32 Javascript Add New Html Element
Sep 29, 2020 - To load a JavaScript file asynchronously, you set the async attribute of the script element to true: function loadJSAsync(url) { let script = document.createElement('script'); script.src = url; script.async = true; document.body.appendChild(script); } ... The document.createElement() creates a new HTML ... Summary: in this tutorial, you will learn how to use the JavaScript document.createElement() to create a new HTML element and attach it to the DOM tree. To create an HTML element, you use the document.createElement() method: ... Code language: JavaScript (javascript) Adding an element to a div.
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
The textContent is then modified and then the class attribute is modified using setAttribute . This could also be used to add a data attribute or any other kind of attribute, like you can in HTML. Finally the element is appended to the body using the body element's appendChild method. ... New ...

Javascript add new html element. In this post, I'm going to walk through the simplest possible example of how Javascript enables the creation and deletion of HTML elements. Using a list, we will access elements based on their tag name, add a new item to the list, and delete an item from the list. This tutorial is designed to be beginner friendly. Jan 22, 2020 - In this article, we will take a ... how the JavaScript is doing that under the hood. The Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document. ... Creating DOM elements using js, adding text to the new element and ... First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.
8/4/2021 · There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element – document.getElementById("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement("p"); para.innerHTML = "Text"; document.getElementById("ID").appendChild(para); Creating new HTML Elements - insertBefore() The appendChild() method in the previous example, appended the new element as the last child of the parent. If you don't want that you can use the insertBefore() method: Jun 28, 2021 - The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes.
To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. var div = document.createElement('div'); //creating element div.textContent = "Hello, World"; //adding text on the element document.body.appendChild(div); //appending the element In the example above, on the first line, we are creating new div with the method createElement() which has been called on the document object. 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Feb 20, 2021 - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag.
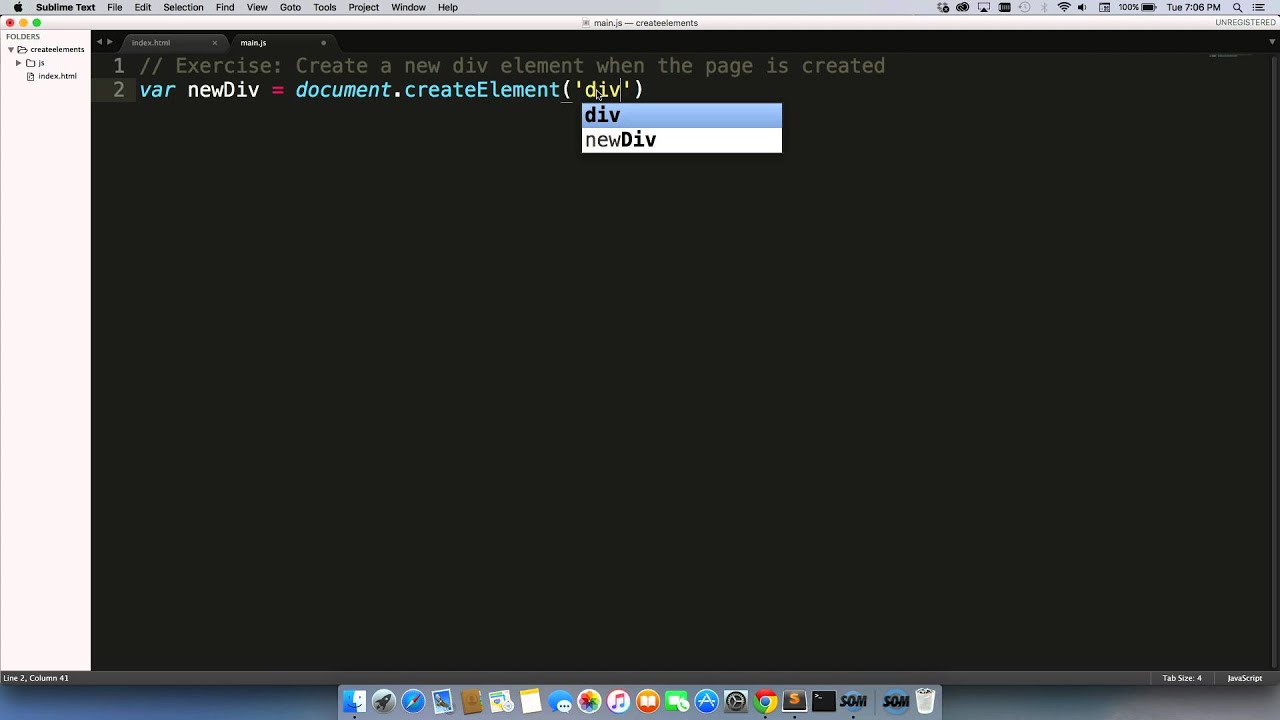
JavaScript has some very helpful functions that we'll be making heavy use of;.createElement () and.appendChild (). The first is pretty self-explanatory and helps us to create a new element by passing in a DOM element name. The second allows us to insert an element by calling on the parent element that will house the new child element. Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body: The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. Let us say you have the following button with an ID #clickMe: <button id="clickMe"> Join Now </button> Later on add this code in enclosed code format as a strings along with += operator on innerHTML. Here is syntax to use innerHTML as follows: element.innerHTML += "HTML code" or you can also use as: element.innerHTML = element.innerHTML + "HTML Code" 2. Using the insertAdjacentHTML Method. If we want to append our HTML Code to a div then ... tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript. In this article, you'll learn to create and inject a new element to the DOM with JavaScript. The document.registerElement () method is used to create a custom HTML element. This should be passed as the name of your custom element along with an (optional) object that defines the API. In the following example we simply create a new HTML element called <x-treehouse> and then add it to the page. push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ...
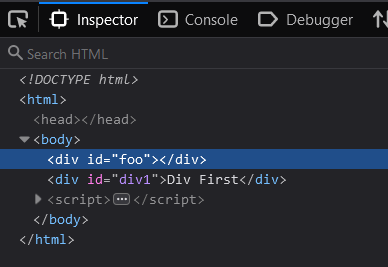
When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document. 1 week ago - The node to append to the given parent node (commonly an element). ... The returned value is the appended child (aChild), except when aChild is a DocumentFragment, in which case the empty DocumentFragment is returned. ... Sets aBlock to <b></b> only, which is probably not what you want. ... // Create a new ... And then insert your new element directly after that element: var el = document.createElement (element_type); // where element_type is the tag name you want to insert // ... set element properties as necessary var div = document.getElementById ('div'); var div_link = document.getElementById ('div_link'); var next_sib = div_link.nextSibling; if ...
Root-ssh. 110550. In this article, we're going to have a look at how to add new options (items) to select (ComboBox) element in JavaScript. Solutions for this problems can be divided into 2 groups: that use option element API (example 1 and 2), that use DOM element API (example 3 and 4). Look on below examples to see how they work: The HTMLSelectElement.add () method adds an element to the collection of option elements for this select element. When working with JavaScript, you can sometimes need to create new elements on-the-fly, and from that, you'll need to do something with that new element. It might be a click, which more often than not will need to execute a function.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... We can define them with a special class, and then use as if they were always a part of HTML. There are two kinds of custom elements: Autonomous custom elements - "all-new" elements, extending the abstract HTMLElement class. Customized built-in elements - extending built-in elements, like a customized button, based on HTMLButtonElement ...
All that remains is to insert our new block into its container, which is done here. The appendChild() method places block_to_insert as the last child of container_block. (That is, our new DIV will be placed after all other HTML elements, if any, in container_block.). The above is the bare minimum that you will typically need to do to inject a DIV block into a web page. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element.
Mar 24, 2021 - Adding HTML code using Javascript is actually a simple “get target container and insert HTML” process: By directly changing or appending to the inner HTML. ... By creating and inserting a new element. How to add Javascript HTML Elements to a Page # The easiest way to add new HTML elements to a page is to use append. Suppose we want to add our newly created HTML element to a div with id ' my-id '. We could do somthing like this:
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
 How To Add Srcobject Attribute Of Video Tag And Dynamically
How To Add Srcobject Attribute Of Video Tag And Dynamically
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 How To Create New Html Elements Using Javascript
How To Create New Html Elements Using Javascript
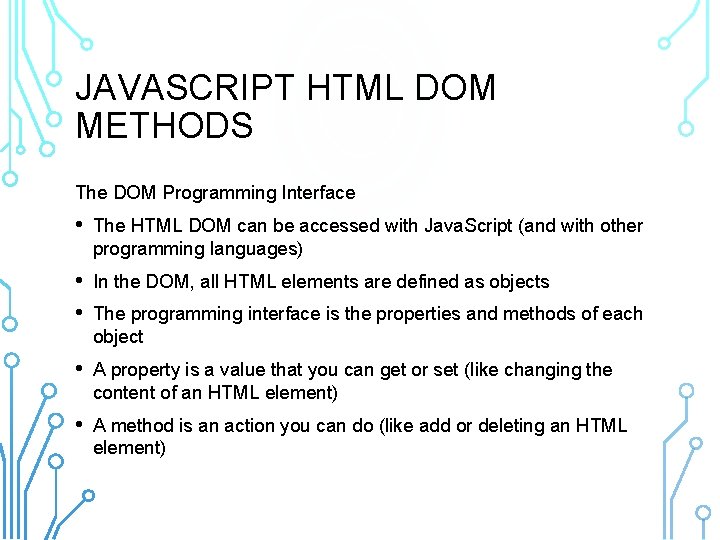
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
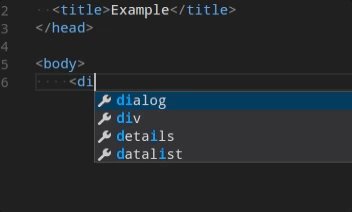
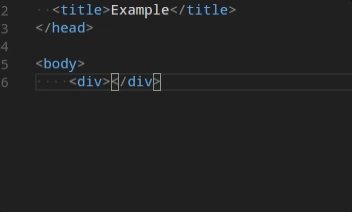
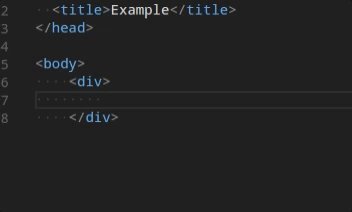
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 Adding A Dom Element Using D3 Js Dashingd3js
Adding A Dom Element Using D3 Js Dashingd3js
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
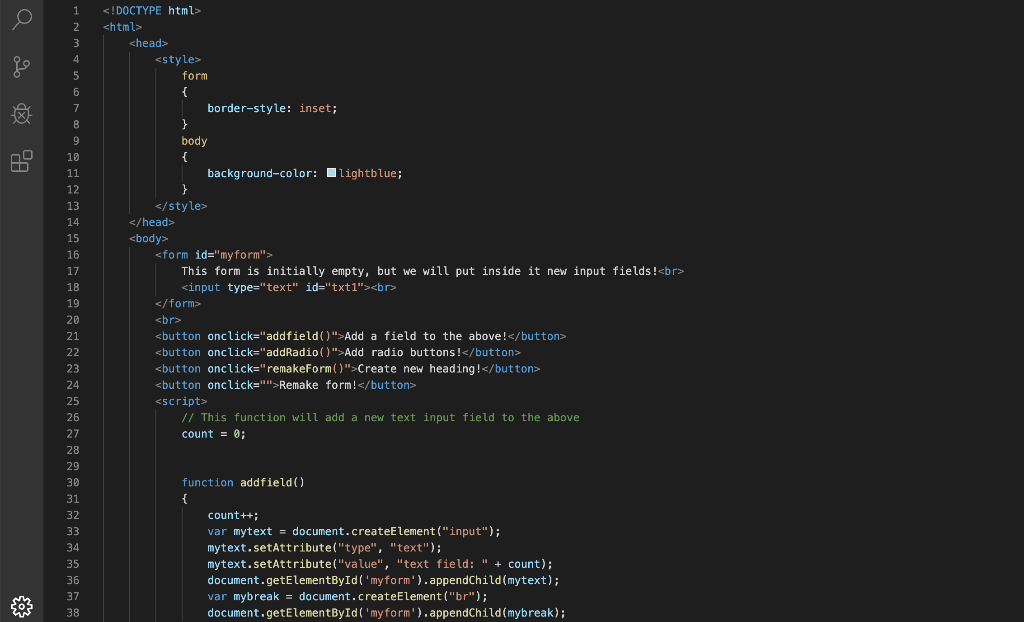
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Adding Html Codes Directly In Page Using Elementor
Adding Html Codes Directly In Page Using Elementor
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Loading Script Files Dynamically
Loading Script Files Dynamically
Create New Html Element And Set Its Inner Text Node In Javascript
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com
 Angular Angular Elements Overview
Angular Angular Elements Overview
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
How To Get Html Lt Input Gt Element Values Connected To
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 Javascript Insert Before And After Html Element Or Node With
Javascript Insert Before And After Html Element Or Node With
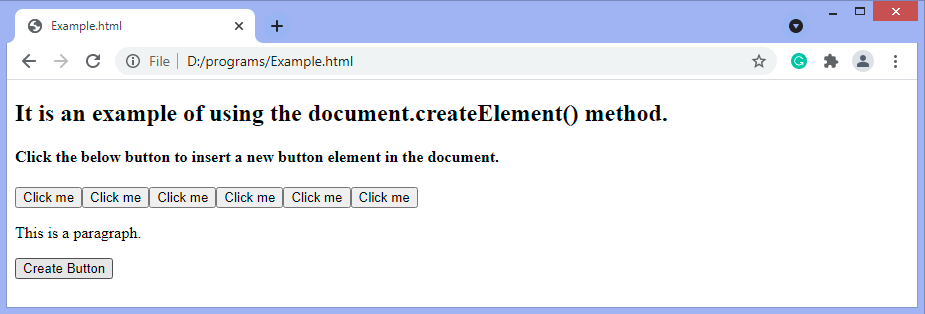
 Javascript Create Element Javatpoint
Javascript Create Element Javatpoint
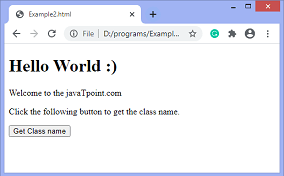
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How To Add Text To An Html Element With Js Dev Community
How To Add Text To An Html Element With Js Dev Community

0 Response to "32 Javascript Add New Html Element"
Post a Comment