21 How To Add A Class To A Div In Javascript
Feb 15, 2021 - Now, I want to create a JavaScript function that will add a class to the div (not replace, but add). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): Syntax. ... If you do not define a constructor method, JavaScript will add an empty constructor method. Class Methods.

How to add a class to a div in javascript. Get code examples like "javascript add class to div" instantly right from your google search results with the Grepper Chrome Extension. Using the insertAdjacentHTML () method HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: Aug 06, 2019 - When I started coding, jQuery was the shiny new toy of the JavaScript world. Fast forward to today JavaScript has come full circle. With employers and standards more focused on vanilla JavaScript and…
In the above code, "p" element is selected and "selected" class is applied only on last "p" element with the help of .last() method and .addClass() method of jQuery. Output: 2) By passing a function to add new class: Here, A function can be passed to the .addClass() for the selected element. Syntax: May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. Jan 25, 2016 - Participate in discussions with other Treehouse members and learn.
Mar 13, 2020 - Before we get into JavaScript’s ways of dealing with styles and classes – here’s an important rule. Hopefully it’s obvious enough, but we still have to mention it. ... Write properties directly into style: <div style="...">. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −. Dec 12, 2016 - I have a function that checks the age of a form submission and then returns new content in a div depending on their age. Right now I am just using getElementById to replace the HTML content. BUt I ...
In this article, we will be explaining to you how to create an editable div using HTML, CSS, and JavaScript. An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself. Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ... Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. May 17, 2018 - In this tutorial, we will learn how to further alter the DOM by modifying styles, classes, and other attributes of HTML element nodes. This will give you a greater understanding of how to manipulate essential elements within the DOM.
Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! ... Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ... The above is the bare minimum that you will typically need to do to inject a DIV block into a web page. You will probably need to add additional code, such as to assign your DIV an id and/or class so that you can customize its appearance using CSS, for example, as follows:
In this article, we will learn how we can access an element (s) based on its class. GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... Approach 1: In this approach, getElementsByClassName () selector is used to select elements of specific class. Indexing is used to get the element at respective index. To get the access to the CSS visibility property, We can use DOM style.visibility on the elements to set it to hidden value. document.getElementsByClassName ('child1') [0].
To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ... Add a CSS Class We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element. In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:
Join Stack Overflow to learn, share knowledge, and build your career. In This Javascript Tutorial we will See How To Add A Class To an HTML element And Delete the class From Other Elements On Element Click using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body:
The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div> Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section.
There are (at least) two ways, the first: // document.querySelector() finds, and returns, the first element // matching the supplied selector (or null, if no element is found): var el1 = document.querySelector('.div1'); // here we create an adjacent element from the string of HTML, // the 'afterend' argument states that this adjacent element // follows the el1 node, rather than preceding it or ... 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. To add a class to an element, without overwriting existing values, insert a space and the new class name: document.getElementById("myDIV").className += " anotherClass"; Try it Yourself »
How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ... Jul 12, 2012 - Example HTML: How can I add the class class_two without replacing class_one? end result: Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery.
Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript?
 Javascript Add An Html Class To Div If Statement Bootstrap
Javascript Add An Html Class To Div If Statement Bootstrap
 Reactjs Dynamically Added Class To Html Elements Therichpost
Reactjs Dynamically Added Class To Html Elements Therichpost
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 Manipulate Html Attributes Using Jquery
Manipulate Html Attributes Using Jquery
 How To Add Class In Inline Styling For Specific Attribute For
How To Add Class In Inline Styling For Specific Attribute For
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 How To Add A H1 Inside A Div Using Javascript Stack Overflow
How To Add A H1 Inside A Div Using Javascript Stack Overflow
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
 Get The Closest Element By Selector
Get The Closest Element By Selector
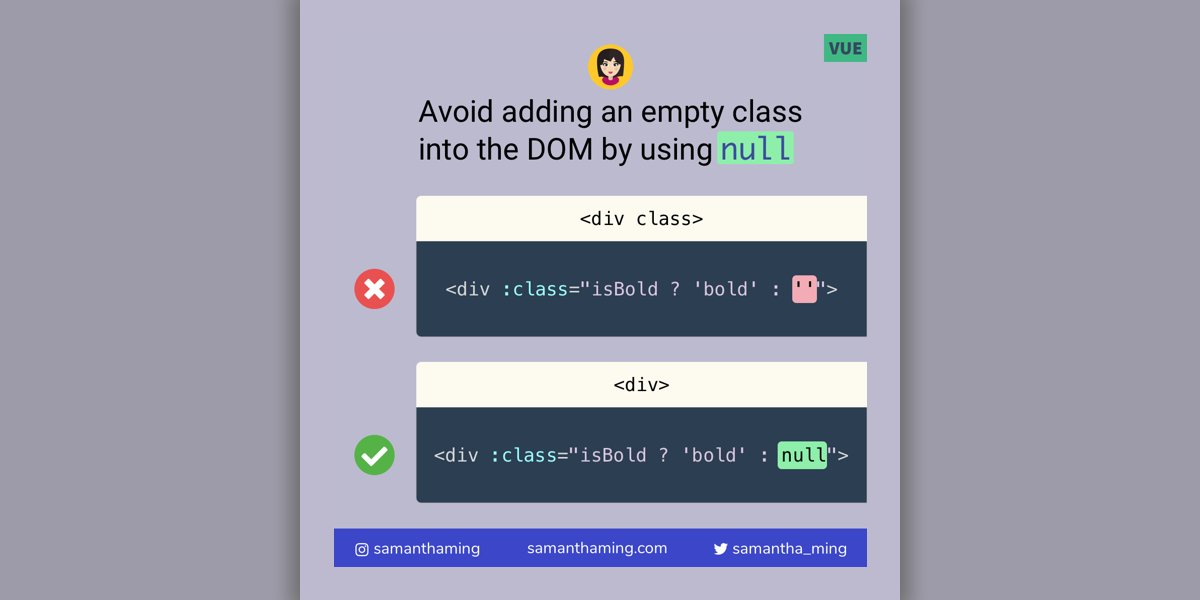
 How To Avoid Empty Class In Vue With Null By Samantha Ming
How To Avoid Empty Class In Vue With Null By Samantha Ming
 Jquery Addclass Not Adding Class To Html Element Stack
Jquery Addclass Not Adding Class To Html Element Stack


0 Response to "21 How To Add A Class To A Div In Javascript"
Post a Comment