32 How To Combine Html And Javascript
int variable = 2; // some function ..... protect int makeItdouble (int variable) {. return variable*2; } variable = makeItdouble (5); // some code in. and now i want to take this "variable" into my my javascript code .... this important thing is that i want thet this function will run first .... (the C# function) cus i take first my DataBase ... As for how to combine the JS files, this can simply be done by copy / pasting the code from one file into another. For example, once the code from FileA has been copied to FileB, FileA can be removed along with the call for this file within the HTML document.
![]() How To Combine Html Js And Css Into A Specifics Question
How To Combine Html Js And Css Into A Specifics Question
2/2/2021 · So, i was looking at the curriculum and was suprised to find that there was no lesson for using JS in combination with HTML. I am trying to learn how to combine them as fast as i can so i can build something worthy to put in my resume. I used google to find what projects i can do in JS and one i found was a JS quiz game. But looking at the code, i see a lot of joining the HTML to JS and i dont know …

How to combine html and javascript. The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. How to combine HTML, CSS, and Javascript into an HTML code. Ask Question Asked 5 years, 10 months ago. Active 5 years, 10 months ago. Viewed 4k times 0 I'm currently working on a project with a team of designers and need to combine HTML/CSS/JS code into HTML. I've successfully wrote these codes separately in CodePen: ... DHTML JavaScript. DHTML stands for Dynamic HTML. Dynamic means that the content of the web page can be customized or changed according to user inputs i.e. a page that is interactive with the user. In earlier times, HTML was used to create a static page. It only defined the structure of the content that was displayed on the page.
There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. javascript The search-engine's algorithm has been designed to give you suggestions as you type and the maximum number of suggestions has been limited to 10. If you click on any of the suggestions, the name is printed out and if you hit enter, all the names related to the search appears. Combine multiple images using one dockerfile; Combining multiple rows into a comma delimited list in MySQL? JavaScript: Combine highest key values of multiple arrays into a single array; Plot multiple time-series DataFrames into a single plot using Pandas (Matplotlib) How to show multiple images in one figure in Matplotlib?
You can write JS, CSS and HTML in the same file if you want. They're all processed by the browser. Or you can split them out into their own files, and reference the CSS and JS from the html file. <link rel="stylesheet" type="text/css" href="style.css"> As a starting point you should preferably not combine PHP, C++, Java, server-side JavaScript and Ruby. It's best to develop a back-end in one language, provided there's not existing code and systems that you need to re-use. That said, the easiest ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN Creating the Script. This code contains the script of the application. The code will dynamically combine two table when user click the button. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. var person1 = ["John Smith"]; var person2 = ["Claire Temple"];
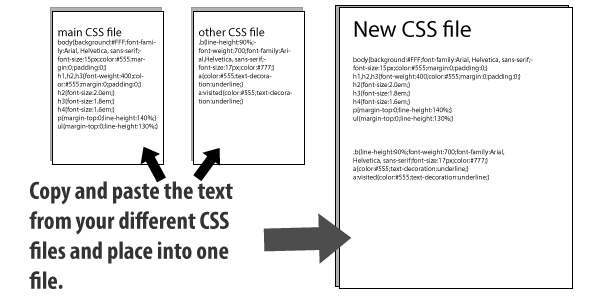
You don't have to merge. All files address will be in your HTML file. Let's say you have a css file in which you wrote some properties. Now you will add a link in HTML file. That link having address of your CSS file will include your CSS file in HTML document. Same case with Javascript file. 11/5/2017 · It’s important to note that JavaScript and Java are two different things. JavaScript was designed to manipulate web pages and it is used to create interactive functionality. Without JavaScript a website will still be functional, but in a limited way. JavaScript is what animates HTML and CSS, and it’s what brings your website to life. How do I combine the html, css, and javascript code into one, 3 Answers. Add <script> tags to include a script. For something you need loaded AFTER the HTML, load it at the bottom before your </body>. Add a <style> tag inside your head to include CSS.
$('form').submit(function(event){ event.preventDefault(); // gather the form data var formName = $(this).attr('name'); var formData = $(this).serialize(); var formMethod = $(this).attr('method'); var processingScript = $(this).attr('action'); // perform the AJAX request var request = $.ajax({ url: processingScript, method: formMethod, data: formData, dataType: "html" }); // handle the responses request.done(function(data) { // update the user $('#response').html… Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-javascriptcodeinhtmlfileTh... Scroll Down to See The Effect. We have created a "progress bar" to show how far a page has been scrolled. It also works when you scroll back up. It is even responsive! Resize the browser window to see the effect. Some text to enable scrolling..
Code language: CSS (css) In this example, the job and location has the same property country.When we merged these objects, the result object (remoteJob) has the country property with the value from the second object (location).Merge objects using Object.assign() method. The Object.assign() method allows you to copy all enumerable own properties from one or more source objects to a target ... HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript (JS) are complementary languages used in the development of webpages and websites. HTML is mainly used for organization of webpage content, CSS is used for definition of content presentation style, and JS defines how the content interacts and behaves with the user. 29/7/2019 · If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string. Strings in JavaScript are immutable, so concat() doesn't modify the string in place.
Combining Javascript and CSS seems like a sensible solution, but it runs into multiple problems: Combined Javascript or CSS can clobber the namespace of other scripts and create unpredictable bugs. Combined Javascript or CSS can become large and unwieldy with all code that is needed site-wide leading to a slow initial-load time. 4 Answers4. Active Oldest Votes. 9. <!DOCTYPE html> <html lang"en"> <head> <meta charset="utf-8"> <title>...</title> <link rel="stylesheet" type="text/css" href="path/to/your.css" /> <script src="path/to/your.js"></script> </head> <body> ...your html </body> </html>. The developer creates the HTML, JavaScript and CSS just like they want it to be, saves it to a file and then uploads it to the server. The server, when requested for that web page, just sends the page as it was coded by the developer to the browser. ... There are many ways to combine the two to make my web applications more dynamic.
Continuing forward in our introduction to web and mobile development tutorial series, here we'll learn how to merge into our Rails app the basic HTML, CSS, and JavaScript that our UI designer quickly built for us. [Author's note: I wrote the first couple dozen tutorials in this series a few years ago and I'm in the process of updating the content to reflect the evolution of best practices in ... Learn how to build a responsive website from scratch with HTML, CSS, and JavaScript. ️ This course was created by Jessica Chan.🔗 Jessica's YouTube Channel: ... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
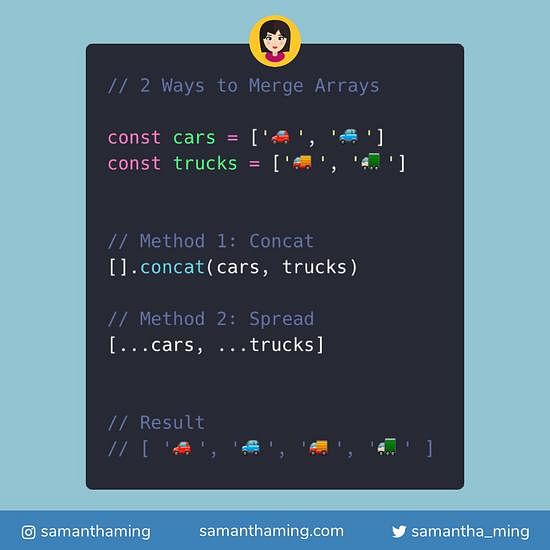
 2 Ways To Merge Arrays In Javascript Samanthaming Com
2 Ways To Merge Arrays In Javascript Samanthaming Com
Github Blakelreeves Dicey Business This Lab Will Combine
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Combine Webpack With Gulp 4 Css Tricks
Combine Webpack With Gulp 4 Css Tricks
 Combine And Minify Javascript Reduce Number Of Http Requests
Combine And Minify Javascript Reduce Number Of Http Requests
 Combine Html And Js From Fiddle Stack Overflow
Combine Html And Js From Fiddle Stack Overflow
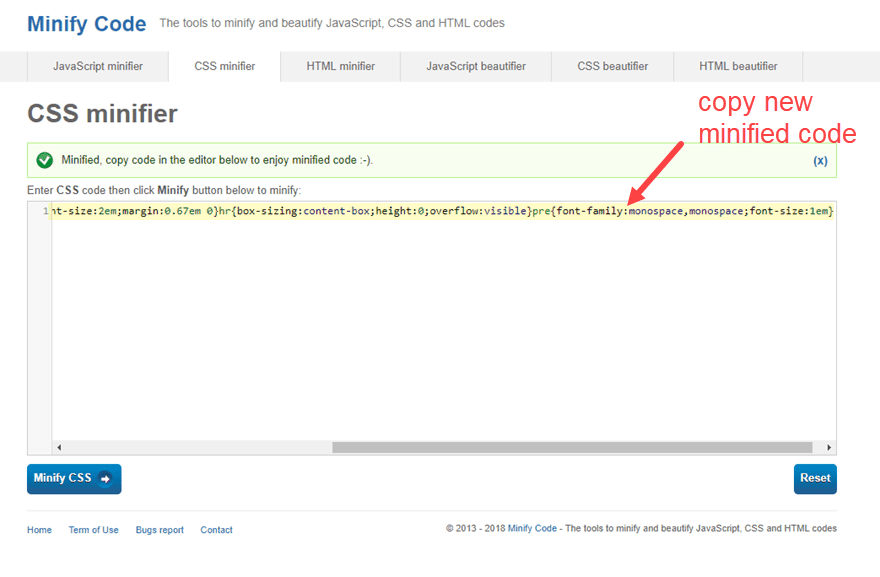
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 Html Css And Js As A Framework Knoldus Knoldus Blogs Ui
Html Css And Js As A Framework Knoldus Knoldus Blogs Ui
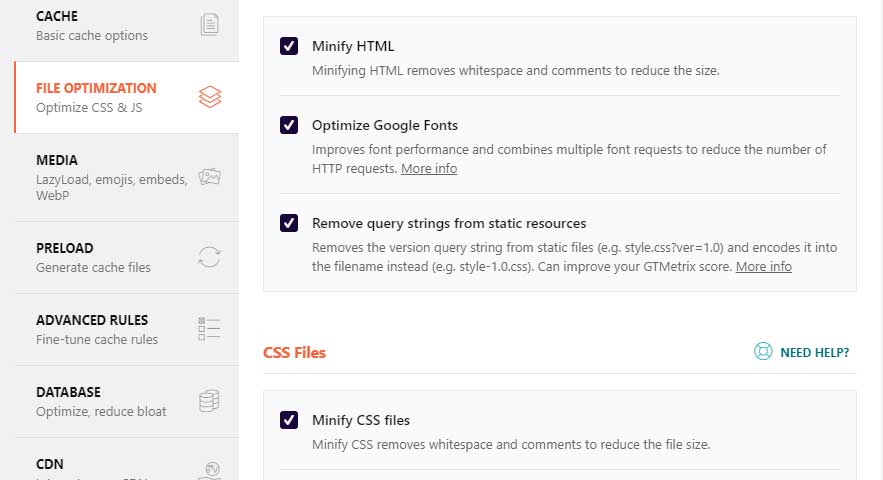
 Minify Resources Html Css And Javascript Easily
Minify Resources Html Css And Javascript Easily
 Merge Cells With The Same Value In Html Table Table Marge
Merge Cells With The Same Value In Html Table Table Marge
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
Github Christianpena9 Code Player Project Code Player Is A
Automatically Minify Combine Compress And Cache Js And
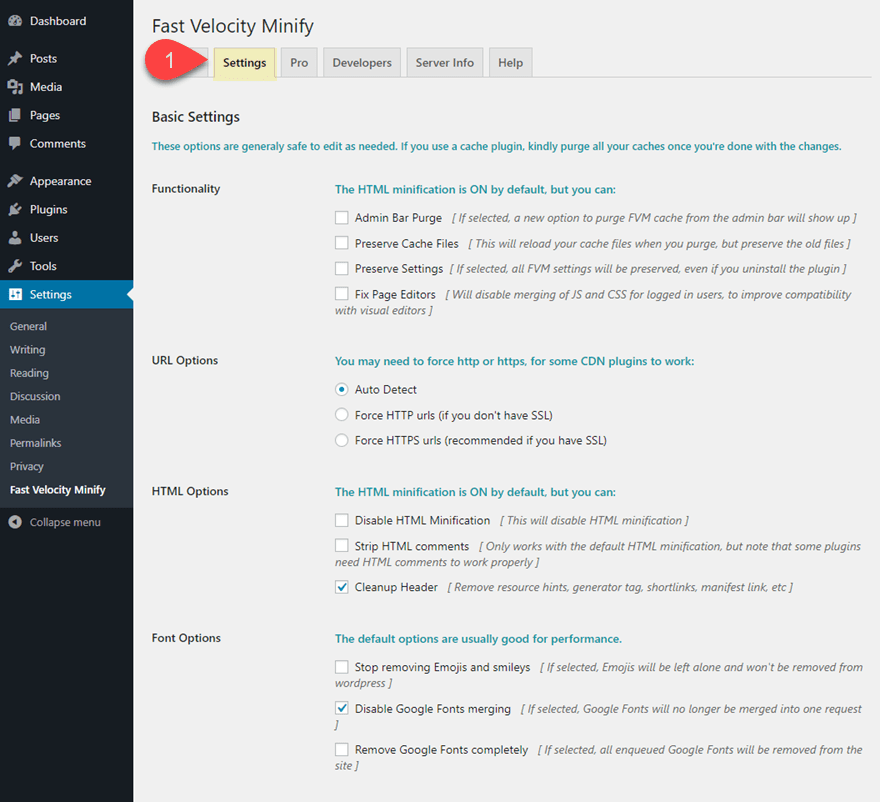
 How To Combine External Javascript In Wordpress
How To Combine External Javascript In Wordpress
 How To Create Fullscreen Search Bar Using Html Css And
How To Create Fullscreen Search Bar Using Html Css And
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 15 Ways To Increase Website Speed
15 Ways To Increase Website Speed
 How To Link Css To Html Document
How To Link Css To Html Document
 How To Use Html Css Javascript In Blogger Combine Html
How To Use Html Css Javascript In Blogger Combine Html
 How To Add Codepen Scripts To My Files See Screenshot
How To Add Codepen Scripts To My Files See Screenshot
 Smaller Review Batch Minify Css And Javascript Jonathan Suh
Smaller Review Batch Minify Css And Javascript Jonathan Suh
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 A Very Quick Intro To React The Main Reason You Might Want
A Very Quick Intro To React The Main Reason You Might Want
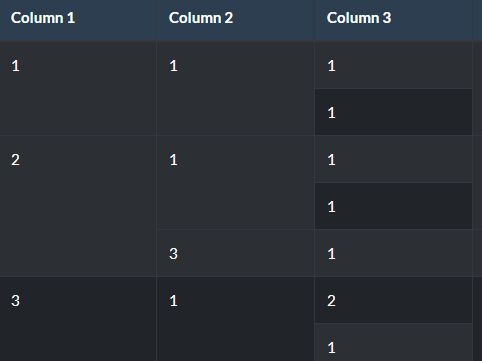
 How To Merge Or Combine Cells When Converting Html Table To
How To Merge Or Combine Cells When Converting Html Table To
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 How To Combine Css Html And Js Askprogramming
How To Combine Css Html And Js Askprogramming
 15 Ways To Increase Website Speed
15 Ways To Increase Website Speed
 Frontend Optimizations In Siteground Optimizer Siteground
Frontend Optimizations In Siteground Optimizer Siteground
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate


0 Response to "32 How To Combine Html And Javascript"
Post a Comment