29 Console Web Browser Javascript
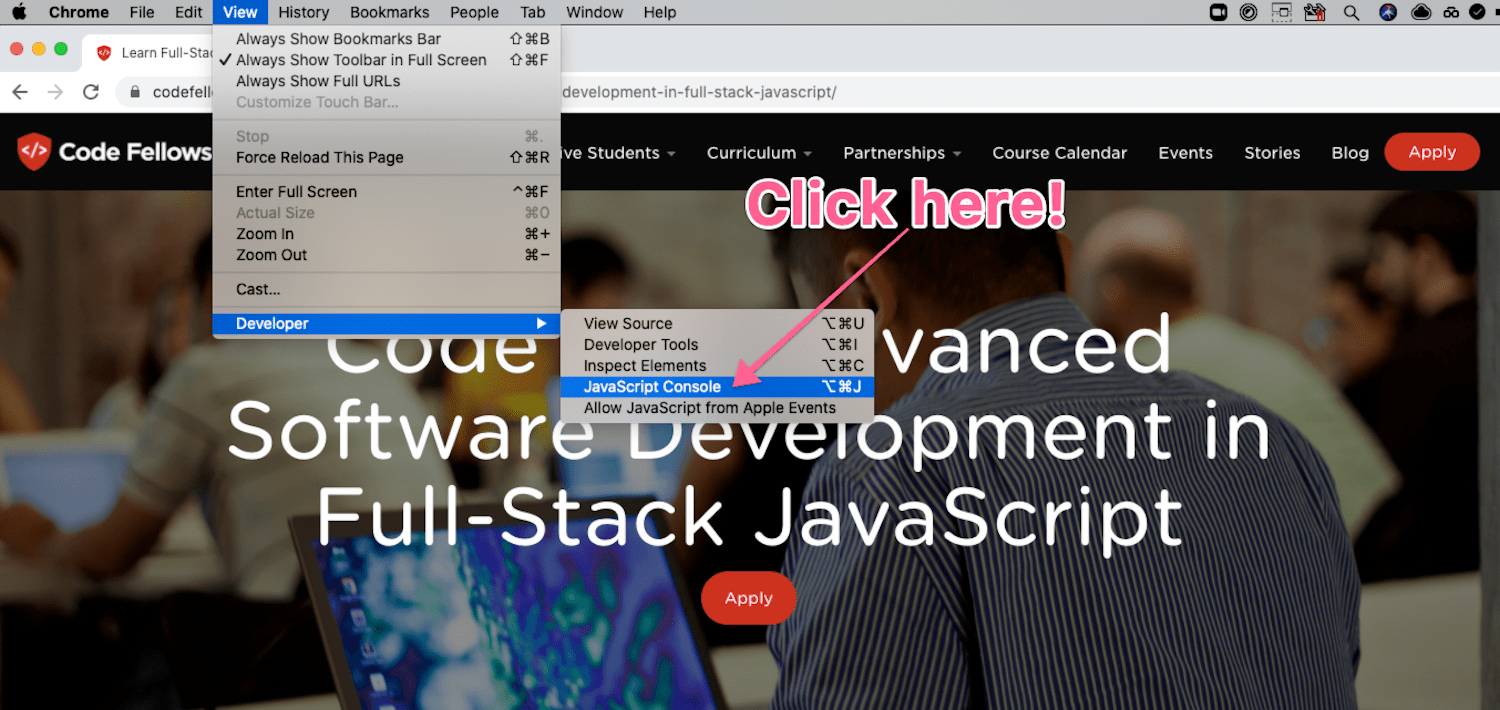
Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab. The process. Find the pattern Use the web browser inspector tool to pick a page element that you want to extract and/or look into the source code to find patterns. Pickup the tag/class/id name that gets repeated. Extract the data In the console select all the matching element using DOM API and iterate over the items.
 Javascript Put Image Into Chrome Browser S Console
Javascript Put Image Into Chrome Browser S Console
All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log(). In a browser environment, the console.log() function is predominantly used for debugging purposes.

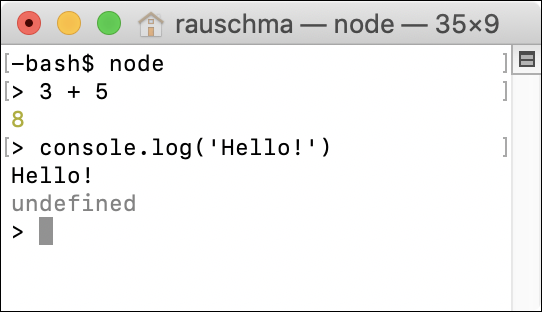
Console web browser javascript. The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools This tutorial is designed so that you can open up the demo and try all the workflows yourself. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. Like every other browser, Microsoft Edge also has a Console tool meant for developers doing interactive debugging or ad hoc testing. This tool logs information associated with the webpage that's being visited. You'll find information related to Javascript, network requests and security errors.
Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. 11/1/2019 · JavaScript is a programming language that runs in web browsers. Most websites use JavaScript and Cytobank is no exception. Most actions and state changes that happen in the Cytobank interface are governed via JavaScript. The JavaScript console is a command line … Modern browsers have development tools built in to work with JavaScript and other web technologies. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, debug, and analyze network activity.
The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers 1. W3M. w3m is a popular open-source text-based web browser for the terminal. Even though the original project is no longer active, an active version of it is being maintained by a different developer Tatsuya Kinoshita. w3m is quite simple, supports SSL connections, colors, and in-line images as well. console The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. The console object can be accessed from any global object.
Both of these support other protocols, such as ftp and gopher (Elinks even supports bittorrent). Elinks may also be built with support for JavaScript, using Mozilla's former JavaScript implementation, Spidermonkey. There is also w3m, which can also be used through Emacs. 26/12/2019 · To access the developer console in Chrome on Windows, use the menu on the right of the window, and choose Tools > JavaScript console: You'll see the console appear in the bottom part of the screen, and you should see the output from the page, howdy. html , appear in the console. Interact with the web project in the browser using JavaScript. The Console is a great companion tool to use with others tools. The Console provides a powerful way to script functionality, inspect, and manipulate the current webpage using JavaScript. The Console tool open in the upper panel
88. Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. The article "Building eLinks Text-based Web Browser with (Some Sort of) JavaScript Support" describes how to get javascript configured in elinks. It notes that the resulting version of elinks still doesn't work with lots of web pages, which is perhaps why javascript support is not enabled by default in the elinks version in Ubuntu. To open the console on Firefox, use the keyboard shortcut Ctrl + Shift + K (on Windows) or Ctrl + Option + K (on Mac). The toolbox will appear at the bottom of the browser window, with the Web Console activated. You should now see a similar layout to this screenshot below. Writing JavaScript in the console
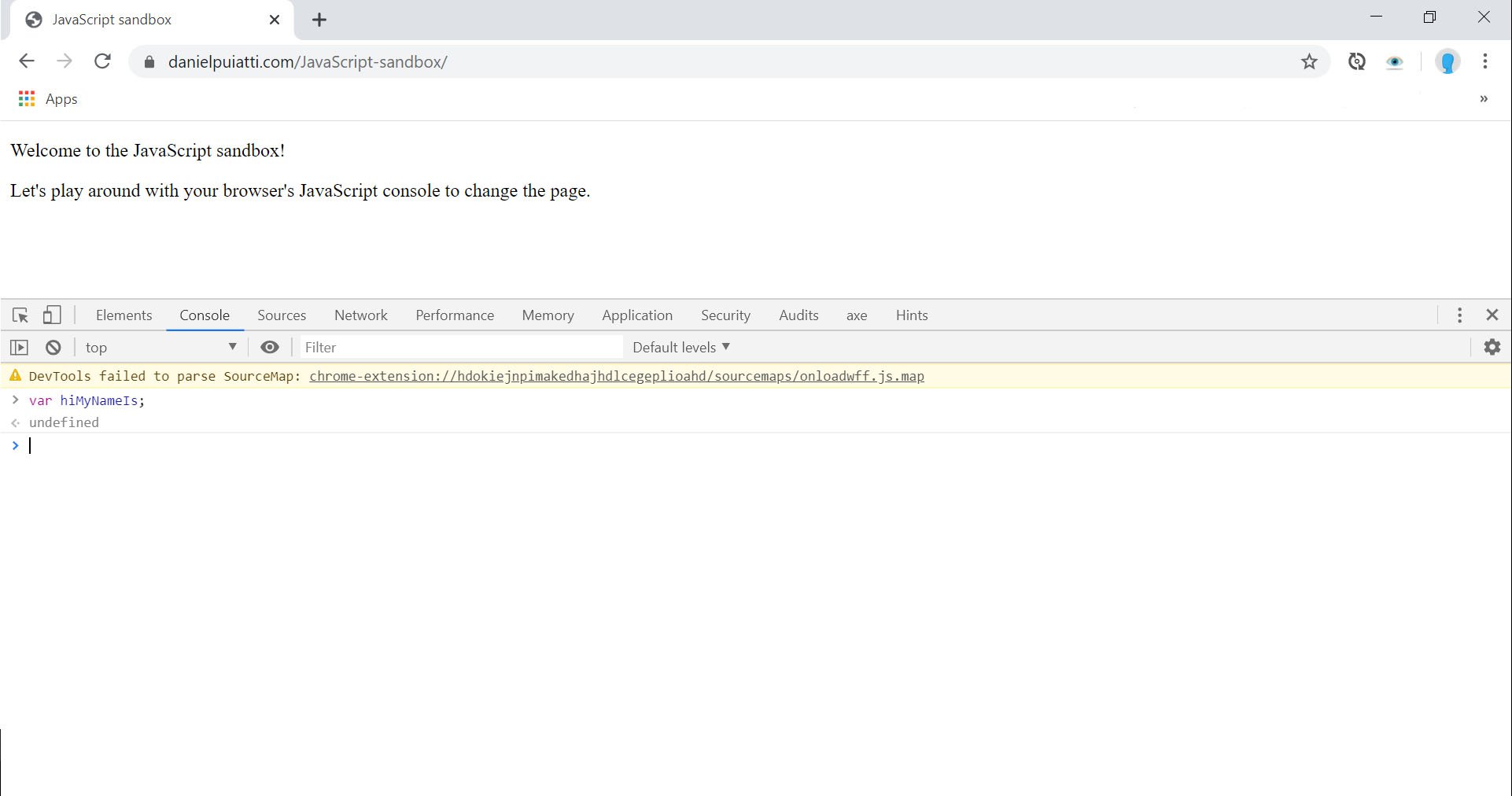
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web ... Normally, you'd write JavaScript as part of a web site, as a separate file that you upload to a web server. But almost all browsers allow you to type JavaScript code directly into the browser, using something called the "console." Technically, the debugger command isn't a part of the console object in the browser. It's a useful feature that the console will respond to from JavaScript code. Some additional console utilities. That's a good look at most of the standard commands available to us in the console object.
Great! Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. For example like this: It's worth to say that this only works in the console of the browser and not a terminal in the case of Node.js. After this, you will be able to access the console.image method with JavaScript. The console.image method expects a URL to the image that should be shown in the console: Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it.
The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. IE8, IE9, IE10, IE11, Edge With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. For example, here is how we can console.log the fullName value: console. log (localStorage. getItem ('fullName')); // Outputs "Jenny Smith" to the console. Try it out! If you go to the Console tab in the inspector, you will see that our value has been logged: Let's try something that combines setItem and getItem.
The Console tool inside the browser DevTools is a REPL environment. It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console. A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page. Resources to learn more about the Console: Using the Console | Tools for Web Developers | Google Developers Learn how to navigate the Chrome DevTools JavaScript Console.developers.google Browser Console The Browser Console is like the Web Console, but applied to the whole browser rather than a single content tab.developer.mozilla Blob
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 Writing Javascript Code In Your Web Browser S Developer
Writing Javascript Code In Your Web Browser S Developer
Power Under The Hood Playing With Javascript In The Browser
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Browser Javascript Web Console
Browser Javascript Web Console
 How To Use The Javascript Developer Console Dummies
How To Use The Javascript Developer Console Dummies
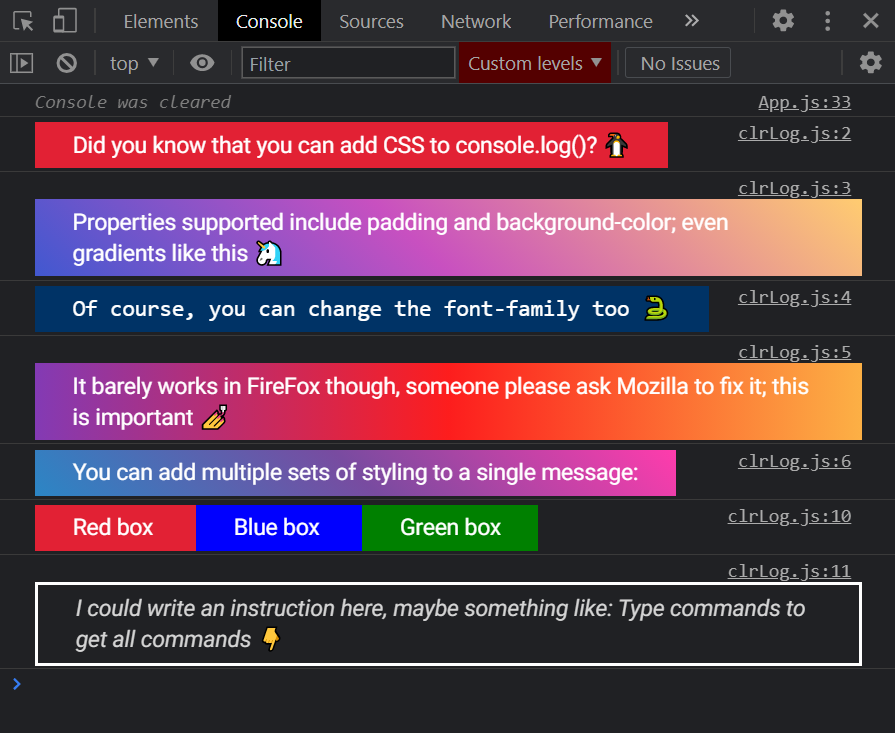
 Adding Css To Console Log Make Your Console Colorful By
Adding Css To Console Log Make Your Console Colorful By
 Web Console Ui Tour Firefox Developer Tools Mdn
Web Console Ui Tour Firefox Developer Tools Mdn
Updated Dev Browser Proxy Js Console Web Edit Inspect
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Power Under The Hood Playing With Javascript In The Browser
Power Under The Hood Playing With Javascript In The Browser
 How To Open The Developer Console Airtable Support
How To Open The Developer Console Airtable Support

 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Consoles Interactive Javascript Command Lines Javascript
Consoles Interactive Javascript Command Lines Javascript
 How Do I Run Command From Web Browser Console In Python
How Do I Run Command From Web Browser Console In Python
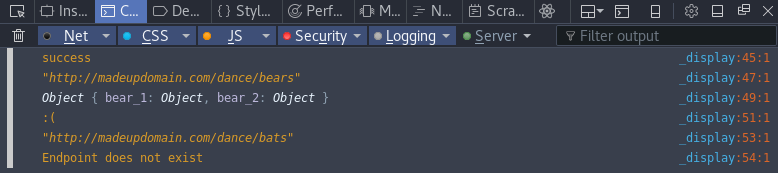
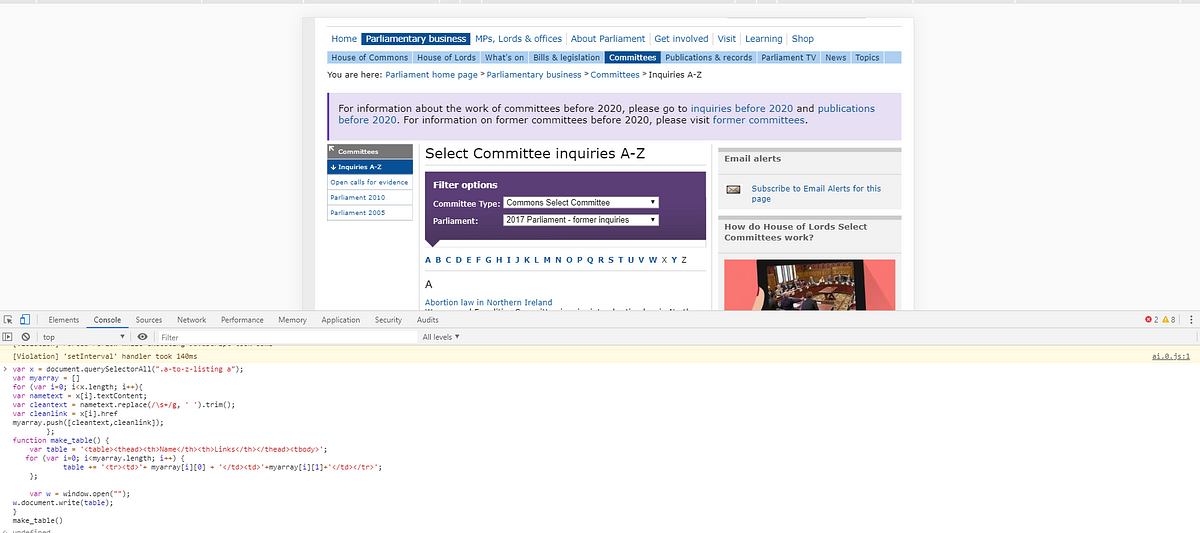
 Quickly Extract All Links From A Web Page Using The Browser
Quickly Extract All Links From A Web Page Using The Browser
The Browser Console Mozilla Hacks The Web Developer Blog
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 Browser Javascript Web Console
Browser Javascript Web Console



0 Response to "29 Console Web Browser Javascript"
Post a Comment