30 Javascript Get Value From Input
JavaScript - How to Get an Input’s Value with JavaScript Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. Get the value of a text input. Here is a basic example. It creates a text input field, then prints the contents to the console. HTML <input type="text" placeholder="Enter text" onblur="getVal()"> 10/2/2021 · Where the value is coming from either a prop, store or something else. I noticed this was an older post, but in case someone is looking for a solution, this is what worked for me: Vue template: <input :value="oldText" @input="updateText" /> Vue data: newText: '' Vue method: updateAnnouncement(value) { this.newText = value }
 How Can I Get The Lt Input Gt Value In A Blazor Razor Page
How Can I Get The Lt Input Gt Value In A Blazor Razor Page
Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result.

Javascript get value from input. so my question is pretty simple. How to I get user input from a form and put it into a variable ? Im struggling to do this simple task and would appreciate some help. Here is my code : html: ... The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script). Use document.querySelector ('selector') to Get Input Value in JavaScript. We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property. JavaScript has different methods for selecting the DOM input element. Every method below will have a code example, which ...
How do I get the current date in JavaScript? 2400. Get selected text from a drop-down list (select box) using jQuery. 2226. Get the size of the screen, current web page and browser window ... Get the value in an input text box. 1031. How do I get the value of text input field using JavaScript? 1708. Can't bind to 'ngModel' since it isn't a ... How to Get the Value of Text Input Field Using JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the value Property. You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Use this method to get a short string response from your users before they access a page or before they move on to another page in your site structure. The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user.
The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input field. 6/3/2019 · It runs each time, when user types new text. Also, you can use input () or change () functions. In jQuery it works like this: $ (document).on ('keyup', '#InputID', function () { //...code... var discount = Number ( document.getElementById ('InputID').value )*10/100; }); Share. HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host.
Update the form input value from once the component change its value. The below is an example for reading the input text value on button click. First, import FormModule in AppModule file to work with 2 way binding. app.module.ts: Hi I basically am trying to disable another input field if the day is set to today from another input field (date). I can't seem to force an onchange onto an input field and grab that value into a variable to make this work. This post will discuss how to get the value of a checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns ...
The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). In this article we demonstrate the use of JavaScript for accessing the values of form elements. Later, we will demonstrate all the concepts using a real world example. Text input element. To obtain a reference to a text input element, here is some sample code: We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
Get value of Radio button with onChange. $ ('input:radio').change (function () { var value = $ ("form input [type='radio']:checked").val (); alert ("Value of Changed Radio is : " +value); }); To get value of Textarea field. To learn more, just watch our live demo and go through our complete HTML and jQuery codes given below. The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box:
Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... The .val() method is primarily used to get the values of form elements such as input, select and textarea.When called on an empty collection, it returns undefined.. When the first element in the collection is a select-multiple (i.e., a select element with the multiple attribute set), .val() returns an array containing the value of each selected option.As of jQuery 3.0, if no options are ... This problem can be solved by using input tags having the same "name" attribute value that can group multiple values stored under one name which could later be accessed by using that name. To access all the values entered in input fields use the following method: var input = document.getElementsByName('array[]');
Javascript - get a date from an HTML input. Ask Question Asked 5 years, 9 months ago. Active 7 months ago. ... Basically you need to listen for the change of your date input, currently you were trying to get the value on load, when the picker has no date in it hence you get 'Invalid Date' Share. Improve this answer. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required.
18/7/2012 · There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById ('textbox_id').value to get the value of desired box. For example, document.getElementById ("searchTxt").value; How to get the value in an input text box using jQuery ? jQuery val () method is used to get the value of an element. This function is used to set or return the value. Return value gives the value attribute of the first element. In case of the set value, it sets the value of the attribute for all elements. This element is mostly used with HTML ... JavaScript Input: Main Tips The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script.
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
 How To Get An Input Value With Javascript
How To Get An Input Value With Javascript
 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
 How To Get An Input Value Using Refs In React Bootstrap
How To Get An Input Value Using Refs In React Bootstrap
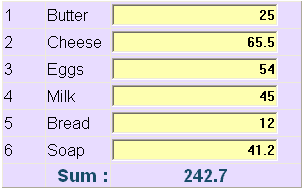
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
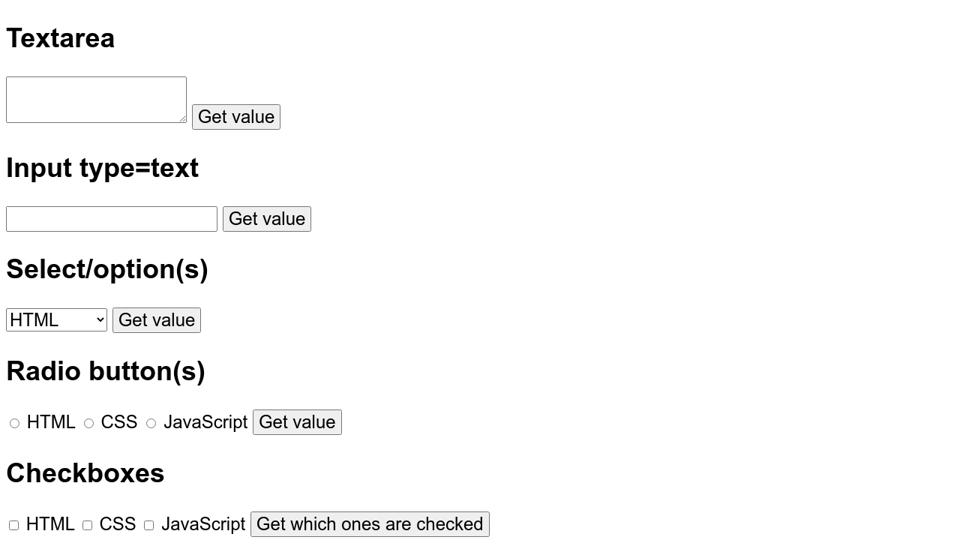
 Accessing Form Element Data In Javascript
Accessing Form Element Data In Javascript
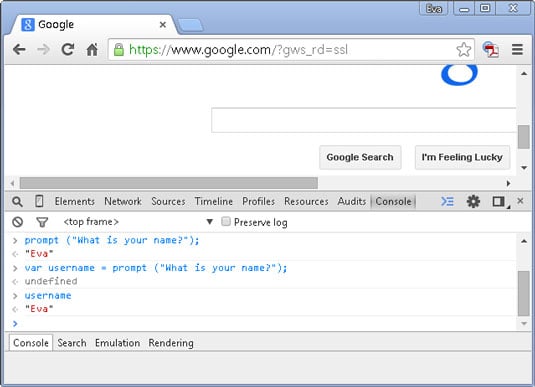
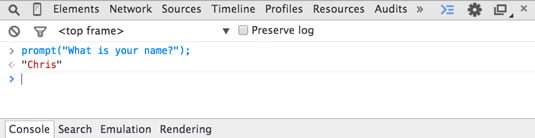
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Get The Value From Input Field In Javascript Code Example
Get The Value From Input Field In Javascript Code Example
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Autocomplete Using Javascript How Is The Value Passed
Autocomplete Using Javascript How Is The Value Passed
 Get C Java Php Programming Source Code Javascript
Get C Java Php Programming Source Code Javascript
 Simple Javascript Project Calculate Square Of A Number
Simple Javascript Project Calculate Square Of A Number
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Javascript Get Input Value And Change Heading Text Html Lion
Javascript Get Input Value And Change Heading Text Html Lion
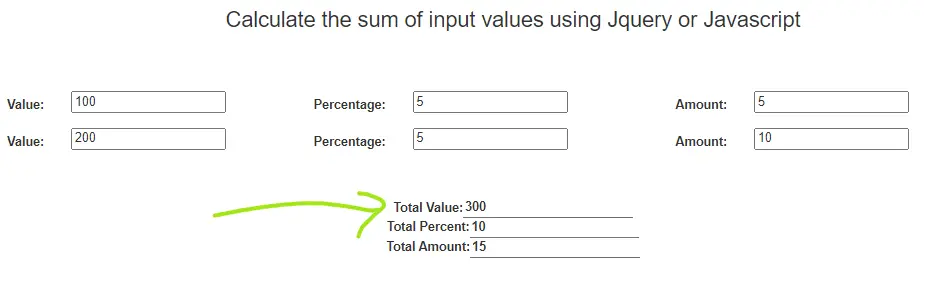
 How To Auto Calculate The Sum Of Input Values Using Jquery Or
How To Auto Calculate The Sum Of Input Values Using Jquery Or
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Get Html Textbox Value In Asp Net Dotnettec
How To Get Html Textbox Value In Asp Net Dotnettec
 Tip Get The Value Of An Input Element As A Number With
Tip Get The Value Of An Input Element As A Number With
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 How To Get And Set Input Text Value In Javascript
How To Get And Set Input Text Value In Javascript
 Why I Can T Get The Value Of Input In Modal Using Jquery
Why I Can T Get The Value Of Input In Modal Using Jquery
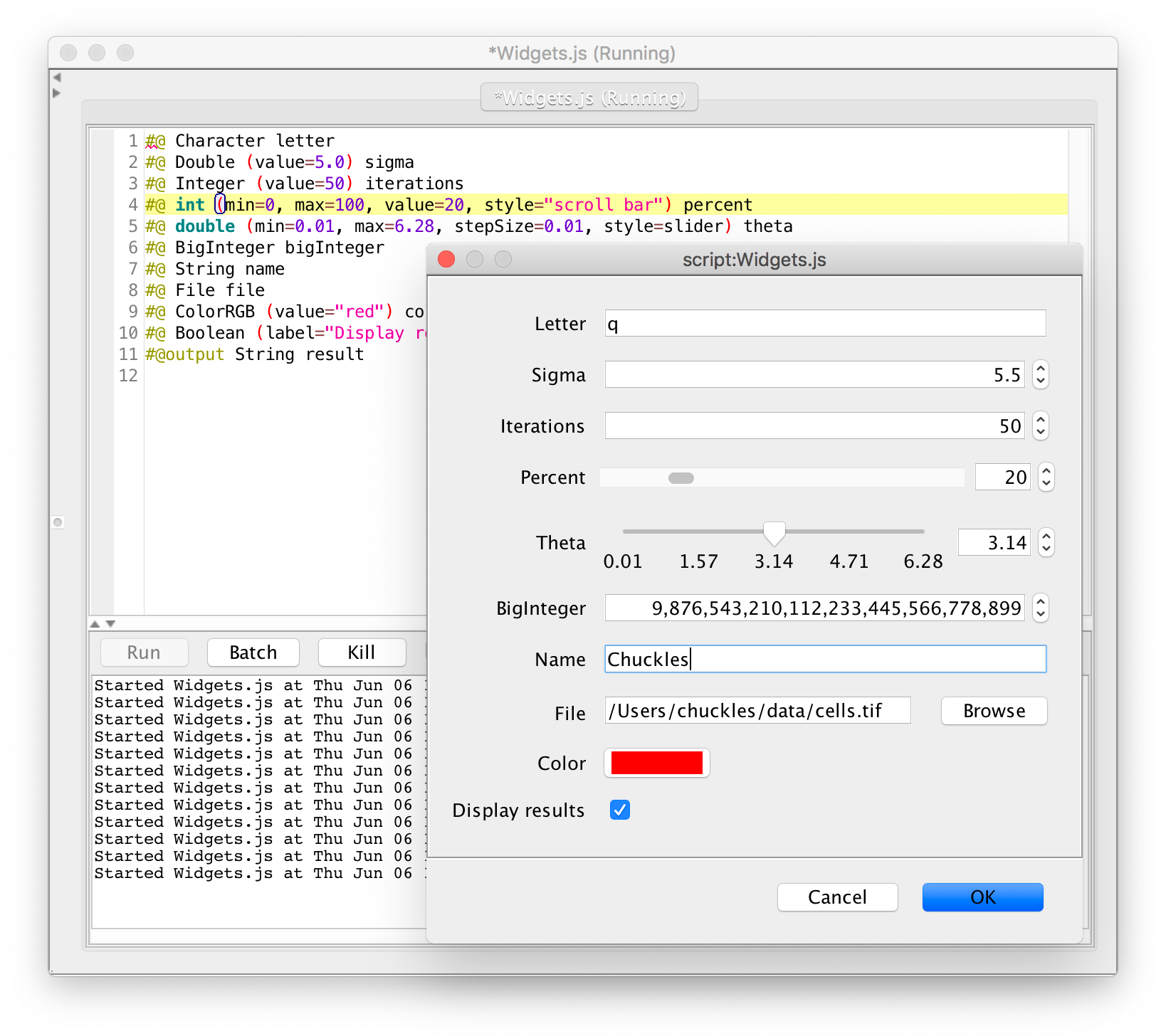
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Php Javascript How To Get Value From Input Text Box And
Php Javascript How To Get Value From Input Text Box And
 Get Value From Html Table Input Cell With Javascript Stack
Get Value From Html Table Input Cell With Javascript Stack


0 Response to "30 Javascript Get Value From Input"
Post a Comment