34 Datepicker Validation Using Javascript
Enable the user to select the enrollment date using the JQuery UI Datepicker widget; Enforce validation rules for the enrollment date; The JQuery UI Datepicker widget enables users to easily select a date from a calendar that pops up when the user interacts with the field. Using this widget can be more convenient for users than manually typing ... 3. With a set of String values. To make the datepicker range change according to the current date then you can use a defined set of string values in the options. There are the following symbols are available -. y,m,d,+,-. Using this you can specify startDate and endDate values e.g. '+2m','-2m','+1y +10d','-10d', etc.
Hi, I need your help. I've been using the Datepicker plugin from jQuery UI in a project asp mvc.. I want to be able to validate if the input textbox it is attached to currently has a null or not. In this moment the form validate date input type null.. Does anyone know how this can be done?

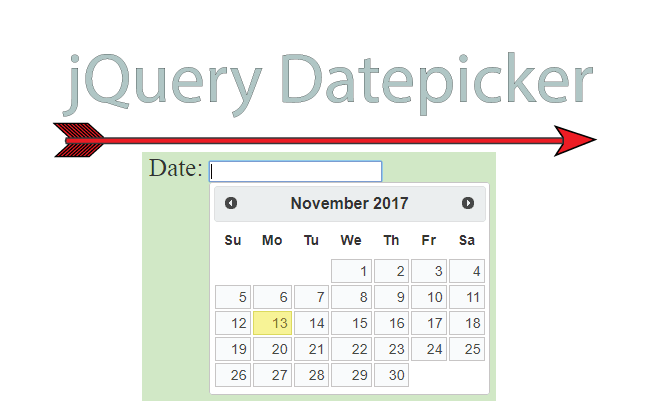
Datepicker validation using javascript. How to validate date on JQuery datepicker? JavaScript. vngx. March 31, 2015, 1:07pm #1. Hi there. this is ... if you're using the datepicker, use the max date option. This one sets the max date ... jQuery UI Datepicker - Default functionality. Date: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the ... I created a test page for using the validate plugin and date picker. Everything works great except for one test case. I have a required field which is
We will use the jQuery UI Date Picker to provide a nice calendar for picking the dates and as a final twist in the tale, we'll use a Custom Date format in the Picker. There is a nasty bug in jQuery UI's date picker, so we'll see how we can fix that as well using another JavaScript library Moment.js. Date formatting is often a major pain. This jquery datepicker is designed to be mobile-friendly and fully responsive, so it's a great solution for all devices. Pickadate runs on jQuery, so you do need that library as a dependency. However, this file is pretty lightweight, and it doesn't take much to get it working so even with jQuery you shouldn't notice any page lags. Example. Using both maxDate and minDate options. I am using String and Number value in options and set maxDate to 1 month 10 days from today and minDate to 10 days earlier. 4. Demo. Click on the Textbox. 5. Conclusion. If you don't want the user to select any day from the jQuery UI Datepicker then use the minDate and maxDate options to define ...
Download and include the jQuery UI Datepicker Validation JavaScript in the head section of your page. <script type="text/javascript" src="js/jquery.ui.datepicker.validation.js"></script>. Alternately, you can use the packed version jquery.ui.datepicker.validation.pack.js(3.6K vs 8.0K),or the minified version jquery.ui.datepicker.validation.min. 25/6/2012 · You can also use regular expression to validate. For start, use this: C#. Copy Code. // String format yyyy-mm-dd var rgx = / (\d { 4 })- (\d { 2 })- (\d { 2 })/; var s = '1997-02-13' ; var m = s.match … It is a common practice to use some calendar tool for date entry in a web application because it is user friendly and can enforce the format of the entered date to the way you want it to, for example, jQuery Datepicker.But it is also important that user can manually enter a date if they choose not to use the calendar tool or when it is easier to manually enter the date than using the tool, for ...
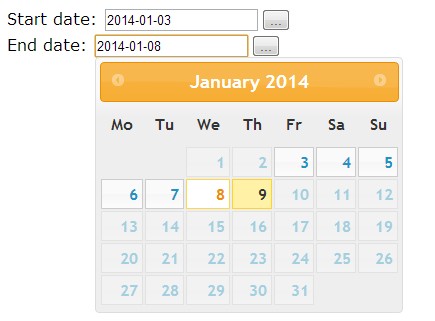
To disable a datepicker in jQuery UI we will be using disable() method which is discussed below: jQuery UI disable() method is used to disable the datepicker. Syntax: $( ".selector" ).datepicker( "disable" ) Parameters: This method does not accept any parameters. Return values: This method returns an object value Here Mudassar Ahmed Khan has explained how to implement Start Date should be less than End date validation in jQuery DatePicker. When we use two jQuery DatePickers one for choosing the start date while other for choosing the end date, there's a need to validate that the selected start date must always be less than the selected end date. When a Date is selected in jQuery DatePicker (Calendar), the onSelect event is raised and inside the onSelect event handler the validation for Date of Birth (Age) is performed. This article will perform minimum 18 years of Age validation and the Age will be calculated using the Date selected in the jQuery DatePicker (Calendar). In this article ...
13/8/2014 · DatePicker Validation Jquery How to Validate. I have one Datepicker and because of users may write invalid characters to textbox, i want to have datepicker validation. @using (Html.BeginForm ("Action", "Controller", FormMethod.Post)) { @Html.TextBox ("txtDate", txtDate, " {0:dd.MM.yyyy}", new { @class = "date", id = "txtDate" }) <input ... The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and … Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format.
Sometimes we need to add validation for max file size by using jquery. If you have only one single file for validation then it is very easily to do that. But if you have multiple file then we need to calculate the size of all selected files and then need to check max required file size. Now in this example we can see that how to check the ... The jQuery validate plugin rules and custom methods can be used in the DatePicker control with the help of two properties, ValidationRules and ValidationMessage. Before using those properties, you need to add the jQuery validate plugin to your HTML page. Refer the below jQuery validation plugin script after jQuery script reference. jQuery ... Jquery ui provide us Datepicker library on that way we can use easily in our any framework project as like php, , or any other framework. Now here in this example i will use jquery datepicker in my html file also with full source code on that way we could run own. So just need to copy the bellow code and then run in your local system.
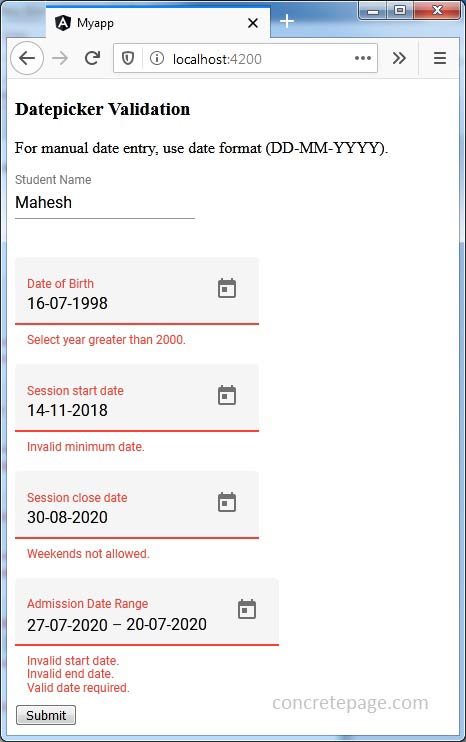
Angular Material Datepicker Validation. This page will walk through Angular Material Datepicker validation example. Datepicker can be validated in following ways. 1. Validate required using Validators.required in FormControl . 2. For minimum and maximum date selection, use min and max property of Datepicker input text. 30/7/2021 · In this below example, the required field validation is implemented by mapping the name attribute value to the rules property. It will validate the DatePicker component and display the validation message when the textbox value is empty during form post back or focus out. Source. Preview. Earlier I had posted about Validate Date format, Validate Date using jQuery, Validate email address and Validate Phone numbers. And in this post, find how to make "End Date should not be less than Start Date" using jQuery and jQuery UI Datepicker. Read my series of articles about jQuery UI Datepicker. Required Resources: 1. jQuery 2.
By default, the date format of the jQuery UI Datepicker is the US format mm/dd/yy, but we can set it to a custom display format, eg: for European dates dd-mm-yyyy and so on. The solution is to use the date picker dateFormat option. $.datepicker.formatDate ( format, date, settings ) Create a new file '7-datepicker.html'. Using a Datepicker and jQuery Validation with TikTokTweet. Posted on March 31, 2015 by Rebecca Mills. You may remember I was using a not very fun looking text field for date/time input. This is pretty much a users worst nightmare, but at the time I was focused on getting the bulk of the app developed and I swore I would return to this later ... The datepicker (action, params) method can perform an action on the calendar, such as such as selecting a new date. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action. Basically, here actions are nothing but they are jQuery methods which we can use in the form ...
Disable Array of Dates in Datepicker jQuery How to disable days from jquery ui datepicker. A Simple solution to block out dates. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. jQuery Validation with jQueryUI Datepicker - JSFiddle - Code Playground Close jQuery UI | Date Picker. A date-picker of jQuery UI is used to provide a calendar to the user to select the date from a Calendar. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox. We will use the CDN link for different libraries and styles.
Hello Dev, Now, let's see post of angular material datepicker disable previous dates. let's discuss about angular material datepicker disable past dates. you'll learn how to disable previous date in datepicker using angular. Input Value Validation. The DatePicker is designed to keep its input value unchanged even when the typed date is invalid. This behavior is set because of the following reasons: The DatePicker allows you to use different formats for date parsing which require unrestricted user input. For more information, refer to the parseFormats option.
The datepicker widget provided by jQuery UI is highly customizable and very easy to use. From color scheme customization to choosing option to show a calendar e.g. showing week numbers, multiple months, restricting date ranges and others is just a matter of setting a few lines of options and code. Basic date-picker style Style 2 Style 3 Style 4.
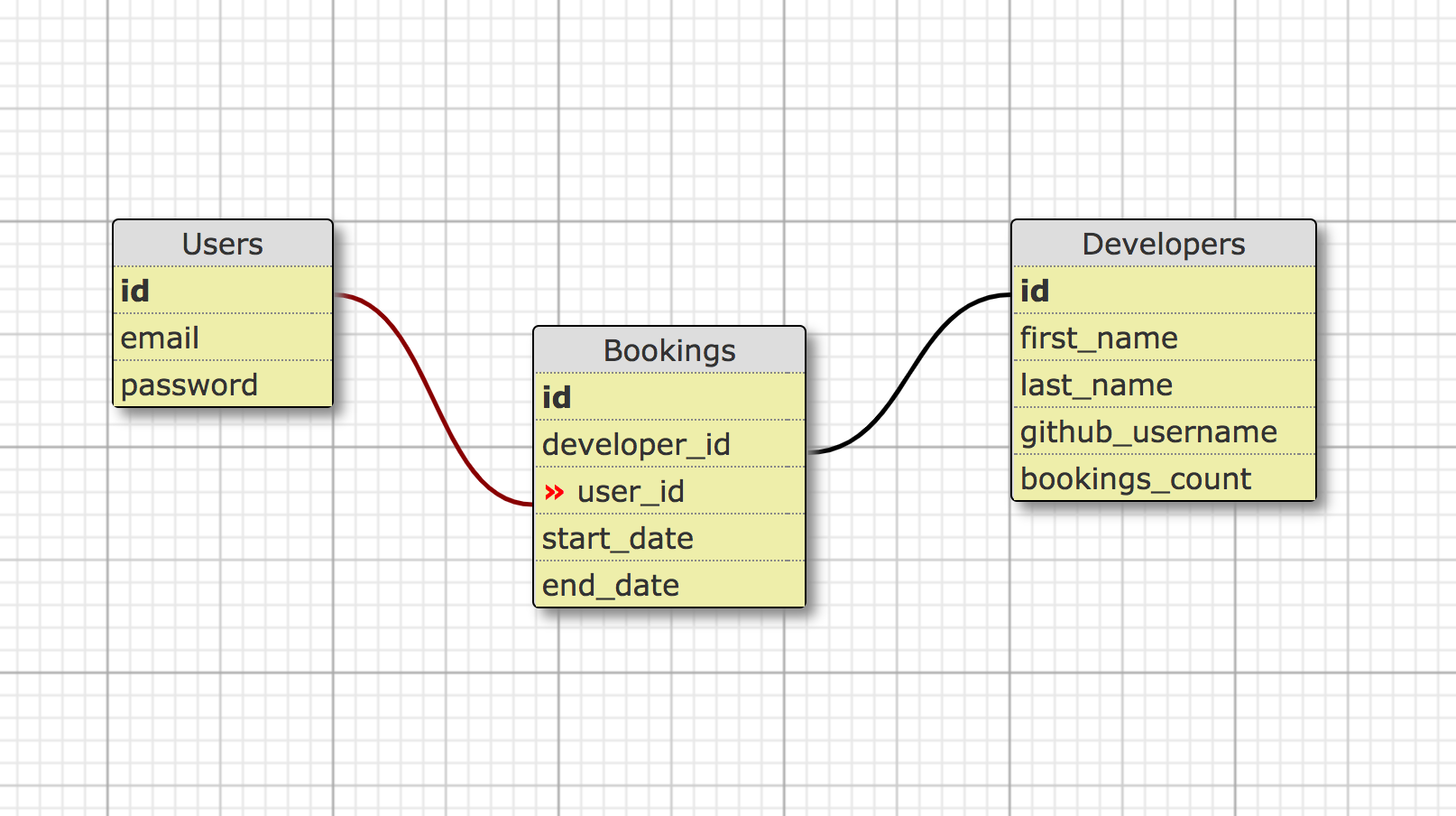
 Ruby On Rails Date Validations In A Booking Model And
Ruby On Rails Date Validations In A Booking Model And
Simplest Way To Use Jquery Date Picker And Date Time Picker
 Date Time Picker In Javascript Code Example
Date Time Picker In Javascript Code Example
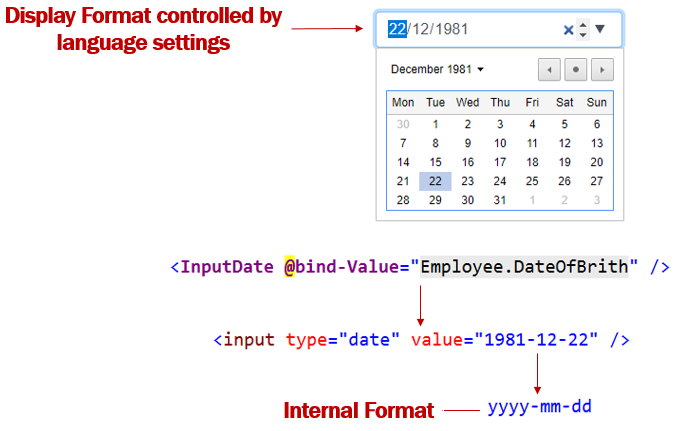
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
Start Date Should Be Less Than End Date Validation In Jquery
 Angular Material 10 9 Datepicker Range Selection From To
Angular Material 10 9 Datepicker Range Selection From To
Power Apps Guide Data How To Validate Input Data Against
 React 17 Datepicker Tutorial With React Datepicker Examples
React 17 Datepicker Tutorial With React Datepicker Examples
 Angular 5 Material Date Validations Disabling Parts Of The
Angular 5 Material Date Validations Disabling Parts Of The
 Bootstrap Datepicker Re Validation Yieng Ly S Blog
Bootstrap Datepicker Re Validation Yieng Ly S Blog
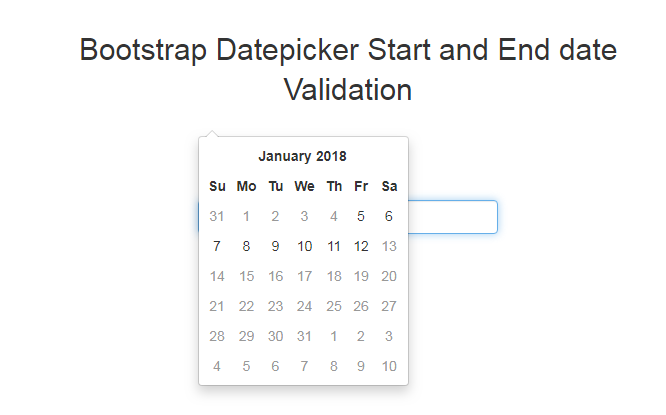
 Bootstrap Datepicker Start And End Date Validation
Bootstrap Datepicker Start And End Date Validation
 How To Test A Angular Js Date Picker From Protractor Stack
How To Test A Angular Js Date Picker From Protractor Stack
 Validation Of Invalid Date Format In My User Form Using Zebra
Validation Of Invalid Date Format In My User Form Using Zebra
Bootstrap Datetimepicker Startdate Enddate Validation
 Javascript Datepicker Syncfusion Javascript Ui Controls
Javascript Datepicker Syncfusion Javascript Ui Controls
Power Apps Guide Validation Enforcing Minimum And Maximum
 Angular Material Datepicker Validation
Angular Material Datepicker Validation
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 Asp Net Mvc Bootstrap Datepicker Date Validation Issue
Asp Net Mvc Bootstrap Datepicker Date Validation Issue
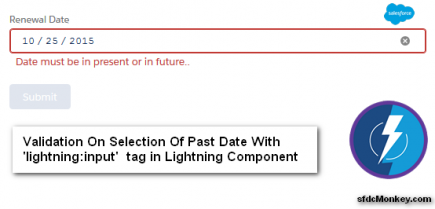
 Validation On Selection Of Past Date With Lightning Input
Validation On Selection Of Past Date With Lightning Input
 Bootstrap Datepicker Re Validation Yieng Ly S Blog
Bootstrap Datepicker Re Validation Yieng Ly S Blog
 Bootstrap Datepicker Start Date End Date Example Pakainfo
Bootstrap Datepicker Start Date End Date Example Pakainfo
 Jquery Datepicker 2 Minutes Tutorial Before You Start Using
Jquery Datepicker 2 Minutes Tutorial Before You Start Using
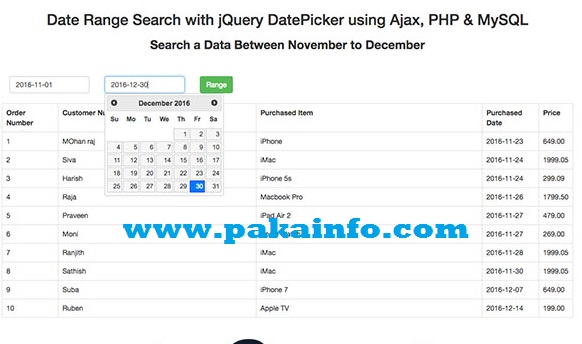
 Jquery Date Range Selector Using Jquery Ui Datepicker
Jquery Date Range Selector Using Jquery Ui Datepicker
 Datepicker Archives Web Code Flow
Datepicker Archives Web Code Flow
 Date Picker Studio Pro 9 Guide Mendix Documentation
Date Picker Studio Pro 9 Guide Mendix Documentation
 10 Best Date Picker Components For Vue Js 2021 Update Vue
10 Best Date Picker Components For Vue Js 2021 Update Vue
 16 An Example Of Integration With Javascript 6 X
16 An Example Of Integration With Javascript 6 X





0 Response to "34 Datepicker Validation Using Javascript"
Post a Comment