24 Alert Box With Radio Buttons In Javascript
How to select a radio button by default in JavaScript? Javascript Object Oriented Programming Front End Technology. To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused . In the following example, we have only radio buttons and none of them is autofocused. There is no default javascript box that does this, you have confirm (), prompt and alert available and that's it. There are however widgetsets/libraries that give you this option. Try Ext JS for example
 Create Segmented Controls With Radio Buttons Toggle Radios
Create Segmented Controls With Radio Buttons Toggle Radios
Body. In our previous article, we create an If, Else, Else If Statement. Now, I want to share this with you on How To Use Textbox And Radio Buttons Using JavaScript. The program run is to accept the user input values in the text box and radio buttons then it will show after clicking the "Submit" button. In the example below is to ask the ...

Alert box with radio buttons in javascript. 6 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let's say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. Input Radio Object Properties. Property. Description. autofocus. Sets or returns whether a radio button should automatically get focus when the page loads. checked. Sets or returns the checked state of a radio button. defaultChecked. Returns the default value of the checked attribute.
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. How to get the value of the selected radio button in a group using JavaScript. A getRadioVal function is demonstrated and explained. Dec 19, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Feb 2014
This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. Come for help, be inspired. The Adobe Support Community is the place to ask questions, find answers, learn from experts and share your knowledge. We have everything to The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message.
Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. U can't get radio button value like this. p1 = document.form1.test1.value. when u have more than one radio buttons in ur form(i.e. group of radio buttons). Because we are giving same name to all radio buttons. When u r try to acces like this u get undefined value for tat radio. button; U can access these radio buttons like
Is it possible to create an alert box when a radio button is selected? I have a group of three, and I want a different alert for each one.--Nige Please replace YYYY with the current year ille quis mortem cum maximus ludos, vincat Sep 22, 2011 - so basically this is what I have its 2 sets of radio buttons named budget, premier and superior which values are $2,$3 and $5 respectively. a checkbox that if checked the value would make the the first group of radios multiplied by 2 if not it will remain the same the second group would be ... Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved"
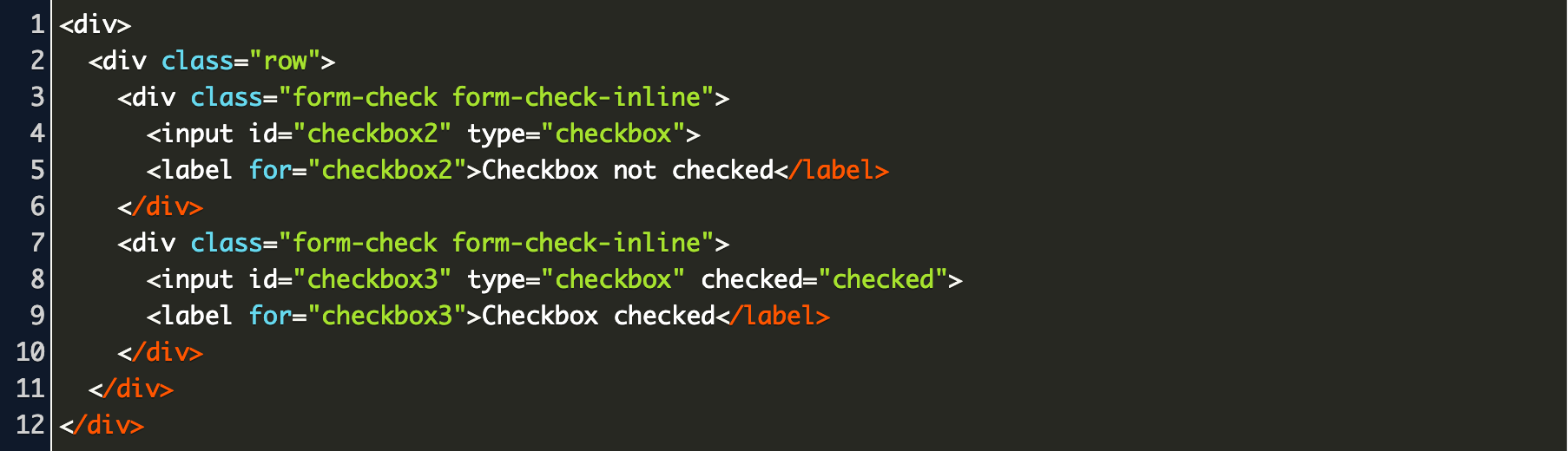
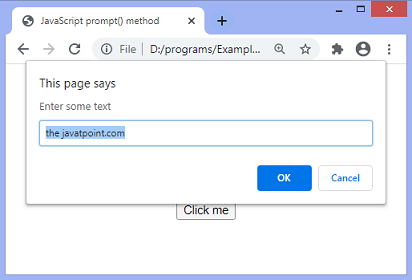
There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById ('id').checked method for this. The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using ... Approach 1: First wrap Radio buttons and its label by using form-check-inline class. Then add img tag within the above wrap after label tag. Use default required validation by adding required attribute of radio button.
May 05, 2013 - I have a JavaScript alert button that appears on the website when a user is going to proceed to a signup page. It looks something like this Would you like to proceed to the signup page? If all is well, hovering over the ... the alert, which should display your custom text. Now try it without a mouse to be sure it's working for keyboard users too (use the tab key to navigate to the button, then press Enter). ... Share your web page, complete with Javascript enhancement, ... Sep 08, 2020 - As we’ll be using the browser ... user: alert, prompt and confirm. ... This one we’ve seen already. It shows a message and waits for the user to press “OK”. ... The mini-window with the message is called a modal window. The word “modal” means that the visitor can’t interact with the rest of the page, press other buttons, etc, until ...
JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Aug 27, 2015 - i try this but its cant show the dialog box – SENTHU SOFT Aug 27 '15 at 6:03 · Please edit the question and describe the problem you're having. – Barmar Aug 27 '15 at 6:03 ... It works for me: jsfiddle /barmar/pg8v9090. Are you loading jQuery and jQuery-UI? – Barmar Aug 27 '15 at 6:05 ... You need to give your radio buttons ... First, register an event listener to the button with id btn. Second, use the querySelectorAll () method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button.
Alerts, Popups, and Other Devices for Interacting with the User. The Acrobat JavaScript Model includes several user interface elements, including Alert Boxes, Custom Dialogs, Popup Menus, Toolbar Buttons, and several undocumented dialogs for acquiring special information from the user. This page summarizes the UI options for scripting. Hi Friends, I need to display an alert box with 2 radio buttons with text. The user has to select either 1 of the option and click OK button.Depending on the selection,page gets redirected.How can i write the code in Javascript.Can someone help me as i am new to asp . I have displayed alert box to show just the messages using the below code. To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val() method can be used to get the value of matched radio elements. When no options are selected, it returns ...
The standard JavaScript alert box won't work if you want to customize it. For that, we have a custom alert box, which we're creating using jQuery and styled with CSS. Example. You can try to run the following code to create an alert box with 3 buttons i.e Yes, No and Cancel. I want to get a radio button to display an alert when it is selcted, so the user can check that they have chosen the correct value. This is the code I have for the radio buttons: ... JavaScript radio button confirmation-5. Javascript - Show alert when specific radio button is checked on ID. Related. 2885. Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically.
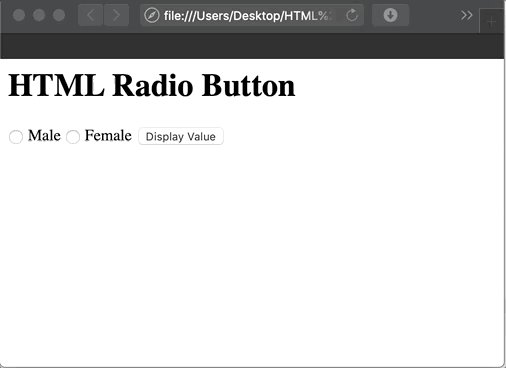
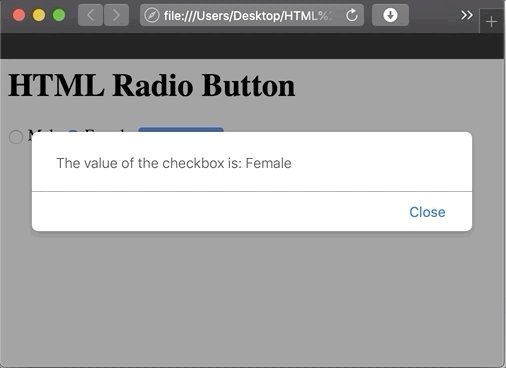
This code basically represents a form for a user to fill in and at the end select one of three option provided via the radio buttons. What I wanted to find out was that how do I get the selection from one radio button which the user will need to select, displayed within the alert box after they press submit. The JavaScript alert box has only one button which is the ok button. Alert box With two buttons ok and cancel is known as Confirmation Dialog Box. In this tutorial, We will learn how to create an alert box with three buttons in JavaScript, i.e Create JavaScript alert box with three buttons - yes no and cancel You can change the button text too. The checked property is a Boolean value used to determine whether a radio button is in a checked or unchecked state. <html> <head> <title> Example of the radio checked property</title> </head> <body> <script language=
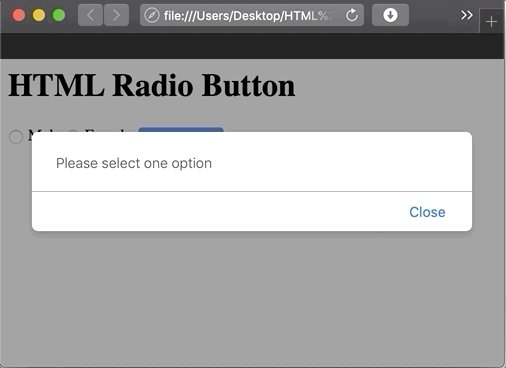
May 10, 2014 - I am a beginner in Javascript, and I have a question to ask- how do you make the submit button show an alert box when no radio button is selected? I've tried a lot of times but nothing seems to wor... In addition to the previous text field, the form has radio buttons, a drop-down list and a checkbox. The validate_form() function now has 3 extra checks, one for each of our new fields. Validating radio buttons. After the contact_name text box has been checked, the gender radio buttons are validated: I want to get radio button value using javascript.though i did getElementById but it is not showing me the value.please help Posted 22-Aug-16 23:20pm Member 10549697
JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. ... ("Press a button!")) { txt = "You pressed OK!"; Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
The checked property returns True if the radio button is selected and False otherwise. If there are multiple Radio buttons in a webpage, first, all the input tags are fetched and then the values of all the tags that have type as 'radio' and are selected are displayed. Find the level in a binary tree with given sum K. Check whether a Binary Tree is BST (Binary Search Tree) or not. 1 [0]1 Pattern Count. Capitalize first and last letter of each word in a line. Print vertical sum of a binary tree. Print Boundary Sum of a Binary Tree. Reverse a single linked list. Greedy Strategy to solve major algorithm problems.
 Bootstrap Radio Button Code Example
Bootstrap Radio Button Code Example
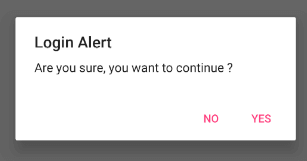
 Alert Dialog Box In Android With Ok Button
Alert Dialog Box In Android With Ok Button
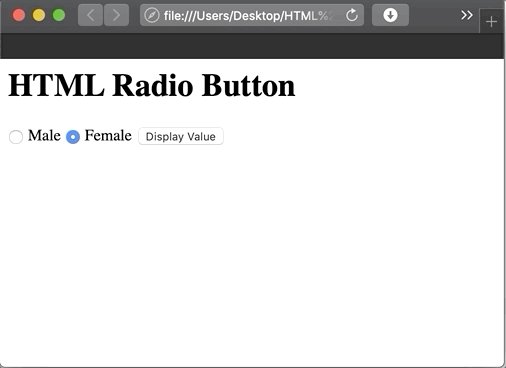
 Html Radio Button Label Input Group Checked Amp Example
Html Radio Button Label Input Group Checked Amp Example
 Jquery Get Value Of Input Textarea And Radio Button Formget
Jquery Get Value Of Input Textarea And Radio Button Formget
 Mobile First Dialog Popup Javascript Library Mcx Dialog
Mobile First Dialog Popup Javascript Library Mcx Dialog
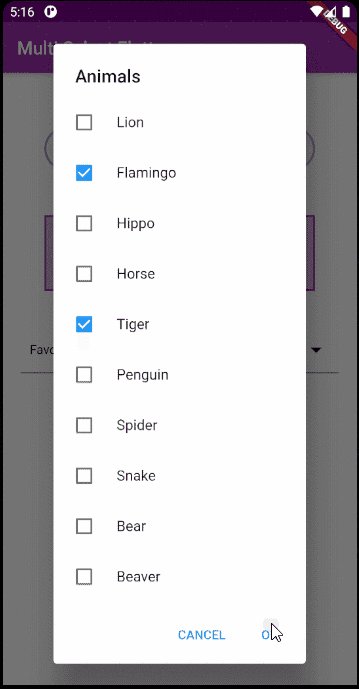
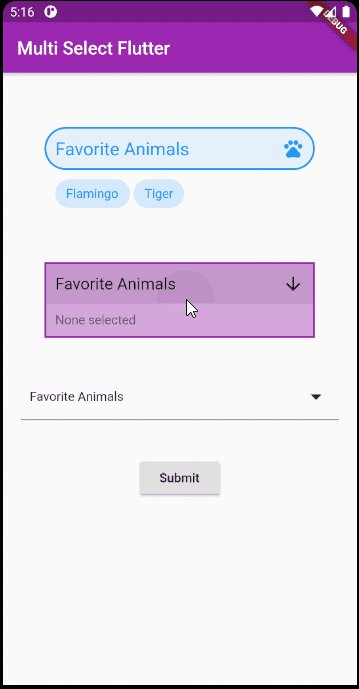
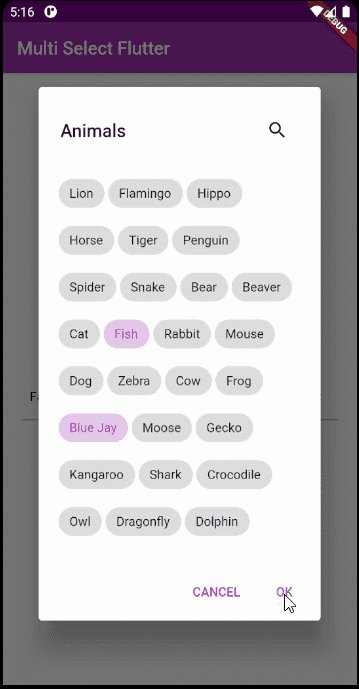
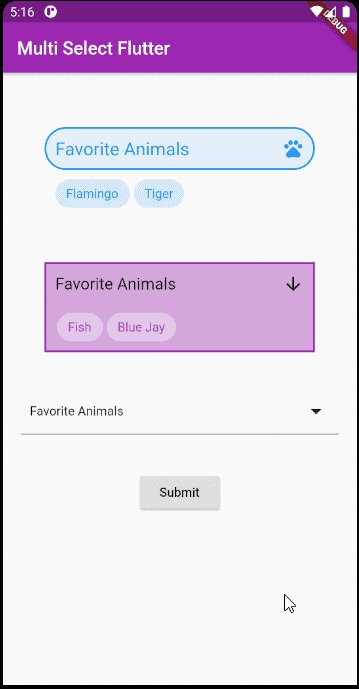
 Checkbox Radio Button Packages By Flutter Gems A Curated
Checkbox Radio Button Packages By Flutter Gems A Curated
 Using Javafx Ui Controls Radio Button Javafx 2 Tutorials
Using Javafx Ui Controls Radio Button Javafx 2 Tutorials
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Arrange Choice Field Radio Buttons Horizontally In Sharepoint
Arrange Choice Field Radio Buttons Horizontally In Sharepoint
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
 Android Alertdialog With Examples Tutlane
Android Alertdialog With Examples Tutlane
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
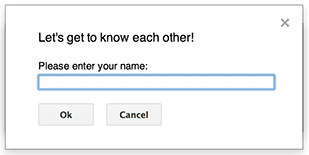
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Create A Custom Dialog With Radio Buttons List Newbedev
Create A Custom Dialog With Radio Buttons List Newbedev
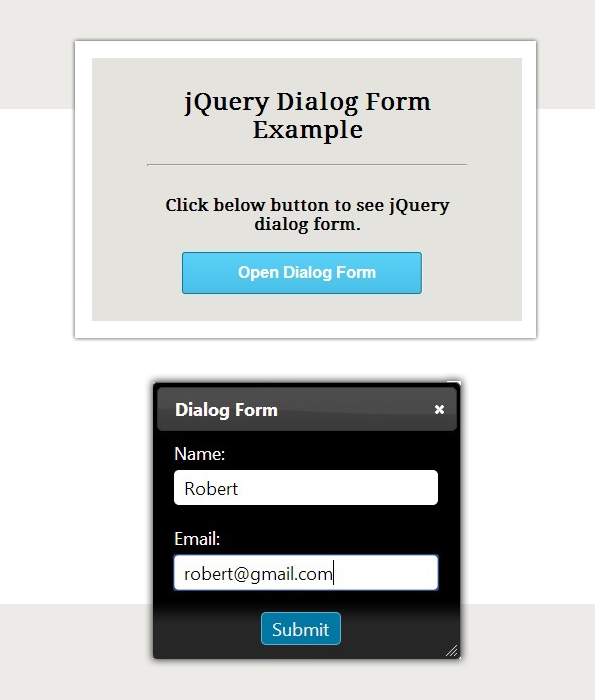
 Jquery Dialog Box Form Example Formget
Jquery Dialog Box Form Example Formget

 Create Radio Button Component In React Native Positronx Io
Create Radio Button Component In React Native Positronx Io
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 Angular 7 8 9 10 Radio Button Example Codez Up
Angular 7 8 9 10 Radio Button Example Codez Up

0 Response to "24 Alert Box With Radio Buttons In Javascript"
Post a Comment