30 Take Screenshot Using Javascript
Feb 14, 2016 - I'm working on web application that needs to render a page and make a screenshot on the client (browser) side. I don't need the screenshot to be saved on the local HDD though, just kept it in RAM... Generate a screenshot using HTML and JavaScript, yeah that is what I meant. I was just searching for some unanswered article here, one member was asking about this, so I thought I would write a tip about that. Here it is, you can see the actual article reference here. Procedure.
 Screenshot Of An Html Page With Javascript Declaration Of Var
Screenshot Of An Html Page With Javascript Declaration Of Var
Yes, it is possible to make a screenshot (create a canvas replica) of an HTML page (or rather of a selected node) on client-side using JavaScript. And like everything in JS world, it is done via some library. This time it's html2canvas. Download the file and put it in your project folder:

Take screenshot using javascript. Take Screenshot with HTML5 and JavaScript. This article explains how to take webpage screenshot using HTML5 and JavaScript code only. Yes you have read it correct its using HTML5 and JavaScript only. :). You can check the live demo here. Feel free to contact me for any help related to jQuery, I will gladly help you. 36 Take Screenshot Using Javascript Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Take screenshot using javascript. Js Formula Rukovoditel. Using Javascript To Get Screenshot Gif From Video By Jackpu. Screen Capture The Best Way To Take Screenshots Pc And Mac. Jul 26, 2019 - Take screenshot 📱with Javascript . ... getUserMedia() function takes constraint as argument . The constraint object contains either you need to access webcam , audio, or both.
1 week ago - In this article, we will examine how to use the Screen Capture API and its getDisplayMedia() method to capture part or all of a screen for streaming, recording, or sharing during a WebRTC conference session. Jun 22, 2017 - This JavaScript code will help you convert any web URL into a PNG image from the command line. The script renders the page using Webkit, the same engine that’s used inside Google Chrome and Apple Safari browser. See demo at screenshot.guru. Introduction. Hello all, today in this article we will learn how to take screenshots using jquery and php. So, basically we will create a webpage and in the webpage we create a button which will take screenshot using the help of library called html2canvas.So once we take the screenshot we will save the screenshot in a json file using the help of jquery, javascript and php.
Snapsie is an open source, ActiveX object that enables Internet Explorer screenshots to be captured and saved. Once the DLL file is registered on the client, you should be able to capture the screenshot and upload the file to the server withing JavaScript. This is just one of many uses that you could give to the utility of taking screenshots directly in the browser with Javascript. In order to create a screenshot of your website without using a third party service, we recommend you to use the awesome html2canvas library. A complete tutorial on capturing a screenshot of a webpage using javascript and save it to server using phpUsing html2canvas.jsDownload html2canvas.js from h...
2. Besides capturing the screen with Javascript, a common thing is tracking a users mouse movements/actions on a web page. This previous question on StackOverflow shows how to capture the position of the mouse in Javascript and jQuery. With this information, people can take those mouse positions and map them with a screenshot of the web page ... Lastly, downloading the screenshot image is a little tricky. Remember the <a> link above? We will set the href to the provided toDataURL(). Use the download="screenload.png" attribute to set the download file name. Finally, we use click() to simulate a click on the <a> link to start the download automatically. 1 week ago - A tiny, highly-customizable, single-function javascript/typescript library that captures a webpage and returns a new lightweight, self-contained HTML document. The library removes all external file dependencies while preserving the original appearance of the page.
Some classes (or interfaces) in the Selenium WebDriver can help us take screenshots of the AUT such as TakeScreenshot, AShot, etc. Let us deep dive into these classes one by one and see how to take screenshots in Selenium WebDriver using JavaScript. Taking screenshots in Selenium JavaScript using the TakeScreenshot interface Take screenshot 📱with Javascript . Learn how to take screenshot with javascript . To use the webcam or microphone, we need to request permission.We can request the access using getUserMedia () function , The getUserMedia () function takes constraint as argument . The constraint object contains either you need to access webcam , audio, or both. Generate a screenshot using HTML and JavaScript, yeah that is what I meant. I was just searching for some unanswered article here, one member was asking about this, so I thought I would write a tip about that. Here it is, you can see the actual article reference here. Procedure
Go to the Dash and open the Screenshot tool. In the Take Screenshot window, select whether to grab the entire desktop, a single window, or an area of the screen. Set a delay if you need to select a window or otherwise set up your desktop for the screenshot. Then choose any effects you want. Take Screenshot (Snapshot) of Google Maps using JavaScript. The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location. Inside the window.onload event handler, the LoadMap function is executed. Capture HTML Element in Javascript If you would like to capture only certain DIV in the webpage, you can use below code to get the HTML element screenshot by passing the element ID / Class using document.querySelector (selectors) method. html2canvas (document.querySelector ("#profileBox"), {
Take Website Screenshots with JavaScript. The diagnostics panel can help you debug your code! Using the GrabzIt JavaScript API is the simplest way of putting image, DOCX or PDF screenshots, as well as video to animated GIF conversions and more into your website. Jul 23, 2018 - Yes, it is possible to make a screenshot (create a canvas replica) of an HTML page (or rather of a selected node) on client-side using JavaScript. And like everything in JS world, it is done via some library. This time it’s html2canvas. This series uses niklasvh's html2canvas javascript library to render canvas by getting information stored in browser's DOM.As it canvas rendered through DOM,...
May 12, 2021 - Hello everyone 👋 A few months back, I was working on a web-based project where a feature was require... Sep 12, 2017 - Google's "Report a Bug" or "Feedback Tool" lets you select an area of your browser window to create a screenshot that is submitted with your feedback about a bug. Screenshot by... Using HTML5Canvasjavascript to take in-browser screenshots - JavaScript can read the DOM and render a fairly accurate representation of that using canvas. We have been working on a script which converts html into an canvas image.
A screenshot of any element in JavaScript can be taken using the html2canvas library. This library can be downloaded from its official website. The below steps show the method to take a screenshot of a <div> element using JavaScript. Step 1: Create a blank HTML document. HTML screen capture js is a JavaScript library that can be used to screenshot webpages. This screen capture js extracts external dependencies from a webpage, leaving its original appearance with a lightweight DOM document in HTML. Snapsie is an open source, ActiveX object that enables Internet Explorer screenshots to be captured and saved. Once the DLL file is registered on the client, you should be able to capture the screenshot and upload the file to the server withing JavaScript.
In this tutorial we will show you how to take screenshot of a webpage using HTML5 and JavaScript.This is very important feature sometimes you want to read something but you dont have time to read then this feature comes and helps to take screenshot of a webpage and save it for you as an image to view it later.You have to download Html2Canvas jQuery plugin to take screenshot. Aug 18, 2020 - Taking screenshots in-browser (or 'client-side') is all about tradeoffs - there's no perfect solution for every situation. Let's take a look at three different ways you can take screenshots, and then how you can use them by sending them to a server or letting the user download the image. So in this article, I will show how can we capture a screenshot of a web page or any element of it using html2canvas. Implementation Download the javascript file: html2canvas
1 📷 How to take a screenshot of a webpage with JavaScript in Node.js (using puppeteer) 2 📷 More on Screenshots with JavaScript in Node.js (emulating devices)... 4 more parts... 3 📷 More on Screenshots with JavaScript in Node.js (creating PDFs) 4 🗄️ The easiest way to scrape a website with Javascript (in Node.js) 5 🍪 Screenshot ... Jul 02, 2020 - Html2Canvas is a JavaScript library that provides the functionality to take a screenshot of the whole web page or a specific part. It technically doesn’t take the screenshot but creates the view based on the available information on the page. This returns HTML5 canvas element which you can use to ... Mar 02, 2018 - A screenshot-taking tool is the ... easy to use Vue.js is. A screenshot-taking tool is just a big number cruncher based on the position of the mouse and the dimensions of the screen. The numbers are calculated in the JS and then they get plugged into Vue.js which takes care of all the UI rendering without any extra crazy JavaScript DOM ...
Mar 07, 2017 - I'm need my clients be able to capture screenshot of any page of my website using button like this: Take screenshot I tried to use html2canvas but it's doesn't Apr 23, 2017 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I'm a newbie in html and javascript. And I'm trying to take a screenshot of my page of html and save it ... Try out html2canvas. Test out html2canvas by rendering the viewport from the current page.
For taking screenshots Selenium has provided TakesScreenShot interface in this interface you can use getScreenshotAs method which will capture the entire screenshot in form of file then using FileUtils we can copy screenshots from one location to another location Scenario - Open Google and take screenshot Let's implement the same
 How To Make Floating And Dimming A Div Using Javascript
How To Make Floating And Dimming A Div Using Javascript
:max_bytes(150000):strip_icc()/f6MlNcHnWP-04974df257ab46f59cafa34d95892dbc.png) How To Include Html In Many Documents Using Javascript
How To Include Html In Many Documents Using Javascript
 How To Take A Scrolling Screenshot
How To Take A Scrolling Screenshot
 How To Take Screenshot In Selenium Webdriver
How To Take Screenshot In Selenium Webdriver
 How To Take Screenshots In Selenium Example Browserstack
How To Take Screenshots In Selenium Example Browserstack
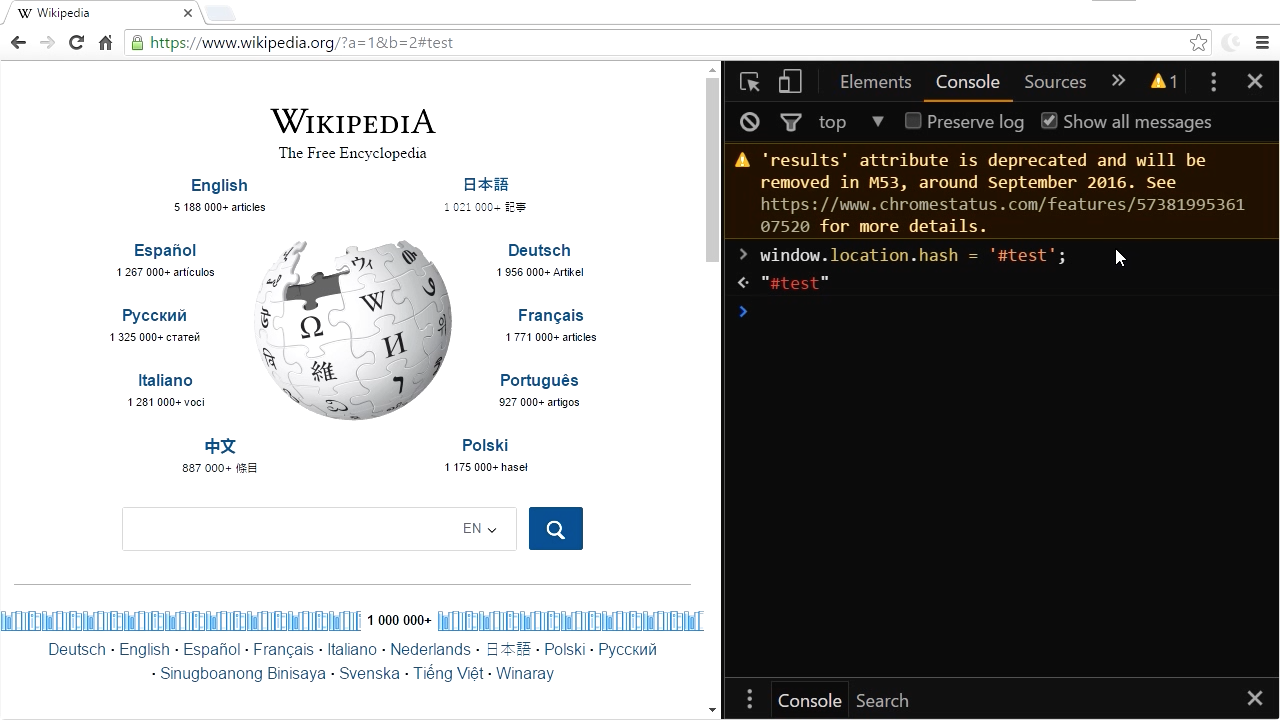
 How Do You Make A Page Redirect Using Javascript O Reilly
How Do You Make A Page Redirect Using Javascript O Reilly
 Screen Capture The Best Way To Take Screenshots Pc And Mac
Screen Capture The Best Way To Take Screenshots Pc And Mac
 How To Take A Screenshot On Any Device Pcmag
How To Take A Screenshot On Any Device Pcmag
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Take A Screenshot On Any Device Pcmag
How To Take A Screenshot On Any Device Pcmag
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
How To Take Screenshot Of A Div Using Javascript

 Take Screenshot With Javascript By Javascript Jeep
Take Screenshot With Javascript By Javascript Jeep
 How To Take A Screenshot On Netflix Expert Solution
How To Take A Screenshot On Netflix Expert Solution
 How To Take Screenshot On Asus Laptop 4 Methods You Can Use
How To Take Screenshot On Asus Laptop 4 Methods You Can Use
 Screen Capture The Best Way To Take Screenshots Pc And Mac
Screen Capture The Best Way To Take Screenshots Pc And Mac
10 Simple Ways To Take A Screenshot On Windows 10
 Using Javascript To Get Screenshot Gif From Video By Jackpu
Using Javascript To Get Screenshot Gif From Video By Jackpu
 How To Take Screenshot Of Uipath Form Using Take Screenshot
How To Take Screenshot Of Uipath Form Using Take Screenshot

 Importing And Using Javascript Libraries In Your Visual
Importing And Using Javascript Libraries In Your Visual
 Node Js Webcam Easy Js Library To Take Photos From Webcam In
Node Js Webcam Easy Js Library To Take Photos From Webcam In
 How To Capture Image And Take Selfie Picture From Webcamera
How To Capture Image And Take Selfie Picture From Webcamera
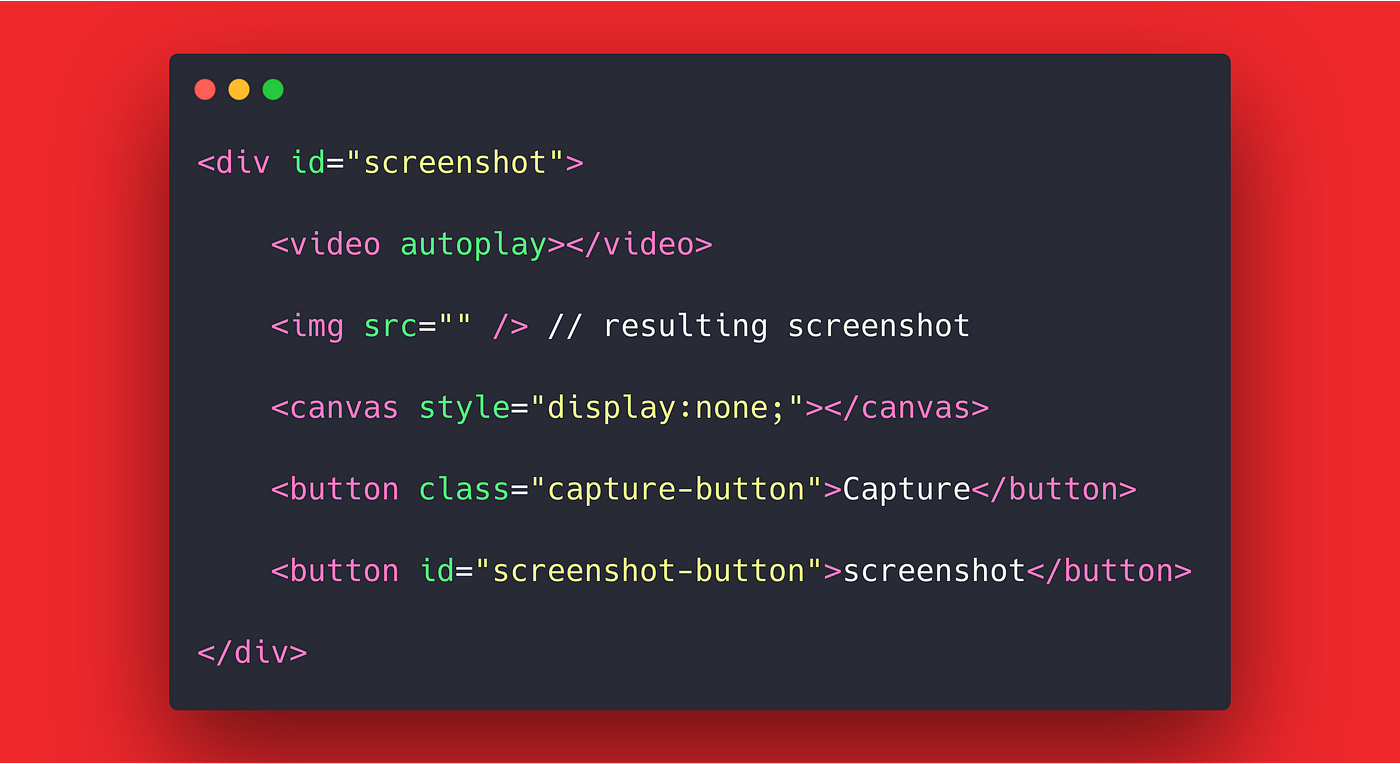
 Take Screenshot Of Html Element Using Javascript Dev
Take Screenshot Of Html Element Using Javascript Dev
10 Simple Ways To Take A Screenshot On Windows 10
 Take Screen Shots Of Window Or Desktop With Js
Take Screen Shots Of Window Or Desktop With Js
 How To Take Screenshot Of Html Div Content Amp Save As Pdf File
How To Take Screenshot Of Html Div Content Amp Save As Pdf File
 How 10 Major Companies Are Using Javascript Ironhack Blog
How 10 Major Companies Are Using Javascript Ironhack Blog
0 Response to "30 Take Screenshot Using Javascript"
Post a Comment