35 Javascript Find Id Of Element
The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. document.getElementById function in javascript will return you the element if you pass the id. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #). This is a generic selector pattern which can be used with javascript and jQuery.
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
The problem that it selected the first, was because it started looking for any element with an ID of myframe, and the first one it found was applied with the source of resource. Secondly, to get the nearest, or the iframe inside the same parent you can use any of the following methods, do use jQuery to make things a little simple.

Javascript find id of element. findIndex () method is used to find the index of first element in the array based on a function parameter. If the element is not found, it returns -1. If you inspect the elements on the page you will notice that the id's are actually prepended by VF with j_id0 etc (j_id0:j_id1:page:messageDetail)if you do not place IDs on all parent elements in your vf page. In JavaScript, there is an in-built object called the document object that points to the root of the DOM tree. It means that it is possible to access every component of the web page. The document object has various methods available to find a particular element within the HTML page.
Apr 11, 2011 - this is the code I have, but I want to use it for different fields, it works right now, but if the first change to the fields is made on field4 then the script will not work, I found a way around and made it work in my form but I am looking for a way to get the id of an element so I dont have ... May 21, 2020 - This tutorial shows you how use the JavaScript getElementById() method to select an element by its Id. Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById() returns an Element object that describes the DOM element object with the specified id. It returns null if there is no element with that id exists. As mentioned earlier, id is unique within a document ...
Hey ninjas, in this JavaScript DOM tutorial I'll be showing you how we can reach into the page and grab HTML elements based on their ID attribute. We'll do t... If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). (It's similar to findIndex (), but checks each element for equality with the value instead of using a testing function.) Oct 08, 2014 - How can I get the ID of an element. I am aware that I can getElementById but I want to get the ID of an element.
Hello. Is there a way for getElementById to perform a function if it finds an ID that is like something - sort of like a wildcard? I want the function to run if the ID contains "_price". It ... + could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists.
Aug 28, 2020 - In this tutorial, you will learn how to use the JavaScript getElementById() to select an element by a specified Id. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
Aug 19, 2019 - getElementByIdThe getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most com ... You get the element with id="foo". You then find the objects that are contained within that object that have class="bar". That returns an array-like nodeList, so you reference the first item in that nodeList You can then set the innerHTML of that item to change its contents. Nov 20, 2017 - In this tutorial, we went over ... — by ID, by class, by HTML tag name, and by selector. The method you will use to get an element or group of elements will depend on browser support and how many elements you will be manipulating. You should now feel confident to access any HTML element in a document with JavaScript through ...
If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console. Jul 25, 2021 - If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. ... The ID of the element to locate. The ID is case-sensitive string which is unique within the document; only one element may have any given ID. Here's how to get element in a HTML. Get Current Script Element document.currentScript Return the current script element. [see DOM: Get Current Script Element] Get Element by Matching the Value of the "id" Attribute document.getElementById(id_string) Return a non-live element object. Returns null if not found.
Javascript has provided.contains () method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false. If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". 1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to add JavaScript to html How ... Vanilla JavaScript How to add a class to an element using JavaScript How to calculate the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get ... Nov 12, 2011 - var x = document.getElementByI... of the element ... Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Get ID of the specific ...
In JavaScript, you can almost select any element from the DOM based on its unique ID by using the getElementById () method. It returns the first element that matches the given ID, or null if no matching element was found in the document. If you're using JavaScript you'll eventually need to find out where a element ID is. This tutorial will walk you through locating your element IDs. Browsers: Each browser will have a different way to find your element ID. In this tutorial I will be using Firefox but here is some information on the different browser tools. Get IDs of all DIV elements You can also get all DIV element IDs on web page, parent or child, in JavaScript. In this case, use the getElementByTagName () method. The getElementByTagName () takes a parameter in the form of the tagname.
Dec 24, 2020 - Please don’t use id-named global variables to access elements · This behavior is described in the specification, so it’s kind of standard. But it is supported mainly for compatibility. To select the multiple elements with the same data attribute name, we need to use the document.querySelectorAll () method by passing a [data-attribute] as an argument. Example: const elements = document.querySelectorAll(" [data-id]"); console.log(elements); In the above example, the querySeletorAll () method returns the multiple elements in an ... Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document
Here I'll show you how to get all the elements inside a DIV with specific text as id, using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Aug 10, 2020 - Document.getElementById tutorial shows how to find a single element by its Id with Document.getElementById() method in JavaScript. ... Document.getElementById() is used to find a single element by its Id. The Id is unique within a document. To find elements that do not have an Id, we can use ...
id - The id attribute value of an element. Return value - if the element is found then it returns the element, if the element is not found then it returns null. In the above HTML code snippet, we have an ID attribute for the first textbox so we use that id value to get the element. Usage in Selenium code May 24, 2017 - I am trying to listen for submit event of form.I have included my js files finely and also written my form element correctly.It keeps on screming Uncaught TypeError: Cannot read property ' Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: ... The easiest way to find an HTML element in the DOM, is by using the element id.
Approach 2: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then use JSON.stringify () method on the element (variable that store ID) and compare the element with 'null' string and then identify whether the element exists or not. Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... Dec 17, 2015 - When another selector is attached to the id selector, such as h2#pageTitle, jQuery performs an additional check before identifying the element as a match. Calling jQuery() (or $()) with an id selector as its argument will return a jQuery object containing a collection of either zero or one ...
 Javascript 2 Pdf Javascript Can Change Html Content U2028
Javascript 2 Pdf Javascript Can Change Html Content U2028
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
 React Component Get Element By Id Code Example Amp Demo
React Component Get Element By Id Code Example Amp Demo
 How To Get The Number From An Element S Id Using Jquery
How To Get The Number From An Element S Id Using Jquery
 Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Selecting Elements By Their Id Packages Dynamo

Selecting Elements By Their Id Packages Dynamo
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 How To Locate An Element On The Page Web Performance
How To Locate An Element On The Page Web Performance
 How To Locate Web Element Which Has Multiple Class Names
How To Locate Web Element Which Has Multiple Class Names
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
 Get An Object Where An Object Id Matches The Id Passed In
Get An Object Where An Object Id Matches The Id Passed In
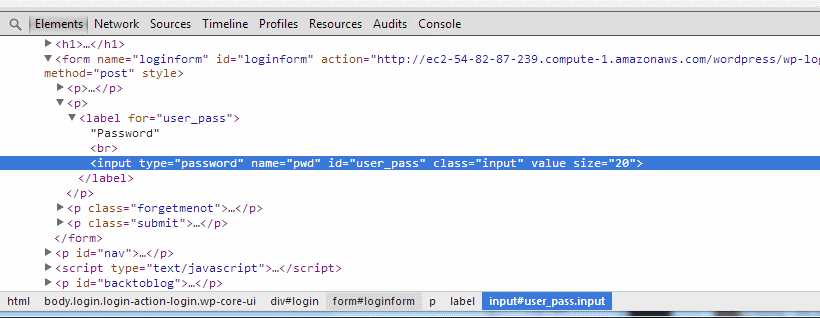
 How To Troubleshoot Javascript Using Browser S Inspector
How To Troubleshoot Javascript Using Browser S Inspector
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Javarevisited 3 Ways To Get The Id Of An Element In Jquery
Javarevisited 3 Ways To Get The Id Of An Element In Jquery
 Selenium By Arun 25 Locate Ui Elements By Xpath
Selenium By Arun 25 Locate Ui Elements By Xpath
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Select Element By Id Get Help Vue Forum
Select Element By Id Get Help Vue Forum
 How To Locate Elements In Chrome And Ie Browsers For Building
How To Locate Elements In Chrome And Ie Browsers For Building
Document Getelementbyid How To Set Value When There Is No
 Javascript Get Array Object By Id Code Example
Javascript Get Array Object By Id Code Example
 Get Id From Html Table When Clicking An Input Inside The
Get Id From Html Table When Clicking An Input Inside The
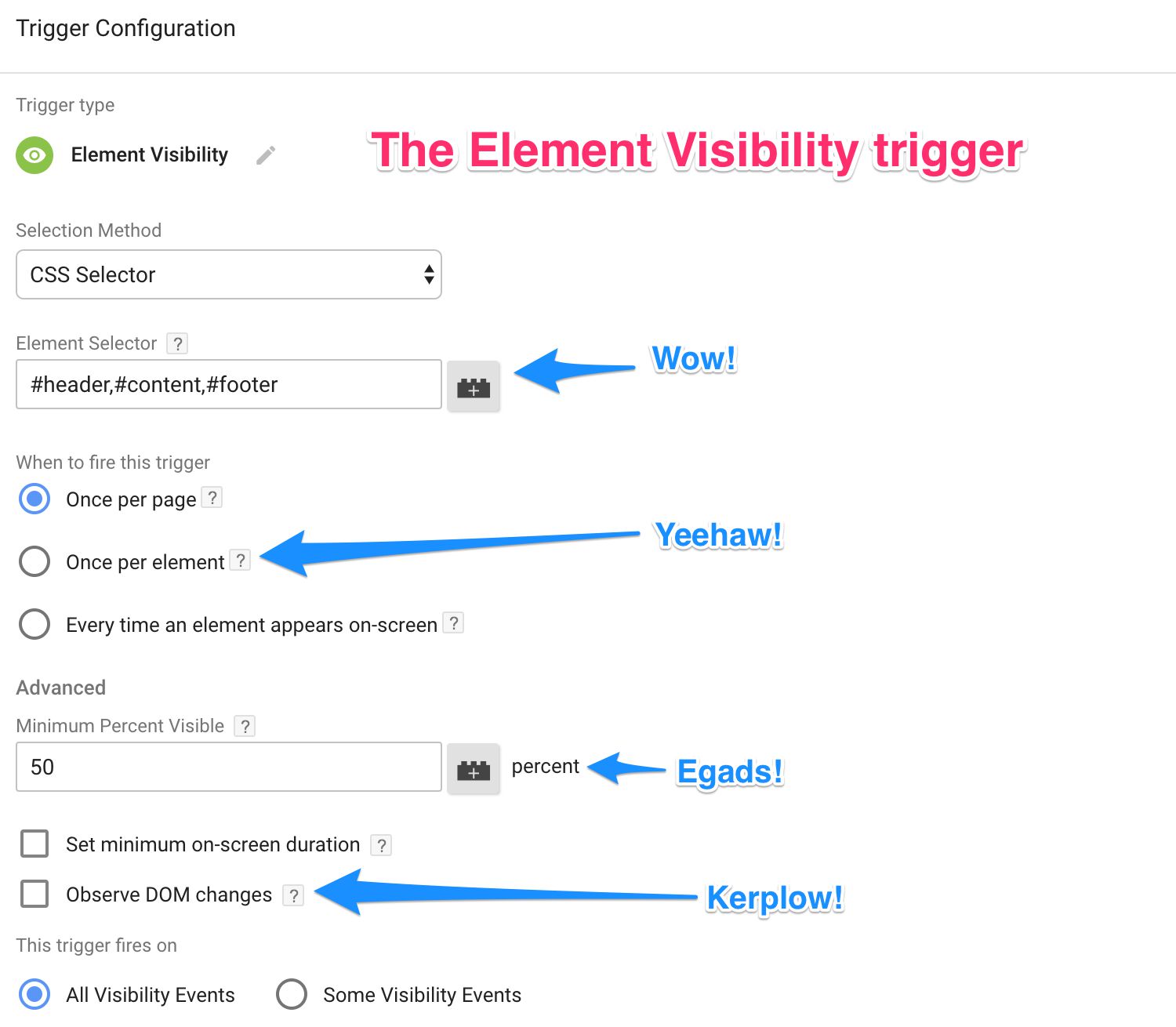
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
 The Difference Between Id And Class Css Tricks
The Difference Between Id And Class Css Tricks

0 Response to "35 Javascript Find Id Of Element"
Post a Comment