26 How To Improve Javascript Performance
Nov 23, 2019 - In this article, we’ll cover 16 JavaScript optimization tips to improve your apps’ performance. In short, GPU.js is a JavaScript acceleration library that can be used for general-purpose computations on GPUs using JavaScript. It supports browsers, Node.js and TypeScript. In addition to the performance boost, there are several reasons why I recommend using GPU.js: GPU.js uses JavaScript as the base, allowing you to use JavaScript syntax.
 10 Ways To Optimize Javascript Code Best Tips To Follow
10 Ways To Optimize Javascript Code Best Tips To Follow
May 29, 2019 - JavaScript often triggers visual changes. Sometimes that's directly through style manipulations, and sometimes it's calculations that result in visual changes, like searching or sorting data. Badly-timed or long-running JavaScript is a common cause of performance issues.

How to improve javascript performance. 5 Performance Tips for Node.js Applications. load balancing, reverse proxy server, static file caching, HTTP/2, SSL/TLS termination, Node.js, WebSocket. " If #nginx isn't sitting in front of your node server, you're probably doing it wrong. ". Given the ever-growing popularity of JavaScript in Web App Development and Mobile App Development, keeping current with best performance practices becomes essential for JavaScript developer. This guide will discuss the causes of performance issues with JavaScript and will provide a list of best practices to improve JavaScript code. Tip #6 - Cache objects to increase performance. Tip #7 - Use a . Tip #8 - Place JavaScript at the bottom of the page. What should you do in your code to improve your application performance? 8 Ways to Improve Your Website Performance. Code your site for mobile-first quality and speed. Reduce image size. Try a CDN. Cache as much as possible.
Jan 22, 2020 - In the past few years, JavaScript has become one of the leading scripting language and most of the developers are using it. JavaScript is everywhere — in client side as well as in server side. It is… Sep 09, 2019 - The balance between the readability of the code and its optimization should be maintained at all times. Read these 9 JavaScript tips and hone your skills. The optimization of the javascript code plays a vital role in improving code performance. You can enhance the Javascript performance by avoiding the memory leaks, deleting the unused code, files, features, and using the compressed data. Does Minifying JavaScript improve performance?
In order to effectively measure any improvements that you're incorporating into your program, you must establish a set of well-defined environments where is possible to test the performance of the code. Trying to do performance tests and optimizations for all versions of all Javascript engines is not feasible in practice. JavaScript memory leaks occur when you are technically finished with an object or variable but the JS runtime still thinks you need it.This can cause a drag on system performance as resources that should otherwise be freed up for other processes and applications are no longer available. Accessing the HTML DOM is very slow, compared to other JavaScript statements. If you expect to access a DOM element several times, access it once, and use it as a local variable: ... Keep the number of elements in the HTML DOM small. This will always improve page loading, and speed up rendering ...
Jan 20, 2021 - JavaScript is an integral part of every web page. While JavaScript helps us make applications more dynamic but it also has its own costs. A little bit of discipline can help you load the websites… Using half the amount of HTML will roughly double the DOM speed, and since DOM creates the greatest performance drag on any complex JavaScript app, this can produce a considerable improvement. See 'Reduce Number of DOM Elements' guidance in Yahoo YSlow. Batch your DOM changes, especially when updating styles. Dead code is still downloaded, parsed, and compiled by the browser. This affects loading performance and JavaScript boot-up time. Similar to the coverage panel in DevTools, the Unused JavaScript audit reveals JavaScript downloaded by the current page, but is never used. Figure 6. Lighthouse displaying the amount of unused JavaScript on a page.
As we've seen, there are many hidden performance gotchas in the world of JavaScript engines, and no silver bullet available to improve performance. It's only when you combine a number of optimizations in a (real-world) testing environment that you can realize the largest performance gains. How to improve performance of functional code in JS. Ask Question Asked 1 year, 5 months ago. Active 1 year, 5 months ago. Viewed 267 times 0 I am trying to learn functional programming and I cannot figure this one out. ... Browse other questions tagged javascript node.js performance functional-programming or ask your own question. Nov 11, 2012 - Daniel Clifford gave an excellent talk at Google I/O on tips and tricks to improve JavaScript performance in V8. Daniel encouraged us to "demand faster" - to carefully analyze performance differences between C++ and JavaScript, and write code mindfully of how JavaScript works.
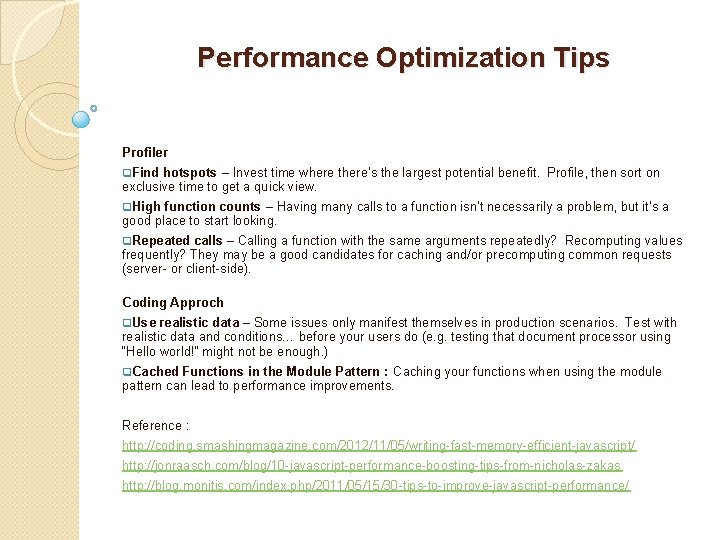
The idea is to let it run at native speed and manage the fps by updating the logic (our calculs) only at desired time. For exemple, if we need a fps = 60; that means we need to update our logic every 1000 / 60 = ~16,67 ms. So we check if the deltaTime with the time of the last frame is equal or superior than ~16,67ms. Techniques to improve performance : * For every new property added to an existing object, V8 creates new hidden class, So to improve the Javascript performance we can stop adding new property after... Mar 19, 2019 - You may have Monitis‘s recent posts sharing tips for improving the performance of Windows Server 2008 and Linux Servers, and we hope that they’ve helped you. Now, we’re moving on to Javascript — that wonderful — but complicated — technology that enriches sites but can often get ...
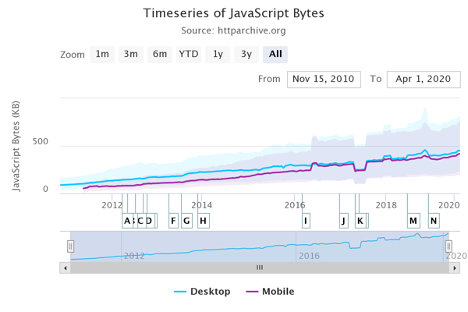
If have 45 or more JavaScript files (or 600 kb or greater weight) you're in the dubious company of the bottom 10 percent of all sites on the web for JavaScript. If this is the case, optimizing your JavaScript will vastly improve your page load time. A Deeper Dive: Reading the JavaScript Waterfall Chart One sure way to improve JavaScript performance is simply to have less of it. Mercilessly delete unused code. If you detect that a given function is obsolete, get rid of it. This will improve download time since the file size will decrease. Oct 30, 2017 - For performance critical applications, you may want to follow the best practices in the presentation layer of your application to boost your application's performance and scalability. This article presents a discussion on the best practices that can be followed to improve JavaScript performance so ...
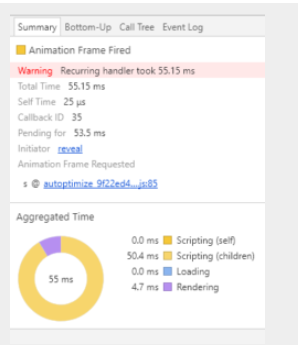
There are two methods to use cache in the browser by which you can increase the performance of the website. You can use the JavaScript Cache API or you can use the HTTP protocol cache. You need to install a service worker for JavaScript Cache API. Are you frustrated at poor application performance? This video reveals the secret to identifying performance bottlenecks - Google Chrome performance audits. ... Jul 04, 2017 - When a gzip compatible browser requests a resource the server will compress the response before sending it to the browser. JavaScript files can be very large. By using gzip to compress your JavaScript file you save bandwidth, reduce time lag and latency, and improve the overall performance of your ...
Well, some of people out there say that avoiding DOM manipulation is a key to speed up javascript performance. Improve jQuery performance with these tips! There are two main ways to increase the performance of your JavaScript app in 2021. By optimizing code and eliminating bottlenecks or by reducing script size using modularity. In summary, keep all JavaScript code in one file with a framework that has features for improving performance. The talk from JS Fest conference 2019 Autumn in Kyiv, Ukraine.In this talk, attendees will see examples to improve their Javascript Performance making a few ...
Apr 15, 2015 - Microsoft's David Catuhe explains how to optimize your JavaScript performance with user marks and tools found in Internet Explorer and Project Spartan May 10, 2017 - Improve the Performance of your JavaScript Web Application ... JavaScript is one if not the most popular programming language in the world. Found in web pages, software, mobile apps, console applications, etc. JavaScript is everywhere and it is definitely here to stay. Aug 03, 2018 - HTTP/2 is the latest version of the HTTP protocol and provides some great enhancements that will not only help improve your JavaScript performance but will also help speed up your site in general. HTTP/2 uses multiplexing, therefore allowing multiple requests and responses to be sent at the ...
Javascript optimization is thus important to improve the efficiency of operations. Here are some ways that can help you to optimize your JavaScript and enhance the quality of the code. Tips on How to Improve Javascript Performance 1. Using String Replace Function: The String.replace() function allows you to substitute strings utilizing String ... Final Thoughts: JavaScript App Solutions with TechMagic 2021 brought a lot of new JavaScript technologies, tips, and trends. JavaScript app development is not an exception to the advancements made. These top JavaScript trends 2021 will definitely make your tasks easier. Gzip compresses the big JavaScript files and saves the bandwidth which eventually reduces the latency & time lag and enhances the application's overall performance. Boost performance by caching object Caching is the process of storing frequently-accessed data temporarily in a cache so you can reuse it for subsequent requests.
To improve the performance of a Node.js application that involves IO, you need to understand how your CPU cycles are spent and what is preventing higher degrees of parallelism in your application. Improve Javascript performance by storing a repeated access object inside a user-defined variable or using a variable to refer to that object. You can either use JavaScript Cache API that can be leveraged by installing a service worker or HTTP protocol cache to do this. Nov 11, 2019 - And the second is to use JavaScript Cache API, which can be done with service worker installation. Generally, scripts are used for accessing certain objects. You can achieve significant improvement in performance by using a variable in references to that object or by simply storing the repeated ...
 How To Improve Javascript Performance Reduce Page Load On A
How To Improve Javascript Performance Reduce Page Load On A
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Brainhub Js Performance Tips How To Speed Up Javascript
Brainhub Js Performance Tips How To Speed Up Javascript
 12 Tips For Improving Javascript Performance Nodesource
12 Tips For Improving Javascript Performance Nodesource
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Javascript La Meetup Improve Your Website Page Speed
Javascript La Meetup Improve Your Website Page Speed
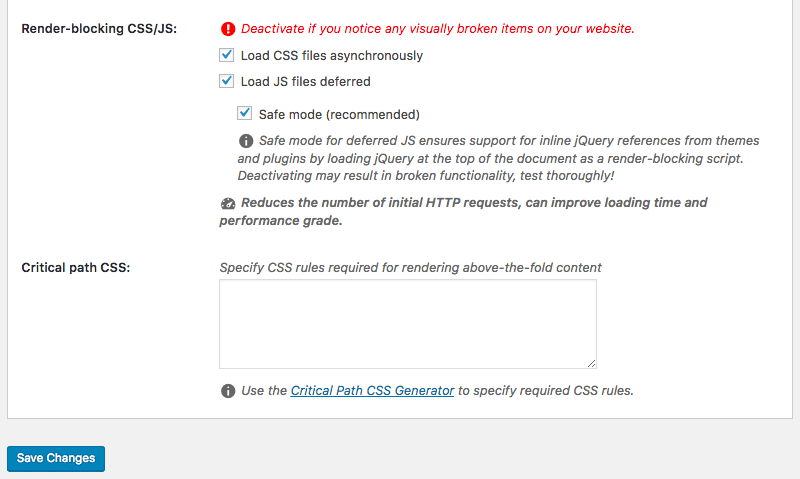
 How To Tame Your Javascript And Css To Improve Performance
How To Tame Your Javascript And Css To Improve Performance
 How To Tame Your Javascript And Css To Improve Performance
How To Tame Your Javascript And Css To Improve Performance
 Java Script Performance When Java Script Was First
Java Script Performance When Java Script Was First
 7 Tips To Improve Javascript Performance Geeksforgeeks
7 Tips To Improve Javascript Performance Geeksforgeeks
 Tips To Improve Performance In Javascript Techmoran
Tips To Improve Performance In Javascript Techmoran
 9 Tips For Developers To Improve Javascript Performance
9 Tips For Developers To Improve Javascript Performance
 Website Speed And Performance Optimization Best Practices
Website Speed And Performance Optimization Best Practices
 8 Tips For Node Js Performance Optimization Tutorialdocs
8 Tips For Node Js Performance Optimization Tutorialdocs
 Top Tips To Improve Javascript Performance For Faster
Top Tips To Improve Javascript Performance For Faster
 How To Optimize Javascript Performance Stackify
How To Optimize Javascript Performance Stackify
 8 Tips For Node Js Performance Optimization Tutorialdocs
8 Tips For Node Js Performance Optimization Tutorialdocs
 Top Tips To Improve Javascript Performance For Faster
Top Tips To Improve Javascript Performance For Faster

Use Es6 Sets To Improve Javascript Performance Egghead Io
 Revealing The Best Practices To Improve Javascript
Revealing The Best Practices To Improve Javascript
 Improve Your Javascript Performance With These Surefire 15 Top
Improve Your Javascript Performance With These Surefire 15 Top

 This Is How I Helped Youtube Improve Performance With A
This Is How I Helped Youtube Improve Performance With A
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
0 Response to "26 How To Improve Javascript Performance"
Post a Comment