28 Javascript Prevent Non Numeric Input
We can also completely prevent from entering non-numeric values. In this case, we need to accept only numbers for a textbox or input field instead of validating the value in the textbox or input field. In this type of validation user will not be able to type a non-numeric values. Prerequisites. Angular 10, How to create new Angular Project ... If you're looking for read-only input, a simple way is to add 'readonly' to the input HTML. For example, <input type="number" readonly> With this, it doesn't interfere with form submission or other event listeners. Input with 'readonly' will still be submitted, but not input with 'disabled'.
 Digit Only Directive In Angular Natural Numbers Are
Digit Only Directive In Angular Natural Numbers Are
Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.

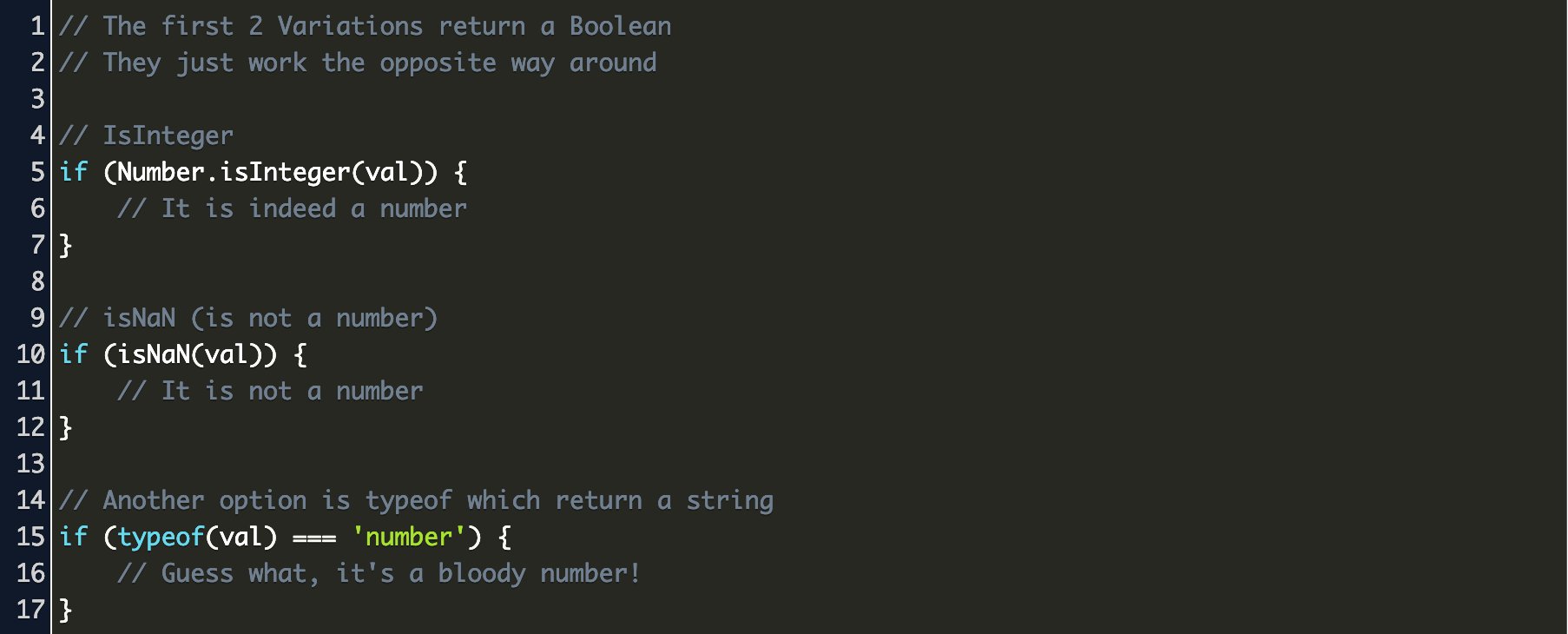
Javascript prevent non numeric input. The isNaN () function determines whether a value is an illegal number (Not-a-Number). This function returns true if the value equates to NaN. Otherwise it returns false. This function is different from the Number specific Number.isNaN () method. The global isNaN () function, converts the tested value to a Number, then tests it. This tutorial demonstrates how to prevent number input on a textfield using JavaScript/JQuery. This example prevents number input from the numpad and the numbers above the keyboard. Prevent number input using plain javascript, with the keydown and keyup event listeners. Prevent number input using JQuery, with the keypress event listener. While creating HTML5 input type number in the html form, I would like to disable or prevent user from entering negative number in it, ... so you would have add Javascript, to prevent user from being entering a negative value using the keyboard.
Nov 22, 2019 - I have an input of type Number (bound to an integer variable) and I want to forbid the user to insert characters like ", . -", which appear on the mobile numeric keyboard · So, if the user presses these, I want to simply ignore them Prevent typing non-numeric in input type number. Using <input type=number> will cause this.value inside of an event listener to return an empty string if the input is not a valid number. You can see an example of this at http://jsfiddle /fSy53/. However, the invalid characters are still displayed in the input. JavaScript - Disable Button after Click using JavaScript Function. In this code snippet we will learn how to disable a button on click event. In this example there will be button and it will be disabled after click on the button.
This Pattern is to Validate Mobile Number with 10 digit Number and Countrycode as Optional. Permalink Posted 26-Sep-11 23:18pm <input type="number"> elements can help simplify your work when building the user interface and logic for entering numbers into a form. When you create a number input with the proper type value, number, you get automatic validation that the entered text is a number, and usually a set of up and down buttons to step the value up and down. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Javascript function to check whether a field is empty or not. At first the function required () will accept the HTML input value through inputtx parameter. After that length property of string, object is used to get the length of the said parameter. If the length of value.inputtx is 0 then it returns false otherwise true. Approach 1: A RegExp to verify the input. Each time a character is entered, the whole input is matched with the RegExp to check validity. If it is valid, make the character valid and add to the input else not. Example 1: This example using the approach discussed above using JavaScript. <!DOCTYPE HTML>. How to Prevent Special Non Alphanumeric Chars in an Input with jQuery. So the trick we are going to see today it's an input where we avoid the insertion of special chars, such as esclamation marks (!), percentage (%), allowing only lettes and numbers. The script allow the use of the arrows, backspace and delete button, preventing anything else.
Prevent non numeric input even on paste. Only number. For Telephone input. ... There are lots of examples limiting HTML textbox input to numeric values only but most examples fail to capture valid keys like navigation and edit keys properly so as to not interfere with normal textbox behaviors. Here's a simple plug-in that takes special keys into account. Jun 13, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In order to remove all non-numeric characters from a string, replace() function is used. replace() Function: This functiion searches a string for a specific value, or a RegExp, and returns a new string where the replacement is done. Syntax: string.replace( searchVal, newValue ) Parameters: This function accepts two parameters as mentioned above and described below: JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
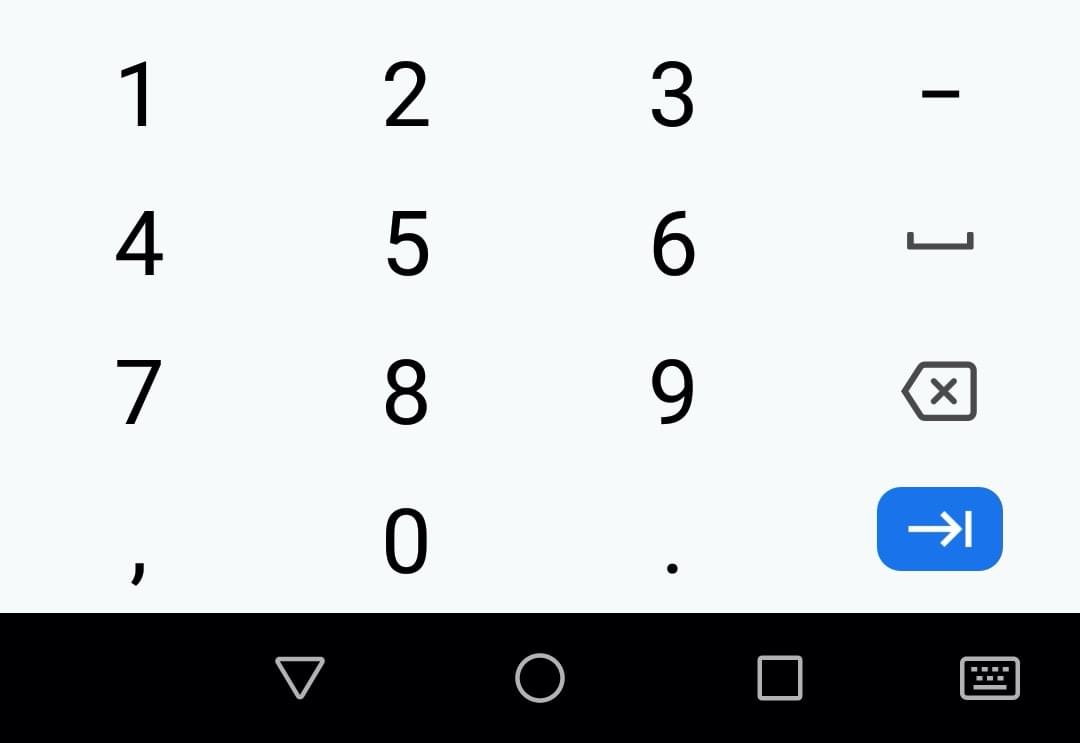
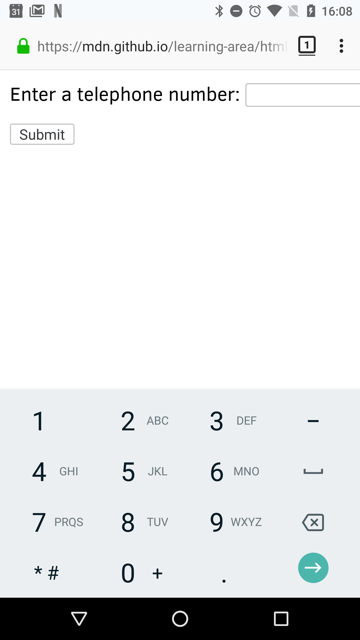
Jul 05, 2018 - Forms are often a nightmare on mobile. We can make the process as pain-free as possible by reacting to context. Input fields that expect numerical values Phone Number validation. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Apr 28, 2021 - This post will discuss how to restrict an HTML input text box to allow only numeric values... The standard solution to restrict a user to enter only numeric values is to use input elements of type number. It has built-in validation to reject non-numerical values.
Nov 08, 2018 - I needed to create an that would accept only numbers and a slash symbol (/) - because pattern for birth number in Czech republic is xxxxxx/xxxx where all x are numbers. You can probably come… Mar 12, 2014 - Anything character-related you may infer from the keyCode property of keydown or keyup events is unreliable and dependent on a particular keyboard mapping. The following will prevent non-numeric keyboard input all major browsers by using the character obtained from the keypress event. It won't ... Hello, I have the following code that i am using to try and prevent users from entering non-numeric characters but it doesn't seem to work: function validate_onkeypress() { a = String.fromCharCode ...
By default, HTML 5 input field has attribute type="number" that is used to get input in numeric format. Now forcing input field type="text" to accept numeric values only by using Javascript or jQuery. You can also set type="tel" attribute in the input field that will popup numeric keyboard on mobile devices. javascript at firefox - Prevent typing non-numeric in input type number 28/11/2018 · How to validate @input to prevent inserting non-numeric values. Get Help. vue-core. kkotowiczz November 15, 2018, 10:11am #1. I’m restricted to use :value / @input instead of v-model.number. ... Powered by Discourse, best viewed with JavaScript enabled ...
Using the type="number" attribute. In HTML5, type="number" was added to HTML which allows users to enter a number. It automatically rejects non-numerical entries using a built-in validation. You can use it like so: <input type="number"> Another benefit of this attribute is that on mobile, it shows a much friendly keypad: Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value. 29/7/2013 · Here Mudassar Ahmed Khan has explained, how to restrict or prevent user to enter only numbers i.e. numeric value or digits in TextBox using jQuery. He has also disabled the input via Dropping and Pasting so that user cannot directly drop or paste non numeric content in textbox. TAGs: jQuery, Snippets
Disable an input text field using JavaScript. This is a short guide on how to disable input text fields using JavaScript. In this tutorial, I will show you how to accomplish this using both regular JavaScript and the JQuery library. To allow only numeric value in textbox using javascript or jquery we should also disable copy-paste feature so that user can not directly paste the non-numeric value to the textbox. This tip is useful for phone numbers, IDs, Pincode and amount field validation. So let us see how to restrict the user to enter only numbers in textbox using ... A disabled input element is unusable and un-clickable. The disabled attribute can be set to keep a user from using the <input> element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the <input> element usable. Tip: Disabled <input> elements in a form will ...
Definition and Usage. The <input type="number"> defines a field for entering a number. Use the following attributes to specify restrictions: max - specifies the maximum value allowed. min - specifies the minimum value allowed. step - specifies the legal number intervals. value - Specifies the default value. Tip: Always add the <label> tag for ... Apr 25, 2014 - I implemented iphone&android app in jQuery mobile.* i used **pure jQuery mobile To enter phone `number in a text box. I used TYPE=”TEL”' this is for numaric keypad. character. Setting the Input Type property of the field to "Number" allows for numbers and "." but also the -, +, e characters, which I am required to block. In order to block -, +, e, I have implemented InputMasksLibrary, used the number mask, and set the separating characters both to "" (an empty string).
Jul 31, 2019 - using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Restrict input to alphanumeric and uppercase Tag (s): Form Form. Restrict input to alphanumeric and uppercase. The first method should work in all browsers but does not prevent pasting from the mouse (onblur will work though). The second method works in a satisfactory way in IE6. Method 1<input type="text" onkeydown="f (this)" onkeyup="f (this ... $('input[type=number]').numeric() would target all of them, without needing extra classes. - Brigand Aug 14 '13 at 6:02 I think I'm marking this as an answer as this solves the problem.
29/7/2013 · Here Mudassar Ahmed Khan has explained, how to restrict (prevent) user to enter only numbers i.e. numeric value or digits in TextBox using JavaScript. He has also disabled the input via Dropping and Pasting so that user cannot directly drop or paste non numeric content in textbox. TAGs: JavaScript, Snippets You could try input validation by prompting the user for a number until they enter one, though it won't restrict them entering anything, it will halt the program until they do ... How would I have the program know that the user has entered a number and not a non-numerical values? To disable the autocomplete of text in forms, use the autocomplete attribute of <input> and <form> elements. You'll need the "off" value of this attribute. This can be done in a <form> for a complete form or for specific <input> elements: Add autocomplete="off" onto the <form> element to disable autocomplete for the entire form.
* Prevent user from typing non-numeric values in number input * IMPORTANT: This is only a client-side solution, you should still be * performing back-end validation! Prevent non numeric input, JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes Prevent number input using plain javascript, with the keydown and keyup event listeners.
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 Vb Net Need Text Box To Only Accept Numbers Stack Overflow
Vb Net Need Text Box To Only Accept Numbers Stack Overflow
 Stratified Care To Prevent Chronic Low Back Pain In High Risk
Stratified Care To Prevent Chronic Low Back Pain In High Risk
 Global Regional And Country Level Coverage Of Interventions
Global Regional And Country Level Coverage Of Interventions
 How To Fix The Most Annoying Things In Windows 10 Pcmag
How To Fix The Most Annoying Things In Windows 10 Pcmag
 Transforming Audio And Shared Content In The Amazon Chime Sdk
Transforming Audio And Shared Content In The Amazon Chime Sdk
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
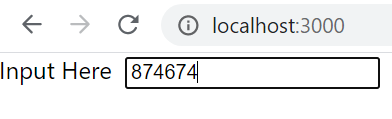
 How To Force Input Field To Enter Numbers Only Using
How To Force Input Field To Enter Numbers Only Using
 Everything You Ever Wanted To Know About Inputmode Css Tricks
Everything You Ever Wanted To Know About Inputmode Css Tricks
Javascripts Prevent A User From Entering Non Numeric
 Disable Validation Of Html5 Form Elements Stack Overflow
Disable Validation Of Html5 Form Elements Stack Overflow
 10 Web Security Vulnerabilities You Can Prevent Toptal
10 Web Security Vulnerabilities You Can Prevent Toptal
 Allow Only Numeric Values Or Digits In Input Field Using
Allow Only Numeric Values Or Digits In Input Field Using
 Numbers Only Textfield With Swiftui
Numbers Only Textfield With Swiftui
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
Configuration Eleventy A Simpler Static Site Generator
 Jcp Free Full Text An Empirical Assessment Of Endpoint
Jcp Free Full Text An Empirical Assessment Of Endpoint
 What To Use Instead Of Number Inputs Css Tricks
What To Use Instead Of Number Inputs Css Tricks
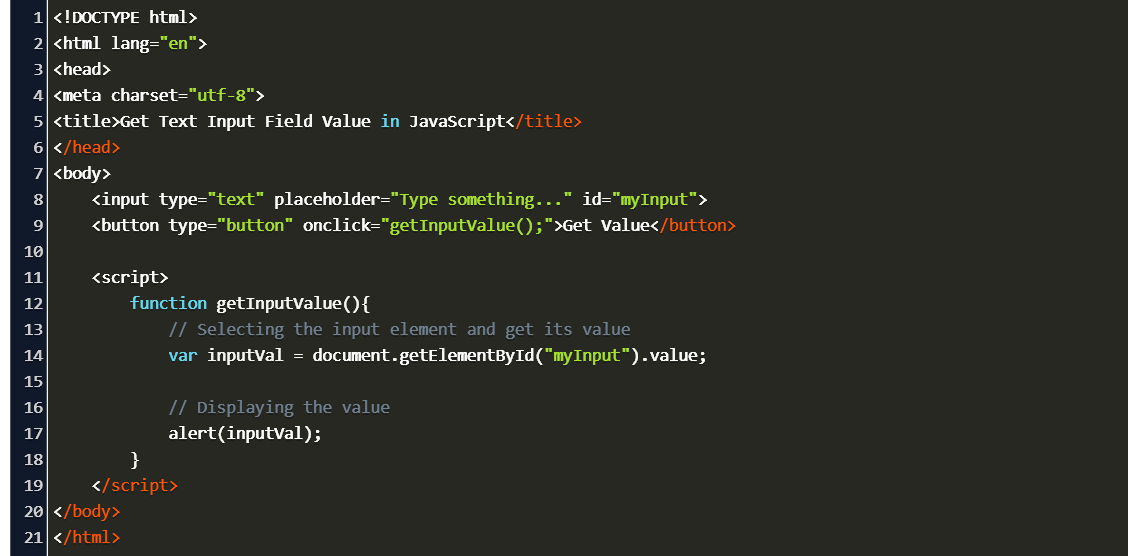
 How To Read Input Value In Javascript Code Example
How To Read Input Value In Javascript Code Example
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 What Is Ldap Injection And How To Prevent It Netsparker
What Is Ldap Injection And How To Prevent It Netsparker
 How To Force Input Field To Enter Numbers Only Using
How To Force Input Field To Enter Numbers Only Using
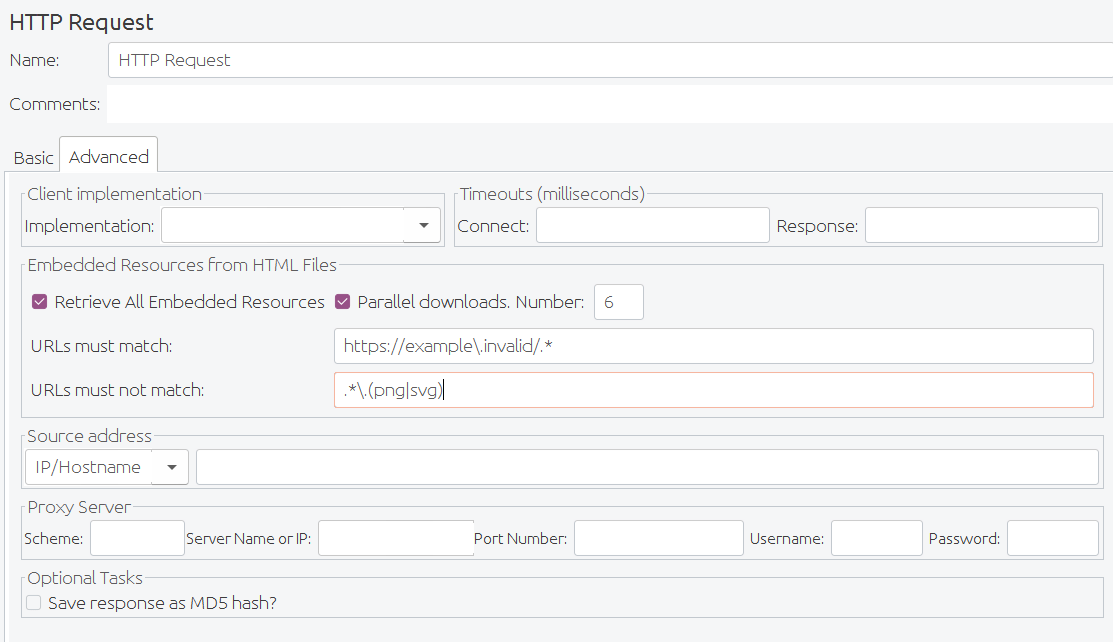
 Apache Jmeter User S Manual Component Reference
Apache Jmeter User S Manual Component Reference
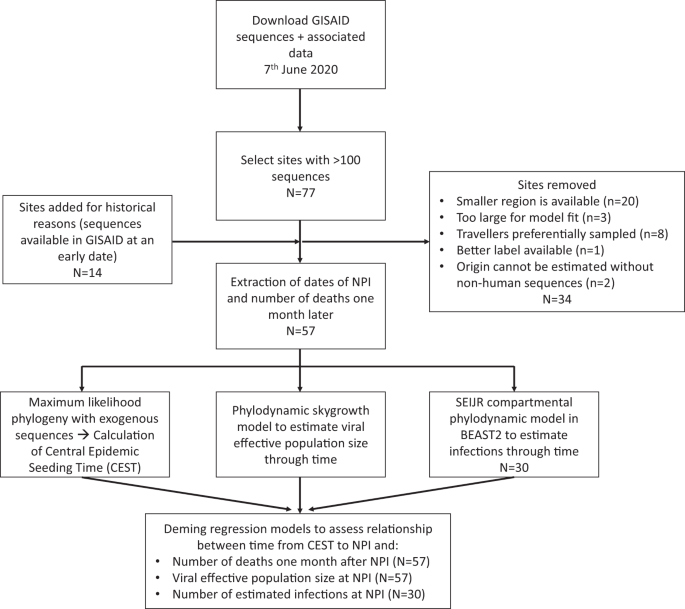
 Genetic Evidence For The Association Between Covid 19
Genetic Evidence For The Association Between Covid 19
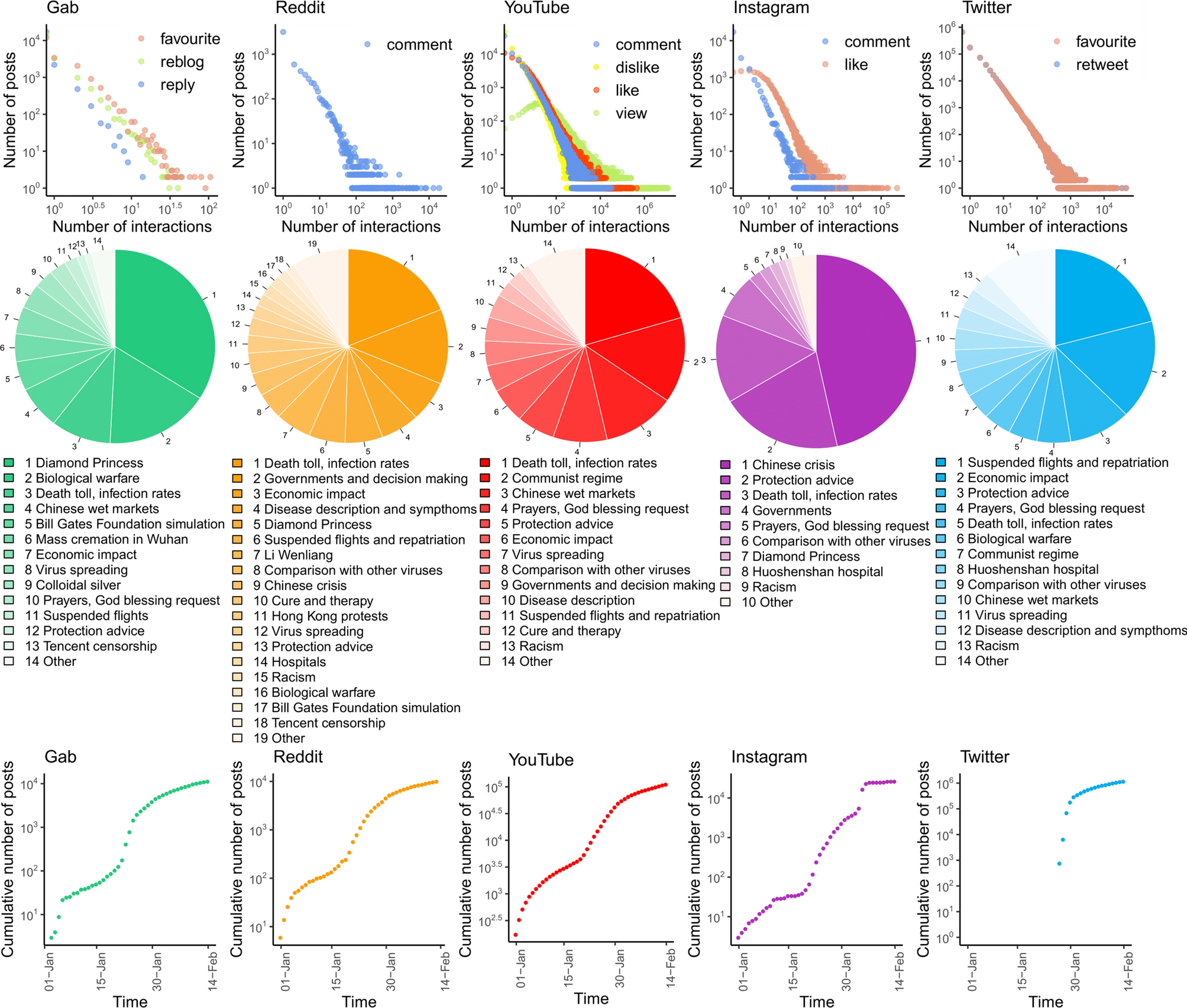
 The Covid 19 Social Media Infodemic Scientific Reports
The Covid 19 Social Media Infodemic Scientific Reports

0 Response to "28 Javascript Prevent Non Numeric Input"
Post a Comment