26 Continue In Map Function Javascript
No, in functional programming "map" is very specifically an operation that transforms each value of a collection while maintaining its shape. What you are thinking of is a "reduce", which takes the whole collection and produces a single value. 7/10/2020 · Using Continue in JavaScript forEach() Oct 7, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, JavaScript errors out if you try to use continue:
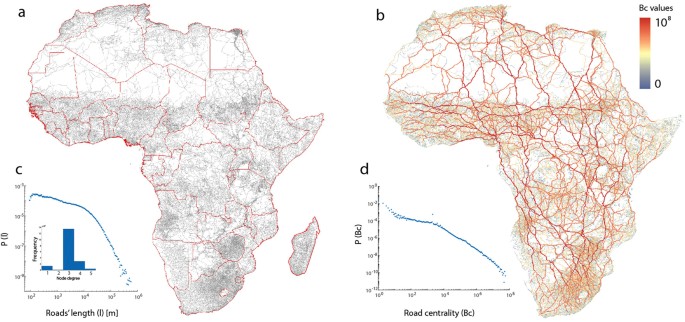
 Mapping Road Network Communities For Guiding Disease
Mapping Road Network Communities For Guiding Disease
Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ...

Continue in map function javascript. Iterating through an array in JavaScript with.map () expects a synchronous operation and a return of an (updated) value. Well, you could do a trick and return a promise. The returned promise is a value that satisfies map and ultimately represents an async operation 🤘 Return a Promise for Each Array Item Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. 6/3/2019 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ...
29/8/2021 · The map() function in JavaScript internally calls a callback method for each item of an array and returns altogether a new array of elements. Here in this example, it creates a new array of item names. Map() function didn’t work on the empty array and there are many other things you can achieve using the map() ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
continue The continue statement terminates execution of the statements in the current iteration of the current or labeled loop, and continues execution of the loop with the next iteration. JavaScript continue Statement. In this tutorial, you will learn about the continue statement with the help of examples. The continue statement is used to skip the current iteration of the loop and the control flow of the program goes to the next iteration. The syntax of the continue statement is: Note: label is optional and rarely used. The JavaScript map function is applied when it is necessary to call a function for every element of an array. From the generated results, the method will create a new array. Therefore, the first array will remain unchanged: all of the modifications to the elements will be represented in the brand-new array.
Map#entries() JavaScript maps don't have chainable helpers like filter() or map() for arrays. If you want to use filter() with a map, you should use Map#entries() to first convert the map to an iterator, and then use the the spread operator or the Array.from() function to convert the iterator to an array. JavaScript Array map() method. The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array. Syntax. The map() method is represented by the following syntax: Definition and Usage The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop.
The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array. As our reduce function loops through the array, in the same way as map function, value will get individual data of array starting from 1 i.e first element of array. 3/9/2012 · @Vadorequest I did post the question when I was js newbie, Array.prototype.map was not supposed to be used that way at all, it is a helper method for a whole different usecase where you want to transform every element of a given array into a different variant. So, when it's going to be about "every element", you would never need a "break" statement, if you need a break statement it means maybe ...
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... For the rest of this article I'm just gonna use the arrow syntax, as of right now it's my personal preference, especially for things like the Array.map Method Callback Functions. The Map Method's Callback Function. Understanding how the callback function in map works is crucial to using the Map Method effectively. In this section we'll take a ... Output: Map.prototype.forEach() - It executes the callback function once for each key/value pair in the Map, in the insertion order. Syntax: map1.forEach(callback[, thisArgument]); Parameters: callback - It is a function which is to be executed for each element of the Map. thisargument - Value to be used as this when executing the callback.
The JavaScript continue statement stops the current iteration of the loop when a specified condition is met and proceeds the loop with the next iteration. Basically, it skips a defined iteration. The example below skips the value of 5: TypeScript answers related to "how to use map function to return array of object" ... how to refer to the array when using javascript map function; how to use map to add item in array javascript; map simple array to array of objects js; ... Continue with Google. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use: The Map is a standard built-in object that is used to hold elements in a key-value pair and it also recollects the primordial insertion sequence of the keys. All types of values such as objects, primitive values, functions, etc. can be used as either a key or a value. The Javascript Map Function object iterates in the original insertion sequence. Alas, JavaScript does not yet support many iteration-based algorithms. These are three examples of helper functions that would be useful: map: lists the results of invoking a callback on each value of an iterable. filter: lists all values of an iterable for which a callback returns true. forEach: invokes a callback with each value of an iterable.
JavaScript Map Function Explained - A Deep Dive. The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Later in the article, we'll do a deep dive into some more advanced concepts regarding the ... 31/3/2021 · Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function. Most JavaScript functions are relatively simple. Many will only have a return statement and determine the value in that one line. If your function contains more than a couple of dozen lines then ...
TLDR: You can first filter your array and then perform your map but this would require two passes on the array (filter returns an array to map). Since this array is small, it is a very small performance cost. You can also do a simple reduce. However if you want to re-imagine how this can be done with a single pass over the array (or any datatype), you can use an idea called "transducers" made ... Introduced in ECMAScript 2015, Maps in JavaScript are ordered collections of key/value pairs, and Sets are collections of unique values. In this article, you will go over the Map and Set objects, what makes them similar or different to Objects and Arr
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Arcgis Api For Javascript Samples
Arcgis Api For Javascript Samples
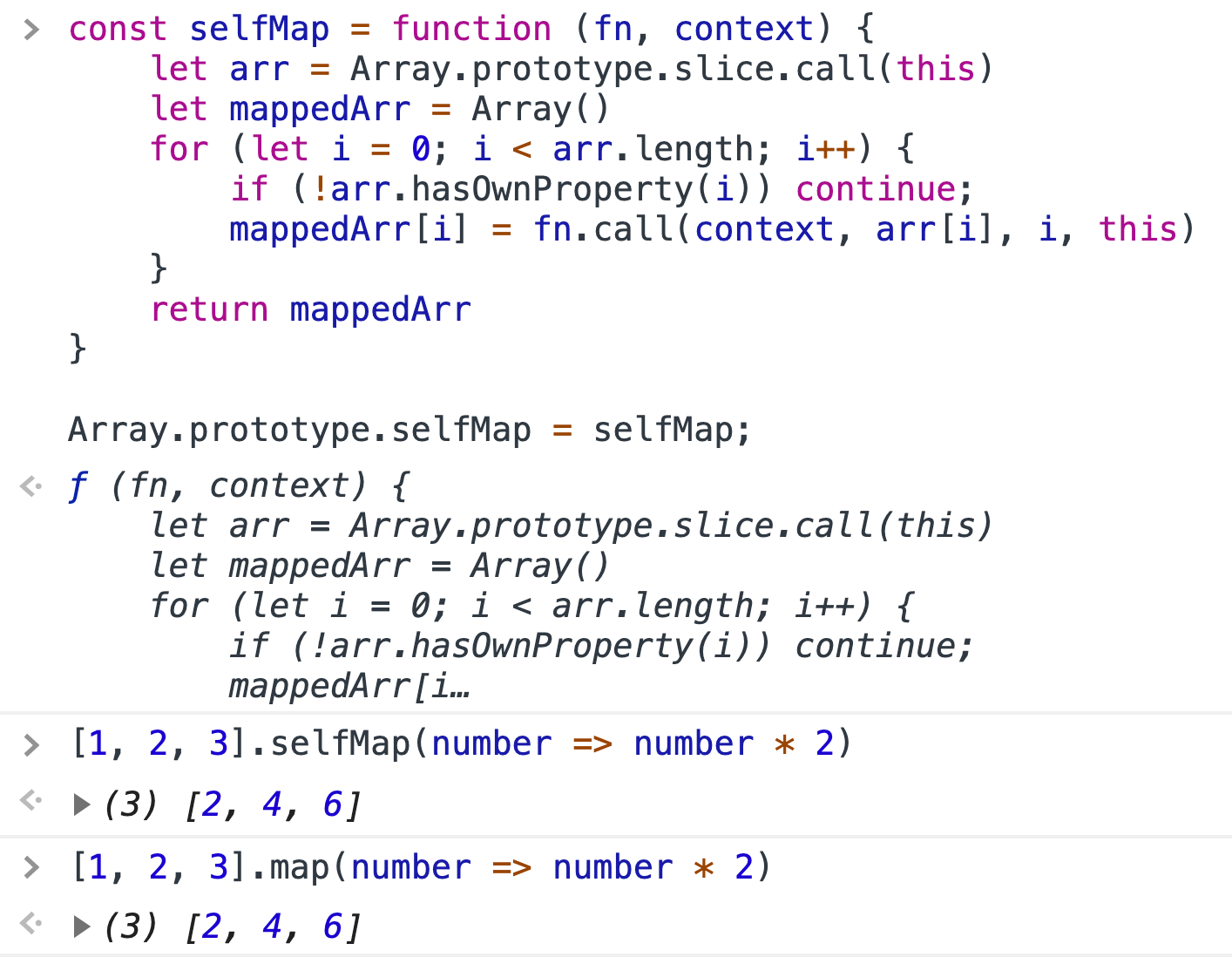
 How To Write Your Own Map Filter And Reduce Functions In
How To Write Your Own Map Filter And Reduce Functions In
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Write Your Own Wrapper Functions Tkssharma
Javascript Write Your Own Wrapper Functions Tkssharma
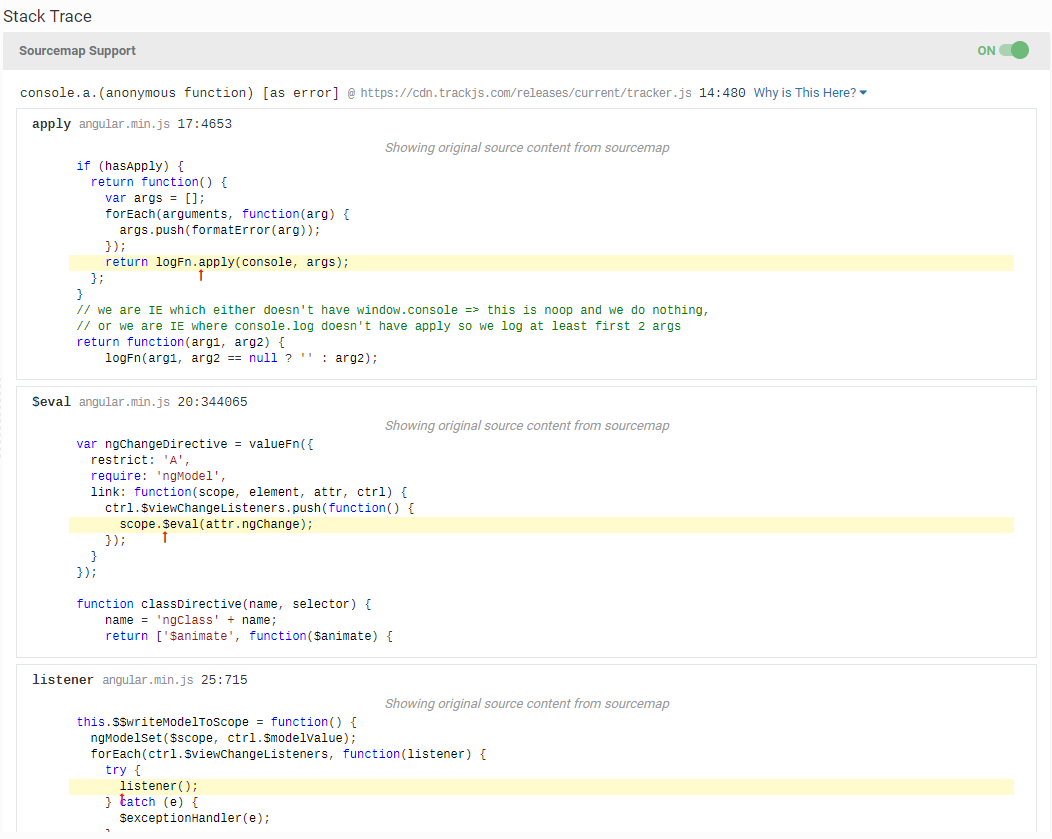
 Docs Dealing With Minified Sources Trackjs
Docs Dealing With Minified Sources Trackjs
 A Guide To User Story Mapping Templates And Examples How To
A Guide To User Story Mapping Templates And Examples How To
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 Implementing The Toggle Enrolled Reducer Functionality With
Implementing The Toggle Enrolled Reducer Functionality With
 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 How To Use Async Functions With Array Map In Javascript
How To Use Async Functions With Array Map In Javascript
Javascript Math Calculate The Sum Of Values In An Array
Managing Map With Postback Arcgis Javascript Api Esri
 Using Javascript S Map Function The Map Function Simply
Using Javascript S Map Function The Map Function Simply
 Mapping Urban Data Course Preview Morphocode
Mapping Urban Data Course Preview Morphocode
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
How To Use The Map Function In Javascript Coding Ninjas Blog
 Qlikview Mapping Applymap Function Amp Mapping Load Statement
Qlikview Mapping Applymap Function Amp Mapping Load Statement
 The Real Map Of Africa Foreign Affairs
The Real Map Of Africa Foreign Affairs
 React Js This State Map Is Not A Function Stack Overflow
React Js This State Map Is Not A Function Stack Overflow
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow

0 Response to "26 Continue In Map Function Javascript"
Post a Comment