20 Javascript Loop Array Foreach
JavaScript Loops Loops are handy, if you want to run the same code over and over again, each time with a different value. Often this is the case when working with arrays: In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach(). forEach() takes callback function as a parameter. A callback function that accepts up to three arguments. value, which is nothing but the current value
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
An alternative to for and for/in loops is Array.prototype.forEach (). The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop:

Javascript loop array foreach. Jul 18, 2021 - ○ arr is the array being looped through. Since forEach() returns undefined, this can be useful if changes to the original array are required (the example below shows this in action) 7/1/2021 · The for-of loop was added to JavaScript in ECMAScript 6: const arr = ['a', 'b', 'c']; arr.prop = 'property value'; for (const elem of arr) { console.log(elem); } // Output: // 'a' // 'b' // 'c' for-of works really well for looping over Arrays: It iterates over Array elements. We can use await. And it’s easy to migrate to for-await-of, should you need to. 16/2/2012 · Array.forEach() let array = [1,2,3,4] array.forEach((x) => { console.log(x); }) // Output: 1,2,3,4 for...of loops. let array = [1,2,3,4] for(let x of array){ console.log(x); } // Output: 1,2,3,4 while loops. let x = 0 while(x < 5){ console.log(x) x++ } // Output: 1,2,3,4 do...while loops
Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Use the forEach Loop to Loop Through an Array in JavaScript ES5 introduced forEach as a new way to iterate over arrays. forEach takes a function as an argument and calls it for every element present inside the array. The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values.
forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 24/8/2021 · In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method. The forEach() method calls a specified callback function once for every element it iterates over inside an array.
18/2/2020 · The forEach() loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. Looping through Arrays forEach() method calls a function for each element in the array · callback − Function to test for each element Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop." Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 04, 2020 - Follow along with the Exploring JavaScript Array Methods series! ... Array ForEach is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array ForEach is the entry-level loop tool that will iterate over your array and ...
In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects. The forEach method is generally used to loop through the array elements in JavaScript / jQuery and other programming languages. You may use other loops like for loop to iterate through array elements by using length property of the array, however, for each makes it quite easier to iterate and perform some desired actions on array elements. array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects.
The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element Feb 05, 2021 - Learn about the ins and outs of the forEach array function, how it works, and how to build your own. May 06, 2021 - Short tutorial with code samples on how to use javascript foreach, including use cases and gotchas on looping with foreach
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. 9/1/2021 · The JavaScript Array forEach Method. The traditional for loop is easy to understand, but sometimes the syntax can be tedious. For example, the nested loop requires new variable declarations with a nested scope. Modern JavaScript has added a forEach method to the native array object. Array.prototype.forEach(callback([value, index, array]), thisArg) With the first approach, our " forEach" loop will find the user with id equals to 2 at the second iteration, and will continue running for the others 998 items inside the array. The second ...
Oct 02, 2019 - As you can see, there are quite a few ways to perform a for-each loop over an array in JavaScript, and the construct you choose largely depends on what you want to accomplish and your specific use-case. In this article we saw how to iterate over arrays using Array.forEach, built-in for loops, ... Sep 12, 2017 - It only works on arrays. So if you want to actually count, forEach probably isn’t your friend. It may be worth noting that in my two years of professional web development, I have never used a for loop, mainly because the use cases of a “counter” are actually quite limited. Using the forEach loop we count the number of elements present in the array and the summation of the elements. this is used to point to the properties sum and count of the counter. In this snippet we are using forEach on an array and if an element meets a certain condition we remove that element from the array using shift().
forEach loops are slower than a classic for loop but we are talking microseconds over an array of a million elements so don't worry about it. Interestingly, the relative performance of map and forEach depends on the version of the browser you're using, Chrome 61.0.3135 (2) has a faster map Chrome 61.0.3136 (1) has a faster forEach. The DOM Trap Aug 03, 2018 - On Monday, we looked at how to use a for loop to iterate through arrays and NodeLists. Today, we’re going to look at how ES6 forEach() methods make it even easier. How to use loop through an array in JavaScript? Last Updated : 25 Apr, 2019. Method 1: Using the forEach () method: The forEach () method is used to execute code for each element in the array by looping through each of them.
Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction. This article describes the difference between a forEach and for loop in detail. The basic differences between the two are given below. For Loop: The JavaScript for loop is used to iterate through the array or the elements for a specified number of times. If a certain amount of iteration is known, it should be used. Aug 27, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. ... Typically, when you want to execute a function on every element of an array, you use a for loop statement.
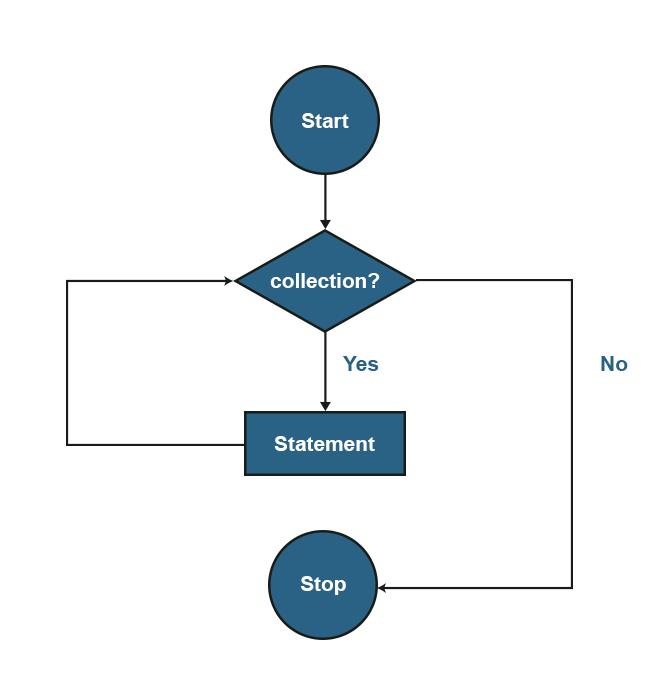
The forEach loop is a special type of loop present in most programming languages used to loop through the elements of an array. It is mostly used to replace the loop to avoid potential off-by-one bugs/errors as it does not have a counter. It proves useful when we need to perform different actions on each element of the loop individually. The loop prints out the contents of the array one at a time and when it reaches its length, it stops. Conclusion. This article covered the basics on how to get started with for loops in JavaScript. We learned how to loop through arrays using that method which is one of the most common ones you'll use when you're starting to learn the language. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:
forEach is among the highest level looping iterations tools at a JavaScript coder's disposal. This code hides nearly all of the lower-level implementation of the loop while compacting the logic of... A for loop is a common way looping through arrays in JavaScript, but it is no considered as the fastest solutions for large arrays: for (var i=0, l=arr.length; i<l; i++) { console.log(arr[i]); } 2) While loop. A while loop is considered as the fastest way to loop through long arrays, but it is usually less used in the JavaScript code: Browse other questions tagged javascript loops multidimensional-array foreach higher-order-functions or ask your own question. The Overflow Blog The full data set for the 2021 Developer Survey now available!
When using the forEach method, you're calling on the Array.prototype method in relation to the array directly. When you use a for loop, you have to set up a variable to increment (i), a condition to follow, and the actual increment itself. Based on the example above, let's say that we wrote a for loop like this:
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
 Php Foreach Loop Geeksforgeeks
Php Foreach Loop Geeksforgeeks
 Javascript Array Foreach Method Complete Guide
Javascript Array Foreach Method Complete Guide
 Javascript Loop Over Three Dimensional Array Code Example
Javascript Loop Over Three Dimensional Array Code Example
 In Nodejs Is There A Way To Loop Through An Array Without
In Nodejs Is There A Way To Loop Through An Array Without
 How To Loop Through An Array In Javascript Codekila
How To Loop Through An Array In Javascript Codekila
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Array Foreach Method Example
Javascript Array Foreach Method Example
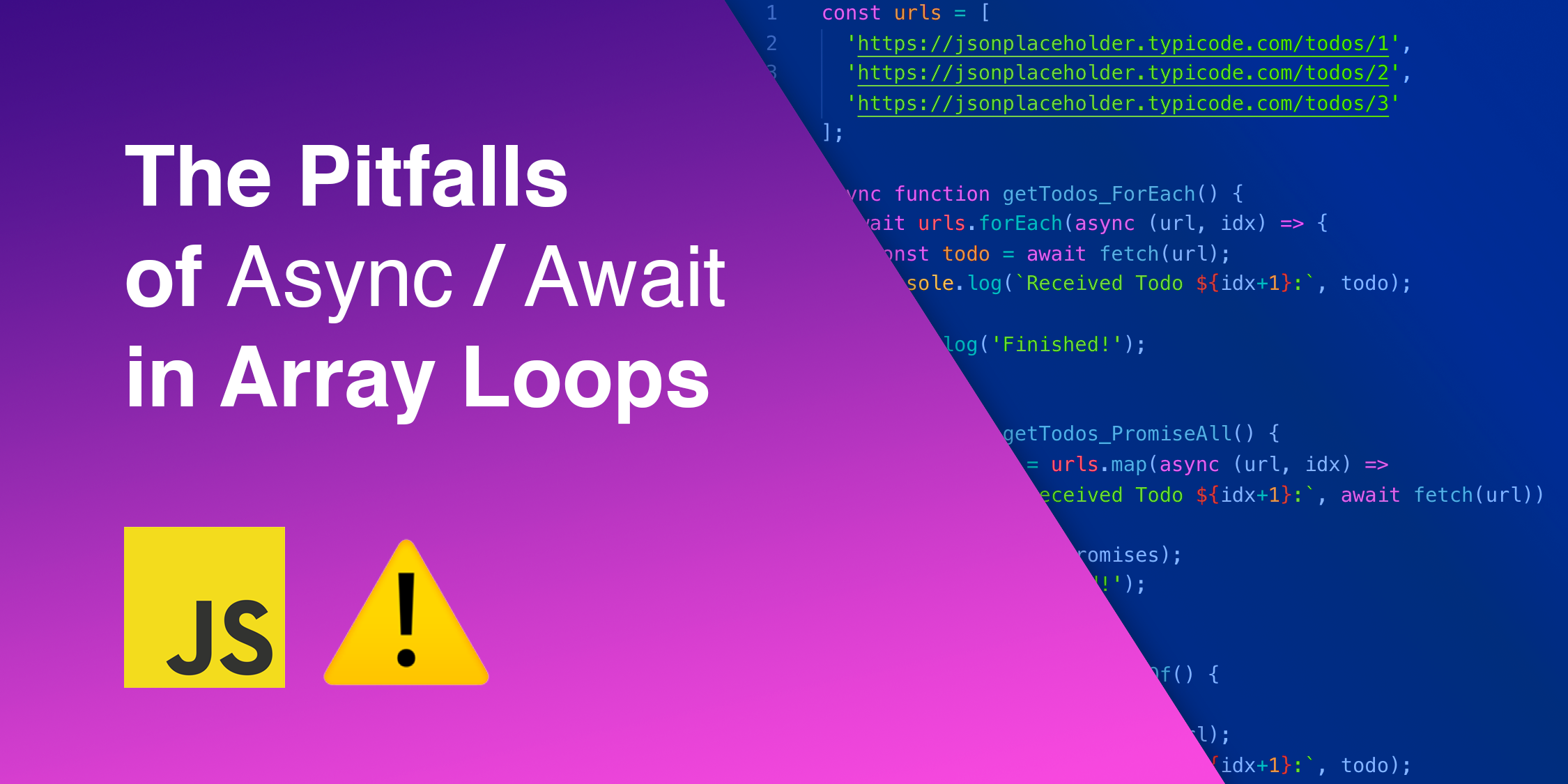
 The Pitfalls Of Async Await In Array Loops By Tory Walker
The Pitfalls Of Async Await In Array Loops By Tory Walker
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
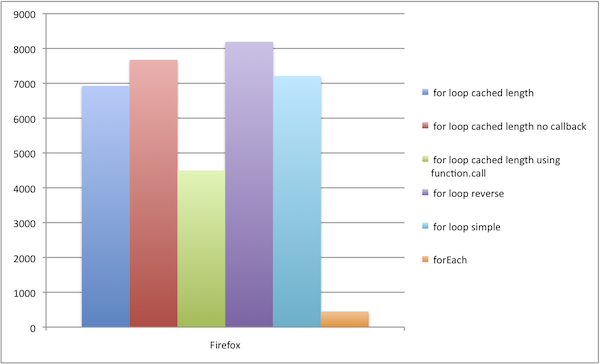
 Javascript Performance For Vs Foreach
Javascript Performance For Vs Foreach
Javascript Array Loop Methods Array Methods Foreach Map
 Javascript Tutorial Array Foreach Method To Loop Through An Array
Javascript Tutorial Array Foreach Method To Loop Through An Array


0 Response to "20 Javascript Loop Array Foreach"
Post a Comment