33 How To Create Dynamic Form Element In Javascript
<script src="dynamicListener.min.js"></script> <script> // Any `li` or element with class `.myClass` will trigger the callback, // even elements created dynamically after the event listener was created. addDynamicEventListener(document.body, 'click', '.myClass, li', function (e) { console.log('Clicked', e.target.innerText); }); </script> May 28, 2020 - Browsers parse the HTML document and construct the nodes based on the contents of the HTML file. All…
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
3/3/2020 · How to make form elements dynamic in Vue.js. Vue.js enables developers to create forms in their Vue applications just as they would in plain HTML5. This means you need little to no additional skills to create forms in Vue. Vue supports all the elements that HTML5 supports, such as input, text area, label, and more.

How to create dynamic form element in javascript. 4/6/2020 · New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. But their elements are part of the DOM like the rest of the page, and the DOM elements that represent form fields support a number of properties and events that are not present on other elements. These make it possible to inspect and control such input fields with JavaScript programs and do ... In this file, we have included JavaScript codes to add form fields dynamically. // FormGet Online Form Builder JS Code // Creating and Adding Dynamic Form Elements. var i = 1; // Global Variable for Name var j = 1; // Global Variable for E-mail /* ================= Creating Text Box for name field in the Form.
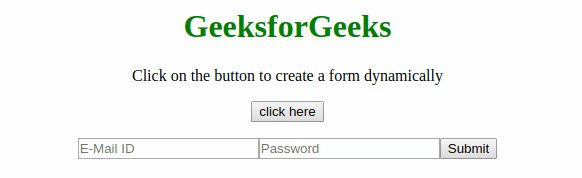
The power of what we seen today ... page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?... 28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Apr 19, 2015 - It is pretty common to update the html DOM dynamically using ajax in interactive web applications. But the problem arises when the events bound to the existing html elements don’t work for same type of elements created dynamically. Like there is a case where I have to perform some operations ...
2/10/2020 · In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element. Next, we created an image tag with src and alt attributes. Dec 18, 2020 - The HTMLFormElement interface represents a element in the DOM. It allows access to—and, in some cases, modification of—aspects of the form, as well as access to its component elements. Jul 01, 2020 - Learn to create simple contact form using JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 21, 2020 - TechnoFunnel provides another article to create Custom Dynamic HTML Component without using any Frontend Framework. In this article we are going to create a Custom HTML Component and dynamically… May 22, 2017 - I want to dynamically create some HTML elements (3 html element) and then return this html code as a string in a variable. I don't want to write the HTML code in the following function to some div,...
In this tutorial you’ll learn how to create HTML elements using JavaScript. In other words, we’ll dynamically create HTML elements with JavaScript code. Get ... 18/9/2017 · This javascript function is simple if you understand its arguments. The way it works is by appending a new child element to a parent DIV. The parent element is specified using the parentId argument. The type of element to be created is specified using the elementTag argument. The new elements ID is specified using ths elementId argument. May 03, 2013 - When working with JavaScript, you can sometimes need to create new elements on-the-fly, and from that, you’ll need to do something with that new element....
14/4/2019 · In this video i have talked about how to create html form dynamically by ... This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. 8/2/2010 · JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 15, 2011 - My sites Aweber registration forms are getting a lot of spam. I was told to create the forms dynamically via javascript after page has rendered or via clicking button. How would I create and render a This tutorial covers about how to add or remove rows in a table of a HTML dynamically using JavaScript code.
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton, and this button has a label assigned ... <!DOCTYPE html> <html> <head> <title>Create Dynamic form Using JavaScript</title> <script src="js/form.js" type="text/javascript"></script> <link href="form.css" rel="stylesheet" type="text/css"> </head> <body> <div class="main_content"> <!-- ===== Header Div. ===== --> <div class="first"> <p><a href="https://www.formget /app/"><img id="logo" src="logo.png"> </a> Online form builder.</p> … Using JavaScript createElement() method in an example to dynamically create HTML table with Input Button and DIV
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Dynamically Adding Fields To Form Using Javascript Stack
Dynamically Adding Fields To Form Using Javascript Stack
 Dynamically Creating Components With Angular By Netanel
Dynamically Creating Components With Angular By Netanel
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
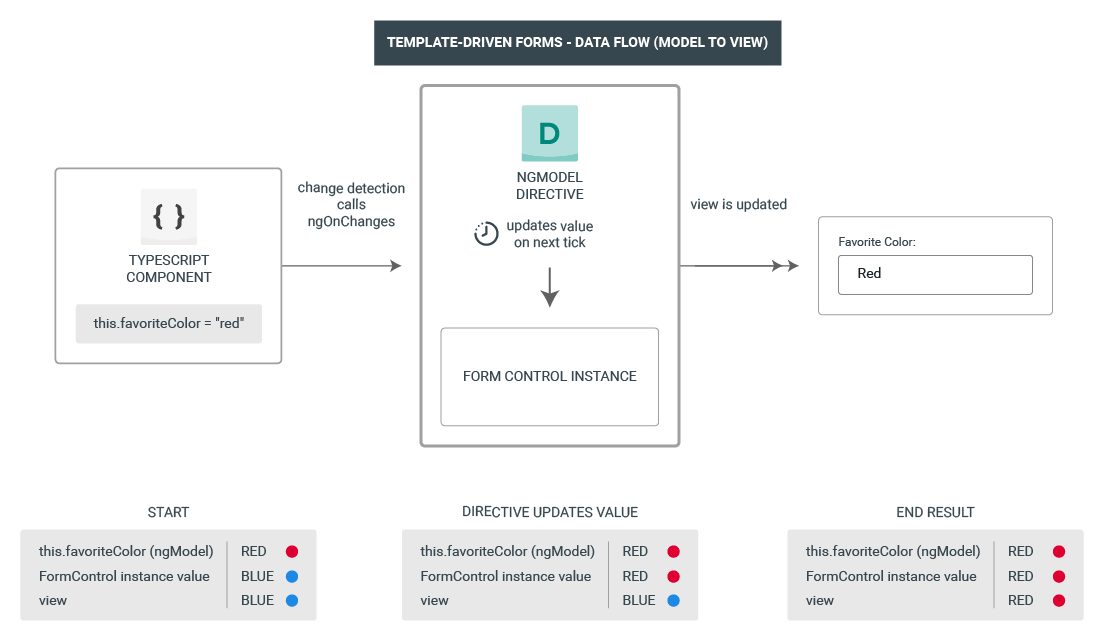
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Dynamically Add And Remove Form Fields In Angular
How To Dynamically Add And Remove Form Fields In Angular
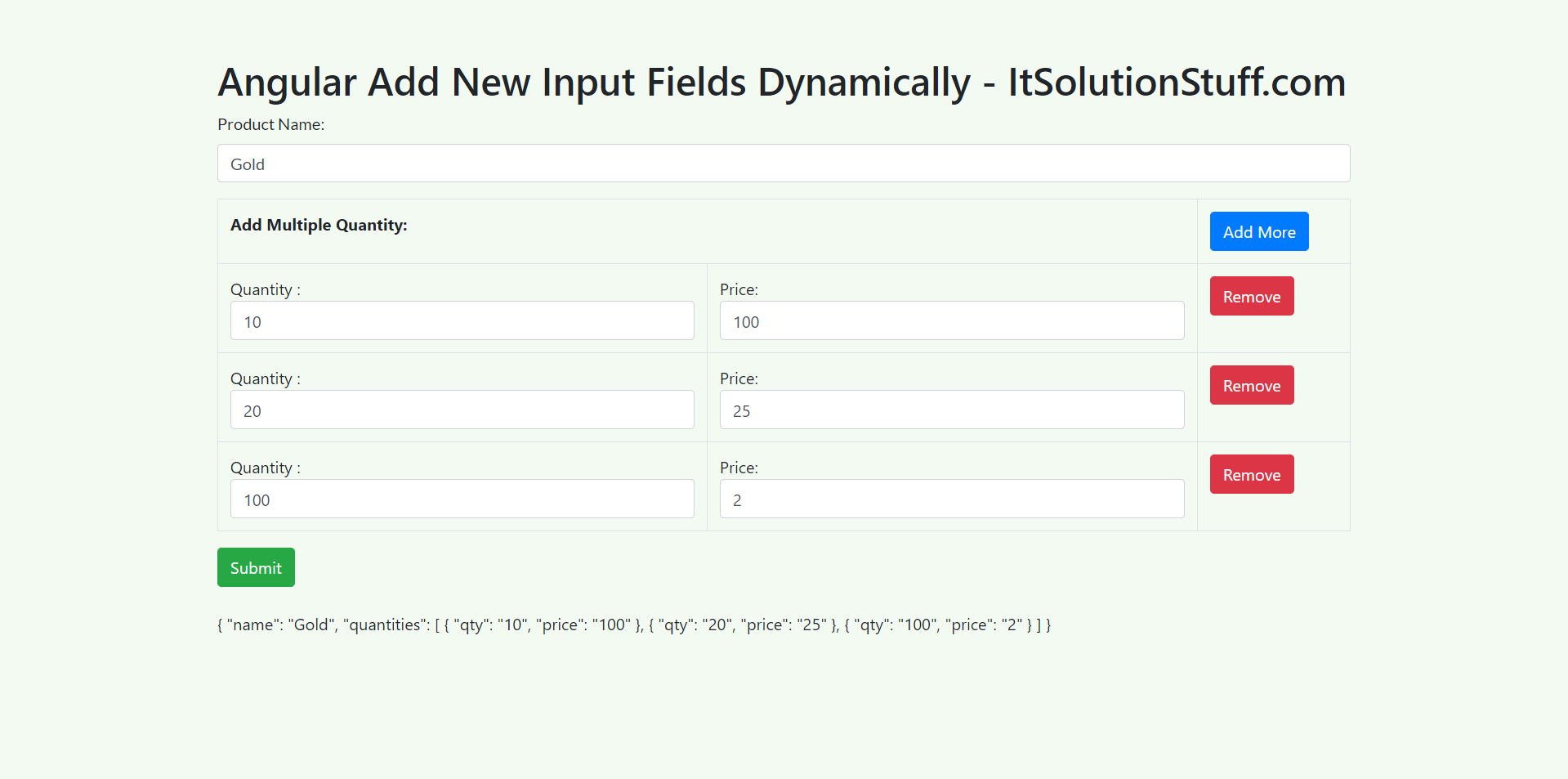
 How To Create Multiple Input Fields Using Dynamic Forms
How To Create Multiple Input Fields Using Dynamic Forms
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Three Ways To Dynamically Alter Your Form Validation In
Three Ways To Dynamically Alter Your Form Validation In
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
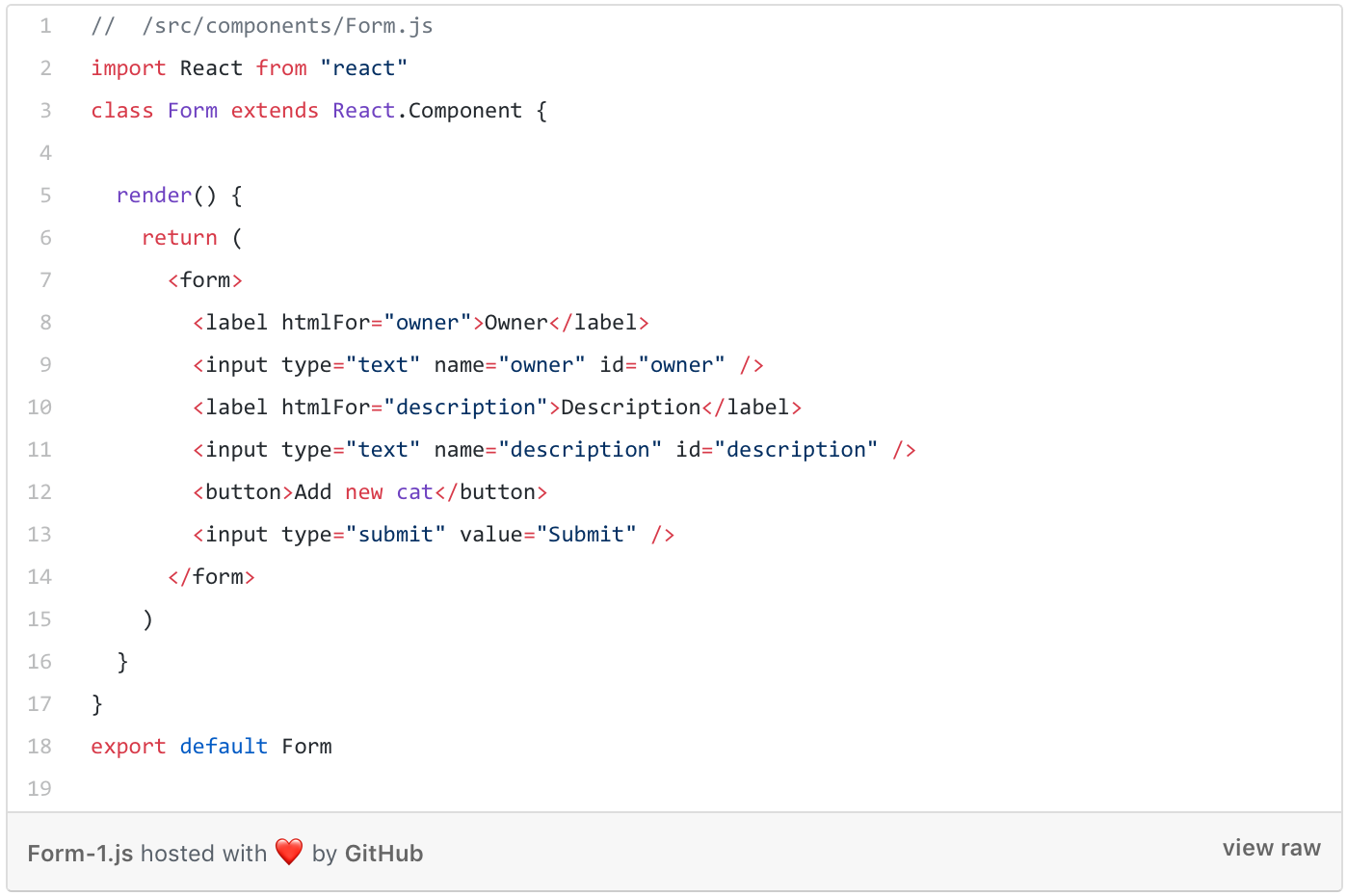
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Angularjs Add Remove Input Fields Dynamically With Php Mysqli
Angularjs Add Remove Input Fields Dynamically With Php Mysqli

 Dynamically Add Input Values To Dynamically Added Input Boxes
Dynamically Add Input Values To Dynamically Added Input Boxes
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
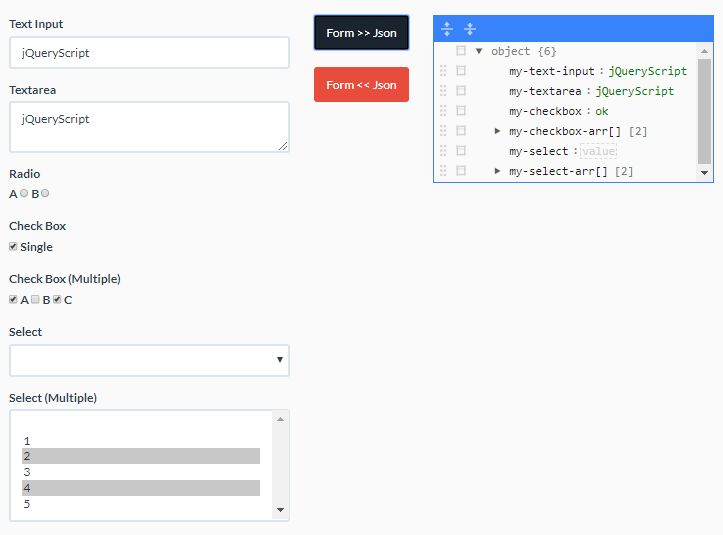
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
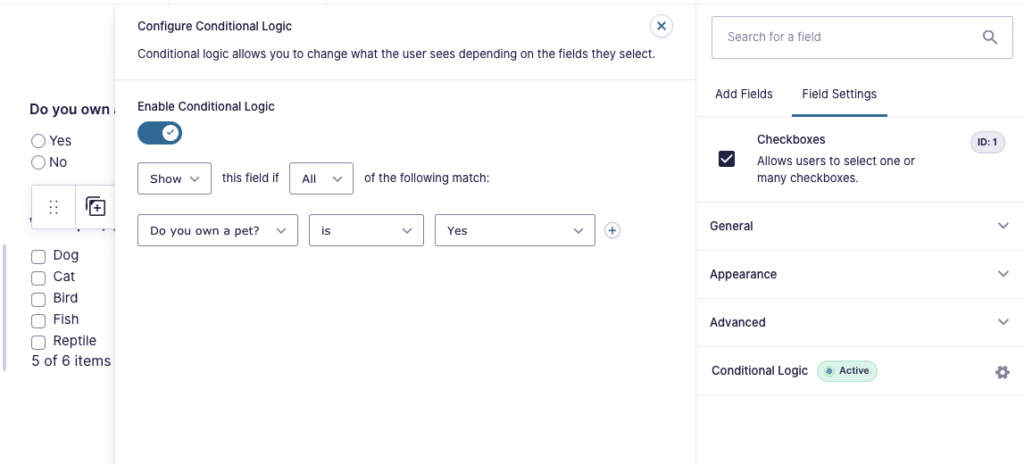
 Enabling Conditional Logic For A Field Gravity Forms
Enabling Conditional Logic For A Field Gravity Forms
 Angular Reactive Forms Dynamic Form Fields Using Formarray
Angular Reactive Forms Dynamic Form Fields Using Formarray
 Working With Dynamic Forms Gamesparks Learn
Working With Dynamic Forms Gamesparks Learn
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
 Dynamic Form Generator For Vue Js Vue Script
Dynamic Form Generator For Vue Js Vue Script
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
Javascript Cannot Be Loaded In Another Html File Jquery Forum
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
0 Response to "33 How To Create Dynamic Form Element In Javascript"
Post a Comment