24 Build A Quiz With Javascript
I am trying to make a simple quiz system only using javascript and HTML with no external libraries. But I ran into some problems. The script is giving the wrong solution. Even when I select the right checkboxes it only outputs 1 correct answer. I don't know what exactly am I doing wrong, or if there's an alternative way for doing this. The test contains 25 questions and there is no time limit. The test is not official, it's just a nice way to see how much you know, or don't know, about JavaScript. Count Your Score. You will get 1 point for each correct answer. At the end of the Quiz, your total score will be displayed. Maximum score is 25 points.
 Building A Simple Quiz With Jquery By Kerry Wall Medium
Building A Simple Quiz With Jquery By Kerry Wall Medium
The First Part (Getting Elements by Ids) The app Object. Three Event Listeners. Next Steps. 1. The HTML Page. This is a very simple page that would display a single question at a time. I have provided the content of the body for simplicity. So just write this code in the body section of your html page.

Build a quiz with javascript. This article is about building a simple quiz web application using HTML, CSS and pure JavaScript, I plan on making this short and simple as possible. An image of final result can been seen below; firstly, we'd need to create 3 files, index.html //to hold our html codes index.css //to hold our css codes index.js //to hold our javascript codes ... To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... JSON Intro JSON Syntax JSON vs ... JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... You can test your JavaScript skills with W3Schools' ...
In this video I will be breaking down the entire process of building a quiz application using JavaScript. We will also be styling the entire application usin... We are going to be working on a ... create the page with the questions. We’ll then add the form elements. Later, we’ll make it interactive, so it can score the quiz. While we're at it, we'll use the quiz content to refresh your memory on some JavaScript concept... In this video I will be breaking down the entire process of building a quiz application using JavaScript. We will also be styling the entire application usin...
May 24, 2017 - Stack Overflow | The World’s Largest Online Community for Developers The JavaScript Quiz is one of the essential projects you should build as a web developer if you wish to add fun interactivity to your web pages later. JavaScript is a powerful language that makes everything possible. 1. Create and Style the Home Page. In this video, we are going to create the home page along with a good chunk of the necessary CSS. The home page will consist of a few links for the Game and High Scores pages. We will also create helper CSS classes for Flexbox, buttons, and hiding elements. I encourage you all to take a look at Emmet snippets ...
This video covers one solution to the first part of the "Build a Quiz" challenge. The return value of the prompt () method is always a string. If your question answers are numeric values, you'll need to convert the value of the response variable to a number, otherwise the condition will always evaluate to false. Sep 22, 2020 - My goal is to take you on a trip from planning to building a quiz application. For that, we will use vanilla JavaScript, CSS, and HTML. No additional libraries or packages. Let’s get started by… We will add some more later to ensure the quiz works on a mobile phone. Step 6 – Creating the JavaScript code Well, so far we’ve done a lot of work and we have little to show for it! We’d better remedy that. Create a document called controller.js, save it and open it with a text editor ...
"How do I make a JavaScript quiz?" is one of the most common questions asked by people learning web development, and for good reason. Quizzes are fun! They're a great way of learning about new subjects, and they allow you to engage your audience with something fun and playful. Creating a JavaScript quiz is a cool learning exercise. It teaches you how to use events, manipulate the DOM, handle user input. In this article you will learn to create a javascript quiz app for your basic needs after that, you can use it on your website. Today you will learn to create a similar quiz program with javascript. Simple Quiz With Javascript - Free Code Download. Welcome to a tutorial on how to create a simple quiz using Javascript. So you have mastered the ways of "hello world", and looking for the next piece of the action? A simple quiz is a good place to start, and let us walk through an example in this guide - Read on!
Create a Multiple Choice Quiz in Javascript Easily. ... It makes you create multiple choice quiz in a very easy way and with also some fun. All you have to do is to change the multiline string that contains the questions. You have to put one question on each line and, on the same line, separated by a ___ (3 underscores), the three or four (or ... Today we're going to create a multiple choice quiz using JavaScript, in this quiz, the user will have to choose the correct answer out of three choices, in less than 10 seconds, if the user didn't answer didn't answer the question in 10sec, it will go to the next question automatically, and the question is marked wrong. the user has a progress bar, that shows the total number of question, and ... Mar 01, 2016 - In the head section, reference a JavaScript file containing the code for the quiz – the file will be called quiz.js. You need to add some HTML code in the body section of an html file which will create a heading (in this example it is a h2 size heading) with an id of ‘test_status‘ and ...
Description of Build Quiz app in Javascript course. After learning the theory of every programming language, it's great to practice it. Creating a Quiz app using pure Javascript will help you to understand the basic concepts of this programming language and will give you great beginner training. Create free account and start learning! In this article we learn how to build a CLI quiz app using JavaScript. We will be using repl.it (yes, its free) to write the code. What is CLI? Command Line Interface(CLI) allows you to interact with a program via command line. Example: Github, Shell... As such, this video is a complete beginners tutorial for how to use JavaScript to construct a webpage, and in Kevin's example, an online quiz. This video begins by demonstrating the desired outcome of the JavaScript programming, showing the end product of the online quiz and how it should function.
May 31, 2020 - In this tutorial, we will build a Multiple choice Quiz Project with HTML, CSS & JavaScript. T... Note: to download the completed simple quiz app code in JavaScript, scroll to the bottom of the article. Image by codingexercises. What we'll be building. We'll begin this tutorial by building the very basics of a quiz app, using: variable assignment; prompt function; switch statement; I've also recorded a video of the process, you can ... For simple quiz, it should be enough. survey monkey probably will do similar things. If you want to build a website to do this, you might need some sort of database to store your data, e.g. mysql, sqlite... You also need communication to the server, which means you probably need php instead of html to serve your goal.
Now open your starter code and go to App.js and make your questions and answers and stored it as an array called questions. Our quiz is about to ready. Next task is going to get the question from array and display it on the screen. For this, we have to type {question [0]} to get the first question from the question array. Now, just do {question ... In an earlier tutorial, I explained how to build a basic quiz application in JavaScript. Now, in this tutorial, we would address some issued we raised. For instance, how do we randomize the questions. Also, how do we allow the user to restart the quiz. So let's get started! Feb 11, 2020 - Build your JavaScript skills on a rock-solid foundation. ... “How do I make a JavaScript quiz?” is one of the most common questions asked by people learning web development, and for good reason. Quizzes are fun! They’re a great way of learning about new subjects, and they allow you to ...
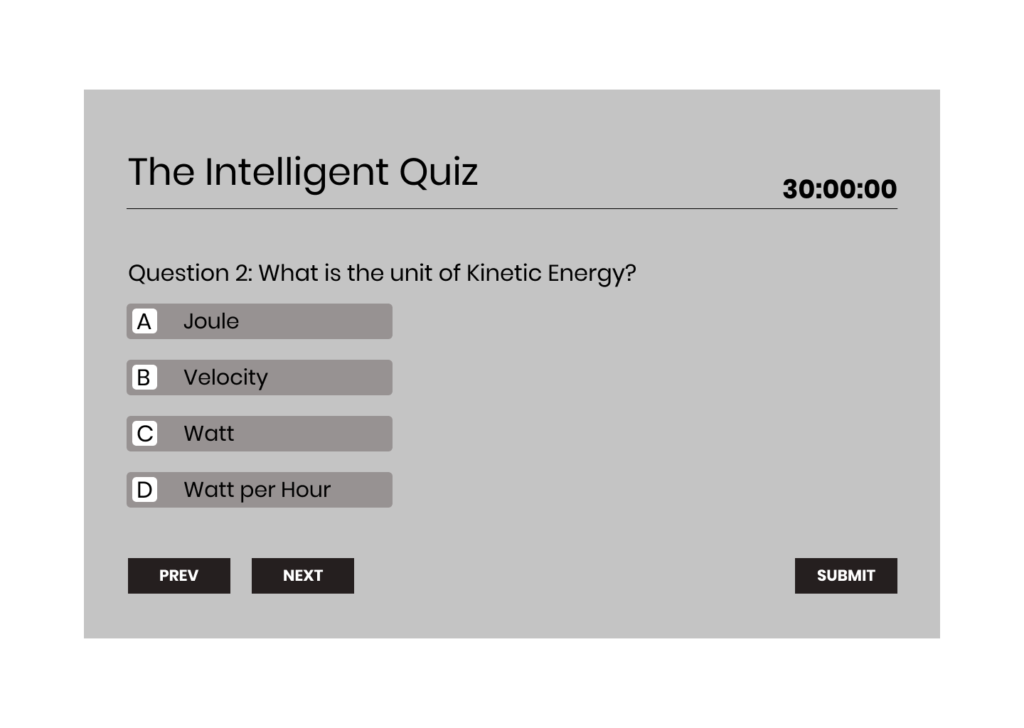
You want to make the quiz start on the click of a play button. In the HTML body tag add the following code. <button onClick="start ()"> play </button>. This adds a button to your page with the word 'start' on it. When the user clicks on it it will run the function 'start'. This function contains the code of the game. Build a Quiz App with HTML, CSS, and JavaScript to improve your Core Web Development. Want to improve your core Web Develoment skills? Want to improve your knowledge of HTML, CSS, and JavaScript? In this course, you're going to learn how to build a Quiz application without the assistance of libraries or frameworks. Here are some of the topic we ... In the head section, reference a JavaScript file containing the code for the quiz - the file will be called quiz.js. You need to add some HTML code in the body section of an html file which will create a heading (in this example it is a h2 size heading) with an id of ' test_status ' and a div with an id of ' test '.
In this Blog, we will understand how to make a CLI Quiz App using Javascript. I'm using JavaScript because is one of the most used programming language today… that's the 1st reason. The 2nd reason is that I find it really fun to work. But don't worry if you haven't used it as I'm going to explain step by step the entire process 3 weeks ago - Take Our 3-Minute Quiz! You Will Learn: If a career in tech is right for you What tech careers fit your strengths What skills you need to reach your goals ... These JavaScript project ideas for beginners (and prospective front end developers) are samples of things you can code with basic JavaScript ... To create this program (Quiz Application with Timer). First, you need to create four Files one HTML File, CSS File and the other two are JavaScript files. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Copy and paste the code to the right into a text editor and save with an html extension. This is a short quiz with three questions. Instead of having a right or wrong answer, it uses values to evaluate something about the user. Depending on the person's score, they get paired up with an ... Create a Quiz or an Entire Course in Minutes. Link multiple quizzes to create your own online learning course. Assign certificates based on course completion, weight scores and much more. Simply create your own quiz above to get started for free. Students login to the learning portal to complete coursework, track progress and access new quizzes.
 Build A Math Quiz With Vanilla Javascript App Builders Guide
Build A Math Quiz With Vanilla Javascript App Builders Guide
 How To Make A Basic Javascript Quiz With Pictures Wikihow
How To Make A Basic Javascript Quiz With Pictures Wikihow
 How To Build An Ear Trainer With Javascript Full Stack Feed
How To Build An Ear Trainer With Javascript Full Stack Feed
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
 How To Create A Javascript Quiz Code Coding Ninjas Blog
How To Create A Javascript Quiz Code Coding Ninjas Blog
 Build A Quiz App With Javascript Mini Project For Beginners
Build A Quiz App With Javascript Mini Project For Beginners
 Build A Quiz Application With Javacript Jquery
Build A Quiz Application With Javacript Jquery
 How To Build A Quiz App Using React With Tips And Starter Code
How To Build A Quiz App Using React With Tips And Starter Code
.jpg) How To Create A Multiple Choice Quiz Proprofs Quiz Maker
How To Create A Multiple Choice Quiz Proprofs Quiz Maker
 How To Build A Quiz App Using React With Tips And Starter Code
How To Build A Quiz App Using React With Tips And Starter Code
 How To Build A Chatbot Quiz For Whatsapp Documentation
How To Build A Chatbot Quiz For Whatsapp Documentation
 Jamesqquick Build A Quiz App With Html Css And Javascript
Jamesqquick Build A Quiz App With Html Css And Javascript
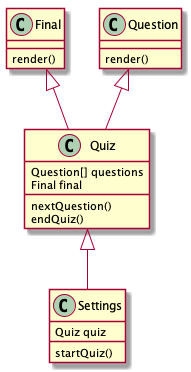
 Build A Quiz App With Javascript Plus Es6 Classes Js
Build A Quiz App With Javascript Plus Es6 Classes Js
 Build Online Quiz Test Html And Wordpress By Hemendraverma
Build Online Quiz Test Html And Wordpress By Hemendraverma
 Build A Quiz Challenge How To Javascript Arrays Treehouse
Build A Quiz Challenge How To Javascript Arrays Treehouse
 Story About Build Quiz App In Javascript Course
Story About Build Quiz App In Javascript Course
 Build A Quiz App With Javascript In Hindi Quiz Website Using
Build A Quiz App With Javascript In Hindi Quiz Website Using
 Write A Simple Quiz App In Javascript
Write A Simple Quiz App In Javascript
![]() Build A Quiz App With Html Css And Javascript Udemy Free
Build A Quiz App With Html Css And Javascript Udemy Free
 Simple Quiz With Javascript Free Code Download
Simple Quiz With Javascript Free Code Download
 Build A Quiz App With Javascript Plus Es6 Classes
Build A Quiz App With Javascript Plus Es6 Classes
 Quiz Application In Javascript With Validation Step By Step
Quiz Application In Javascript With Validation Step By Step
 Building A Quiz App In Javascript By Jakob Klamser Level
Building A Quiz App In Javascript By Jakob Klamser Level
0 Response to "24 Build A Quiz With Javascript"
Post a Comment