35 Document Write En Javascript
This happens because the script execution stops at the first found literal </script>tag, no matter if it was enclosed in the parenthesis. You need to obfuscate the ending scripttag, for example: document.write('<script type="text/javascript" src="..."><\/script>'); However, it … The call to document.write (html) writes the html into page "right here and now". The html string can be dynamically generated, so it's kind of flexible. We can use JavaScript to create a full-fledged webpage and write it. The method comes from times when there was no DOM, no standards…
 Avoid Using Document Write What Is It And Why You Should
Avoid Using Document Write What Is It And Why You Should
Chrome is blocking some scripts that are added using document.write()

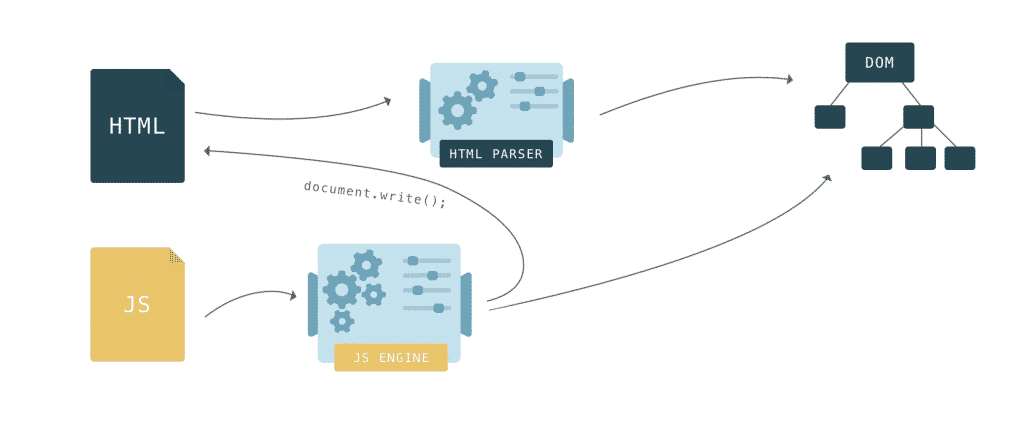
Document write en javascript. As we can see from the sample JavaScript in the previous section, the "document.write(string)" method is a very useful method. Here are some notes about this method: "document" is a built-in object representing the HTML document where the JavaScript is embedded in. 1 week ago - The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The MARIAN ENGINEERING COLLEGE, Kazhakuttom, Trivandrum is managed by the Trivandrum Social Service Society under the Trivandrum Latin Catholic Archdiocese. The long term vision is to establish a high level centre of learning, comparable to international standards with research and academic ... The Document.write () method writes a string of text to a document stream opened by document.open (). Note: Because document.write () writes to the document stream, calling document.write () on a closed (loaded) document automatically calls document.open (), which will clear the document. This is used to display a given text in a web page. This is mainly used for testing purpose. ... When document.write() is executed, after the page load it will erase all the contents in the web page and only show the text inside it.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Display JavaScript variable using document.write () method The document.write () method allows you to replace the entire content of HTML <body> tag with HTML and JavaScript expressions that you want to be displayed inside the <body> tag. Suppose you have the following HTML element: <body> <h1>Hello World</h1> <p>Greetings</p> </body> With JavaScript you have several ways of writing text on websites. The simplest way, which is also a very stable solution, is the command document.write(). document.write() also has the advantage that you can easily write HTML code that be read and used along with the JavaScript.
Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ... Jul 25, 2019 - The write() method in HTML is used to write some content or JavaScript code in a Document. This method is mostly used for testing purpose. It is used to delete all the content from the HTML document and inserts the new content. It is also used to give the additional text to an output which ... A pity for the performance! (document.write writes to the document stream, calling document.write on a closed - loaded - document will reset the current document.) How to avoid the use of document.write. Generally, you should avoid the use of blocking JavaScript.
document.write() We can use document object to send output to the client browser from our JavaScript code block. This is a simple way to send output and we can print any text we want to write. We can print the output within our JavaScript code block only. document.write('Hello World'); The above command will print Hello World in the web browser. A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... Oct 06, 2014 - When the document is being read and parsed by the browser, if there's a script element that calls document.write, the output of document.write is inserted into the document at that point. Later, though, once the page is fully loaded, if you use document.write, it implicitly performs a ...
28/2/2020 · In JavaScript there is a function document.write () it accepts a string array type parameter that enables the browser to write that string inside the tag of HTML page. 3. document.inputEncoding. Returns the document's encoding (character set) 3. document.lastModified. Returns the date and time the document was updated. 3. document.links. Returns all <area> and <a> elements that have a href attribute. The task is select the elements with id by using the shorthand for document.getElementById with the help of JavaScript. we're going to discuss few techniques. Approach 1: Define a function that returns the document.getElementById ('idName'). This method takes IDName as the first and only argument. Call the method with ID as the argument.
17/11/2020 · The document.write () function is commonly used when testing simple web applications or when learning JavaScript. document.write () will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: You may have heard that you shouldn't use document.write() to inject scripts into a page. But why? From Google: For users on slow connections, such as 2G, external scripts dynamically injected via document.write() can delay the display of main page content for tens of seconds, or cause pages to either fail to load or take so long that the user just gives up. Based on instrumentation in ... Aug 01, 2016 - Sometimes document.write is the thing to use. The fact that it is one of the oldest methods in JavaScript is not a point against it, but a point in its favor - it is highly optimized code which does exactly what it was intended to do and has been doing since its inception.
The document.write() function prints code directly on the HTML page where the script tag containing your code is. One key programming fundamental you should ... Generating Output in JavaScript. There are certain situations in which you may need to generate output from your JavaScript code. For example, you might want to see the value of variable, or write a message to browser console to help you debug an issue in your running JavaScript code, and so on. Jan 10, 2018 - I'm fond of genetic algorithms ... and web-development, especially Java and Javascript. Now I work as a Java Developer at Java department of VRP Consulting. ... In this article we’ll consider some examples of using document.write() method....
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. The document.write () is in a top level document. The intervention does not apply to document.written scripts within iframes as they don't block the rendering of the main page. The script in the document.write () is parser-blocking. Scripts with the ' async ' or ' defer ' attributes will still execute.
It’s valuable to remember that this method of inserting content really only makes sense when the page is first being parsed. What happens if you try to document.write after the page has loaded? The logical thing would be for it to error or do nothing. What it actually does is clear the page ... When we are writing a JavaScript code and want to write on the HTML, we can use document.write () function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
Mar 30, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Document.write () Escribe una cadena de texto dentro del hilo de un document abierto por document.open (). Nota: dado que document.write escribe directo al hilo (stream) de un documento, la llamada a document.write en un documento ya cargado automáticamente ejecuta document.open, lo cual limpiará todo el contenido del documento en cuestión.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). An automatic document.open() call happens when document.write() is called after the page has loaded. For years Firefox and Internet Explorer additionally erased all JavaScript variables, etc., in addition to removing all nodes. This is no longer the case. document non-spec'ed parameters to document.open I would recommend not using document.write, especially after the page has loaded. It can lead to unexpected results. Just use this method: document.getElementById('print').innerHTML = "something important"; If, however, you did not want to replace the whole innerHTML, you could append something to it:
The code within the script tag is executed when the browser processes the tag. The document.write () method is used to delete all the existing content from the HTML document and inserts the new content specified within document.write () method. However, before the browser loads a page it builds the DOM tree by parsing the HTML markup. document.write() is used to display a given text in a web page. When document.write() is executed after the page load it will erase all the contents in the web page and only show the text inside it. This is mainly used for testing purpose. The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: JavaScript Output using document.write () JavaScript lets you write any outout into the HTML webpage by using the document.write () method. By using this method you can directly write output to the HTML page. The write () method writes the HTML expressions or JavaScript code to a document.
 Dot Net Tutor In Mumbai Get Html Tag Values With Javascript
Dot Net Tutor In Mumbai Get Html Tag Values With Javascript
 Sửa Lỗi Javascript Document Write Document Getelementsbyname
Sửa Lỗi Javascript Document Write Document Getelementsbyname

 Why Doesn T Document Write Work With Setinterval
Why Doesn T Document Write Work With Setinterval
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
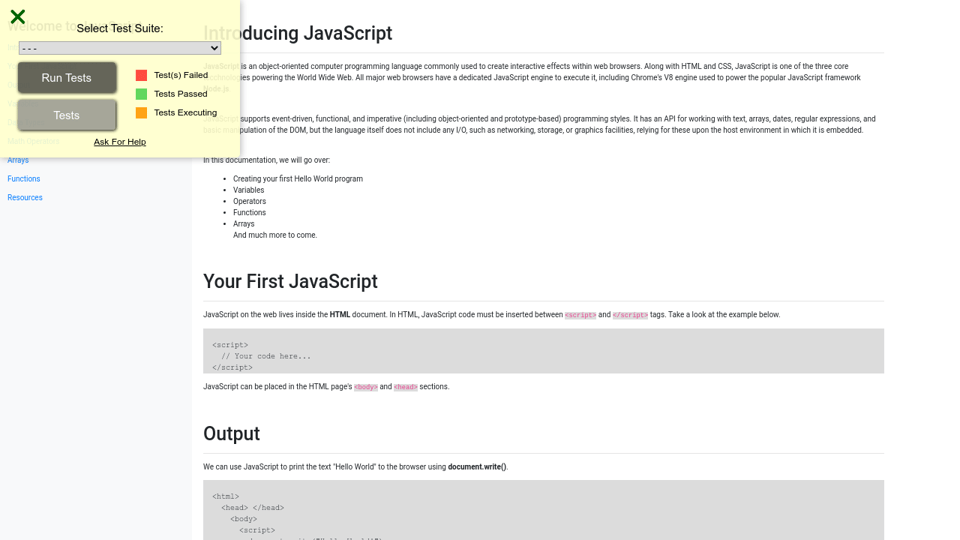
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
 Javascript Interview Questions
Javascript Interview Questions
 Script Gt Tag Is Not Working I Am Trying To Run Javascript
Script Gt Tag Is Not Working I Am Trying To Run Javascript
 Javascript For Journalists Tutorial Berkeley Advanced
Javascript For Journalists Tutorial Berkeley Advanced
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
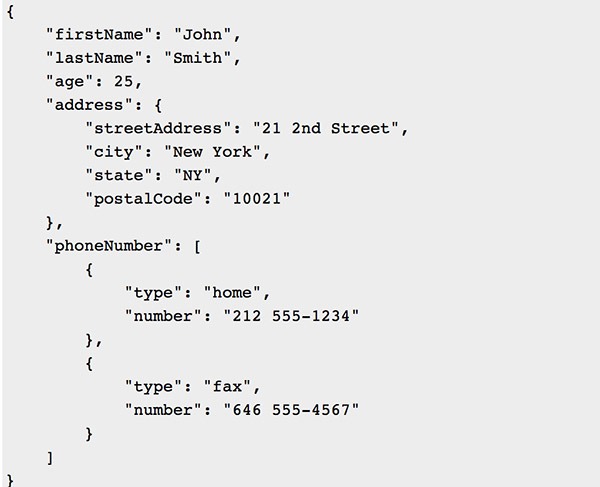
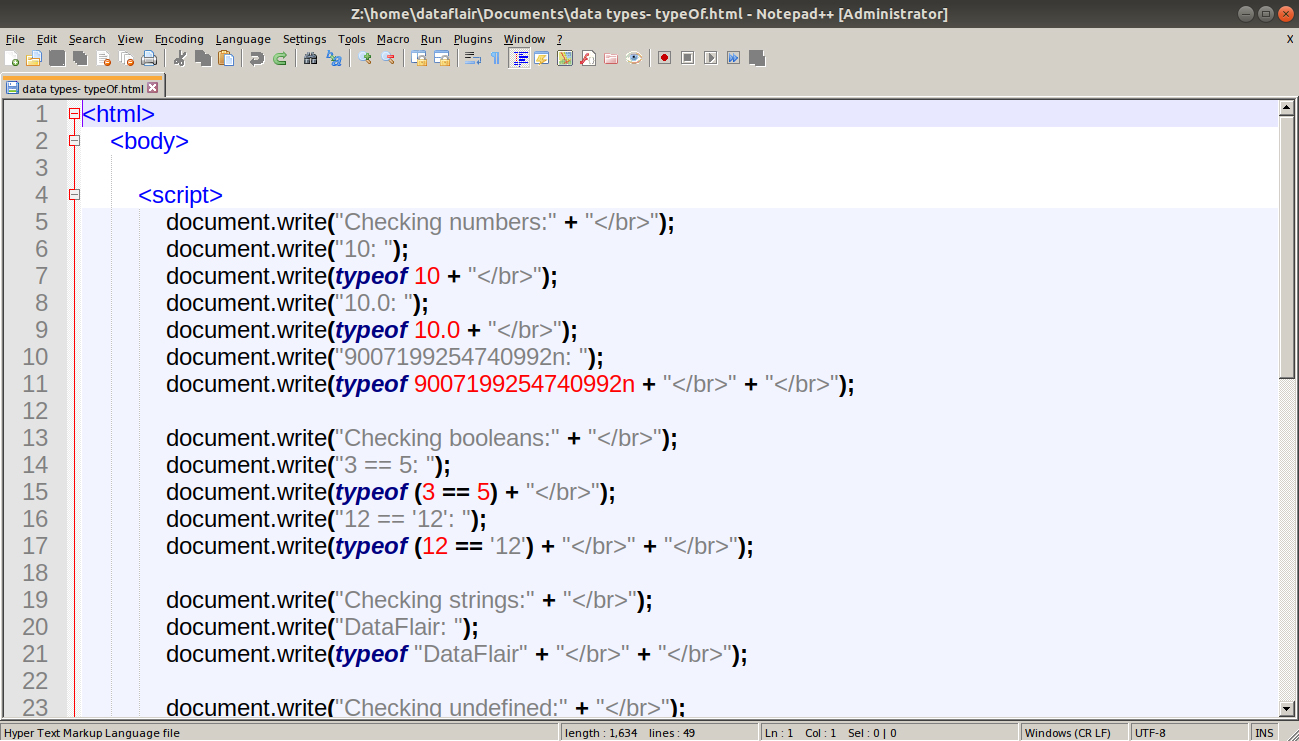
 Javascript Data Types Grab Complete Knowledge About Data
Javascript Data Types Grab Complete Knowledge About Data
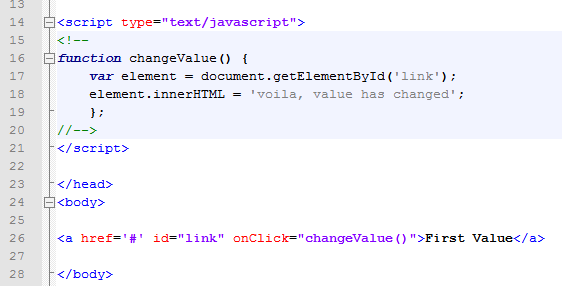
 Java Script Writing To The Html Document The
Java Script Writing To The Html Document The
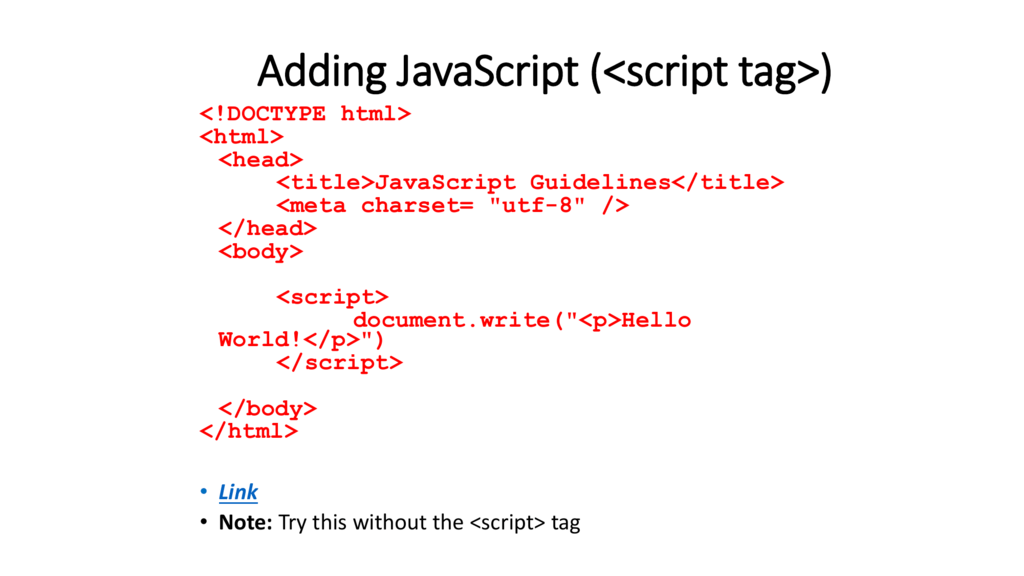
 Adding Javascript Javascript Guidelines Document Write
Adding Javascript Javascript Guidelines Document Write
Encode Html Javascript And Url Query Strings In Asp Net
 When Do You Use Document Write In Javascript Quora
When Do You Use Document Write In Javascript Quora
 Why Is Document Write Considered A Bad Practice Stack
Why Is Document Write Considered A Bad Practice Stack
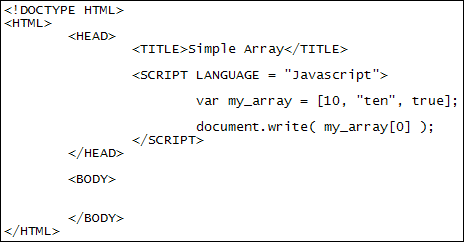
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
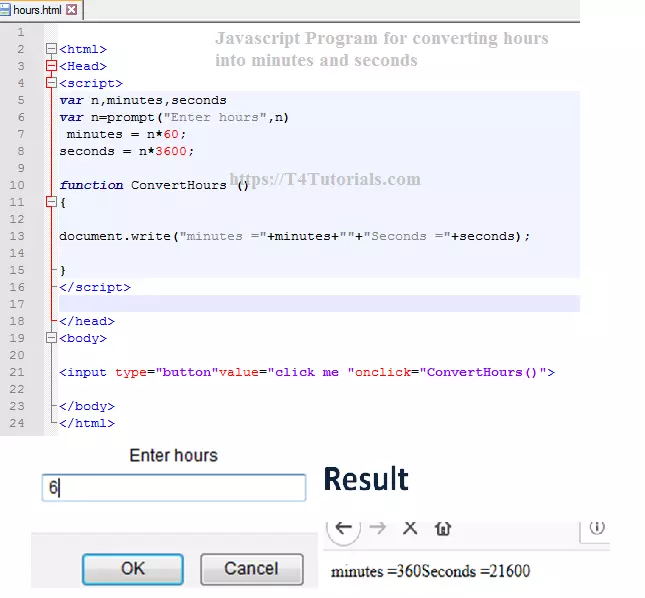
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Print Star Pattren Program In Javascript T4tutorials Com
Print Star Pattren Program In Javascript T4tutorials Com
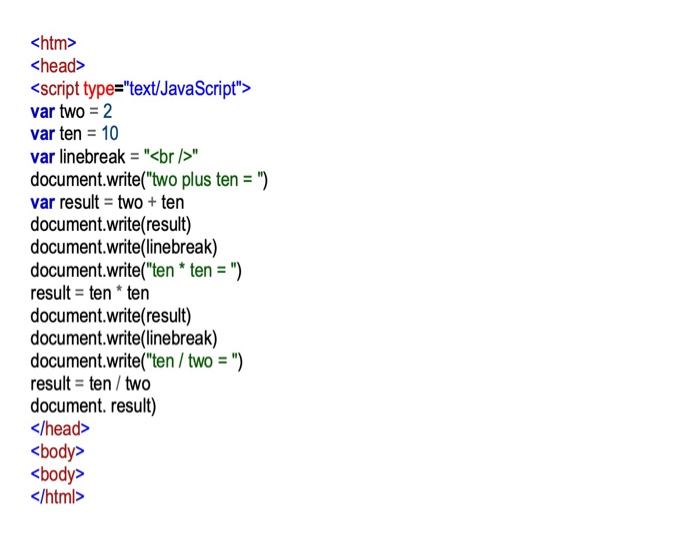
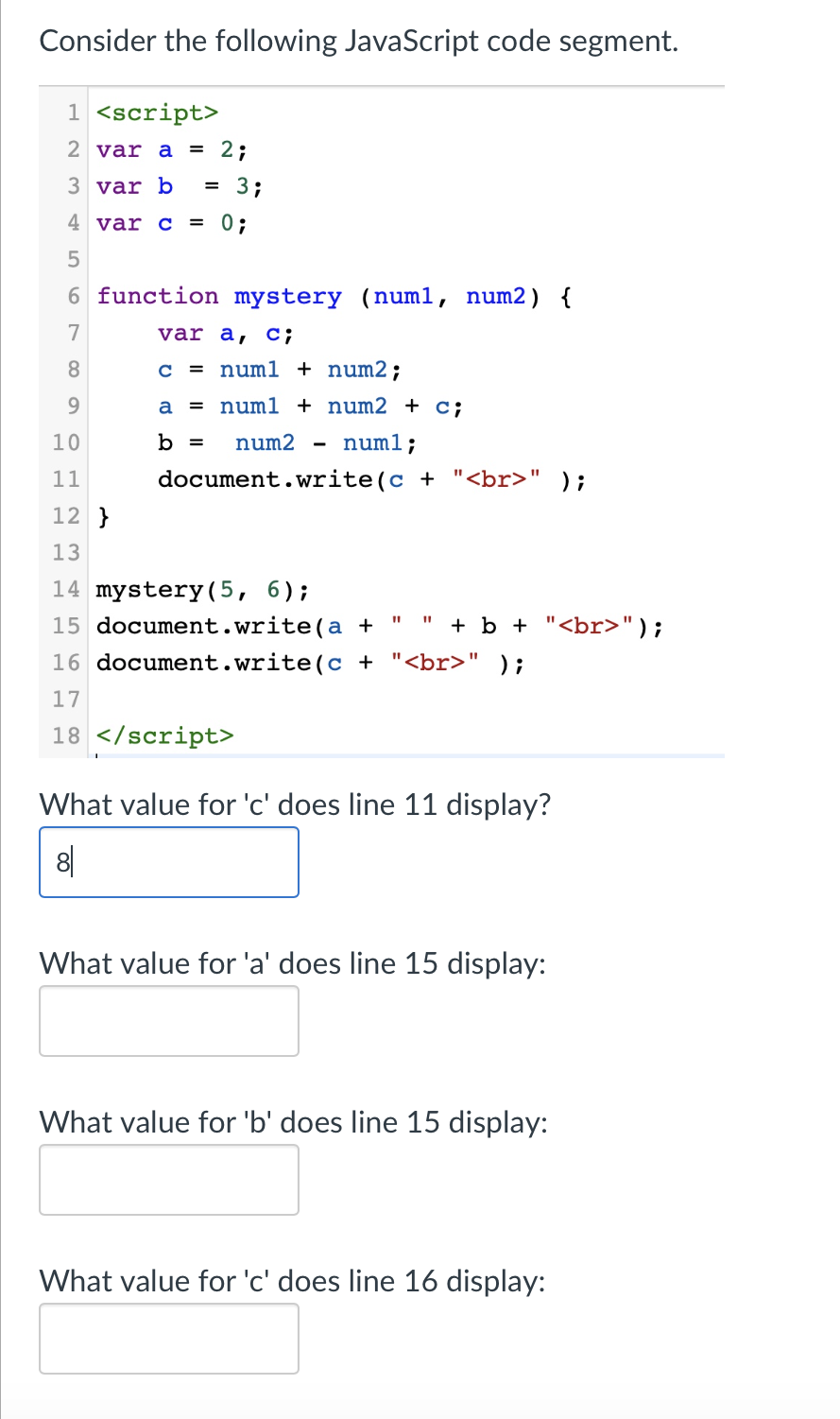
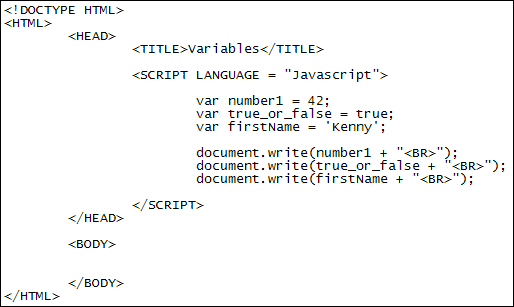
 Htm Gt Lt Head Gt Lt Script Type Text Javascript Gt Var Two Chegg Com
Htm Gt Lt Head Gt Lt Script Type Text Javascript Gt Var Two Chegg Com
 Write Function In Javascript Hindi
Write Function In Javascript Hindi
 Can Google Really Access Content In Javascript Moz
Can Google Really Access Content In Javascript Moz
Document Write Javascript Function Dailyusefulentertaining Com
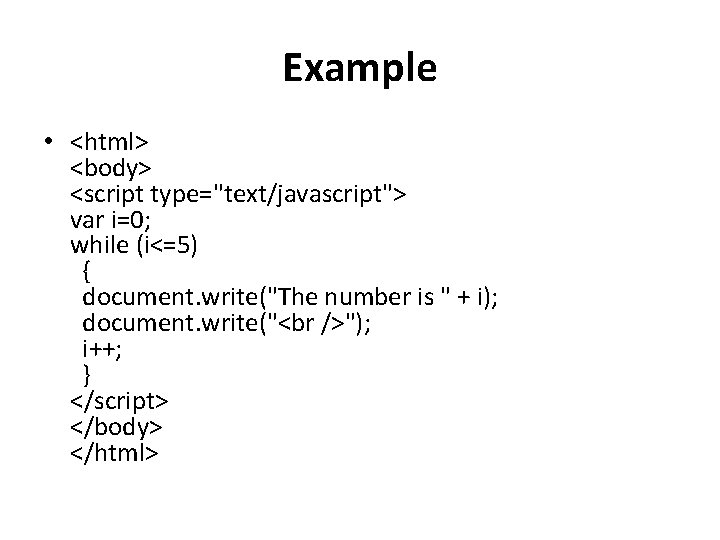
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
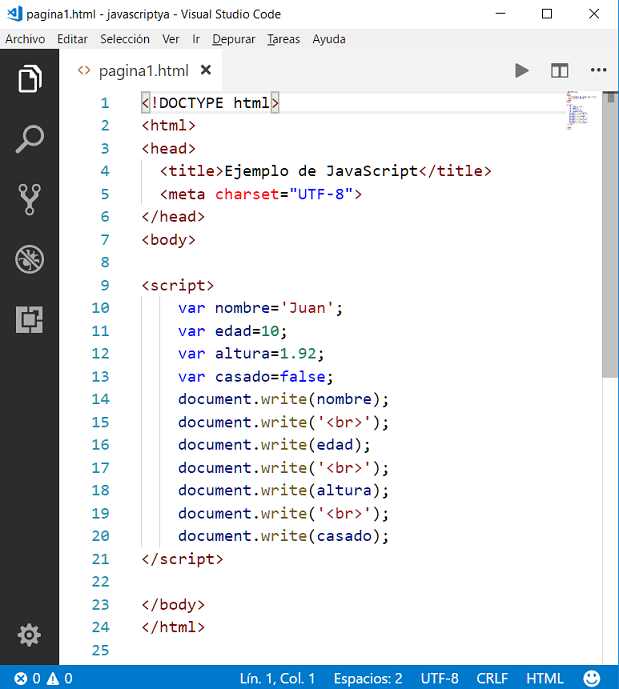
 Tutorial De Javascript Conceptos
Tutorial De Javascript Conceptos
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode







0 Response to "35 Document Write En Javascript"
Post a Comment