24 Javascript Table Row Height
4. No width and height. If there are no height and width settings passed in the configuration, the table will vertically and horizontally fill the entire window (again, or any parent element with defined dimensions and overflow: hidden). Figure out the height of the right table In the left column, insert a DIV before the table. Give it the same height as the right table Set the width attribute on the left table to it's current width in pixels
 Table Row Select Except First Row The Asp Net Forums
Table Row Select Except First Row The Asp Net Forums
If no height is set the table will revert to the standard DOM mode and try and render all rows at once, which will have a performance impact on tables with a large number of rows. var table = new Tabulator("#example-table", { height:"100%", });

Javascript table row height. If you want to get an accurate table row height, then you should use Element.getBoundingClientRect () rather than Element.offsetHeight in order to get fractional height rather than a rounded figure. Row Heights Position the mouse pointer on the border below the row you want to resize. Changing the height of rows will change the overall size of the table. Rest the pointer over the row boundary you want to change. The setListeners function adds mousedown event to provided div element, so, when someone press the mouse button on that div (to resize the column) the mousedown event will trigger, where we store the values of current mouse position, the target column width and the next column width. The mousemove event listener add the difference previous and current mouse position pageX to current and next ...
If a height is set on the table then it will display vertical scroll bars when the number of row exceeds the table height. If there are less rows than the height of the table then the background of the table will be visible. Variable Height Tables. If you would rather that your table takes up as much space as is needed to show all the available ... Nov 29, 2014 - Participate in discussions with other Treehouse members and learn. semiauto (default) - the height calculation will be performed once, and the result cached to be used again (rows ().recalcHeight () can be used to force recalculation) auto - height matching is performed on every draw (slowest but must accurate)
Hi, I have a simple HTML table,like this table id= itab width= 100% tr td EMP NO /td td EMP NAME /td td SALARY /td td NOTES /td /tr /table Now, if the notes bec The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element. JavaScript Data Grid: Row Height By default, the grid will display rows with a height of 25px. You can change this for each row individually to give each row a different height. You cannot use variable row height when using Viewport Row Model.
Adjustable Table Row Height. Another attribute closely related to width is height. This attribute has also been deprecated, so you shouldn't use it, but as long as we're talking about adjusting column width we should cover adjusting row height as well. Here's how you would have done this in the past with the deprecated attribute: The main idea is not to pollute DOM with all used tags. Instead of that - it splits the list to clusters, then shows elements for current scroll position and adds extra rows to top and bottom of the list to emulate full height of table so that browser shows scrollbar as for full list The following code sample applies formatting to a table. It specifies different fill colors for the header row of the table, the body of the table, the second row of the table, and the first column of the table. For information about the properties you can use to specify format, see RangeFormat Object (JavaScript API for Excel).
The height of rows 'tr' in a table can be fixed very easily. This can be done by adding the height attribute in the tr tag. If the height is not specified, the height of the row changes according to the content. The height can be specified either in pixels, or percentage. Jul 15, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Change the width of a table border: 3. Change the cellPadding and cellSpacing of a table: 4. Specify frames of a table: 5. Specify rules for a table: 6. Create table caption : 7. Deleting table rows : 8. Adding table rows : 9. Align the cell content in a table row: 10. Change the cell content in a table row: 11. Vertical align the cell content ...
JavaScript convert string variable in boolean using Regex jQuery move multi select values from one to another multi select list jQuery Show or Hide text on button click How to declare and print value of variable in JavaScript? Using jQuery add new table row on click jQuery show input text inside ... 'starting at row 3 and ending at row 2000, change row height to 10, skip 3 rows, repeat. For x = 3 To 2000 Step 3 Rows (x).RowHeight = 10 Next Here is an example of what I'm going for, in InDesign. The above HTML code display two tables, one is 100 pixel width and another one is 100% width. First table is only 100 pixel width in any changes in browser window state, while other table will always stretch the full width of the window it is viewed in, that is the table automatically expands as the user changes the window size when you set width in % .
Make table row height, font, and checkboxes, smaller ... How do I make table row height, font, and checkboxes smaller? I need the row height a bit smaller to resemble google spreadsheets a bit more. The table is in the Project tab section of the code. Thank you for your help. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To set the table width in HTML, use the style attribute. The style attribute specifies an inline style for an element. The attribute is used with the HTML <tabl ...
I wanted a fixed row height too, so I tried the above solution. However, each td element contains data which is overflowing, comes to the next line & consequently increases the height of the row. Is there a way to fix the height of the row. I also tried to insert a div element inside the function & use the foll css:-table#example tbody td div May 23, 2017 - Report contains 4 tables. All rows should have same height. I tried anwer from set table row height by using .table td, .table th { height: 63px; } Howewer if left table secon... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
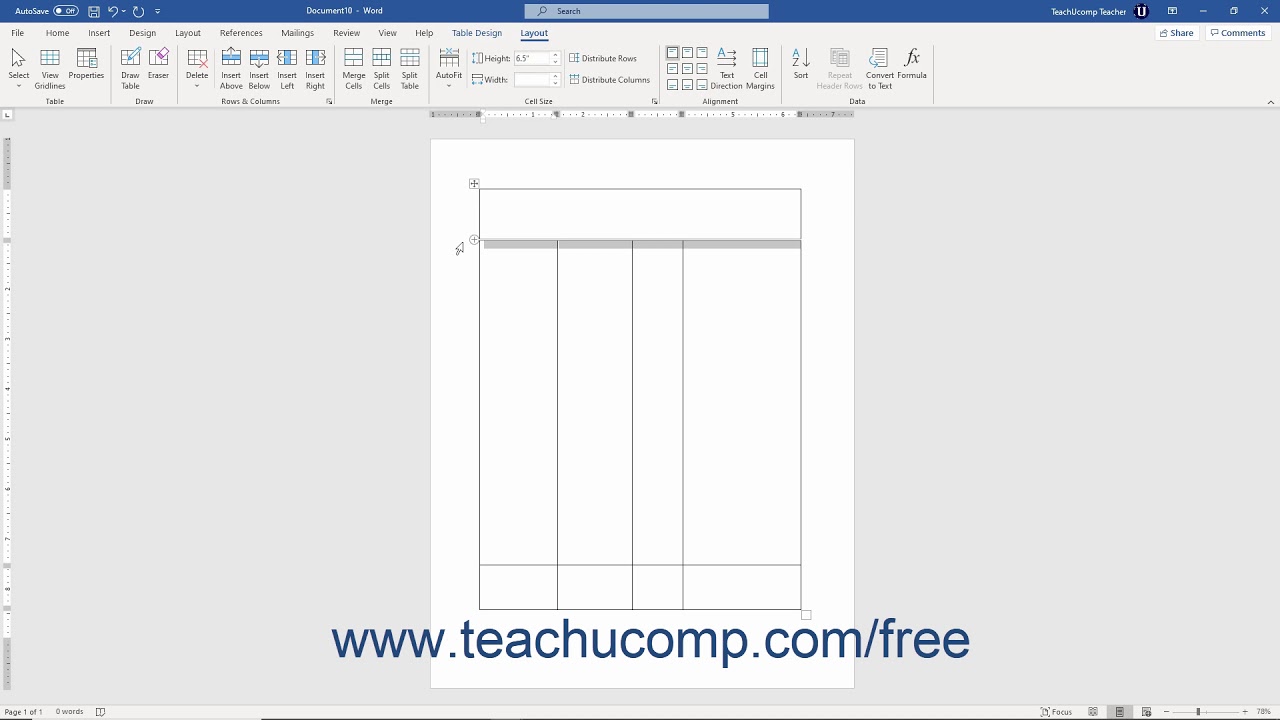
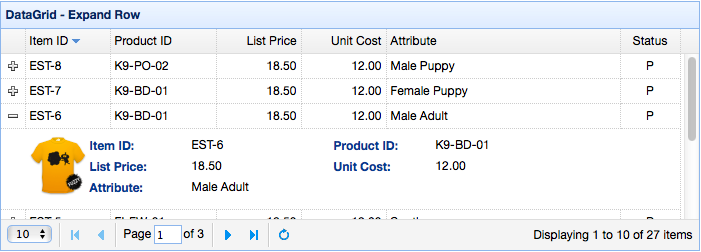
Implement expand/collapse in HTML table rows using jQuery. A common UI will have an HTML table of data rows. When we click on "Expand", it shows a detailed breakdown of "child" rows below the "parent" row. In a parent row, click on the "+" sign; it expands the child row with detailed information. At the same time, the parent ... Nov 19, 2018 - This article reviews the different ways to adjust the height of rows in HTML tables. Setting table row height using HTML is not overly complicated, and there are a couple of ways to do it. The most common way involves using tags, but JavaScript can be used as an alternative method. Then click the table's "Layout" contextual tab in the Ribbon. Then click either the "Distribute Rows" or "Distribute Columns" button in the "Cell Size" button group, as desired. Your selected rows or columns are then evenly distributed over the selected area. Adjust Row Height and Column Width in Word Tables: Video Lesson
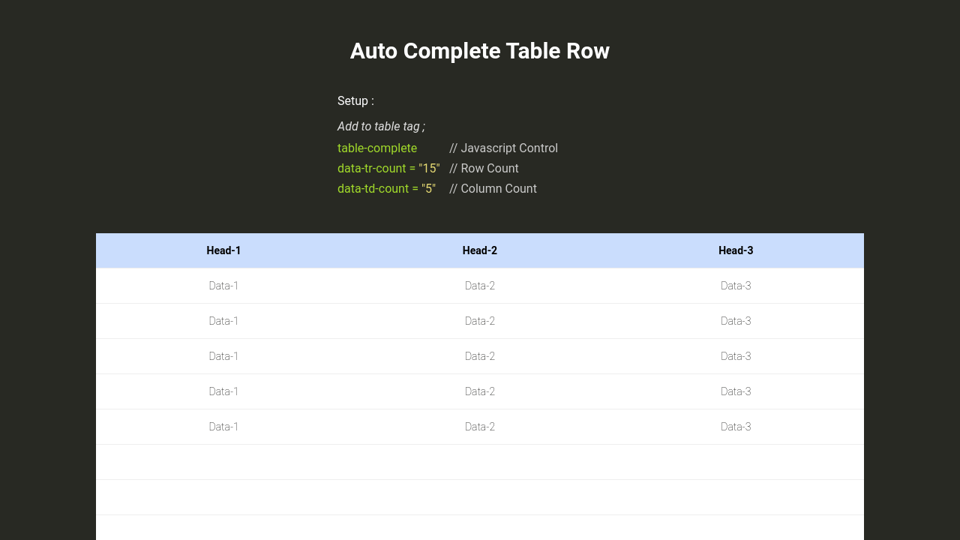
Insert a new blank row at the end of the table. Insert a new pre-populated row just after the second row. Create ten rows at the end of the table. Delete the first row. Delete the last column. Move the forth row to the first position. Move the first column to the third position. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. Jul 02, 2021 - The HTML element defines a cell of a table that contains data. It participates in the table model.
We specialize in creating a strong online presence for all of our clients. Web design, SEO and social media optimization are only a few of our professional services. When the height of the Grid is set, it calculates the appropriate height of its scrollable data area, so that the sum of the header rows, filter row, data, footer, and pager is equal to the expected height of the widget. That is why if you change the height of the Grid through JavaScript after you create the widget, you have to call the resize ... Set the height and margin for the <html> and <body> elements. Set the display to "flex", and add the flex-flow and height properties for the "box" class. Set the border for the "box.row". Set the flex property for the "row header", "row content", and "row footer" classes, separately.
May 24, 2017 - A Simple Problem: When table is wider than screen (overflow) and it contains lengthy text in some cells or , then the row height will become unnecessary extra. Before Overflow : Normal and table, table td { border: 1px solid #cccccc; } td { height: 80px; width: 160px; text-align: center; vertical-align: middle; } Now, you can see the full example. Example of centering the text in table row using the CSS text-align property: ¶ Nov 10, 2010 - Hi, I have a html table and I am unable to change his height value to fit the browser window height though it was set to height: 100% in CSS; so to change the size dynamically I have done something with javascript change the height of tbody, but doing this the height of each td has been stretched; ...
The Tables Sized to Frame.jsx script is a JavaScript that sets three aspects of a table that can't be controlled by Styles: Table Width, the Row Height setting (At Least or Exactly), and the actual Row Height. Having the first row's "Name", "ID", and "Balance" heading cells span two rows using the rowspan attribute, making them each be two rows tall. Having the first row's "Membership Dates" heading cell span two columns using the colspan attribute, which causes this heading to actually be two columns wide. Use style.height instead. Sets or returns the height of a table row. rowIndex. Returns the position of a row in the rows collection of a table. sectionRowIndex. Returns the position of a row in the rows collection of a tbody, thead, or tfoot. vAlign. Not supported in HTML5. Use style.verticalAlign instead.
This means that the table with be drawn to 60% width of the current component. i.e. if we are drawing a table inside a body tag and using width as 100%, then the width of the table will be equal to the browser width.
Table Row Height Reported Incorrectly In Edge Issue 4490
Uitableview Automatic Row Height Thomas Hanning
 Javascript Data Grid Row Height
Javascript Data Grid Row Height
 Reducing Html Table Row Height Stack Overflow
Reducing Html Table Row Height Stack Overflow
 Table Row Height Breaks In Chrome 78 Issue 417 Bpmn Io
Table Row Height Breaks In Chrome 78 Issue 417 Bpmn Io
 Div With Dynamic Content Inside Table Cell And Table Row
Div With Dynamic Content Inside Table Cell And Table Row
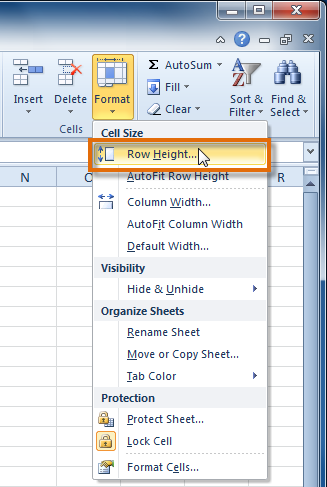
 Excel 2010 Modifying Columns Rows And Cells
Excel 2010 Modifying Columns Rows And Cells
How To Freeze The Size Of The Cells In A Table In Word Tips
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 12 10 How To Resize Table Heights In Libreoffice Writer
12 10 How To Resize Table Heights In Libreoffice Writer
 Rowspan In The Last Row Of The Table With Css And Without Css
Rowspan In The Last Row Of The Table With Css And Without Css
 Fixed Column Row Height For All Rows Stack Overflow
Fixed Column Row Height For All Rows Stack Overflow
 Increase Width For Fixed Height Html Table Data Cell Stack
Increase Width For Fixed Height Html Table Data Cell Stack
How To Set Row Height And Column Width In Excel Using The
 How To Change Angular Material Table Row Height Stack Overflow
How To Change Angular Material Table Row Height Stack Overflow
 Adjust Row Height And Column Width In Word Tables
Adjust Row Height And Column Width In Word Tables
 Increasing The Height Of Table Rows In R Stack Overflow
Increasing The Height Of Table Rows In R Stack Overflow
 Datagrid Documentation Jquery Easyui
Datagrid Documentation Jquery Easyui
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Distribute Table Rows And Columns In Powerpoint 2011 For Mac
Distribute Table Rows And Columns In Powerpoint 2011 For Mac
 Freeze Table Rows And Columns With Javascript
Freeze Table Rows And Columns With Javascript

0 Response to "24 Javascript Table Row Height"
Post a Comment