31 How To Run Javascript In Webstorm
how to use webstorm for javascriptwebstorm javascript tutorialwebstorm chrome debugwebstorm downloadwebstorm program path not specifiedwebstorm live editwebs... Starting with WebStorm 7.0, you can use the Karma test runner to run JavaScript tests for your project. Karma integration in WebStorm: Uses local server to run the tests in the selected browsers installed on your computer;
 Running Npm Scripts Webstorm Guide
Running Npm Scripts Webstorm Guide
Note: If you installed the plugin while Webstorm was already running, you'll need to restart Webstorm for the plugin to activate. Checking the Status of Kite If Kite is installed properly, you should see a small Kite logo at the bottom right corner of the Webstorm window.

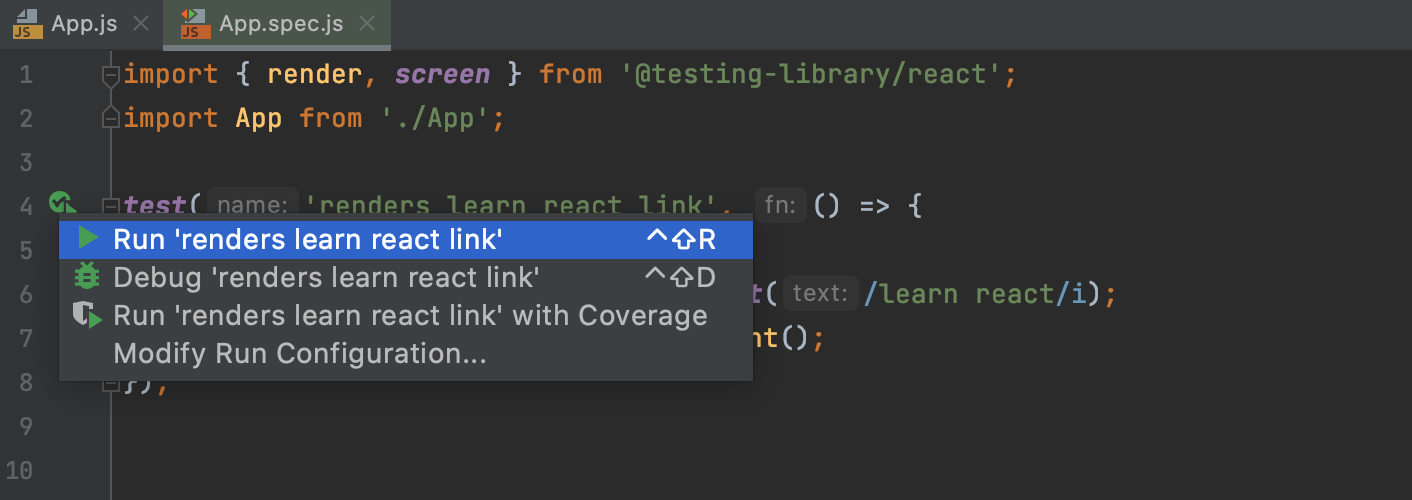
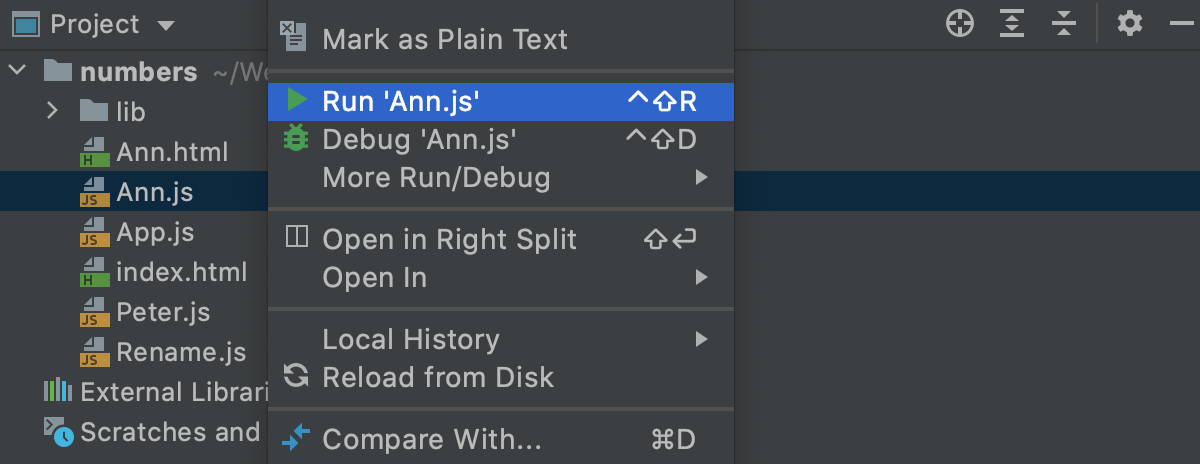
How to run javascript in webstorm. To run your application Create a run configuration of the type that fits your app and click. In some cases, you can run your app or file without creating a run configuration, WebStorm can do it for you. For example, to run any file with Node, just choose Run <file_name> on its context menu or press Ctrl+Shift+F10. WebStorm creates a temporary run/debug configuration of the type JavaScript Debug which you can later save, see Saving a temporary configuration as permanent. To run a script, open it in the editor or select it in the Project tool window, and then select Run <script file name> from the context menu. Creating a JavaScript program using WebStorm CS 105: Introduction to Computer Programming Khan Window Complete Program The Khan Academy videos let you edit the JavaScript code to create your own cool images, animations and more. However, the code in the Khan Academy window is NOT a full program: it only works inside Khan Academy's window.
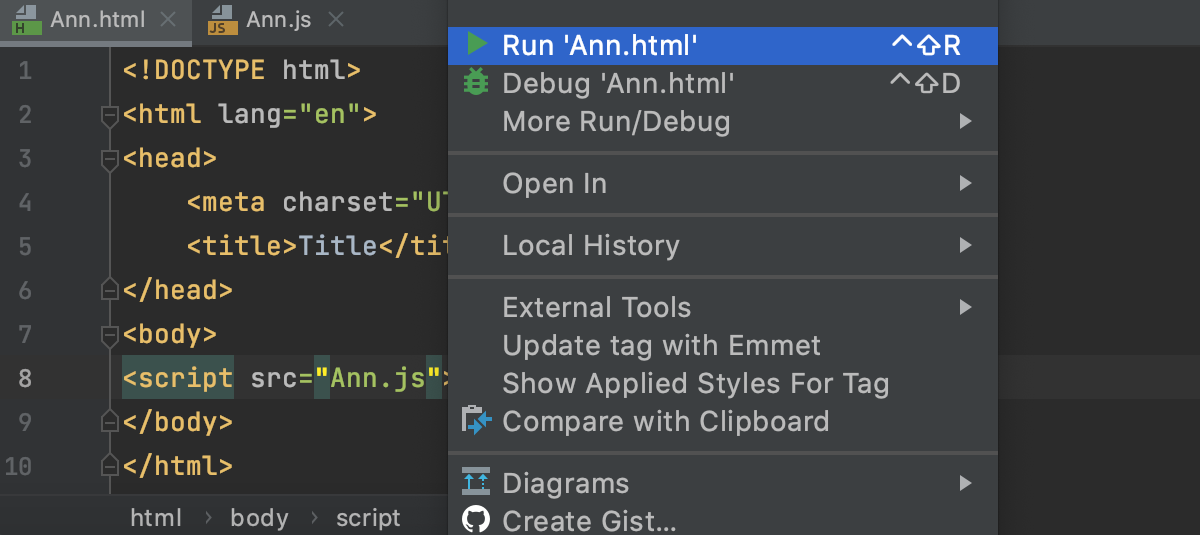
Set the breakpoints in the JavaScript code, as required. Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. WebStorm generates a debug configuration and starts a debugging session through it. In this video, we'll see how to debug JavaScript code in WebStorm. This information applies to other JetBrains IDEs, like GoLand, IntelliJ IDEA Ultimate, and... 7/2/2017 · And JQuery is not linked, so you will get referenceerror when trying to run your js. You need adding <script src="http://code.jquery /jquery-latest.js"></script>– lenaFeb 8 '17 at 14:20. 1. and one more note: You need to open a folder where your files are located in webStorm to get a project created.
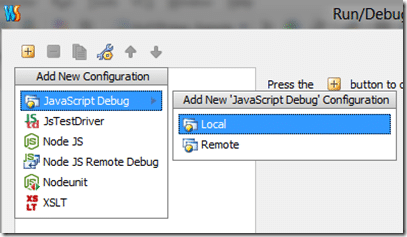
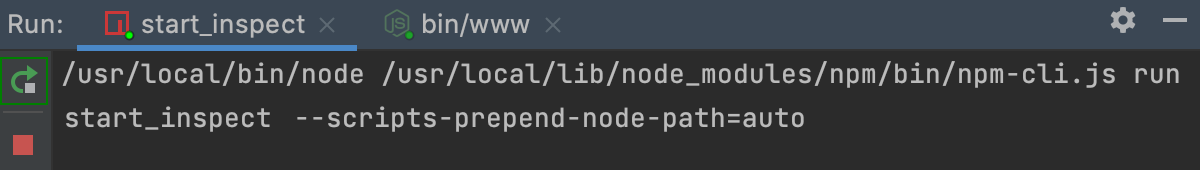
How to download and install an IDE? First, you will need to download and install WebStorm (a 30-day free trial version) from the official JetBrains website. Check out this article if you want to get a free license key and be able to activate WebStorm.. After that, start WebStorm. In the License Activation window, you can either activate your IDE (in case you have a key) or simply click ... Running Express web app: Starting with Express 4.0 file www.js in bin folder needs to be executed to start the app. When creating a new Express web application in WebStorm 8.0.2 or higher, the required Run/Debug configuration will be created automatically. Select configuration bin/www and click Run. Now when the app is running, you can open it ... Open the project up in WebStorm. Now we want to create a debug profile. In Webstorm, select Run->Edit Configurations…. In the resulting dialog, click the + icon: Choose JavaScript Debug -> Local. On the left hand side, a new entry should appear. Select it and file in the form like follows.
On the main toolbar, select the desired run configuration, and do one of the following: Select Run | Run 'selected configuration' from the main menu. Press Shift+Alt+F10, select the desired run configuration from the list, and press Enter. Secondly, is WebStorm an IDE? WebStorm is a powerful IDE for modern JavaScript development. 16/7/2021 · If necessary, WebStorm can generate a JavaScript Debug configuration and start it automatically together with the Node.js configuration as described in Debugging the server- and the client-side code. Select the newly created Node.js configuration from the Select run/debug configuration list on the toolbar and click next to it. Full configuration to run jsmine-node: Install jasmine node with -save parameter: npm install jasmine-node -save. Configuration WebStorm runner with this parameters: javaScript file -home directiory-\AppData\Roaming\npm\node_modules\jasmine-node\lib\jasmine-node\cli.js. Application parameters: //path to your test files.
When ready, compile to JavaScript using the Compile button on the top left corner of the TypeScript tool window in the IDE. Notice that WebStorm builds both a JavaScript file and a .map file. Mapping files map the TypeScript code to its JavaScript output, and exist so that tools can allow developers to debug TypeScript code. Finally, run the Webstorm script ./webstorm.sh If you want to choose existing settings from previous installation directory then select "Config or installation folder, however, here we are installing it first time, then simply let the default option as it is and click on the OK button. I want to excute my JavaScript with PhantomJS, but I can't figure out how to configure that. I also didn't find a plugin for running .js files in PhantomJS. So my question is easy: How do I configure WebStorm to execute certain .js files in PhantomJS? (This is currently for mac, but that should work on Win too). Regards, Sebastian.
And the most powerful and effective way to run TS files is to create a Run Active Configuration. After adding this configuration, WebStorm will always launch the file in the active editor tab. Let ... Press Ctrl+Alt+S to open IDE settings and select Build, Execution, Deployment | Debugger. In the Built-in server area, specify the port where the built-in web server runs. By default this port is set to the default WebStorm port 63342 through which WebStorm accepts connections from services. 22/8/2021 · Snowstorm Recipe Form How To Run Javascript In Webstorm Debugging Node Js Apps In Webstorm The Webstorm Blog Webstorm 9 Spy Js For Node Js …
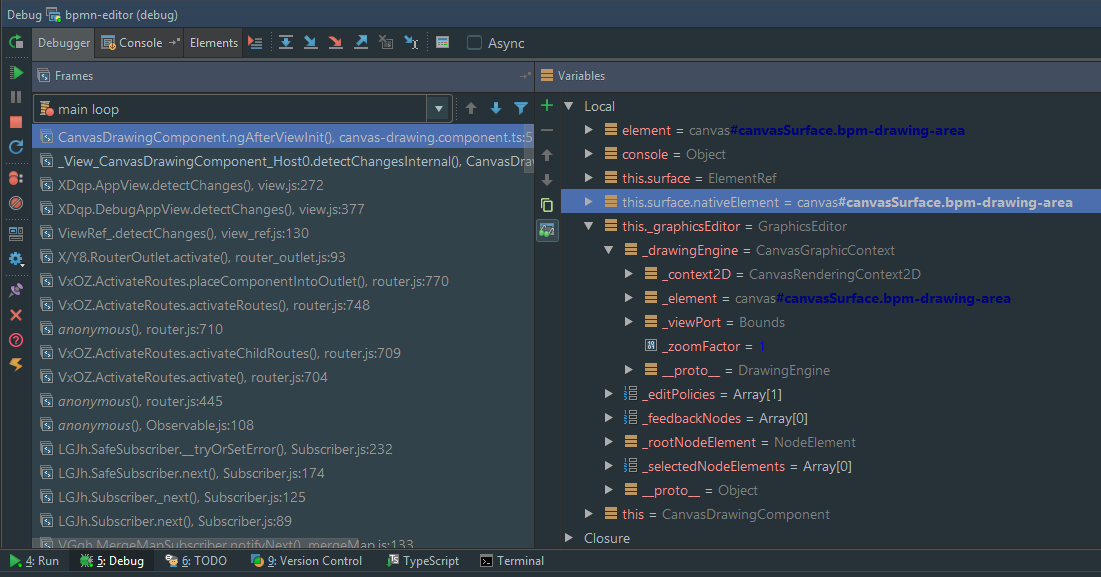
Running Node.js app locally. WebStorm allows you to run Node.js application locally on your machine: you should create a Node.js Run/Debug configuration for the file you need to execute and click Run.. To create a new Run/Debug configuration, click Edit configurations in the top right corner of the IDE window, or in the main menu Run.. Click Add new configuration and seleсt Node.js type. Previous videos from the series Debugging JavaScript in WebStorm and Chrome:- https://youtu.be/oz14IUf0b1M- https://youtu.be/YNNDMpoGV0wDebugging client-side... With WebStorm you can also debug code written in TypeScript (though you need to compile it to JavaScript first to run it with node). There's one extra thing you need for that - Source Maps. WebStorm's debugger will use them to map the compiled code that is executed to the source code in the editor, and you will be able to put breakpoints ...
STEP 3) RUN IT! Finally, fire up the command line (or terminal), and run the dummy script with Node. D:\>node dummy.js Hello World! Hello World! Hello World! Hello World! Hello World! That's it - We now have Javascript running in the command line, without a browser. It is pretty ridiculous to pay for a $100 Webstorm license and in order to get Java support I have to run the free community edition separately. This is especially ridiculous when the suggested solution is to pay $500 for an Ultimate edition license just to be able to run it in one program, doesn't make much sense at all. 26/7/2021 · On the JavaScript page, click next to the JavaScript language version list. The JavaScript Language Versions dialog opens. Click and in the dialog that opens select the folder where you need a custom language version. WebStorm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field.
WebStorm Debugger 101. This module will give you an overview of how to run and debug programs with Node.js in WebStorm. It's most useful for those who have previously used the debugging capabilities of other IDEs and would like to know how the debugger in WebStorm is different. Getting Started with Testing in WebStorm. This is the shortest ...
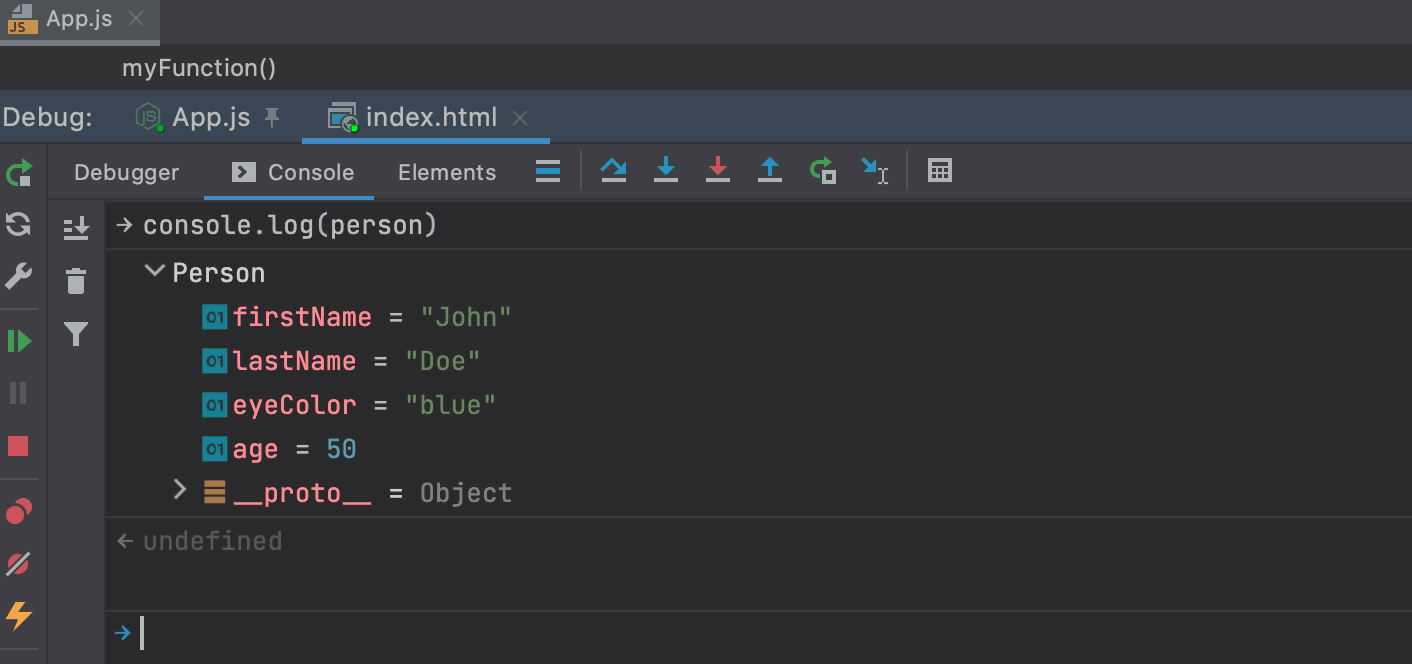
 Interactive Debugger Console Webstorm
Interactive Debugger Console Webstorm
 How To Properly Debug Using Webstorm Issue 1053
How To Properly Debug Using Webstorm Issue 1053
 Javascript Unit Testing In Phpstorm Phpstorm Video Tutorial
Javascript Unit Testing In Phpstorm Phpstorm Video Tutorial
 Getting Started With Webstorm Webstorm
Getting Started With Webstorm Webstorm
 How To Run Node Js In Phpstorm
How To Run Node Js In Phpstorm
 Webstorm Debug Breakpoints Not Working For Node Js Project
Webstorm Debug Breakpoints Not Working For Node Js Project
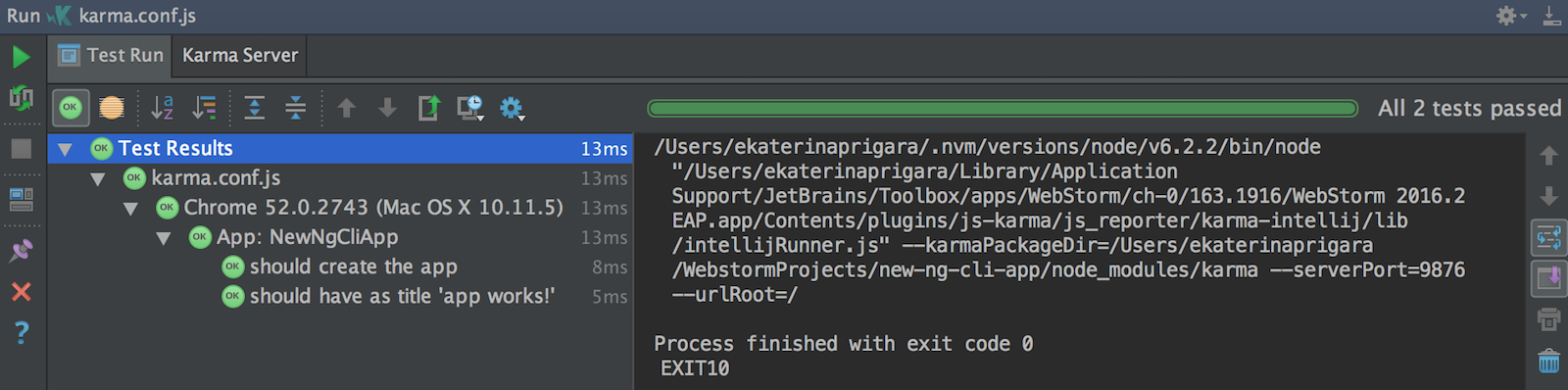
 Running Javascript Tests With Karma In Webstorm The
Running Javascript Tests With Karma In Webstorm The
 Javascript Debugging In Phpstorm Phpstorm Video Tutorial
Javascript Debugging In Phpstorm Phpstorm Video Tutorial
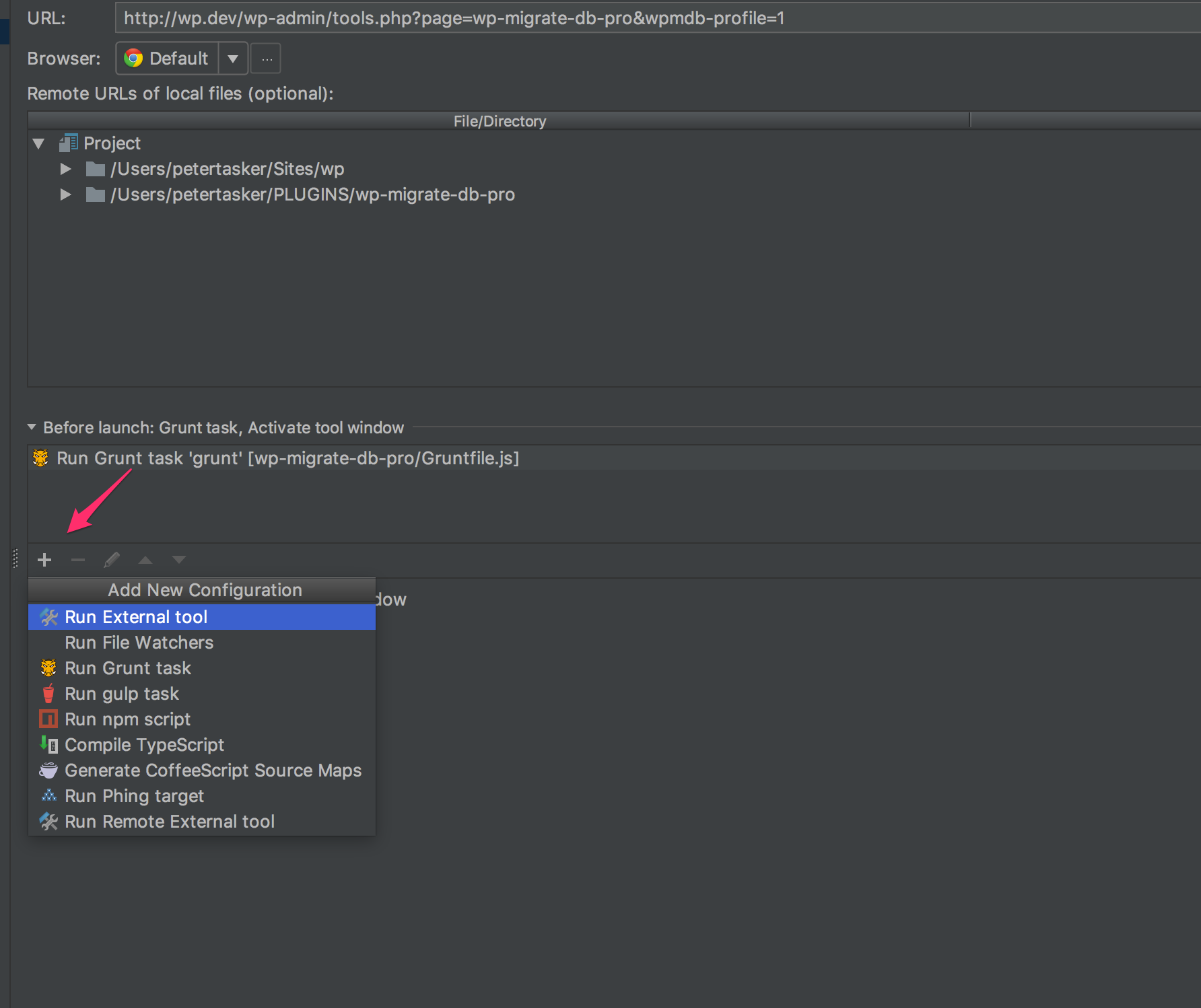
 Debugging Javascript And Php At The Same Time With Phpstorm
Debugging Javascript And Php At The Same Time With Phpstorm
 Installing Webstorm On Ubuntu 20 04 Lts
Installing Webstorm On Ubuntu 20 04 Lts
 I Can T Find Open In Browser Option In Webstorm Stack Overflow
I Can T Find Open In Browser Option In Webstorm Stack Overflow
 Running And Debugging Node Js Webstorm
Running And Debugging Node Js Webstorm
 Webstorm 2018 1 Eap 181 3870 Reformat Code With Prettier
Webstorm 2018 1 Eap 181 3870 Reformat Code With Prettier
 Configure Javascript Libraries Webstorm
Configure Javascript Libraries Webstorm
 Debugging Your Javascript App Using Webstorm
Debugging Your Javascript App Using Webstorm
 Intellij Idea Doesn T Map Javascript Source Code Of A Nodejs
Intellij Idea Doesn T Map Javascript Source Code Of A Nodejs
 How To Run Javascript Programs In Webstorm Editor
How To Run Javascript Programs In Webstorm Editor
 Scripting With Webstorm Intellij
Scripting With Webstorm Intellij
Node Js Remote Debug In Webstorm Pavel Polyakov S Blog
Creating A Javascript Program Using Webstorm
 Debug Javascript Code From Webstorm Or Intellij Idea By
Debug Javascript Code From Webstorm Or Intellij Idea By
 How To Config Webstorm To Run Js Files Stack Overflow
How To Config Webstorm To Run Js Files Stack Overflow







0 Response to "31 How To Run Javascript In Webstorm"
Post a Comment