31 Convert Image To Base64 Javascript Html5
The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ... Whether you are scrapping content from the web or creating an automatization script that modifies some vectorized image, knowing this simple trick of how to convert a rendered SVG node in the browser to a picture in base64 format doesn't harm you.
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...

Convert image to base64 javascript html5. Embedding images as base64 content will decrease the number of requests required as the images are now part of the HTML file. However, the base64 content will be between 20-25% larger than the image. This means that this approach will be beneficial for small to medium images but large images would have a much larger impact on performance. The user will be generating an image from the webpage and also be able to convert a particular part of the HTML page into the picture. Also, the user needs an HTML tag and html2canvas JavaScript library. By using this, we can create the pictures i.e. converting the HTML page to an image in PNG or JPEG formats. Apr 12, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
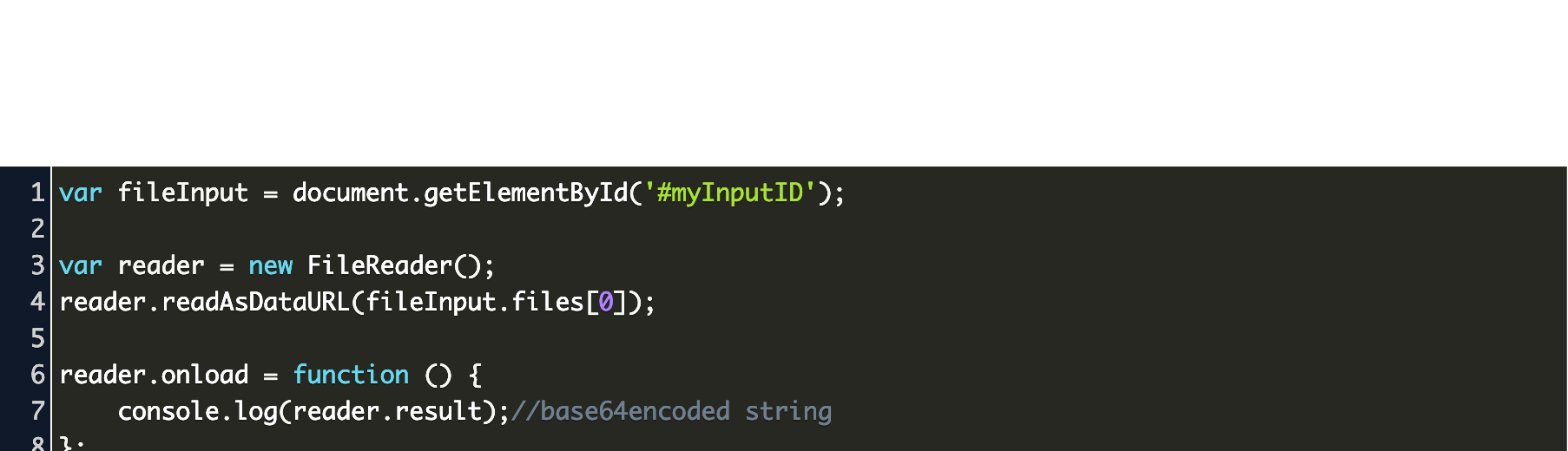
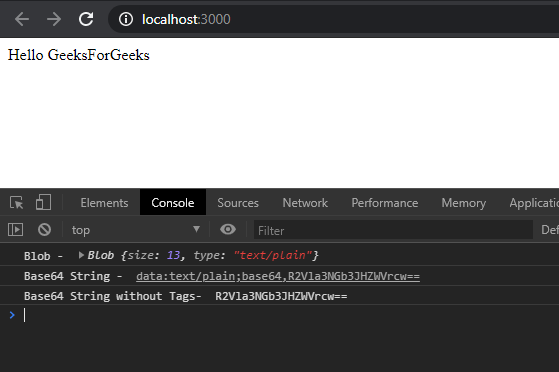
FileReader.readAsDataURL () The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string. In this snippet, we're going to demonstrate how you can display Base64 images in HTML. Use the HTML element to embed Base64 encoded image into HTML. Javascript Image to Base64
Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ... Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
You can use the HTML5 <canvas> for it:. Create a canvas, load your image into it and then use toDataURL() to get the Base64 representation (actually, it's a data: URL, but it contains the Base64-encoded image). convert base64 to image in javascript/jquery, You can just create an Image object ... To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript. Encode form file to Base64 in JavaScript. Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. Read this tutorial and learn several methods of converting an image to a Base64 string using JavaScript. Choose the right approach for you and try examples.
Use our online tool to encode an image to Base64 binary data. Get started by uploading your image by clicking the Upload image button. Once the upload is complete, the tool will convert the image to Base64 encoded binary data. You can copy the encoded data by clicking in the output text areas. If you'll be using the Base64 encoded data as an ... This video shows you how to convert an image to a Base64 string using JavaScript HTML5 Canvas.Article: https://bytenota /javascript-convert-image-to-base6... Convert image into base64 string using jQuery. When we work with jquery and upload the base64 string image to the webserver. This tutorial helps you how to convert images into base 64 string using jQuery or javascript. 1. Convert image to base64 string jQuery. You can see that the full source code of convert image to base64 string in jQuery ...
Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give var img = document.createElement(' img'); img.src = ' data:image/jpeg;base64,' + btoa(' your-binary-data'); document.body.appendChild(img); But i think what your binary data in pastebin is invalid - the jpeg data must be ended on 'ffd9'. Update: Need to write simple hex to base64 converter: Apr 27, 2020 - Base64 is basically a way to encode information and it’s typically used when you want to send binary data over a text-based protocol such as HTTP. You can also use it to ensure your text or…
May 01, 2020 - You will learn how you can encode an image as a base64 string in client side js, it can even be used in the browser console. convert image to base 64 javascript; how to convert image to base64 string in html and js; js convert image from url to base64; js convert image from url to base 64; js img src from base64; convert base64 data to image javascript; js image base 64 convert to normal ; image base 64 convert to normal js; image on base 64 convert to normal js May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...
Base64 To Html - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode linuxbase decode, translator ... I would doubt that you would get the truncated image result you get though, but you should confirm that your code is only called once the image is actually loaded. - jcaron Dec 7 '15 at 0:44 1 If its an issue with the loading time, try putting the function call in a window.onload so it will wait for the image to load before executing. - aug ... HTML5 canvas can be used to draw image from base64 encoded blob using drawImage (). In this case image source will be data:image/png;base64,BASE64_STRING. Here is code snippet for it for an RSS icon base 64 image string. Note that ctx.drawImage () is called on img.onload to ensure image is loaded at the time of drawing image.
In the previous example with the clickable HTML-link, we don't call URL.revokeObjectURL(link.href), because that would make the Blob url invalid. After the revocation, as the mapping is removed, the URL doesn't work any more. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string. Aug 27, 2020 - Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data – from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using ... This example helps you how to convert images into base 64 string using jQuery/javascript. and Display image base64 string to on webpage. Example 1 : Convert image to base64 string jQuery <!DOCTYPE html>
The above code we load the image as Blob via XMLHttpRequest, then use FileReader to convert the image to Base64 image data URL. Here is an example that shows how to use FileReader approach. Click on the "Run Example" button to see how it works. Jul 04, 2020 - Converting our image into base64 is very useful sometimes. You can pass this base64 to the server very easily. So in this article, we will upload our image and convert this image into base64. Base64… May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ...
This tool helps you to convert your Image to Base64 group with Ease. All image formats are supported such as PNG, JPEG, GIF, etc. The Image Upload limit is set to 4 MB. Base64 encode image generates HTML code for IMG with Base64 as src (data source). CSS background code of Image with base64 is also generated. Jul 16, 2021 - Base64 encoding is a way to convert data (typically binary) into the ASCII character set. It is important to mention here that Base64 is not an encryption or c... Convert image to Base64 online and use the result string as data URI, img src, CSS background-url, and others. Sometimes you have to send or output an image within a text document (for example, HTML, CSS, JSON, XML), but you cannot do this because binary characters will damage the syntax of the text document.
How to convert a base64 image into a image file and upload it with , To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and Use Javascript to retrieve the form and pass it as first parameter to a new instance of FormData, that will include the text ... convert base64 to image file js; javascript convert base64 to image; convert text file to base64 to string in javascript; convert base64 to image in javascript; js base64 image to file; javascript image to base64; typescript load file from path and decode to base64; filepicker get file convert to base64 js; javascript read file from input and ... Jan 18, 2021 - Converting JavaScript file objects to base64 strings can be useful, for example for when you can only send string based data to your server. In this tutorial we will explore how to generate a base64 string and how to create a Data URL.
Apr 09, 2021 - Generate a base64 code from an image through a URL or a path. ... It's a thing you can use in many situations, for example you can just save the base64 string in your database and increment it in the front-end with the <img> tag in HTML. May 27, 2020 - Get code examples like "base64 string to image javascript" instantly right from your google search results with the Grepper Chrome Extension. Convert Base64 To Image In Javascript - Online base64, base64 decode, base64 encode, base64 converter, python, to text _decode decode image, javascript, convert to image, to string java b64 decode, decode64 , file to, java encode, to ascii php, decode php , encode to file, js, _encode, string to text to decoder, url characters, atob javascript, html img, c# encode, 64 bit decoder, decode ...
alert("item_image"+item_image); The item_image prints the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. javascript Jan 18, 2021 - Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we’ll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in JavaScript. We cannot transfer Binary data over a Network in its raw format.
Feb 07, 2021 - Learn to convert base64 into a PNG or JPG with the HTML/CSS to Image API
 Convert Local File To Base64 Javascript Code Example
Convert Local File To Base64 Javascript Code Example
 Converting File Into Base64 String In Nodejs
Converting File Into Base64 String In Nodejs
 Node Js Project To Encode Local Pdf File Or From Url To
Node Js Project To Encode Local Pdf File Or From Url To
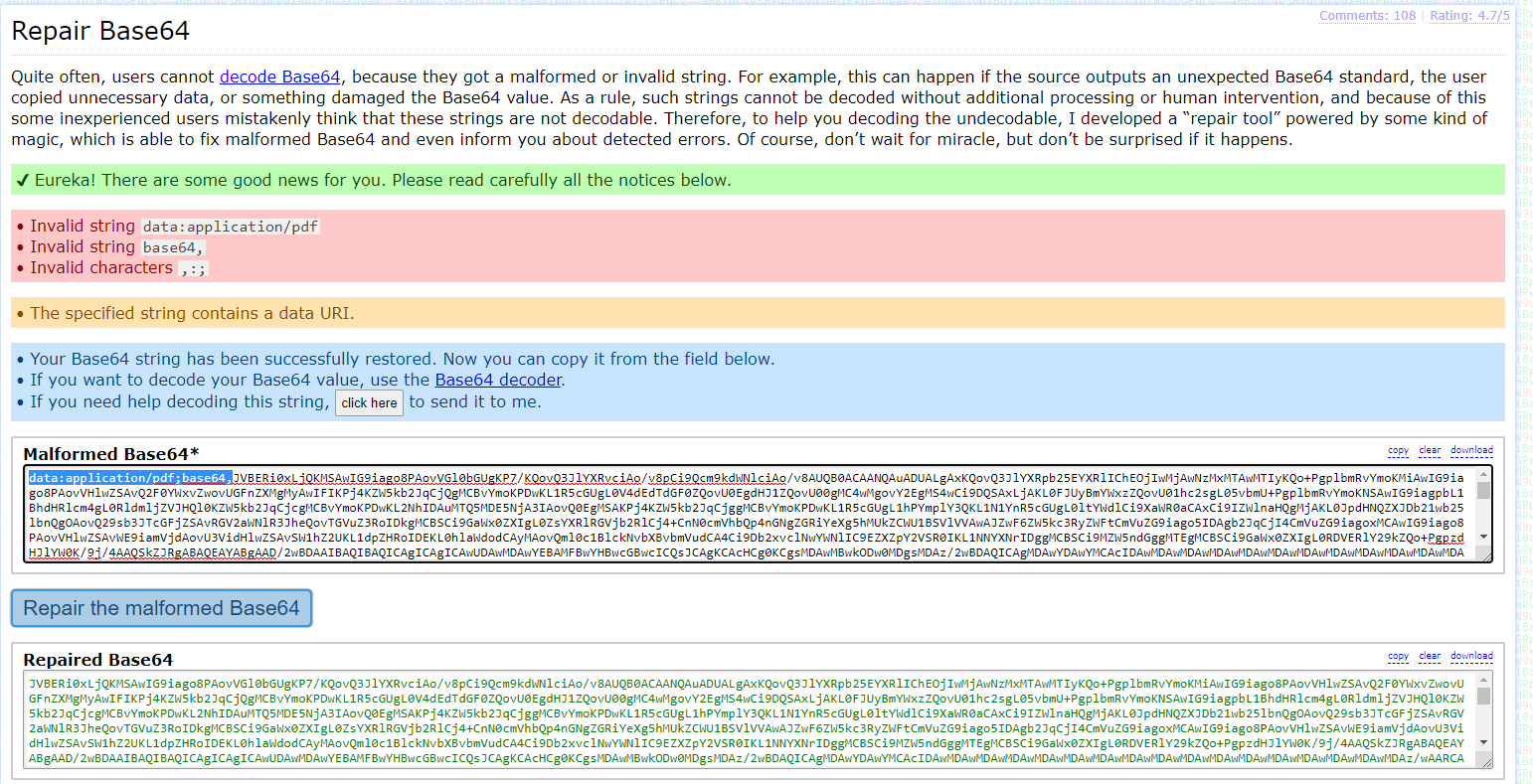
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
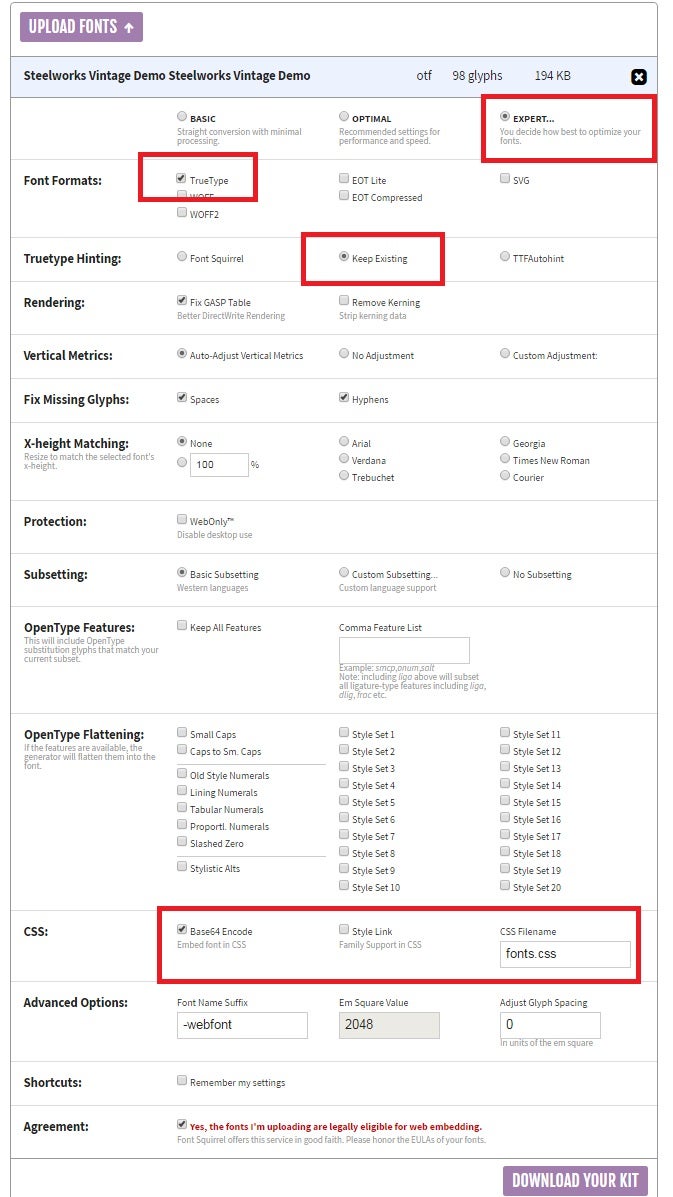
 Serving Up Base64 Encoded Custom Fonts Html Goodies
Serving Up Base64 Encoded Custom Fonts Html Goodies
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
 Build A Local Image Blob File To Base64 String Converter In
Build A Local Image Blob File To Base64 String Converter In

Github Jithurjacob Html5 Canvas To Png Js And Python
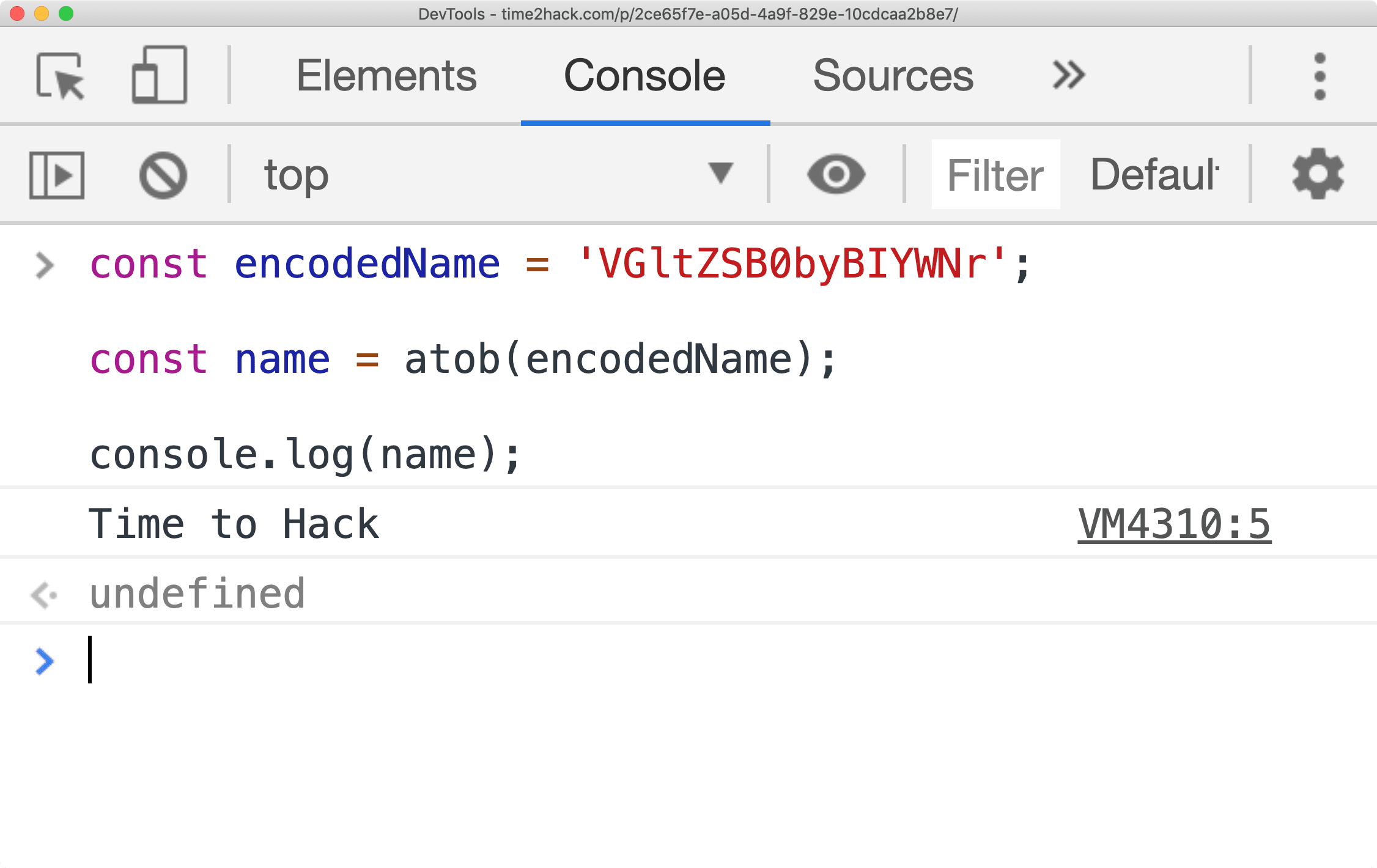
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 How To Convert Blob To Base64 Encoding Using Javascript
How To Convert Blob To Base64 Encoding Using Javascript
 Convert Html5 Canvas To Image Png Or Jpg Javascript Tutorial
Convert Html5 Canvas To Image Png Or Jpg Javascript Tutorial
 React Js Upload Base64 Image Example Tuts Make
React Js Upload Base64 Image Example Tuts Make
 Convert Base64 Image To Blob Javascript Code Example
Convert Base64 Image To Blob Javascript Code Example
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
 Electron Page Is Refreshed When Converting Html5 Canvas To
Electron Page Is Refreshed When Converting Html5 Canvas To
 Svg Background In Css Without Base64 Encoding Possible
Svg Background In Css Without Base64 Encoding Possible
 Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64
 Html Convert Html To Word With Images Using Javascript Or
Html Convert Html To Word With Images Using Javascript Or
 37 Convert Base64 String To Image Javascript Modern
37 Convert Base64 String To Image Javascript Modern
 Javascript Convert Image To Base64 String Using Html5 Canvas
Javascript Convert Image To Base64 String Using Html5 Canvas
 How To Use Base64 Encoding In Php
How To Use Base64 Encoding In Php
 Image To Base64 Converter To Convert Image To Base64 String
Image To Base64 Converter To Convert Image To Base64 String
 How To Display Base64 Images In Html
How To Display Base64 Images In Html
 Convert Html Document Into Image Jpg Png From Canvas Freaky
Convert Html Document Into Image Jpg Png From Canvas Freaky
 Angular 9 8 7 Input File Image File Upload To Base64
Angular 9 8 7 Input File Image File Upload To Base64
 Weird Characters In Image Response Of Post Request Stack
Weird Characters In Image Response Of Post Request Stack
 Convert Image To Base64 String Using Html Javascript
Convert Image To Base64 String Using Html Javascript
 37 Convert Base64 String To Image Javascript Modern
37 Convert Base64 String To Image Javascript Modern

0 Response to "31 Convert Image To Base64 Javascript Html5"
Post a Comment