34 Set Input Readonly Javascript
[Solved- 4 Answers] HTML- html select readonly - how to set select element as readonly -According to HTML specs, the select tag in HTML doesn't have a read PROBLEM : According to HTML specs, the select tag in HTML doesn't have a read only attribute, only a disabled attribute. Yes, it should work, see link.I tried some sample code in Firefox and it works fine. hmmm ... thats right ... i'm sorry! but using this way is a little bit different from my point of view ... until there is a difference between setting an attribute or using a property of an element. the code i provided, simply uses the readonly attribute of the input-element. I didn't know about the 'readOnly ...
 Jquery Input Field On Change Code Example
Jquery Input Field On Change Code Example
According to HTML specs, the select tag in HTML doesn't have a readonly attribute, only a disabled attribute. So if you want to keep the user from changing the dropdown, you have to use disabled.. The only problem is that disabled HTML form inputs don't get included in the POST / GET data.

Set input readonly javascript. In Microsoft Dynamics CRM 2011 or 4.0, you may want to use JavaScript in to set the value in read-only field on a form. However, you may have noticed that after the JavaScript sets the field to Read-Only, it does not save the value when the record is saved. To clarify, consider the following scenario. Set the Read-only TextBox in JavaScript TextBox control 27 Aug 2021 / 1 minute to read You can make the TextBox as read-only by setting the readonly attribute to the input element. A generic way to set an attribute as read-only would be the following: 1. $ ("#<attribute name>").attr ("readonly", true); But depending on the datatype of your attribute, some additional changes to the HTML elements might be required. For example, a lookup field is normally rendered with a search button, or a datetime field has the datetime ...
make html input readonly javascript; set readonly input value with document.getelementbyid; readonly input type number; html set input uneditable; readeonly in html; how to disable copy in radonlu input field html; not writtable input; set body readonly; read only input javascript; input can't edit html; redonly in js; make textbox readonly ... However, there are scenarios where we need to conditionally add (or skip) certain attributes as a whole.The perfect example of this is a TextBoxFor element which we would like to set readonly only in some circumstances. The readonly attribute is a tricky one, because it works as a property setting and not as a valued attribute.I ts mere presence is enough to set the element read-only, despite ... make RadioButtonList readonly using javascript How to use readOnly in javascript. How to select all child checkboxes in an onlick function when selecting parent checkbox using jquery or javascript
If I remove readonly and backend-readonly from the field via html, modify the value, and submit the form it does submit with the modified value. But if I remove readonly/backend-readonly from something set in the Layout tab it is still readonly and I am unable to edit the value. Good question! 3/8/2021 · Use jQuery methods to add the readonly attribute to the form input field. jQuery attr() Method : This method set/return attributes and values of the selected elements. If this method is used to return the attribute value, it returns the value of the first selected element.If this method is used to set attribute values, it sets one or more than one attribute/value pairs for the set of selected elements. Creating the JavaScript. Create a new JavaScript file called HideColumns.js. Now you need to get the display names of the fields you need to set to read only (disable). Note that you need the correct name of the input, select, text area etc fields. Make sure you do not select the label of the field. You can use a DOM explorer to find the ...
Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. The Question : 616 people think this question is useful According to HTML specs, the select tag in HTML doesn't have a readonly attribute, only a disabled attribute. So if you want to keep the user from changing the dropdown, you have to use disabled. The only problem is that disabled HTML form inputs don't […] These calculation fields are not set to read-only in the form designer. When the form loads the javascript I have in the document.ready portion a function called sumtotal that sets the calculation fields to not be readonly, runs the calculations, updates the fields, and then sets them back to read only. To the viewer they update accurately.
30/6/2021 · Here you will learn how to use javascript input set read-only. This is a short guide on input set read-only. Let's get started with how to input set read-only in javascript. Here i will give you many example how you can check javascript input set read-only. Example: 1. 22/5/2019 · Use setAttribute() Method to add the readonly attribute to the form input field using JavaScript. setAttribute() Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. Syntax: element.setAttribute( attributeName, attributeValue ) READONLY doesn't work on checkboxes as it prevents you from editing a field's value, but with a checkbox you're actually editing the field's state (on || off). From faqs :. It's important to understand that READONLY merely prevents the user from changing the value of the field, not from interacting with the field.
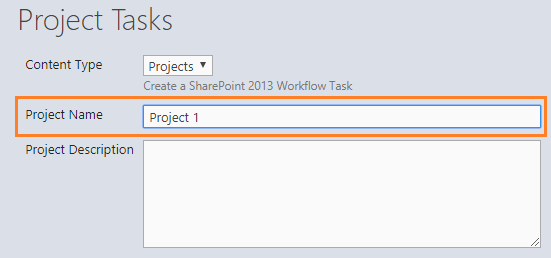
Definition and Usage. The readOnly property sets or returns whether a text field is read-only, or not. A read-only field cannot be modified. However, a user can tab to it, highlight it, and copy the text from it. Tip: To prevent the user from interacting with the field, use the disabled property instead. 6/2/2010 · Try not to make the textbox directly readonly by changing its properties. instead of that we can add the following line of code in the code-behind and make the textbox readonly but still we can retain its changed value at the client through postbacks. TextBox1.Attributes.Add("readonly", "readonly"); Hope this helps you out in solving the problem. Make some Text Input fields read-only in Edit Forms 10-27-2019 08:35 AM. Hello All . I use an Edit Form with a SharePoint list as data source. Users fill in the form completely. Once done they click on a button. The top 3 text inputs are saved in a variable and have the default property set to their variables.
jQuery Web Development Front End Technology. To make a textarea and input type read only, use the attr () method . For readonly, set the input type text and textarea as read only as shown below: $('input [type="text"], textarea').each(function() { $(this).attr('readonly','readonly'); }); The following is the code to set readonly to textarea and ... The readonly attribute can be set to keep a user from changing the value until some other conditions have been met (like selecting a checkbox, etc.). Then, a JavaScript can remove the readonly value, and make the input field editable. Note: A form will still submit an input field that is readonly, but will not submit an input field that is … The Boolean readonly attribute, when present, makes the element not mutable, meaning the user can not edit the control. If the readonly attribute is specified on an input element, because the user can not edit the input, the element does not participate in constraint validation.. The readonly attribute is supported by text, search, url, tel, email, password, date, month, week, time, datetime ...
I am trying to set the readonly attribute of a text input tag dynamically from javascript. The input element already exists in the form and I want to make it readonly when a particular button is pressed. I have tried the following in javascript; function makeReadonly() {document.formName.inputTagName.setAttribute("reado nly", "true"); APEX 18.1 I need the javascript code to make a Select List Read Only, i.e no user input but able to refer to the value in other DAs (therefore NOT disabled). To create a non-editable text field in HTML, we can either attach the readonly or disabled attribute - <input type="text" readonly/> or <input type="text" disabled/>. That covers the quick basics, but read on for more detailed examples!
25/6/2004 · To move the focus permanently from the input field (in your example the user might set the focus somewhere and after that set it to the field which should be readonly) I now use the following: function blurIfLocked () {. // get value in select field. var index = document.getElementById (1).selectedIndex; <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... You can get the input element and then set its readOnly property to true as follows: document.getElementById('InputFieldID').readOnly = true; Specifically, this is what you want: <script type="text/javascript"> function onLoadBody() { document.getElementById('control_EMAIL').readOnly = true; } </script>
I am attempting to use jQuery to set all input fields to "readonly" if the question is in "locked" status (i.e., if P2_QUESTION_LOCKED page item is set to yes ("Y")). The following is the code that I placed in the page attributes (in the javascript section): It is not working. All input fields are available for input.
 Javascript Jquery Set Fields To Read Only Ben Prins
Javascript Jquery Set Fields To Read Only Ben Prins
Apex Read Only Mode Page Processes Talkapex
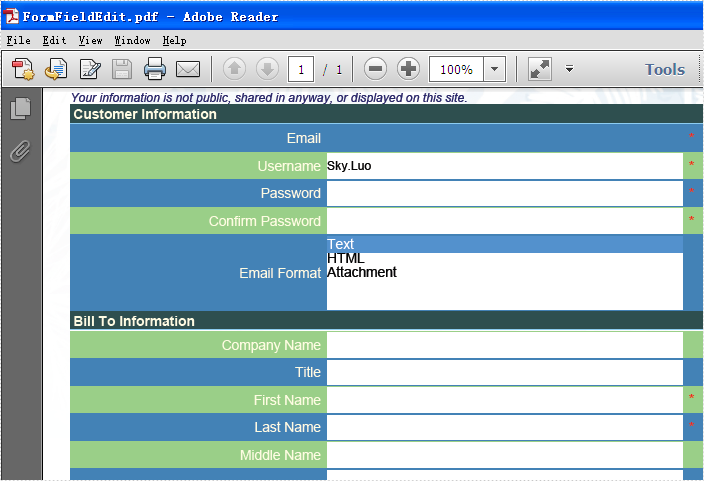
 Setting All Fields In A Pdf Form To Read Only Using
Setting All Fields In A Pdf Form To Read Only Using
 How To Input Id Field In Ui Form Engine Flowable
How To Input Id Field In Ui Form Engine Flowable
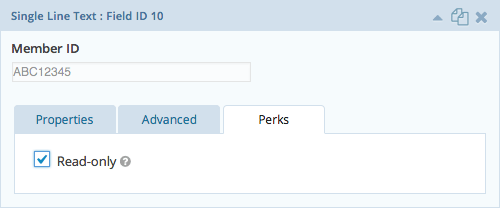
 Gravity Forms Read Only Fields Gravityranger
Gravity Forms Read Only Fields Gravityranger
 Make All Inputs With Class Readonly Stack Overflow
Make All Inputs With Class Readonly Stack Overflow
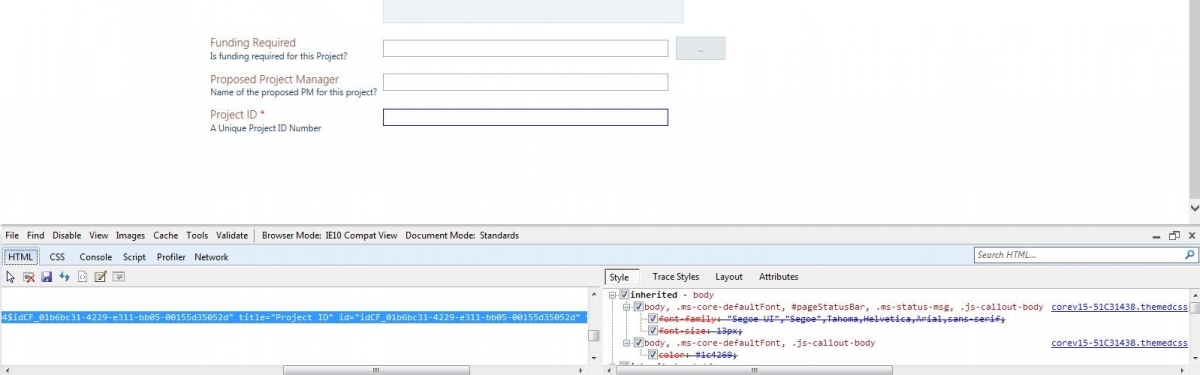
 Read Only Custom Fields Using Jquery Project Management
Read Only Custom Fields Using Jquery Project Management
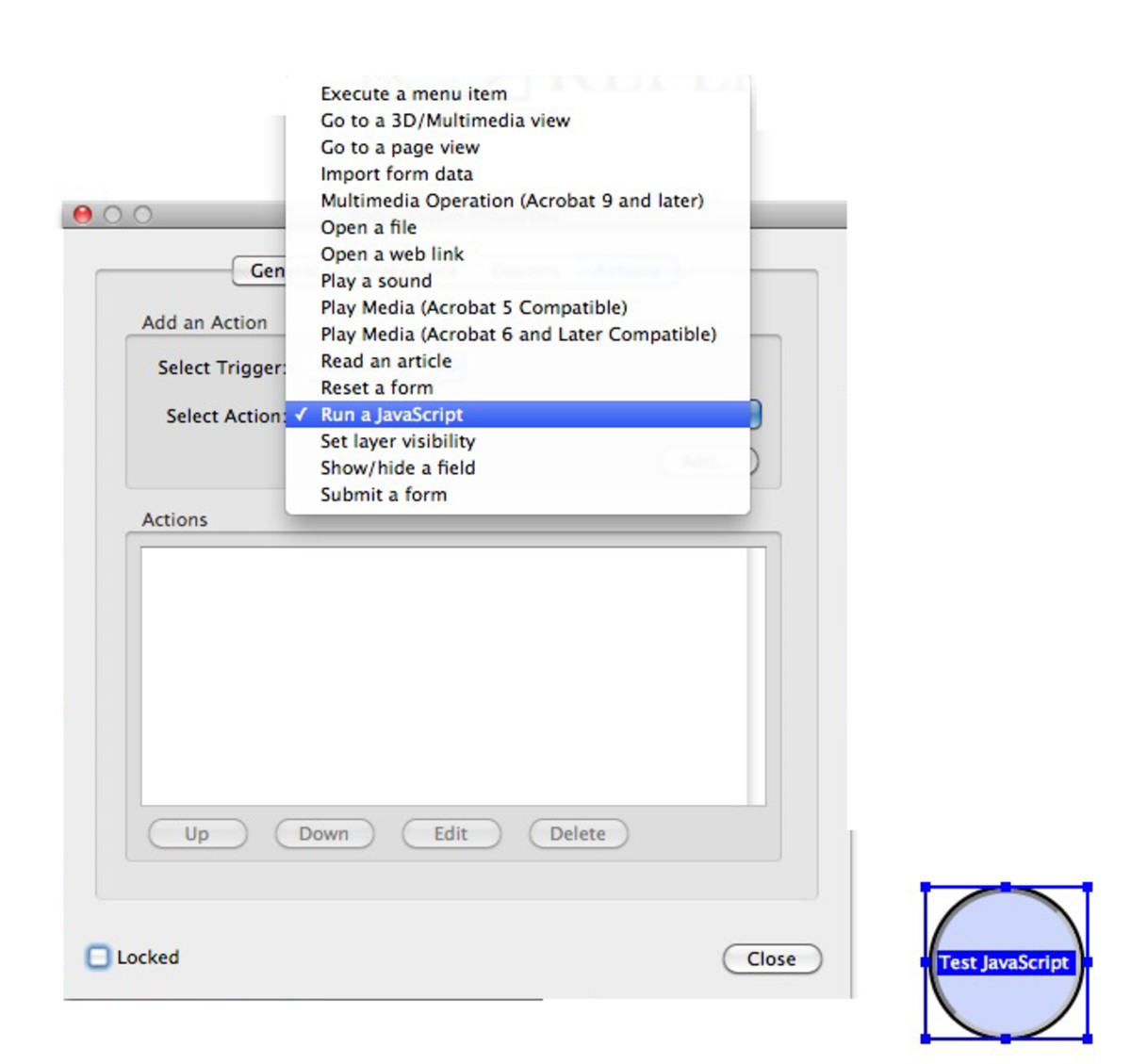
 How To Change A Pdf Form To Read Only Before The User Submits
How To Change A Pdf Form To Read Only Before The User Submits
 Bootstrap Input Readonly Code Example
Bootstrap Input Readonly Code Example
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
 How To Change A Pdf Form To Read Only Before The User Submits
How To Change A Pdf Form To Read Only Before The User Submits
 Html Dom Input Text Readonly Property Geeksforgeeks
Html Dom Input Text Readonly Property Geeksforgeeks
Dynamics Crm Read Only Form And Disable Fields With
 Html Dom Input Date Readonly Property Geeksforgeeks
Html Dom Input Date Readonly Property Geeksforgeeks
Provide A Way To Have Disabled Form Controls To Be Submitted
Make Form Fields Readonly Service Portal It Service
 Html Textarea Input Value Resize Readonly Etc Example
Html Textarea Input Value Resize Readonly Etc Example
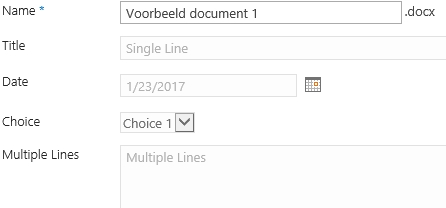
 Make Default Value Of Single Line Of Text Be Read Only On New
Make Default Value Of Single Line Of Text Be Read Only On New
 How To Set The Value Of Input In Readonly Mode Stack Overflow
How To Set The Value Of Input In Readonly Mode Stack Overflow
 Javascript Input Set Readonly Example Mywebtuts Com
Javascript Input Set Readonly Example Mywebtuts Com
 Field Editable Only For First Time Html Code Example
Field Editable Only For First Time Html Code Example
 How To Make Sharepoint List Column Form Field Read Only
How To Make Sharepoint List Column Form Field Read Only
 Netiq Identity Manager Administrator S Guide To Form Builder
Netiq Identity Manager Administrator S Guide To Form Builder
 How To Style Gravity Forms Read Only Fields Gravity Wiz
How To Style Gravity Forms Read Only Fields Gravity Wiz
 Disable Sharepoint Field Using Jquery
Disable Sharepoint Field Using Jquery
 How To Set All Fields On A Form To Read Only
How To Set All Fields On A Form To Read Only
Input Readonly Attributes Added Even When Readonly False
 Set Form Read Only Using Xrm Object On Dynamics 365 Crm
Set Form Read Only Using Xrm Object On Dynamics 365 Crm
 Html Form Change Parts Of Readonly String Field Using
Html Form Change Parts Of Readonly String Field Using
 Sharepoint Online Making Text Fields Read Only Sharepoint
Sharepoint Online Making Text Fields Read Only Sharepoint
 Input Focus Placeholder Top Not Working On Input Readonly And
Input Focus Placeholder Top Not Working On Input Readonly And
 How To Add Readonly Attribute To An Input Tag In Javascript
How To Add Readonly Attribute To An Input Tag In Javascript
 Read Only Vs Disabled Fields Community Articles Framework
Read Only Vs Disabled Fields Community Articles Framework
0 Response to "34 Set Input Readonly Javascript"
Post a Comment