26 Javascript Find Variable By Name
You can use eval() method to invoke a JavaScript function whose name is stored in a string variable but there’s a better method that doesn’t require eval. One last point: you also need to avoid using JavaScript reserved words as your variable names — by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Browsers recognize them as different code items, and so you'll get errors.
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically typed) language. This means that a variable can contain a value of any type. JavaScript code can execute like this:

Javascript find variable by name. All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ... Jul 15, 2021 - Call things by their name — easy, short and readable variable and function names · This is a no-brainer but it is scary how often you will come across variables like x1, fe2 or xbqne in JavaScript, or — on the other end of the spectrum — variable names like incrementorForMainLoopWhi...
Using Variable and Function with Name from String in JavaScript. To access and use a variable or function dinamically, with Name from a String in JavaScript, just use the window object, with this syntax: window ['variable_name'] // For function window ['function_name'] (parameters) Here is some examples, see the explanations in code. Variable is of function type. Using Strict Equal (===) operator: In JavaScript, '===' Operator is used to check whether two entities are of equal values as well as of equal type provides a boolean result. In this example, we use the '===' operator. This operator, called the Strict Equal operator, checks if the operands are of the same type. All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. The properties of this object can be used to find the variables of the Chrome browser.
Dec 10, 2019 - In this JavaScript tutorial, I want to dive with you into JavaScript Variables by example. ... Here the variable name carries the information 'Robin Wieruch'. Once you have such variable in JavaScript, you can reference it in your code. For instance, you can output something in JavaScript the ... Jun 19, 2018 - If we can get the argument name ... by using Object.keys or Reflection API, but there is not Reflection API in JavaScript can help you to get such name… · If we can’t do it with the way we known, we wrap it and do it with the way we known! The major art of programming is all about wrapping, if we can’t get a variable name directly, ... An array is an ordered list of values that you refer to with a name and an index. For example, consider an array called emp, which contains employees' names indexed by their numerical employee number. So emp[0] would be employee number zero, emp[1] employee number one, and so on. JavaScript does not have an explicit array data type.
1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. JavaScript Function Syntax. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =: Variable Names in JavaScript. Variable names are case-sensitive in JavaScript. So, the variable names msg, MSG, Msg, mSg are considered separate variables. Variable names can contain letters, digits, or the symbols $ and _. A variable name cannot start with a digit 0-9. A variable name cannot be a reserved keyword in JavaScript, e.g. var, function, return cannot be variable names. Jul 21, 2021 - But in some cases they are useful. Unlike PHP, there is no special implementation of dynamic variable names in JavaScript. But similar results can be achieved by using some other methods. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below.
Answer: Use the typeof operator If you want to check whether a variable has been initialized or defined (i.e. test whether a variable has been declared and assigned a value) you can use the typeof operator. The most important reason of using the typeof operator is that it does not throw the ReferenceError if the variable has not been declared. Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) 6/4/2009 · All JS objects (which variables are) are available within their scope as named properties of their parent object. Where no explicit parent exists, it is implicitly the window object. i.e.: var x = 'abc'; alert(window['x']); //displays 'abc' and for a complex object: var x = {y:'abc'}; alert(x['y']); //displays 'abc' and this can be chained:
First, you are telling it to create a variable, i.e to create space able. to hold a value. Second, you are telling it that when you write 'MYVAR'. you mean that variable. You want to point to something and find out that the name you gave to it. was 'MYVAR'. A variable name should accurately identify your variable. When you create good variable names, your JavaScript code becomes easier to understand and easier to work with. Properly naming variables is really important! Here are rules JavaScript has for naming variables: Variable names cannot ... Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ...
JavaScript variable names should not start with a numeral (0-9). They must begin with a letter or an underscore character. For example, 123test is an invalid variable name but _123test is a valid one. JavaScript variable names are case-sensitive. For example, Name and name are two different variables. JavaScript Reserved Words Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), replaceAll(), search(), and split() methods of String. This chapter describes JavaScript regular expressions. Find. Variable Names in Sentences in JavaScript. Write a JavaScript function that finds all variable names in a given string. A variable name starts with an underscore ("_") and contains only Capital and Non-Capital English Alphabet letters and digits. Extract only their names, without the underscore. Try to do this only with regular ...
May 04, 2014 - Discussion in 'Scripting' started by macros2, May 4, 2014. ... "Unity", Unity logos, and other Unity trademarks are trademarks or registered trademarks of Unity Technologies or its affiliates in the U.S. and elsewhere (more info here). Other names or brands are trademarks of their respective owners. The only option you had was to create the object literal, assign the variable property name with value and pass the resulting object to the animate method. ES6 defines 'ComputedPropertyName' as part of the grammar for object literals, which helps use a variable for a key. Object keys can be dynamically assigned in ES6 by placing an ... Dec 07, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript has only a few rules for variable names: The first character must be a letter or an underscore (_). You can't use a number as the first character. The rest of the variable name can include any letter, any number, or the underscore. You can't use any other characters, including spaces, symbols, and punctuation marks. Mar 14, 2017 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... Is there a way to get a variable name as a string in Javascript? (like NSStringFromSelector in Cocoa) It looks like your browser’s JavaScript engine doesn’t handle this variable name correctly. Good catch! Please file a bug. For Chrome/v8, you can just leave a comment on bug #1965. For Safari or other WebKit browsers that use the JavaScriptCore engine, comment on bug #79353.
javaScript check if variable is a number: isNaN () JavaScript - isNaN Stands for "is Not a Number", if a variable or given value is not a number, it returns true, otherwise it will return false. typeof JavaScript - If a variable or given value is a number, it will return a string named "number". Approach: JavaScript contains a method called Function.toString () which is used to represent a function code into its string representation. This method is used to get the parameter names/values. First, get the function's code to its string equivalent using toString () method. Then remove all the unnecessary codes like comments, function ... Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. On the surface this would seem quite simple, but I'm blowed if I can find a way to do it. Let's say I create a variable: var my_object = new Object(); now, I want to find out the name of my object, eg. "my_object". How do I do this? To make things clearer, say I want to alert out the name of my object, I might try something like: alert(my ... The quickest and accurate way to check if a variable is an object is by using the Object.prototype.toString () method. As you can see above, for objects, the toString () method returns [object Object]. This is precisely what we want. Now we are sure that we are dealing with an object and not an array.
Sep 09, 2020 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ... 30/7/2019 · javascript javascript. Using Variable Key Example. In the following example, instead of Dot and Bracket notations, a variable key is used to access the value of an object. Live Demo <html> <body> <script> let me = { name: 'javascript' }; let key = 'name' document.write(me[key]); </script> </body> </html> Output javascript Oct 08, 2014 - However I can’t work out how to create a dynamic variable name in javascript. var {“dynamic” + i} var (“dynamic” + i) var [“dynamic” + i] var “dynamic” + i · None of these seem to work. Any ideas? ... By dynamic variables I think you’re referring to arrays?
Apr 02, 2018 - JavaScript variables are named values and can store any type of JavaScript value. Learn about JavaScript variable types, what a variable is, variable naming, how to declare a variable, and how to insert variables into strings. Before ES2015, JavaScript variables were solely declared using the var keyword followed by the name of the variable and semi-colon. Below is the syntax to create variables in JavaScript: var var_name; var x; The var_name is the name of the variable which should be defined by the user and should be unique. These types of names are also known as ... To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: eval ("distance = 345"); console.log (distance); If we run these two lines of JavaScript code, then it will show the result given below:
Then the variable a is accessed inside a function and the value changes to 3. Hence, the value of a changes after changing it inside the function. Note: It is a good practice to avoid using global variables because the value of a global variable can change in different areas in the program. It can introduce unknown results in the program.
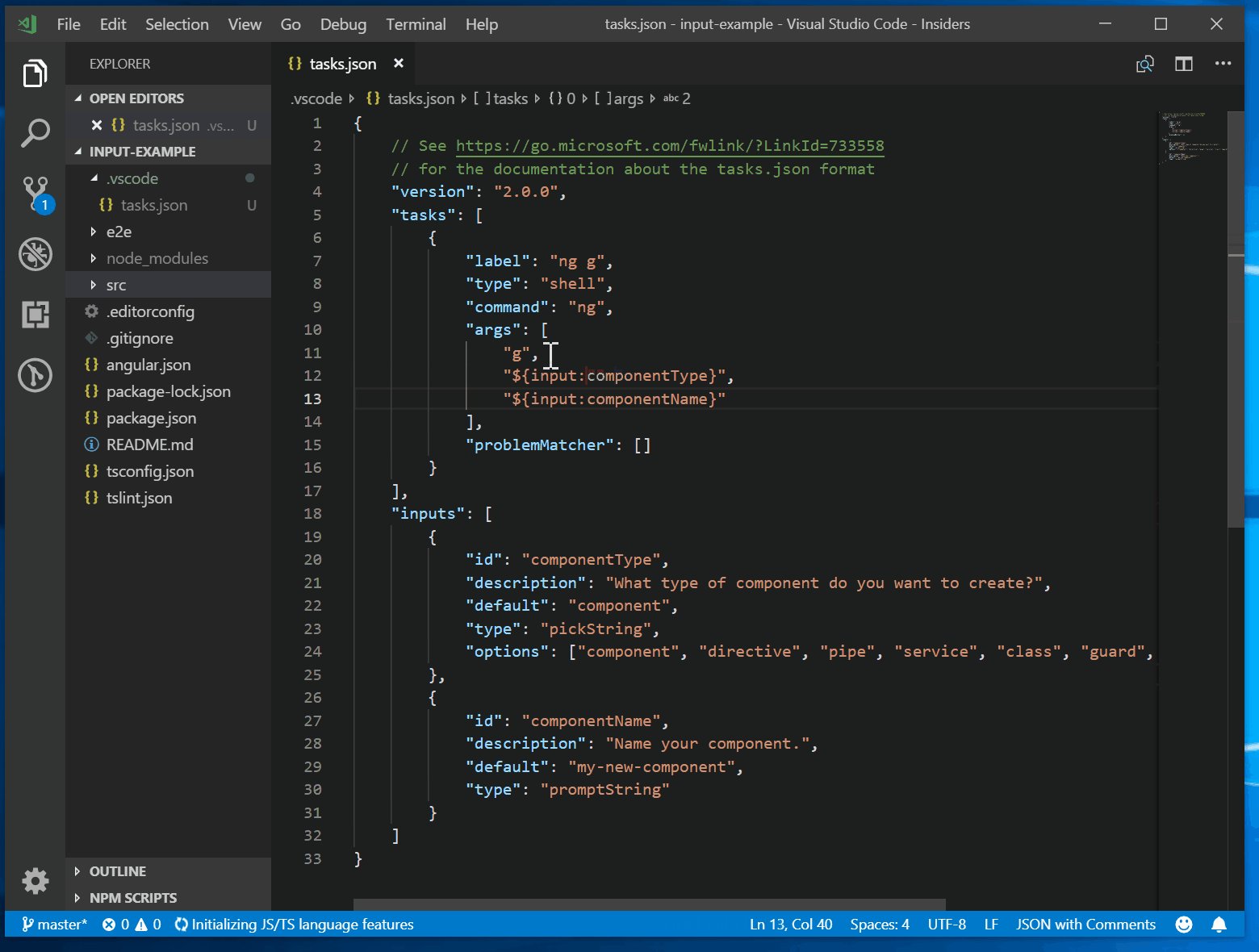
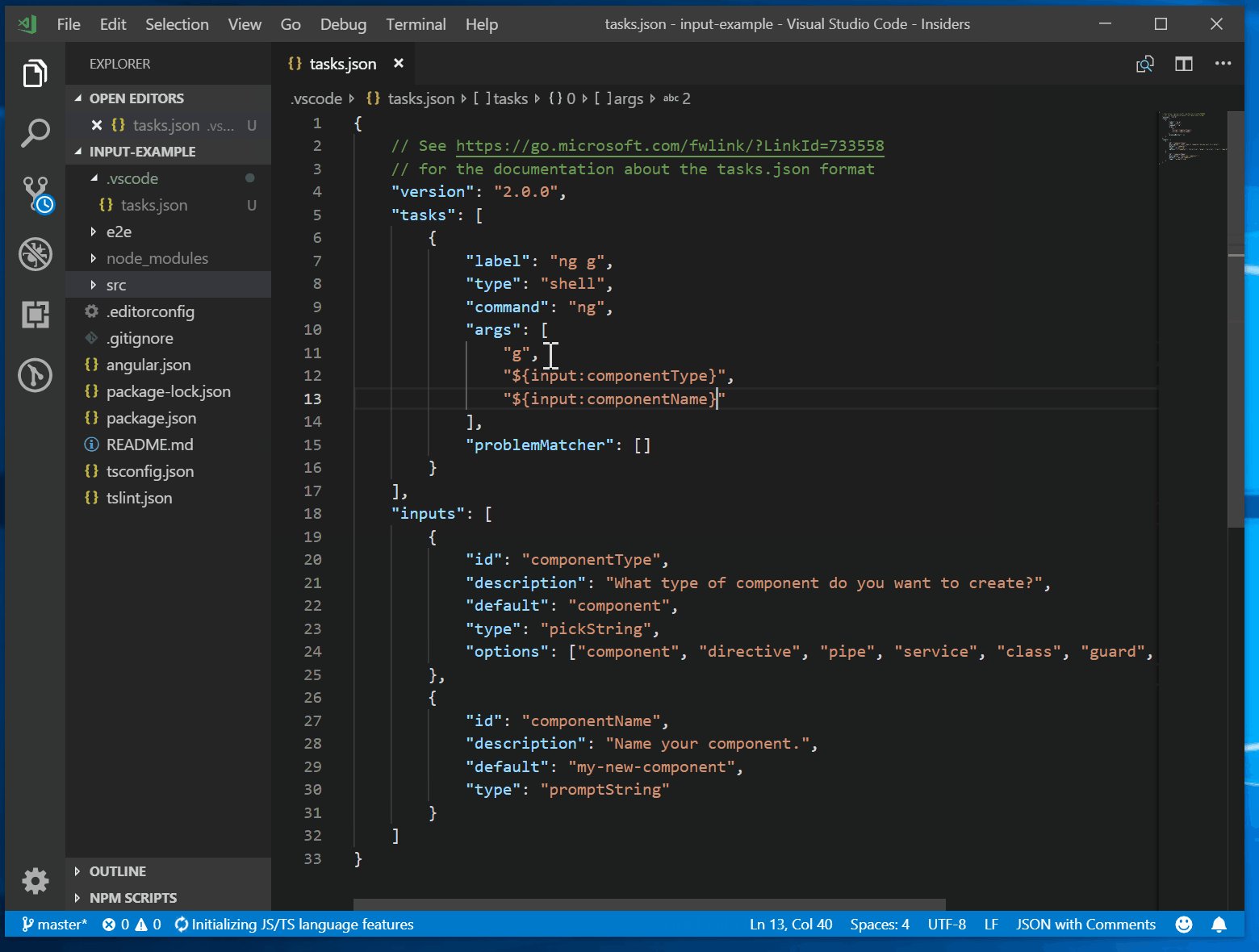
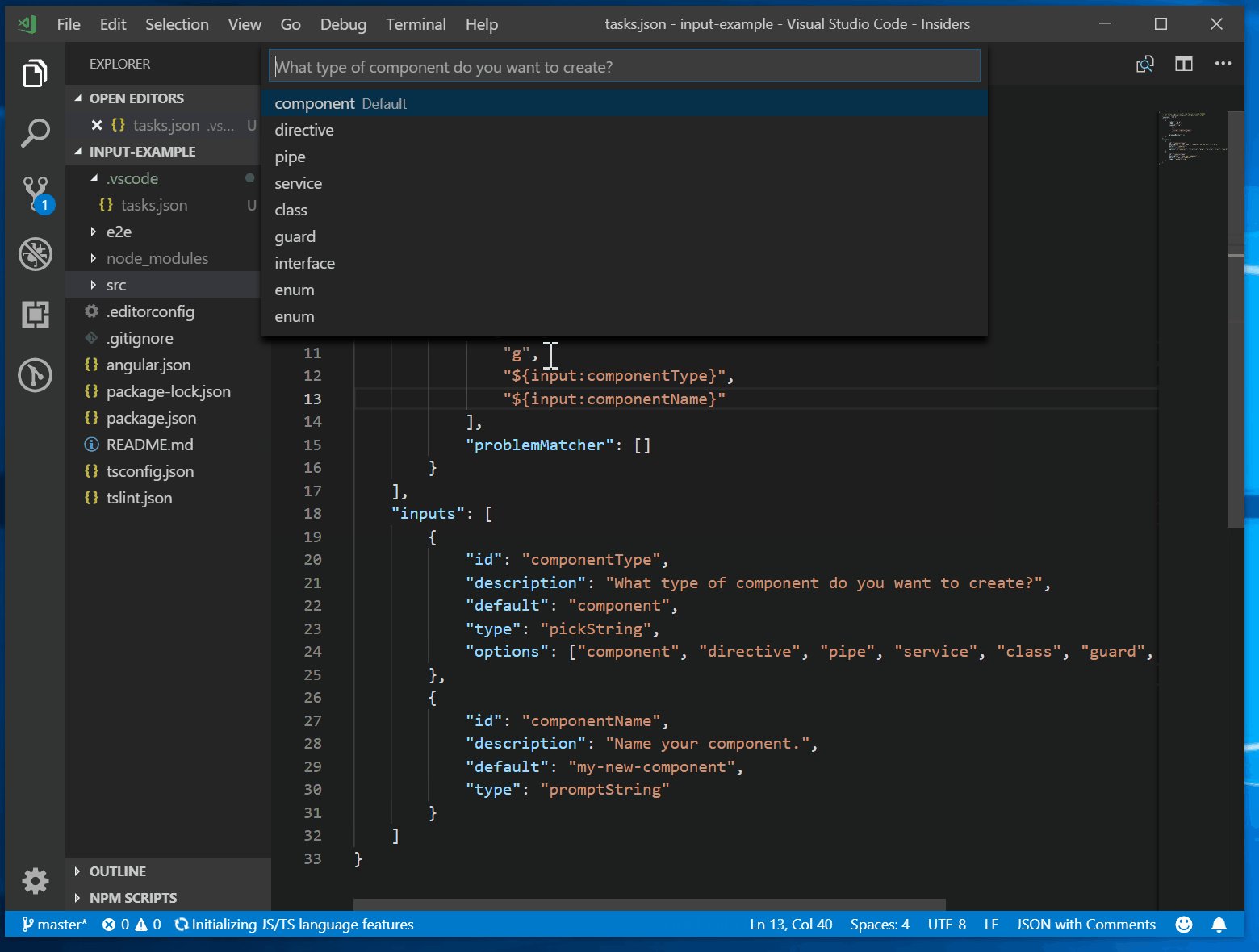
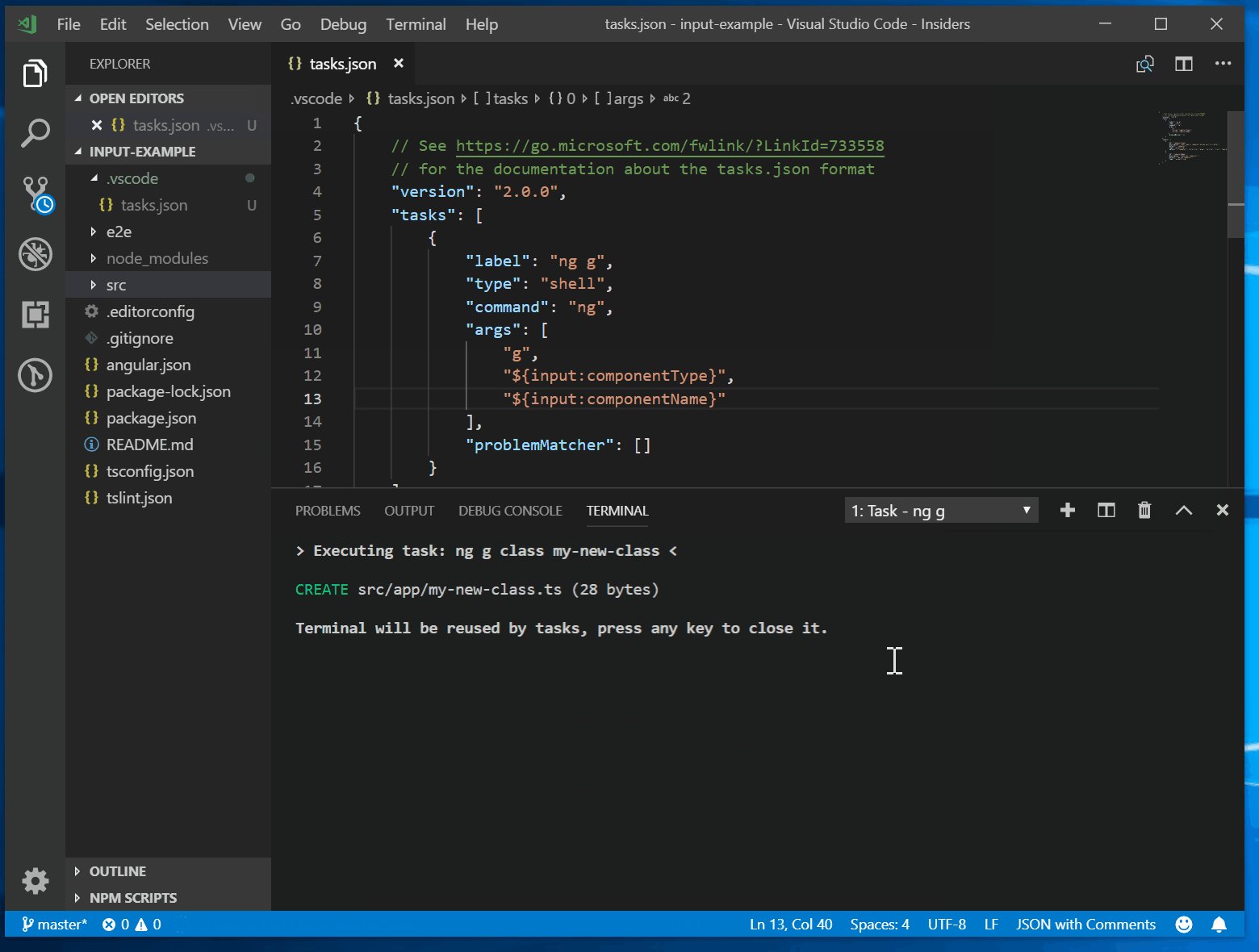
 Visual Studio Code Variables Reference
Visual Studio Code Variables Reference
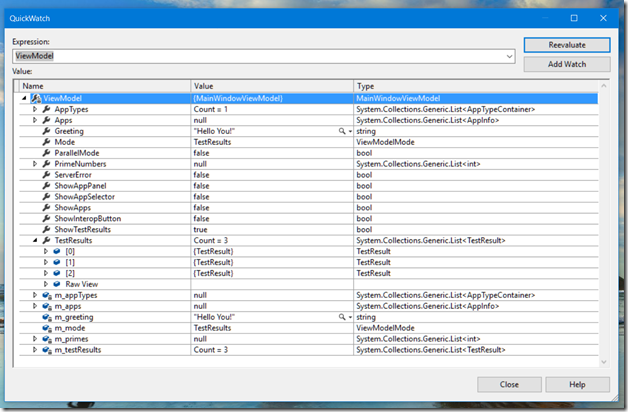
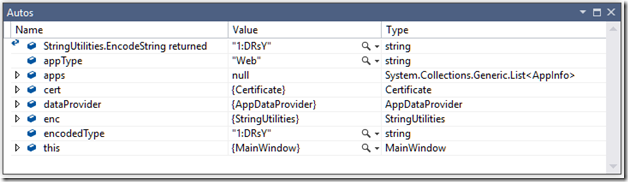
 7 Ways To Look At The Values Of Variables While Debugging In
7 Ways To Look At The Values Of Variables While Debugging In
 Print All Variables Defined Javascript Code Example
Print All Variables Defined Javascript Code Example
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Binding A Name For Javascript Function Using Variable Name
Binding A Name For Javascript Function Using Variable Name
 Javascript Predefined Variable Name Stack Overflow
Javascript Predefined Variable Name Stack Overflow
 7 Ways To Look At The Values Of Variables While Debugging In
7 Ways To Look At The Values Of Variables While Debugging In
Solve Find Variable Which Breaks Strict Comparison Issue
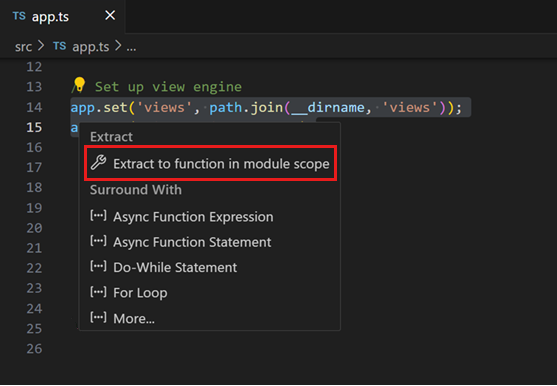
 Refactoring Source Code In Visual Studio Code
Refactoring Source Code In Visual Studio Code
 Javascript Find A Variable String And Save It Into Another
Javascript Find A Variable String And Save It Into Another
 Sql Variables Basics And Usage
Sql Variables Basics And Usage
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Using Variables Postman Learning Center
Using Variables Postman Learning Center
 Working With Environment Variables In Node Js
Working With Environment Variables In Node Js
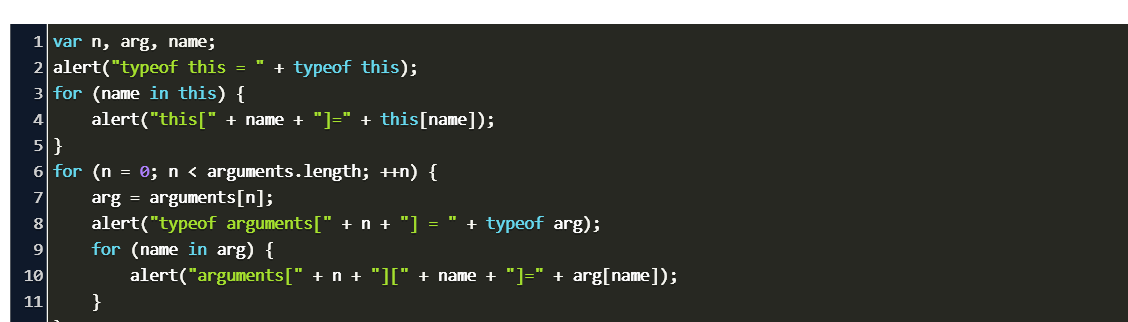
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Javascript Regex To Prepend String To Variable Names Jupyter
Javascript Regex To Prepend String To Variable Names Jupyter
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
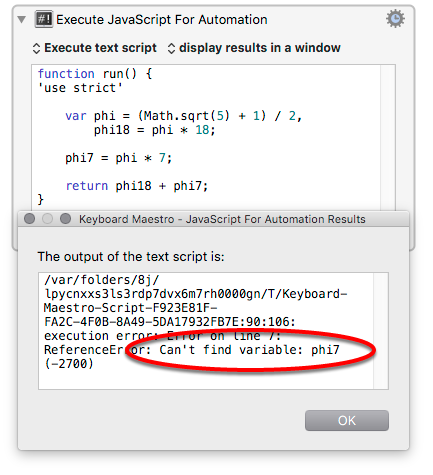
 Javascript For Automation Keyboard Maestro Wiki
Javascript For Automation Keyboard Maestro Wiki
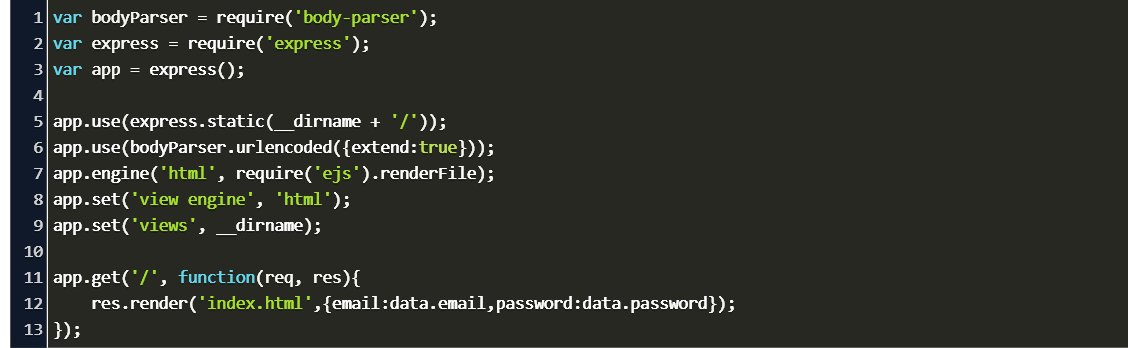
 How To Pass Variables From Js To Html Node Code Example
How To Pass Variables From Js To Html Node Code Example
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript



0 Response to "26 Javascript Find Variable By Name"
Post a Comment