22 Auto Run Javascript Function On Page Load
Another frequent usage of JavaScript onload is to apply it to automatically check visitors' web browsers and adjust the way websites will be loaded. Furthermore, you can use it to check what cookies does a page use. The window.onload function is widely supported by popular browsers. It begins as soon as the resource is loaded. Mar 19, 2016 - Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) ... When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with ...
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
I am wondering if there is a way to execute a JavaScript function once only on the first ever page load and then not execute on any subsequent reloads. Is there a way I can go about doing this?

Auto run javascript function on page load. Javascript pauses render of the DOM there for the best way would be to place it at the bottom of the page or to load javascript async in the header. - DevWL Sep 25 '17 at 22:29 2 The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call
I am trying to run javascript, that will set a value in the controller on page load. However, I cannot seem to get it to run. Visual force page <apex:page controller="playGroundController" ... javascript do function on page load. hit the function on load javascript. run function on load in js. run function on load. javascrip on load. page load call function html. page load start function. run function when page has reloaded. fire a function when js loads. Just dont put that function inside document.Ready or onload. It will not execute, Untill you call that.
Upload a File with Jersey using AJAX and HTML5 … This jQuery tutorial, we will discuss how to run javascript only after the entire page has been loaded using jQuery. In JavaScript all functions are object methods. Manoj K Bhoir. But when we navigate to differect page and come back to the ... The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded.
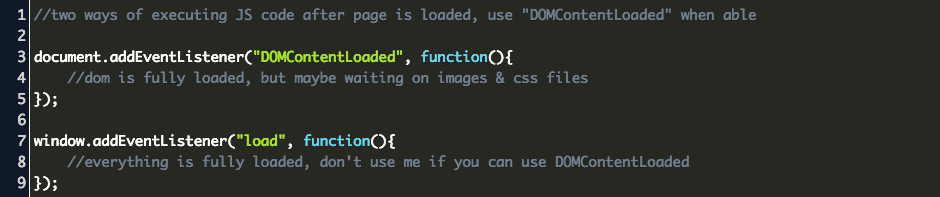
Immediately Invoked Function Expressions (IIFEs) are the weird function wrappers at the head and tail of JavaScript files such as this one: ( function () { "use strict" ; console .log ( "Hello World!" ); } ()); I'm going to break this down to explain both the how and the why , but you'll have to forgive me because I can't do it in anything less ... There are two ways to make JavaScript code execute automatically when a page is loaded. The first method, which I call " script inlining," causes the script to be executed immediately after the script has been loaded. Jan 16, 2017 - Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready.
I have a JavaScript function that I trigger using window.onload = function(){myFunction()}; in product-template.liquid. Now I added an APP (Best Custom Product Options), and I find that my function is run BEFORE the BCPO elements are added to the page, so an element that I want to interact with is undefined. May 29, 2020 - If I want to run my JavaScript code immediately after the HTML content is parsed and loaded, which method should I use. ... for open new tab we are using window.open but new tab are open in left side how to change the right side ... Install and run react js project... have working in asp web application. Here I need to run JavaScript before page load. I have ... } here only funload() is working.
Jul 02, 2019 - The $( document ).ready() is used to execute the JavaScript code after DOM is ready. Use window.onload event to call a JavaScript function on page load without using jQuery. To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) As Javascript is excuted as it order on Page i.e If you put you javascript code at end of all your code it will automatically get call after page Load. If you are using Jquery try:
I want to run a function when the page is loaded, but I don’t want to use it in the tag. I have a script that runs if I initialise it in the , like this: function codeAdd... Solution 2. Accept Solution Reject Solution. Have you tried the setInterval () javascript function? It will automatically execute your code in a specified time (in milliseconds). Usage: JavaScript. Copy Code. setInterval ( [you code or function call] [, time interval in milliseconds] ); this will take care of updating your page via ajax without ... I want my function "thing()" to run automatically from the page load. At the moment it is activated by a button. HTML <button onclick="thing()">Greeting</button> Javascript function...
Use the RegisterStartupScript function of the ClientScript class to call the js function. Try the below. ClientScript.RegisterStartupScript(Page.GetType(), "OnLoad", "test ();", true); YCS. Please try the answer for the post and finally Don't forget to click "Mark as Answer" on the post that helped you. Reply. Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ... JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the ...
Recently in one of the assignments, I wanted to call a JavaScript function after the page fully loaded. This thing we were trying inside a SharePoint web part page, where we were adding the code using a script editor web part. We will discuss how to run JavaScript using jQuery after page load. Run JavaScript after page loaded completely using ... created () or mounted () It's safer to call a function is a mounted () hook because our component is fully initialised and a DOM is fully loaded. That means you can access anything in your component. However, if you want to fetch API data in your component I'd suggest doing it in the created () hook. You don't need a DOM for your API call. Solution 2. If I understand your problem correctly, these are your culprits. Your ELearn.SetUserLanguage is getting executed at the time the page is generated, not when your link is clicked. If you only want SetUserLanguage to be called after the link is clicked, you're going to need to change it in to a web method.
Apr 29, 2017 - How can I run javascript code just after page load, when page is loaded, it trigger, and when I go to another page it also trigger another piece of code for that page, how can I do it ? Hi, i need a javascript for my website. what i wanna do is that when smone loads my website, the script initiate the left mouse click automatically. that is on page load mouse click is stimulated. dnt know if its possible or not. need help. Thanx in advance What I have tried: You're best bet as far as I know is to use. window.addEventListener('load', function() { console.log('All assets loaded') }); The #1 answer of using the DOMContentLoaded event is a step backwards since the DOM will load before all assets load.. Other answers recommend setTimeout which I would strongly oppose since it is completely subjective to the client's device performance and network ...
Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. Here's an inline example: It's REALLY easy! If you have a script in your "head" block, with no function id, it will run automatically as soon as the web page loads.
How to Call JavaScript Function on Page Load. by MemoryNotFound · Published November 4, 2016 · Updated November 4, 2016. Discover more articles. Dynamically Add/Remove Options From Select JavaScript. Upload a File with Jersey using AJAX and HTML5 progress bar. Oct 23, 2012 - Usually we call a function during page on load with following two methods. ... But how can we call a JavaScript function after page is loaded?. I solved it by using a very simple method, it did exactly what i want and call after page and content is loaded. Javascript answers related to "how to make a javascript function run on page load". ajax run function after page load. call a function on load jquery. call javascript function after page load complete. content of page fully loaded javascript. fire off some javascript on page load.
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
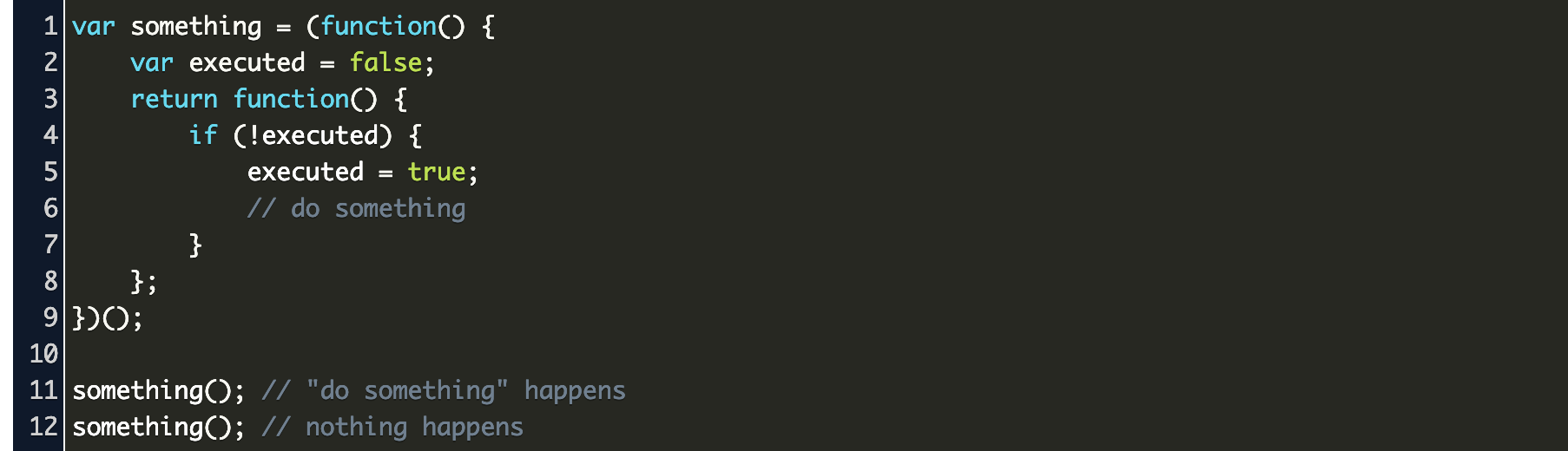
 Run Only Once If Javascript Code Example
Run Only Once If Javascript Code Example
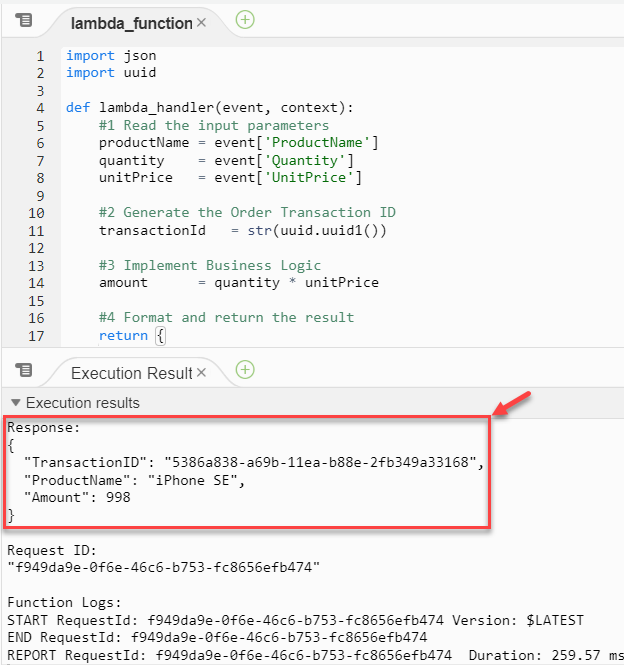
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
Auto Scroll Down On Page Load Using Jquery By Bikash Panda
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Play Audio After Page Load In Javascript Very Easily Codespeedy
Play Audio After Page Load In Javascript Very Easily Codespeedy
 Introduction To Single Page App Monitoring New Relic
Introduction To Single Page App Monitoring New Relic
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Javascript Errors Page Detect And Analyze Errors New Relic
Javascript Errors Page Detect And Analyze Errors New Relic
 Make A Groupfocus Scrollable Dynamically Adjust A
Make A Groupfocus Scrollable Dynamically Adjust A
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Triggering An Animation On Page Load With Tumult Hype Yudu
Triggering An Animation On Page Load With Tumult Hype Yudu
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
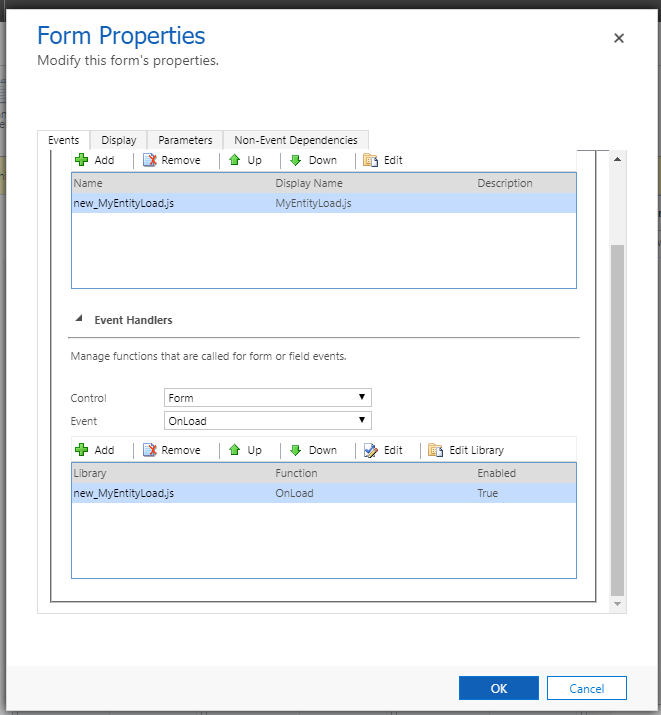
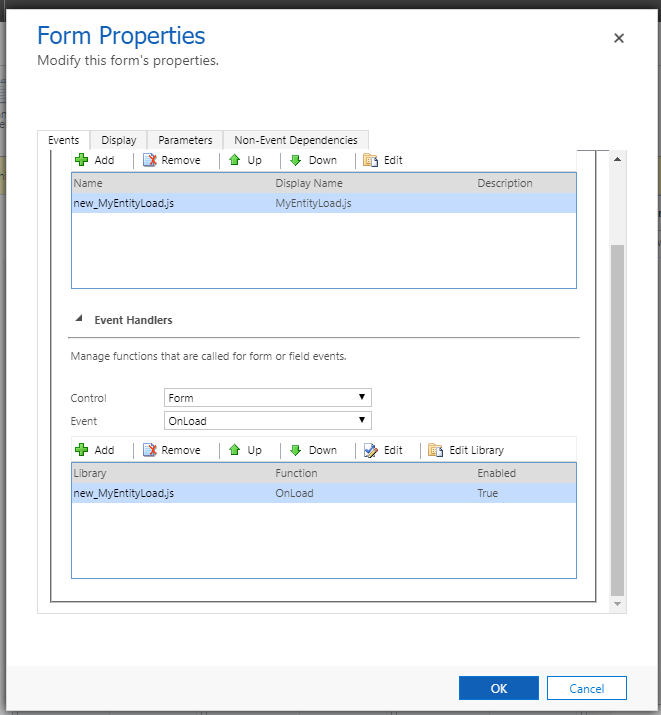
 Adding A Javascript Function To A Field In Dynamics 365 Power
Adding A Javascript Function To A Field In Dynamics 365 Power
 Load And Execute Order Of Scripts Stack Overflow
Load And Execute Order Of Scripts Stack Overflow
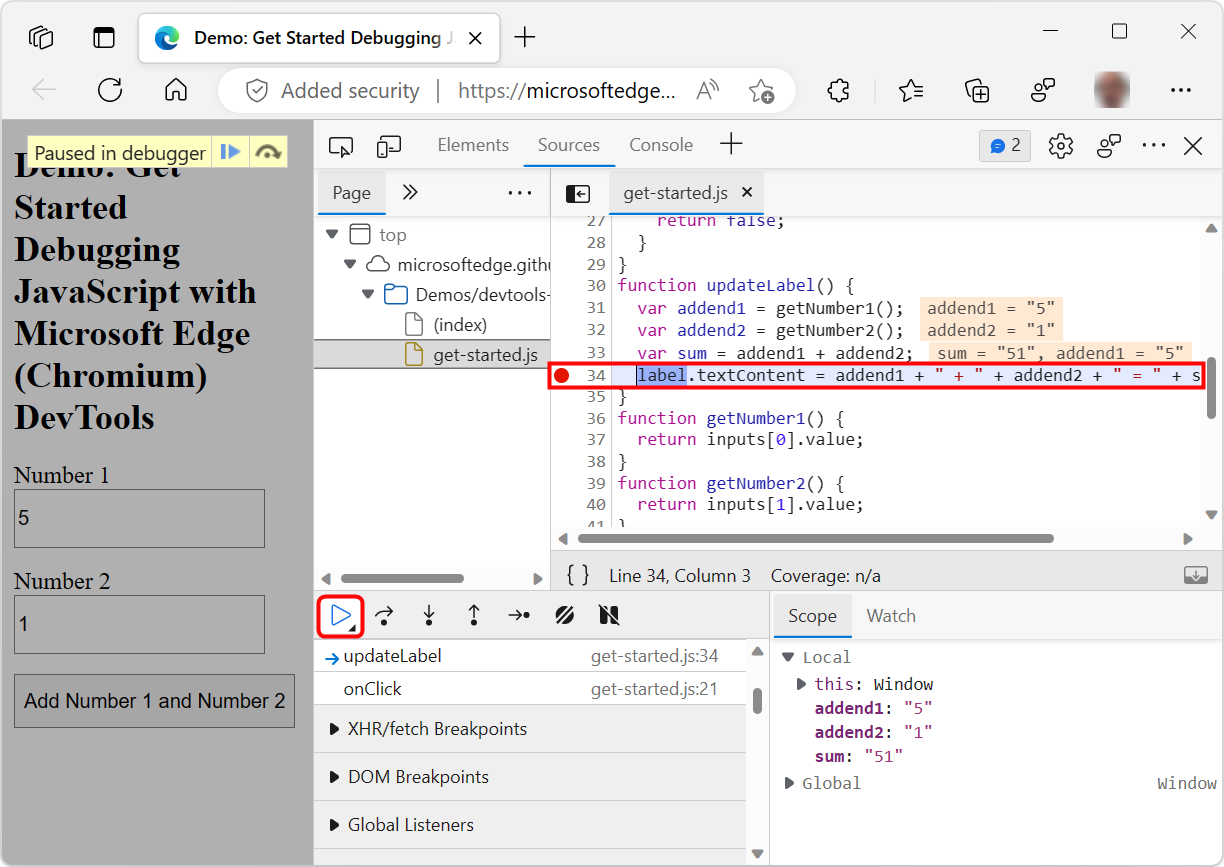
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Page Load Timing Process New Relic Documentation
Page Load Timing Process New Relic Documentation
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 After Html Completed Call Javascript Function Code Example
After Html Completed Call Javascript Function Code Example
0 Response to "22 Auto Run Javascript Function On Page Load"
Post a Comment