24 Css Animation With Javascript
CSS allows you to create animations with transitions and keyframes that once were only possible with JavaScript or Flash. Unfortunately, with CSS there's no way to perform a callback when an animation is complete. With JavaScript, it's possible to detect the end of a CSS transition or animation and then trigger a function. CSS Animations versus Javascript Animations. With CSS3, you can do simple animations without any JavaScript at all. They are fast and lightweight. JavaScript can be used to control those CSS animations and make them even better. JavaScript can handle things that CSS can't such as when you need to stop, pause, slow down or reverse an animation ...
 Interactive Animations With Css And Javascript Online Class
Interactive Animations With Css And Javascript Online Class
Nov 18, 2020 - At over 20K stars, Anime is a JavaScript animation library that works with CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects. This library lets you chain multiple animation properties, synchronize multiple instances together, create timelines and more.
Css animation with javascript. Guide to CSS animation for JavaScript developers. June 23, 2021 5 min read 1568. It's been well-documented that the human brain is hardwired for motion. Humans are more likely to pay attention to how elements move rather than focusing on static elements. CSS animations take advantage of this human behavior. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 30, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I don't know how to use JQuery, so I need a method which could trigger an animation using JavaScript only. I need to call/trigger CSS Animation when the user scrolls the page.
Feb 21, 2018 - CSS has really evolved over the years. In the past, it has only been used to change simple static properties like color, size, and border style. It has steadily improved though, and now we’re at the… 1. Animation Properties. The first step in creating your custom CSS animations is declaring your keyframes (structure above) with a name property, like leaf-exit. The name will come in handy when ... 4.5 out of 5.0. This book is a great book to learn about using animation in modern web browsers using CSS3, HTML5 apis with JS and Canvas without using libraries. The author covers 100% of CSS3 animations and shows the reader how to also access the same features using JS.
CSS animations are done in two ways i.e Transitions and Keyframe Animations, and Javascript provides us with two events transitionend and animationend (amongst many other related events)... The Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The CSS animation examples presented in this article can be a great source of inspiration for your web design. There are many styling tools available, but it's important to know what effects they create. CSS/CSS3 animation can help design a unique site that stimulates users' attention. CSS allows you to animate HTML elements without JavaScript.
Oct 01, 2020 - This guide runs through some basic animations in CSS and JavaScript and shows you how to add input animations to your site. Some of the most useful yet little-known JavaScript tricks for manipulating CSS transitions and animations are the DOM events they fire. Like: animationend, animationstart, and animationiteration for animations and transitionend for transitions. You might guess what they do. CSS animations make it possible to animate transitions from one CSS style configuration to another. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation's style, as well as possible intermediate waypoints.
How do I re-trigger a WebKit CSS animation via JavaScript? 75. What is DOM reflow? 81. Why do browsers create vendor prefixes for CSS properties? 11. CSS animation doesn't restart when resetting class. See more linked questions. Related. 1322. How do I combine a background-image and CSS3 gradient on the same element? 8. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... CSS Reference CSS Browser Support CSS Selectors CSS Functions CSS Reference Aural CSS Web Safe Fonts CSS Font Fallbacks CSS Animatable CSS Units CSS PX-EM Converter CSS Colors CSS Color ... Use CSS animations for simpler "one-shot" transitions, like toggling UI element states. Use JavaScript animations when you want to have advanced effects like bouncing, stop, pause, rewind, or slow...
Activate css animation/translation with javascript. Ask Question Asked 8 years, 6 months ago. Active 8 years, 6 months ago. Viewed 15k times 3 1. I am trying to get off javascript animations and use CSS animations instead. I am currently using jQuery's animation functionality. I came across this website with a bunch of wonderful css animations ... Signature Animation. Pure CSS, lightweight signature animation. No GIF animation, only lighweight (20KB) PNG sequence animated using CSS3. 'Replay' animation button with no JS, pure CSS. Change color of sign on hover. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: - Animations made with JavaScript are sometimes called imperative animations, and those made with CSS are called declarative animations. CSS animations are handled by the browser's compositor thread rather than the main thread responsible for painting and styling.
Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. From there it's all pure CSS. It mostly uses a bunch of transforms to create the surprisingly realistic bouncing effect. There are many options for combining CSS variables with animation. Think about contexts such as audio visualizations, JavaScript event-driven scenarios, and even CSS driven events such as hover, focus and target. In theory, an Apple Watch could be connected to an API whilst using a CSS variable-based animation of a beating heart. CSS & JS Animations. Examples of stunning CSS3 and Javascript animation examples. Featuring UI elements, scroll triggered animations, SVG and much more. Share it!
However, JavaScript-based animation delivers far more flexibility, better workflow for complex animations and rich interactivity, and it often performs just as fast (or even faster) than CSS-based animation despite what you may have heard. When compared to jQuery.animate (), I can understand why CSS Animations were so appealing. Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy. Dec 17, 2018 - This page presents a simple game of Concentration using JavaScript events and CSS transforms to provide real-time effects. The mechanics of the game are not so important, the aim is mainly to show how we can trigger animations using JavaScript events instead of just using the
It does use a lot of CSS but most of the customizable effects rely on JavaScript. This lets you change the speed, size, and distance of various planets. You can even switch between the 3D view and an overhead 2D view with relative ease. Talk about a stellar use of frontend development! 37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ... Auto-Scrolling Parallax is an animated parallax effect using WebKit's CSS transition property, no need for JavaScript. 54. Isocube Image CSS Effect Isocube is like 3DCube but a little different.
We use plain HTML and CSS to animate our car. We animate roads, buildings and car wheels.We will learn how to drive a car with CSS and add more functionality using JavaScript like car sound.We are going to create this tutorial to understand how animation works. You see online: https://caranimatedusingcssandjs lify.app/. A Small JavaScript Plugin for Adding Transition Effects to a CSS Display Property. By webcodeflow. Animate Display is a small JavaScript plugin for adding transition effects to a CSS display property. This plugin uses CSS3 animations to achieve transition effects when an element's display property changes. As you all know, CSS3 display ... Unfortunately, this isn't possible with pure CSS right now. You have to use Javascript to achieve this result. ... You can do a whole bunch of other stuff with animate.css when you combine it with Javascript. A simple example:
3 weeks ago - CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. The fact is that, in most cases, the performance of CSS-based animations is almost the same as JavaScripted animations — in Firefox at least. Some JavaScript-based animation libraries, like GSAP and Velocity.JS, even claim that they are able to achieve better performance than native CSS transitions/animations. CSS allows animation of HTML elements without using JavaScript or Flash! ... The numbers in the table specify the first browser version that fully supports the property. ... An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... CSS Reference CSS Browser Support CSS Selectors CSS Functions CSS Reference Aural CSS Web Safe Fonts CSS Font Fallbacks CSS Animatable CSS Units CSS PX-EM Converter CSS Colors CSS Color ... CSS animations, in particular, are created by transitioning between various CSS configurations over a period of time. There are a lot of extremely practical cases for CSS animation, such as the ability to animate HTML elements without the use of JavaScript or Flash (although some do utilize JavaScript). Nov 07, 2019 - Quite simply, great UI designers ... too — with a solid working understanding of web animation techniques. Keep in mind that we’re looking at each library from the perspective of a code-savvy UI designer, not as a “code guru” developer. Some of these libraries are pure CSS. Others are JavaScript, but none ...
When you use JavaScript to animate, you change the value of a CSS property over time. This process can be done manually (you calculate and set the value of a CSS property at every frame) or through a JavaScript library (like the Greensock Animation API). Start Stop CSS keyframes animation with JavaScript. Learn to program interactive CSS3 keyframes animations. Meaning that you allow the user to control the animation in specific ways, which can be done through JavaScript event handling. <style> #ball { background: url (ball_bounce.png); width: 50px; height: 50px; } @keyframes ball-bounce { from ...
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
Adding Css Animations To Wordpress Wp Engine
 Create A Loading Animation With Html Css No Javascript
Create A Loading Animation With Html Css No Javascript
 Frame By Frame Animation Tutorial With Css And Javascript
Frame By Frame Animation Tutorial With Css And Javascript
 Simple Javascript Animation There Are Two Ways To Do
Simple Javascript Animation There Are Two Ways To Do
 Confetti Falling Animation In Pure Javascript Confetti Js
Confetti Falling Animation In Pure Javascript Confetti Js
 Javascript Designs Themes Templates And Downloadable
Javascript Designs Themes Templates And Downloadable
 Smooth Animated Numbers With Javascript And Css3 Odometer
Smooth Animated Numbers With Javascript And Css3 Odometer
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 Trigger Css Animation On Scroll Without Javascript Example
Trigger Css Animation On Scroll Without Javascript Example
 Css Animations Vs Javascript Animations Ta Digital Labs
Css Animations Vs Javascript Animations Ta Digital Labs
 9 Of The Best Animation Libraries For Ui Designers Sitepoint
9 Of The Best Animation Libraries For Ui Designers Sitepoint
 Html Css Cats Animations On Behance
Html Css Cats Animations On Behance
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 How To Create A Particle Trail Animation In Javascript
How To Create A Particle Trail Animation In Javascript
 A Javascript Library That You Add Motion Blur To Your Css
A Javascript Library That You Add Motion Blur To Your Css
 Top Css Amp Javascript Animation Amp Hover Effects August 2020
Top Css Amp Javascript Animation Amp Hover Effects August 2020
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
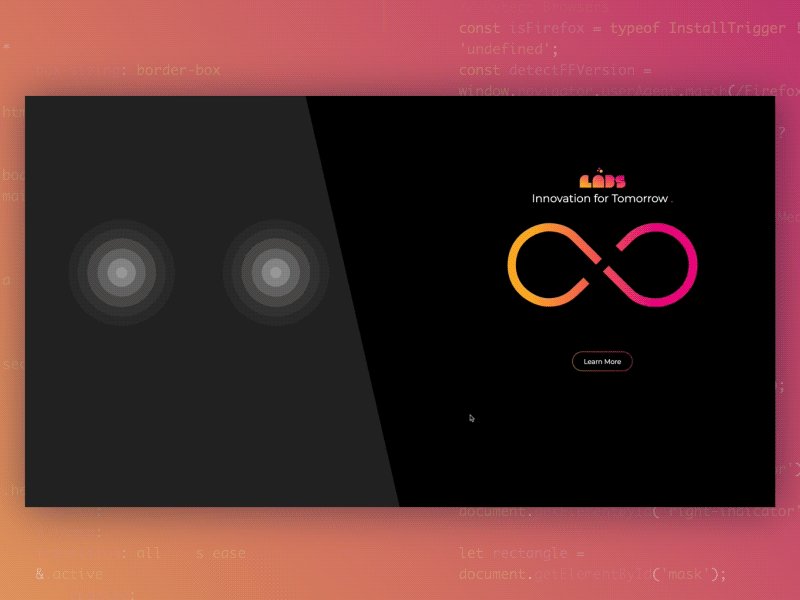
 Hero Section Interactive Js Css Animation By Danil
Hero Section Interactive Js Css Animation By Danil
 Moving Letters Text Animated With Javascript Amp Anime Js
Moving Letters Text Animated With Javascript Amp Anime Js
 21 Css Amp Javascript Animation Libraries 2018 Bashooka
21 Css Amp Javascript Animation Libraries 2018 Bashooka
 Text Reveal Animation Html Css Amp Javascript Bafflejs
Text Reveal Animation Html Css Amp Javascript Bafflejs

0 Response to "24 Css Animation With Javascript"
Post a Comment