23 Run Javascript Chrome Developer Tools
The Google Chrome browser offers a built-in developer tools (aka DevTools) that help developers edit their code directly on the browser, add breakpoints to detect issues and debug their code quicker. Introduction to DevTools Panels The DevTools UI has a total of 8 panels. You can edit javascript in the developer tools on the "Sources" tab, BUT it will only allow you to edit javascript in its own file. Script embedded in an HTML (or PHP) file will remain read-only.
 8 Lesser Known But Killer Features Of Chrome Devtools
8 Lesser Known But Killer Features Of Chrome Devtools
Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up:

Run javascript chrome developer tools. Open the file in the Editor pane of the Sources panel. Make your changes in the Editor pane. Press Command + S (Mac) or Ctrl + S (Windows, Linux) to save. DevTools patches the entire JS file into Chrome's JavaScript engine. # Open the Snippets pane with the Command Menu Focus your cursor somewhere inside of DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Start typing Snippets, select Show Snippets, and then press Enter to run the command. Go to the developer tools and visit "Audit" tab. Click on "Perform an audit" and run the audit on the webpage. Chrome will use the lighthouse extension for auditing the webpage and after the auditing, it will show you the results of the auditing performed.
Open your Chrome developer tools by pressing F12, then identify the element with the pop-up. In this example, the iframe element with ID wallIframe contains the pop-up with some fading background in the back. Now, we'll be using a small JavaScript snippet to add custom CSS and check if we can hide the pop-up. Code Snippet in Chrome Dev Tools. Follow these steps to create your first snippet: Open dev tools in chrome: Press command+option+J (on mac) and ctrl+shift+J (on non mac) Click on sources tab to open source panel. page sub-tab will be open by default. Click on more tabs and select snippet. Click new snippet and give your snippet some name. Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ...
DevTools provides a lot of different tools for different tasks, such as changing CSS, profiling page load performance, and monitoring network requests. The Sources panel is where you debug JavaScript. Open DevTools by pressing Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). This shortcut opens the Console panel. The profiler is part of Chrome Developer Tools, which is always available in Chrome. Click the "Tools" menu under the little wrench to open it. Firebug has some profiling tools, too, but the WebKit browsers (Chrome and Safari) are best at profiling code and showing timelines. Chrome also offers an excellent tool for event tracing, called ... One simple approach is to start Chrome Developer Tools, switch to the Sources panel and hit F8(Pause Execution). This will break on the first executed JavaScript statement. Another approach is to set an event listener breakpoint for mousedown or click: in the same Sources panel, expand the "Event Listener Breakpoints" in the righthand sidebar.
Debug JavaScript in Google Chrome's Dev Tools in 7 easy steps By Stuart Ashworth | Posted Aug 21, 2020 ... Just switch back to the Console tab, type some code and hit enter. Chrome Dev Tools will execute the code within the context and scope of the current breakpoint. Step 7: Fix the bug ... Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... Google Chrome is one of the most popular browsers with a built-in JavaScript engine called V8, and offers a great toolset for developers called Chrome DevTools. Visiting their Complete JavaScript debugging guide is highly recommended. 1 : Basics of DevTools Launching the Chrome DevTools
Starting off as a new web developer you'll need to learn a lot of tools, and while we can't cover every tool, we can learn about what is perhaps the most important tool any web developer should have in their arsenal: The Chrome DevTools. If you're unfamiliar with it, the Chrome DevTools is a set of web development tools built into the Chrome browser. Every major browser has a similar ... 14/1/2015 · Open your local workspace and the right file. Press CTRL + a (Select all) Press CTRL + SHIFT + e (alternative: Right click with the mouse on the selected text and click on "Evaluate in Console") Well, this is not much better than copy&paste but spares … In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework. It is worth mentioning that ...
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl... 21/11/2020 · Moreover there are another ways how to run JavaScript snippets with Chrome Dev Tools: The first step – to open dev tools in chrome: Press command+option+J (on MacBooks) and ctrl+shift+J (on non mac) The second step – to click on the button named “source” to open a panel, so the sub-tab will be also opened.
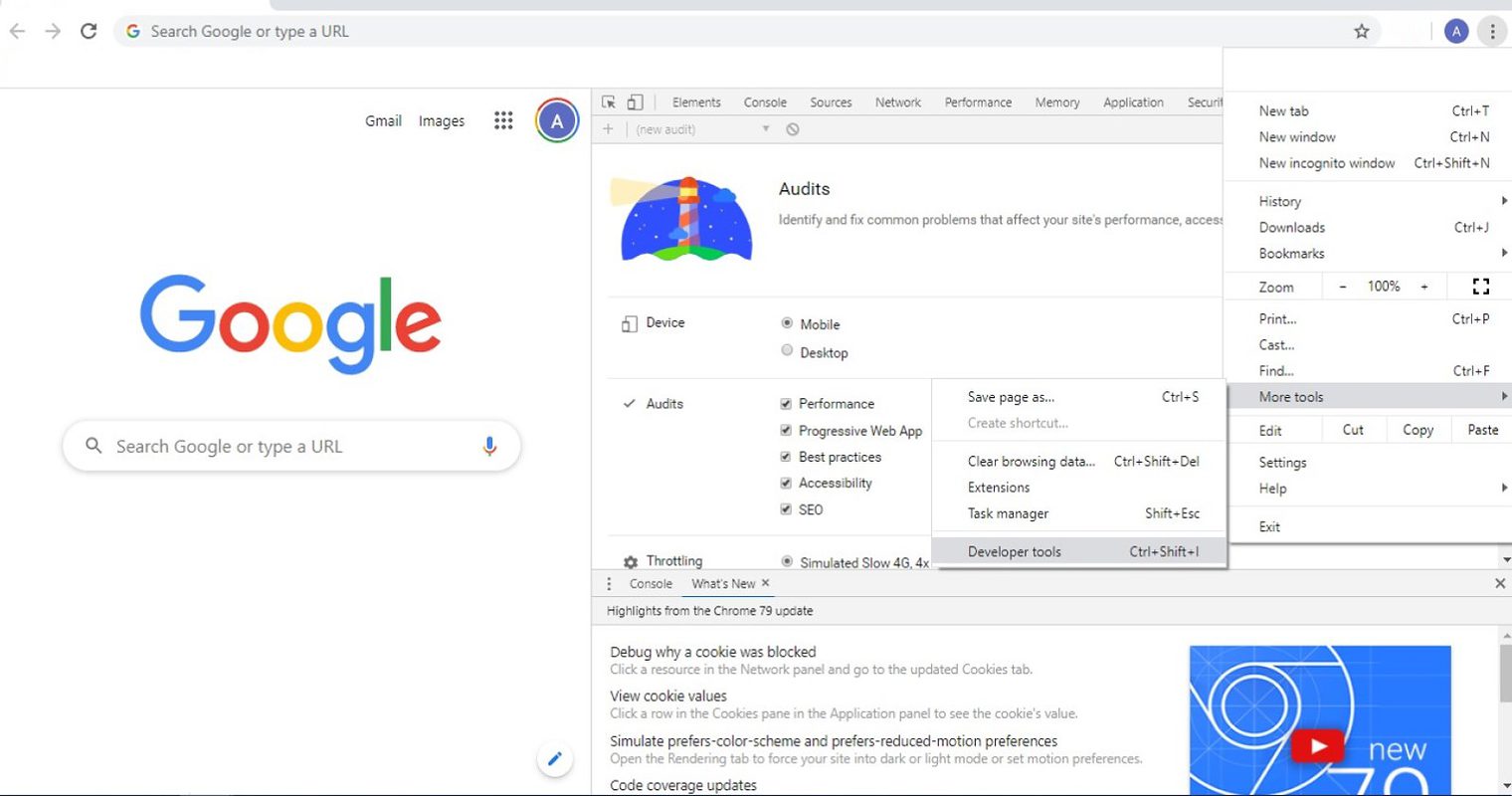
Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools. This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below. A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. How to Access Chrome DevTools. You can access Chrome DevTools in several ways. To open the developer tools with the shortcut method on Mac OS, press Cmd + Opt + I.If you're using the Windows OS, hit the Ctrl + Shift + I keys on your keyboard.. Alternatively, you can access the Chrome developer tools by clicking on the three dots at the top-right corner of the screen.
After opening chrome, open "Developer Tools" either from Menu -> More tools -> Developer tools or with ctrl+shift+I. From the top of the developer tools menu, choose "Sources", and the source file you would like to look at. From here you should be able to see what the website is trying to run (just like view source with more information). The Chrome Developer Tools has a Source Snippets tab to allow you to create, and run Snippets of JavaScript code.In this video you'll learn how to use Snippe... Go to chrome://flags/, enable the "Enable Developer Tools experiments" flag and restart Chrome (or start it with the --enable-devtools-experimentscommand-line flag.) Open DevTools, go to the Settingsdialog, switch to the Experimentstab. Enable the "Snippets support" experiment, close and reopen DevTools. Go to the Sourcespanel.
Yo everyone. So in this JavaScript tutorial I want to show you the basics of the Google Chrome developer tools that ship freely with Google Chrome. The devel... Run Snippets of JavaScript Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. Open chrome:flags, enable "Developer Tools experiments", restart. Open Web Inspector (Developer Tools), hit the settings gear icon in the lower right corner, enable "Snippets support", restart. Open the Scripts panel, click the "navigator tree" icon on the left, and find an empty Snippets tab.
6/11/2020 · Most developer tools allow you to stop script execution when exceptions are thrown. In Chrome, this functionality can be enabled using the ‘Pause’ icon on the bottom line of the interface. If an error appears while executing your script, then the above methods will help to stop the program to analyze the error. Chrome To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools.
 Chrome Devtools Search All Javascript Files In Website Newbedev
Chrome Devtools Search All Javascript Files In Website Newbedev
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja
 Your Simple Guide To Chrome Devtools Step By Step
Your Simple Guide To Chrome Devtools Step By Step
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
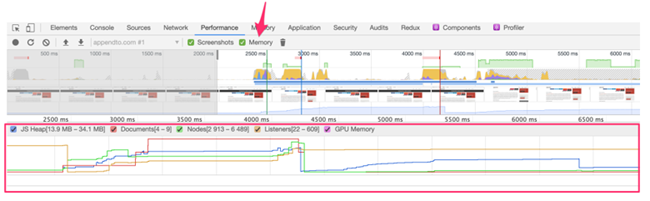
 Troubleshooting Browser Memory Leaks Caused By Javascript Pega
Troubleshooting Browser Memory Leaks Caused By Javascript Pega
 Debugging Javascript On Native Platforms Cocos Creator
Debugging Javascript On Native Platforms Cocos Creator
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
:max_bytes(150000):strip_icc()/001-web-browser-developer-tools-3988965-7b2957116c6d4a03b739d045ba7c6ea1.jpg) How To Use Web Browser Developer Tools
How To Use Web Browser Developer Tools
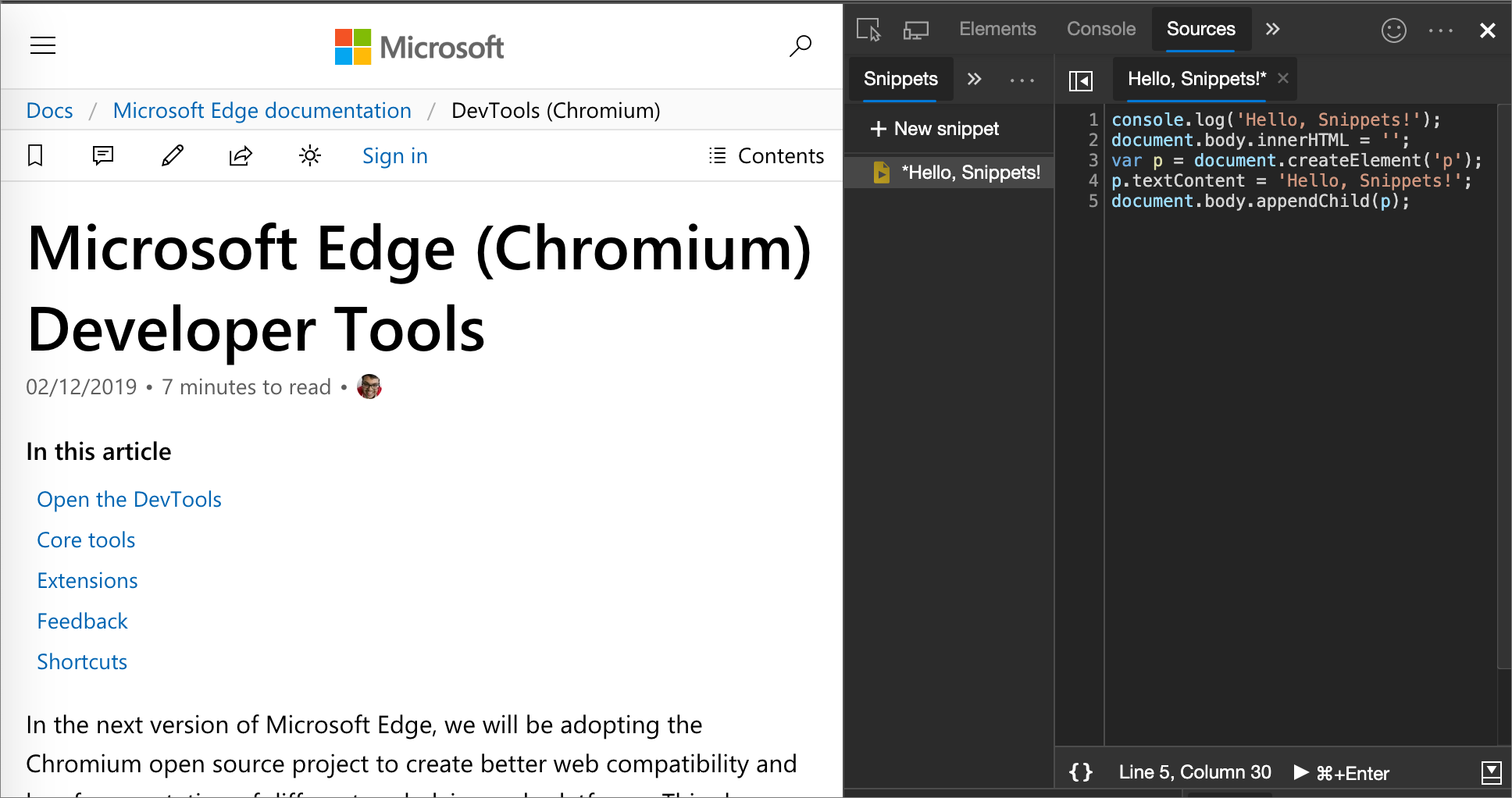
 Run Snippets Of Javascript On Any Webpage With Microsoft Edge
Run Snippets Of Javascript On Any Webpage With Microsoft Edge
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
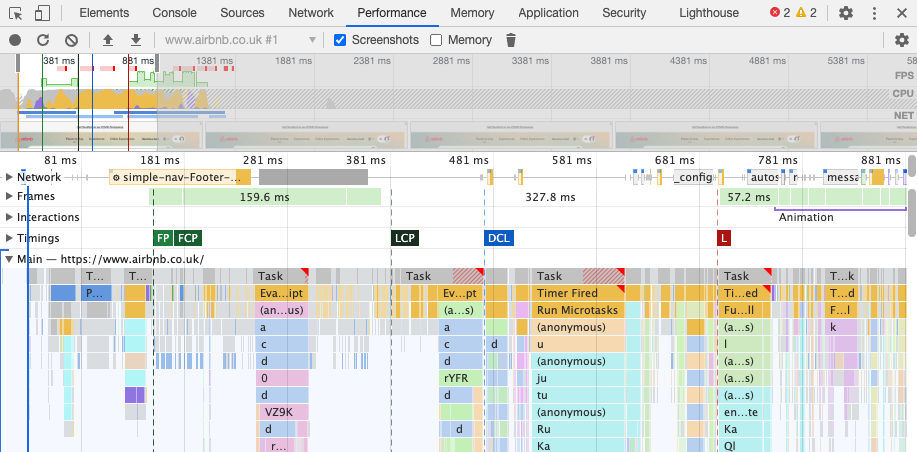
 How To Debug Performance Issues In Javascript Loadninja
How To Debug Performance Issues In Javascript Loadninja
 How To Run Javascript In Chrome Developer Tools Digital
How To Run Javascript In Chrome Developer Tools Digital
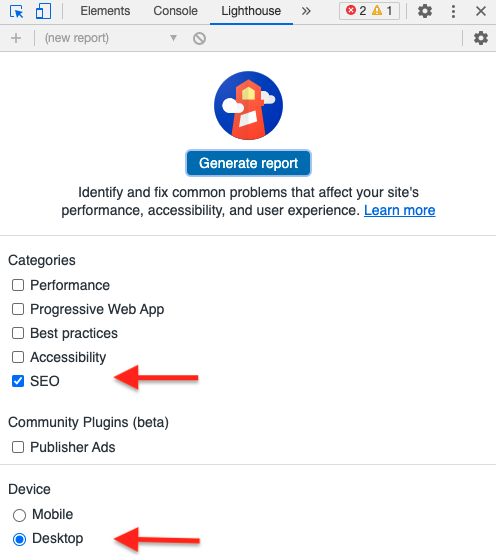
 4 Advanced Ways To Use Chrome Devtools For Technical Seo Audits
4 Advanced Ways To Use Chrome Devtools For Technical Seo Audits
Debugging Node Js In Chrome Devtools
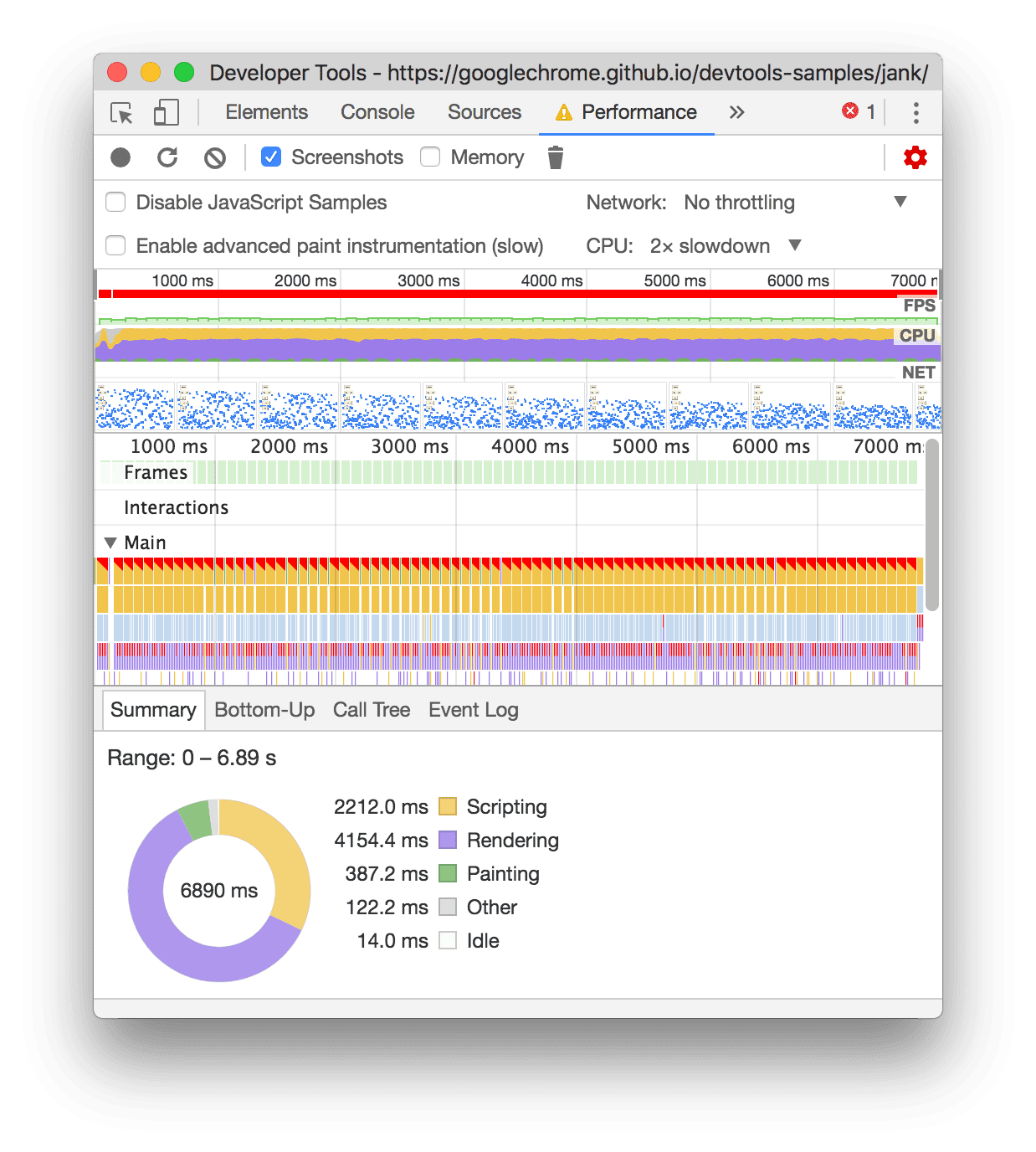
 Front End Javascript Performance
Front End Javascript Performance
 The Beginner S Guide To Chrome Developer Tools
The Beginner S Guide To Chrome Developer Tools
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io

0 Response to "23 Run Javascript Chrome Developer Tools"
Post a Comment