32 Javascript Get Caller Object
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... We will save object id which was received in the answer. Make a GET request where we will use the id from the first step, thereby demonstrating GET requests and the fact that the object was created; Make a PUT request where we substitute the modified object and demonstrate the answer. Make a DELETE request with the object id and show the answer.
 Can T Access Source Object When Window Postmessage In Edge
Can T Access Source Object When Window Postmessage In Edge
7/3/2011 · Javascript how do you find the caller function? Is there a way to get the value of this from the function which has called the current function? Look at this: function TraceMySelf(){ console.log(this); } function A(){ TraceMySelf(); console.log(this); } var a = new A(); When this code is executed, the console displays first the window object and then the a object.

Javascript get caller object. This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... The type of an Array is an object. Though technically correct, this could be the most disappointing one. We want to differentiate between an Array and Object even if an Array is technically an Object in JavaScript. typeof Array(4); //'object' Fortunately there are ways to detect an Array correctly. We will see that soon. Method Piggybacking using Function Call () and Apply () In JavaScript, the Function is itself an object that has its own methods! Two of these are call () and apply (). Both serve the same purpose, which is to allow an object to use another object's method for its own designs. While the whole thing may sound a little disingenuous, it does ...
Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
version added: 1.0 jQuery.get ( url [, data ] [, success ] [, dataType ] ) A string containing the URL to which the request is sent. A plain object or string that is sent to the server with the request. A callback function that is executed if the request succeeds. 19/10/2006 · is there a way to get the name of the calling object of a method? function MyFunction() {this.SayCallersName = _SayCallersName;} function _SayCallersName() {alert("how to get 'oTest' as output here?");} var oTest = new MyFunction(); oTest.SayCallersName(); What I want as an output is the name of the object I have created without passing it to the constructor. If we want to access the data in the JavaScript object above, we could use dot notation to call user.first_name; and get a string, but if we want to access the full name, we would need to do so by calling user.full_name(); because it is a function.
Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. Methods can reference the object as this. The value of this is defined at run-time. When a function is declared, it may use this, but that this has no value until the function is called. A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object. Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...
As you know, we can create an object of any function using the new keyword. Sometimes you want to know the type of an object to perform some action on it. Use the typeof operator to get the type of an object or variable in JavaScript. Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ... 5/6/2020 · The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶
If the function f was invoked by the top level code, the value of f.caller is null, otherwise it's the function that called f.It's also null for strict, async function and generator function callers.. This property replaces the obsolete arguments.caller property of the arguments object.. The special property __caller__, which returned the activation object of the caller thus allowing to ... In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method. This object represents a car. There can be many types and colors of cars, each object then represents a specific car. Now, most of the time you get data like this from an external service. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop:
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. Getting an object's entries. The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. In this sub-array, "name" is the ... The function.caller property returns the function that invoked the specified function. Description. If the function f was invoked by the top level code, the value of f.caller is null, otherwise it's the function that called f. This property replaces the obsolete arguments.caller property of the arguments object.
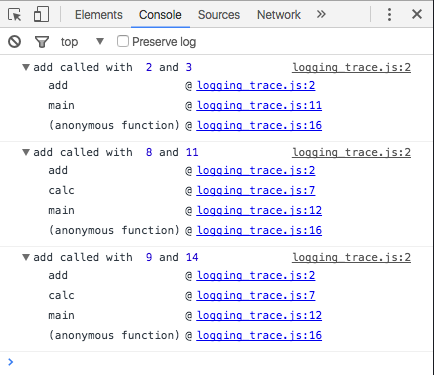
RRP $11.95. Get the book free! If there's one reason to rely on a JavaScript library such as jQuery, it's event handling. Most libraries abstract events into a uniform set of objects and ... To find out the caller function name, we will use the Function object's caller property. Here, the Function object is replaced by the name of the function of which we want to know the parent function name. When the above code is executed, we can see the name of the parent function being logged out. Suppose we call the Foo function from ... JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] .
The other (more traditional) object that is responsible for allowing you to send and receive HTTP requests is the weirdly named XMLHttpRequest. This object allows you to do several things that are important to making web requests. It allows you to: Send a request to a server; Check on the status of a request 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Proxy Traps The get() trap. The get() trap is fired when a property of the target object is accessed via the proxy object.. In the previous example, a message is printed out when a property of the user object is accessed by the proxyUser object.. Generally, you can develop a custom logic in the get() trap when a property is accessed.. For example, you can use the get() trap to define computed ...
Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. JavaScript/NodeJS Add to Caller Object of Function So, I made a constructor function in Node.JS, and I'm having some problems. I want to add the names of all channels to the this.channels array, channels.push would add to the channels-variable and this.channels.push would select the anonymous function that I … The get syntax binds an object property to a function that will be called when that property is looked up. Syntax { get prop ( ) { ... } } { get [ expression ] ( ) { ...
This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch() HTTP request. Rendering Values from a JSON File. Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value.
 How To Get The Scope From Where A Function Was Called
How To Get The Scope From Where A Function Was Called
 Unpacking Javascript Classes Let S Cut To The Chase So
Unpacking Javascript Classes Let S Cut To The Chase So
 Pass By Reference Vs Value In Python Geeksforgeeks
Pass By Reference Vs Value In Python Geeksforgeeks
 Do You Know What The Arguments Object In Javascript Is Used For
Do You Know What The Arguments Object In Javascript Is Used For
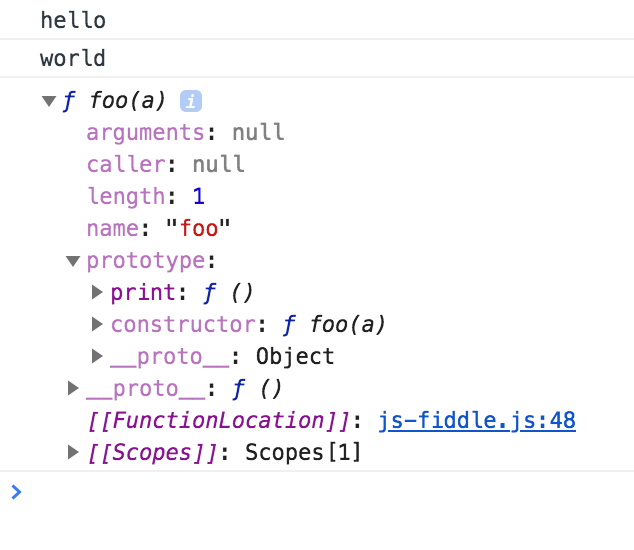
 How To Find Out The Caller Function In Javascript
How To Find Out The Caller Function In Javascript
 How Do I Dynamically Add Method To Javascript Object Without
How Do I Dynamically Add Method To Javascript Object Without
 Biops Amazon Quicksight Object Migration And Version Control
Biops Amazon Quicksight Object Migration And Version Control
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Oop In Javascript Explained Should A Startup Go With Oop
Oop In Javascript Explained Should A Startup Go With Oop
Github Sindresorhus Caller Callsite Get The Callsite Of
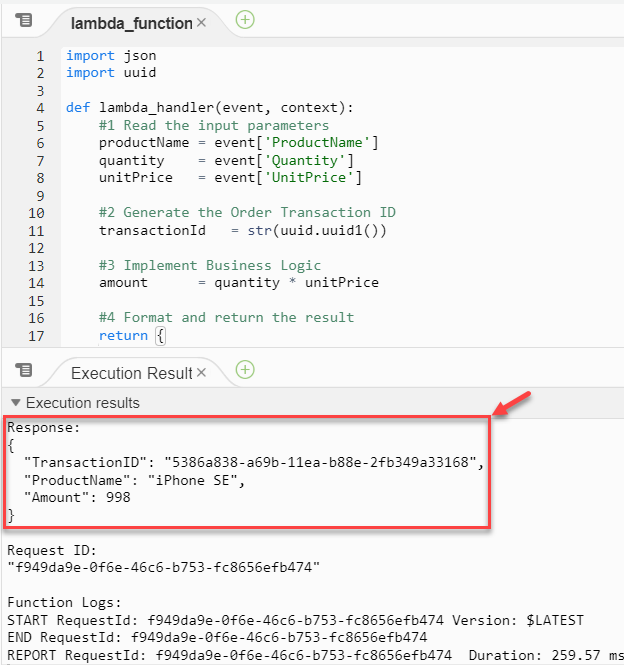
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 How To Find Out The Caller Function In Javascript
How To Find Out The Caller Function In Javascript
Internet Explorer 11 And Edge Throws Error Invalid Calling
 Introducing Amazon S3 Object Lambda Use Your Code To
Introducing Amazon S3 Object Lambda Use Your Code To
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
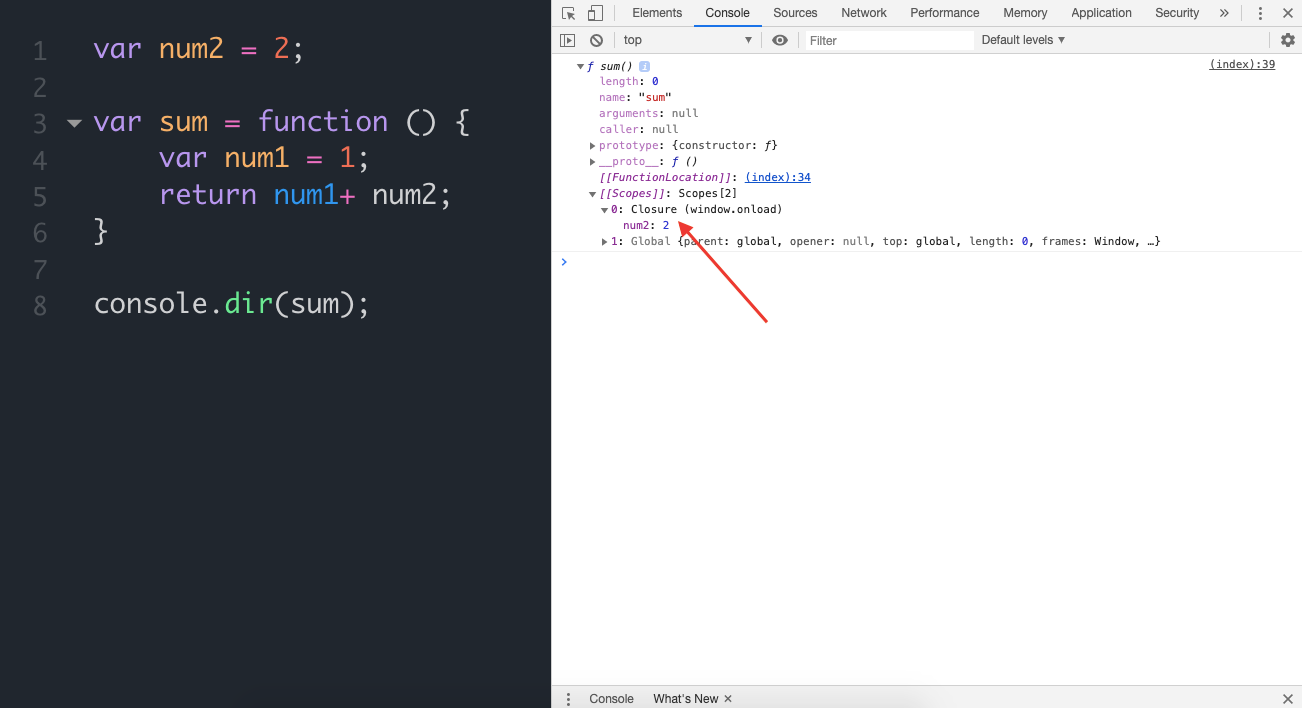
 Understand Closure In Javascript Closure Is A Very Important
Understand Closure In Javascript Closure Is A Very Important
 How To Find Out The Caller Function In Javascript
How To Find Out The Caller Function In Javascript
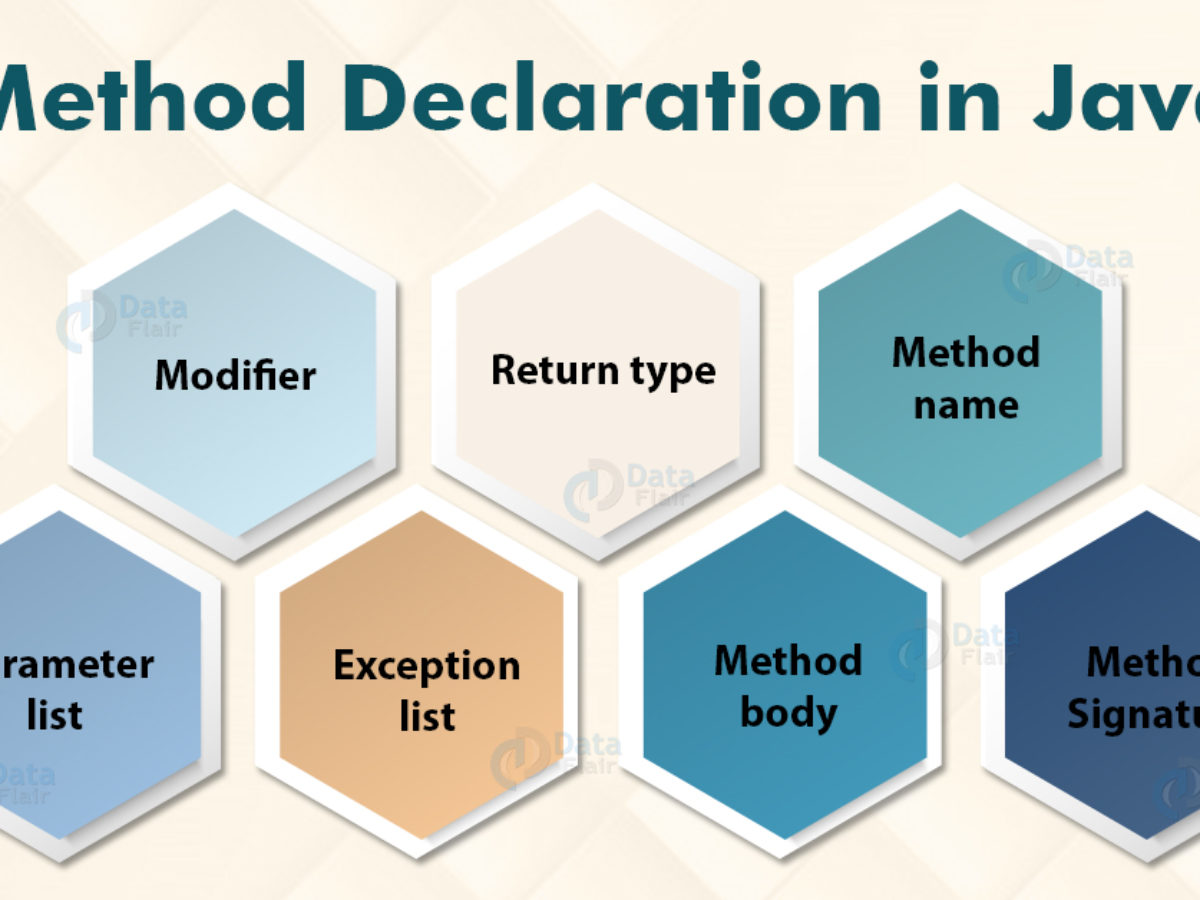
 Java Method Declaring And Calling Method With Example
Java Method Declaring And Calling Method With Example
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
Scrolltrigger Invalid Calling Object Error In Ie Issue 412
 Why Is This Invalid Calling Object Error Stack Overflow
Why Is This Invalid Calling Object Error Stack Overflow
 Javascript Get Caller Function Code Example
Javascript Get Caller Function Code Example
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal


0 Response to "32 Javascript Get Caller Object"
Post a Comment