21 How To Change Div Background Image Using Javascript
7/2/2018 · The format for the background-image CSS style is url("/path"): document.getElementById("img").style.backgroundImage = 'url("' + images[x] + '")'; 25/2/2015 · //Here is an example how to change background image of <div> element using javascript by feching a new URL form some API. // let image teched from API: this is the image you want to put as new background ! // thumbnail image: // data.picture.thumbnail //the HTML element whose background needs to be changes is given an id of #thumbnail.
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
20/6/2020 · In such situation, you can use image in two ways, one by using img element and another one by using an image as background image of div element. We are going to use div element approach here. In the following example, we have simply set 1.jpg as default background image for div element and on mouse hover, we are changing that image to 2.jpg using backgroundImage property.

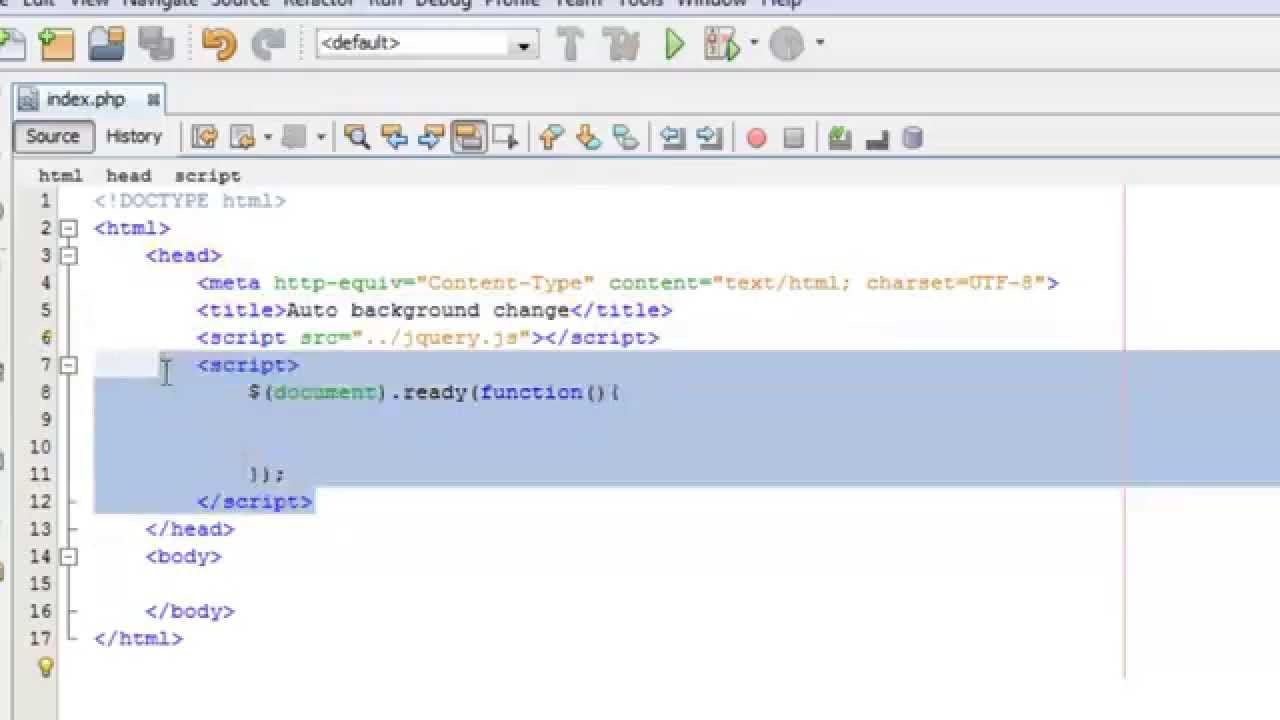
How to change div background image using javascript. 10/11/2008 · I want to change the background image of a div block during mouseover. The Javascript function I created doesn't work however. I tried a number of combinations of quotes, double quotes, etc. in different places but nothing seems to work. The following is my code with the relevant lines in bold. 15/5/2019 · Here Mudassar Ahmed Khan has explained with an example, how to automatically change Background Image of HTML DIV at certain period i.e. every 5 seconds using jQuery. The URL of the Images will be stored in a JavaScript Array and then using JavaScript setInterval function, the Background Image of HTML DIV will be dynamically changed (swapped) every 5 seconds using …
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Css Background Image Step By Step Guide Career Karma
Css Background Image Step By Step Guide Career Karma
 Backgrounds Webflow University
Backgrounds Webflow University
 How Do I Change The Background Color Of A Div With A Function
How Do I Change The Background Color Of A Div With A Function
 Changing Background Color Of Div In Chat Box With Every
Changing Background Color Of Div In Chat Box With Every
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Fixed Background Image Performance Issue By Caryn Farvour
Fixed Background Image Performance Issue By Caryn Farvour
 Unit Testing Javascript Using Mocha And Node
Unit Testing Javascript Using Mocha And Node
 Changing The Background Color In React Upmostly
Changing The Background Color In React Upmostly
 Css Image Opacity Transparency
Css Image Opacity Transparency
 Change Div Background Every Second With Jquery Youtube
Change Div Background Every Second With Jquery Youtube
 Css Tutorial Create Diagonal Layouts Like It S 2020
Css Tutorial Create Diagonal Layouts Like It S 2020
 Change Background Color Dynamically Dev Community
Change Background Color Dynamically Dev Community
Css Image Hover Effects Image Hover Effects Hover Opacity
 Create Curved Custom Shape Div With Css Svg Red Stapler
Create Curved Custom Shape Div With Css Svg Red Stapler
 Adding Image File To Change Background Image In Javascript
Adding Image File To Change Background Image In Javascript
 A Guide To Html Background Images In Email Email On Acid
A Guide To Html Background Images In Email Email On Acid
 Javascript Style Background Color Html Example Code Eyehunts
Javascript Style Background Color Html Example Code Eyehunts
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 How To Add Background Image In Div In Html Css
How To Add Background Image In Div In Html Css
0 Response to "21 How To Change Div Background Image Using Javascript"
Post a Comment