23 Javascript Get Data From Sql Database
In the above code, I have used the GET method to fetch the records from the database table using a PHP script. In the previous post, I had used the POST method. Actually, we're inserting the records into the database table there. The data type is JSON (JavaScript Object Notation). It is a very lightweight data-interchange format. 6/1/2016 · Javascript. SQL. JavaScript. Copy Code. function data () { var connection = new ActiveXObject ( "ADODB.Connection" ); var connectionstring = "Data Source=elabsqldb2.db.11460868.hostedresource ;Initial Catalog=elabsqldb2;User ID=elabsqldb2;password=elab17TRACK#14" ; connection.Open (connectionstring); var rs = new …
 Build A Restful Nodejs Api With Sql By Hidayat Arghandabi
Build A Restful Nodejs Api With Sql By Hidayat Arghandabi
XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer.

Javascript get data from sql database. 5/4/2011 · Probably the easiest way to do it is to have a php file return JSON. So let's say you have a file query.php, $result = mysql_query("SELECT field_name, field_value FROM the_table");$to_encode = array();while($row = mysql_fetch_assoc($result)) { $to_encode[] = $row;}echo json_encode($to_encode); 3/6/2020 · var ajax = new XMLHttpRequest (); </script>. Now call open (method, url, async) function from ajax object. 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data… Fisrt of all about how to execute SQL Statement in Java Script(Check below sample code). javscript doesn't have direct support to execute sql query.But with the help of activ object you can accomplish the same.
9/2/2015 · A WebMethod is the simplest way to enable communication between a browser with an HTML page with JavaScript and a JQuery Ajax call and ASP.NET. An Ajax call allows us to call methods on the server without any postback (page refresh). Create a table on a SQL Server database. This table will be used to query data and display it in the HTML page. The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php. APPLIES TO: Azure SQL Database Azure SQL Managed Instance . In this quickstart, you use Node.js to connect to a database and query data. Prerequisites. To complete this quickstart, you need: An Azure account with an active subscription. Create an account for free.
The steps for querying data in the MySQL database from a node.js application are as follows: Establish a connection to the MySQL database server. Execute a SELECT statement and process the result set. Close the database connection. Executing a simple query. The following select.js program selects all data from the todos table of the todoapp ... I was checking how to validate a user email from database without post back, using JavaScript. After some search and RND found the way to call the web service method with the help of Ajax and JavaScript. Let's say we have a registration page on which we accept email from the user and we expect it should be unique in entire database. Type in your SQL select statement in the SQL Statement field. Alternatively, you can use the SQL Wizard for quickly building the Select statement. With the SQL wizard, you can choose schemas (libraries), tables (physical files), columns (fields), column headings, "where" clauses and "order by" criteria.
This will be our server (NodeJS), which we'll use to get data from the database. Yes, that's right. You're creating a (simple) NodeJS server! You can do a full CRUD if you want but that's not the point of this article! :p Here's my files: Step[3]: Database connection. Now things may get a little tricky, but don't worry. First, I'll show you the ... 19/6/2017 · Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. 💻https://github /CodingTrain/Intro-to-Data-APIs-JSIt's time to start querying data from the database! For this, we create a new HTTP GET request route, m...
The only data we send in this example is the user name for which we want to get the two variables and log them in the console. The PHP file starts with the connection string, then receives the username posted from the JavaScript. Next is the SQL query which selects everything in the DB table where the name field matches the current username. The page on the server called by the JavaScript above is an PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: Get data from database using AJAX, Javascript, PHP, MySQLSource files:http://adnan-tech /get-data-from-database-using-ajax-javascript-php-mysql/
The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming. getting data from query sql database to javascript. Ask Question Asked 7 years, 4 months ago. Active 7 years, 4 months ago. Viewed 20k times 2 2. I have a problem with my code. case like this: I have a dropdown, if selected "personal" it appeared the new dropdown that contains the data that is retrieved from a database query, if selected ... 29/7/2020 · Here, We are representing the connection of the MS SQL Server database using JavaScript in Node.js environment. To get started we need to install certain packages and MS SQL Server Node.js must be installed in the local system. It’s strongly recommended to use any command-line tool(CLI) like terminal, cmd to run following queries and commands. Before getting started MS SQL Server should …
SQLite compiled to JavaScript. sql.js is a javascript SQL database. It allows you to create a relational database and query it entirely in the browser. You can try it in this online demo.It uses a virtual database file stored in memory, and thus doesn't persist the changes made to the database. However, it allows you to import any existing sqlite file, and to export the created database as a ... In this blog, I will demonstrate how to retrieve the data from SQL database using jQuery AJAX in ASP.NET MVC5. I will use jQuery data table for searching, sorting, and paging to HTML table. Step 1 Open SQL Server 2014 and create a database table. Get data from database using AJAX, Javascript, PHP, MySQL; Load more data using Ajax - PHP; Get data from PHP and MySQL in Android Java; Get data from API and show in List - Swift UI, PHP; View database with FTP or SFTP - Core PHP; jQuery Ratings Plugin with Database & Average Calculation; Secure your website using CSRF - PHP
What I want to do is to get data from a database via Ajax and php and to load different values into the existing arrays on the client side. i.e. a[1] = "another" a[2] = "whatever" I've tried various ways but nothing works. It is much faster to sort and select info for the user using the javascript arrays once the new chunck of data has been loaded. This is the php code for the connection to the database and the sql query: ... ('a'=>'b'); in javascript you get data.a ... I would like to populate the lookup list with the data fetched from the ... Note: This is a fairly technical article that contains SQL queries, JavaScript etc. Using frevvo's Database Connector to Connect SQL Databases with HTML Forms. To perform the steps outlined in this article, you'll need a frevvo account. You can sign up to try frevvo free for 30-days. Let's take a look at how you can easily connect your ...
Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. Include the database connection file database.js Create a route /user-list to fetch data from the users table Write a SQL query to fetch data from the database. Pass the fetched data into the view file in the form of userData There's a div in my webpage which will load data from an SQL server when the user clicks the button loadresource. Here's the JavaScript for button click: $("#ButtonLR").click(function { //
Re: How get data from Sql Server for JS function? Sep 10, 2012 08:48 AM | Poul | LINK My general question is - how to use the values from the database SQL for the coordinates of the markers
 Welcome To Sql Video Sql Basics Khan Academy
Welcome To Sql Video Sql Basics Khan Academy
 Can T Get Data From Database With Html And Connection Pool
Can T Get Data From Database With Html And Connection Pool
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
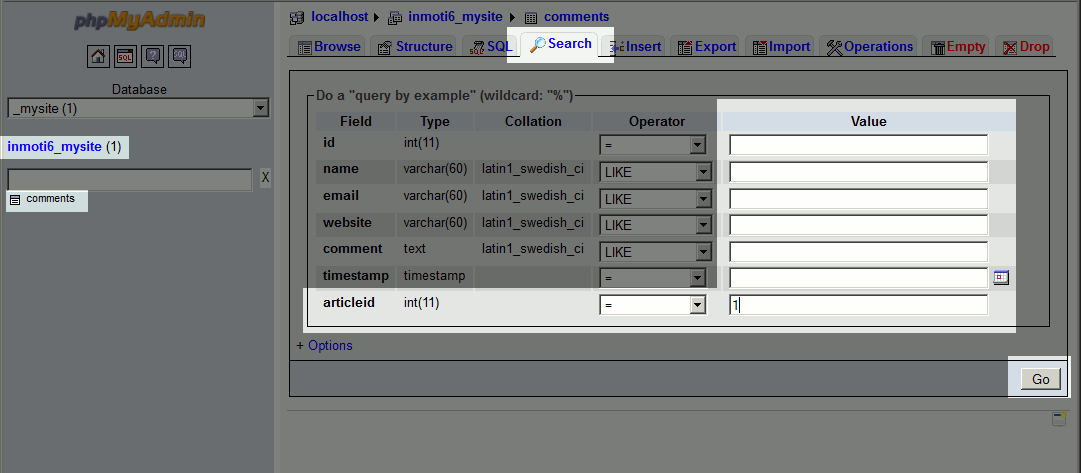
 Pass Parameters To Sql Queries The Excelguru Blogthe
Pass Parameters To Sql Queries The Excelguru Blogthe
 6 Ways To Get Data From Sql Server Into Google Data Studio
6 Ways To Get Data From Sql Server Into Google Data Studio
 How To Populate A Javascript Chart Dynamically From A Sql
How To Populate A Javascript Chart Dynamically From A Sql
 Php Tutorials Jquery Get Data From Mysql Database Without Refreshing
Php Tutorials Jquery Get Data From Mysql Database Without Refreshing
 How To Populate A Javascript Chart Dynamically From A Sql
How To Populate A Javascript Chart Dynamically From A Sql
 Tips For Sql Database Tuning And Performance Toptal
Tips For Sql Database Tuning And Performance Toptal
 How To Use Php To Connect And Retrieve Data From Mysql
How To Use Php To Connect And Retrieve Data From Mysql
 View Web Sql Data Chrome Developers
View Web Sql Data Chrome Developers
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
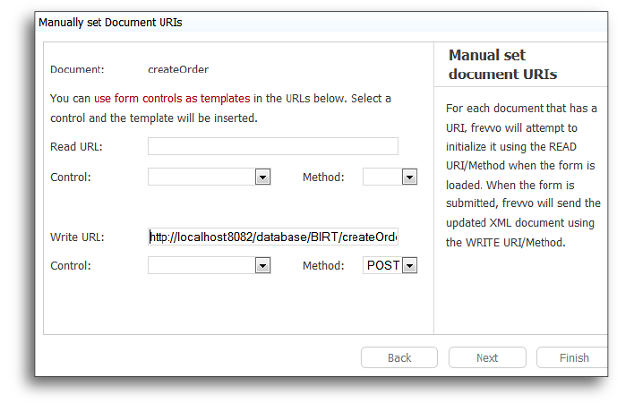
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
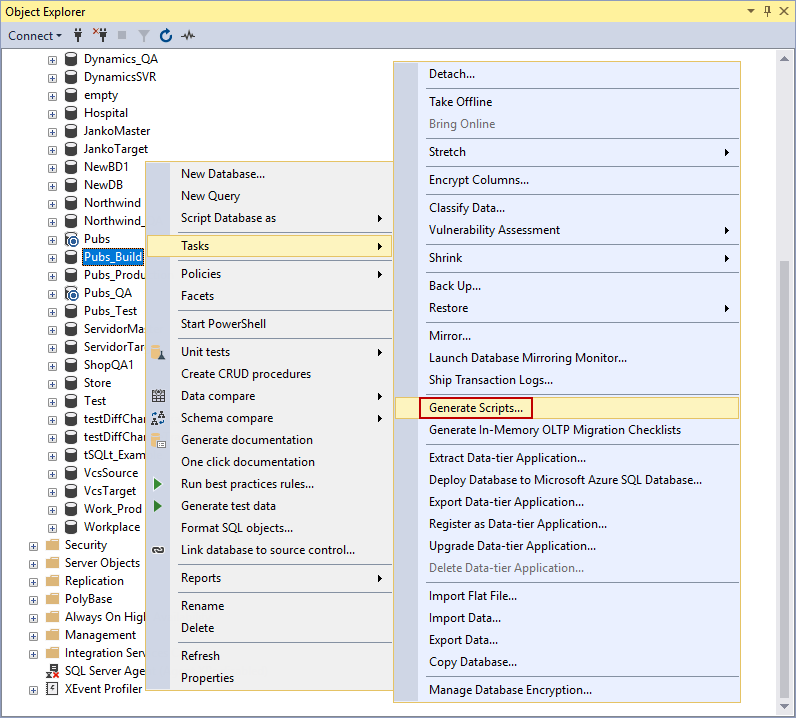
 How To Copy Tables From One Database To Another In Sql Server
How To Copy Tables From One Database To Another In Sql Server

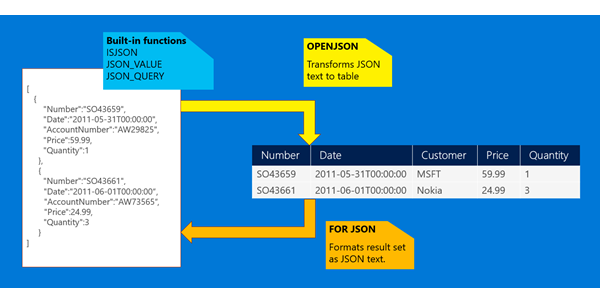
 Work With Json Data Sql Server Microsoft Docs
Work With Json Data Sql Server Microsoft Docs
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
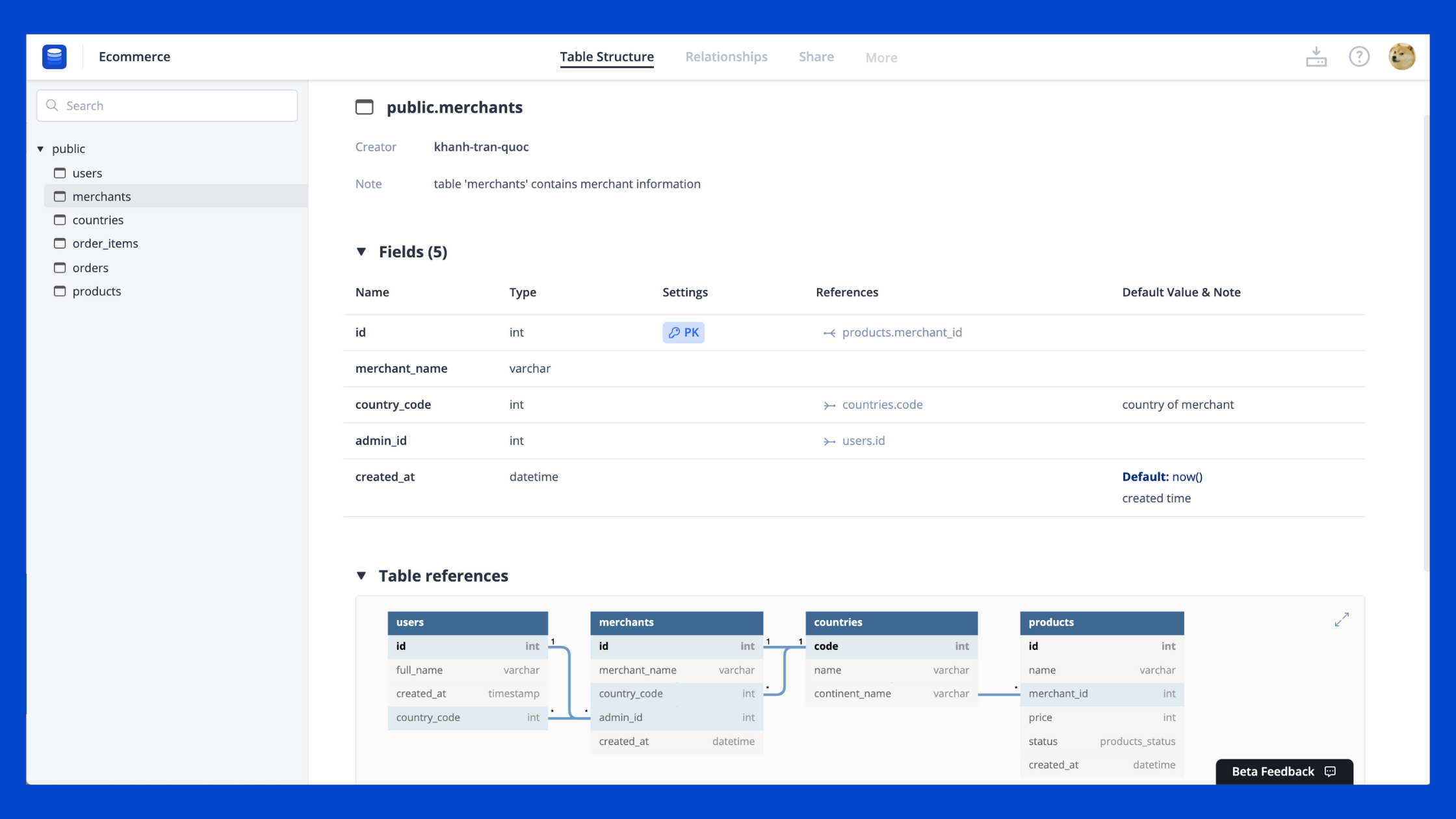
 Top 5 Database Documentation Tools For Any Team In 2020
Top 5 Database Documentation Tools For Any Team In 2020
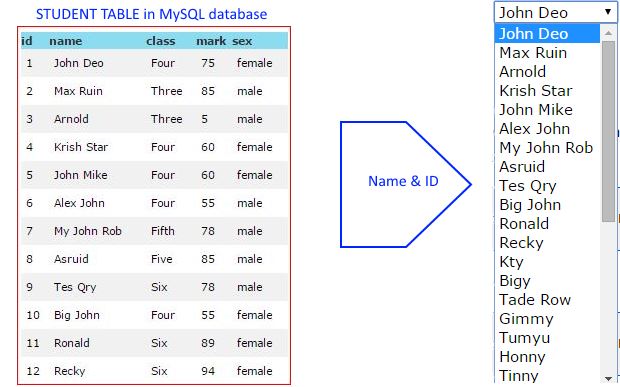
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
 Database Connectivity In Javascript
Database Connectivity In Javascript
 4 Techniques For Recovering Lost Tables Due To Drop Table
4 Techniques For Recovering Lost Tables Due To Drop Table

0 Response to "23 Javascript Get Data From Sql Database"
Post a Comment