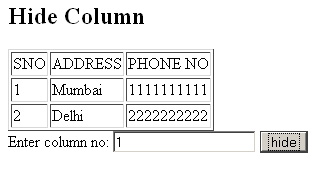
35 Hide Table Column Using Javascript
In this step we create a table and add some sample data for further working and create 3 checkbox one for each type of table column to hide and show the respective table column.We create a function called 'hide_show_table()' to hide and show table column in this function we get the value of checkbox when clicked and check if the value is 'hide' it means we have to hide that particular table header and … 19/5/2020 · Given an HTML table and the task is to remove the certain column from the HTML table. There are two approaches that are discussed below: Approach 1: First, select the table and also get the rows of table using table.rows. Get the number of columns of a row and go through each one of the columns. Use str.search (“someColumnName”) (Because, we want ...
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In

Hide table column using javascript. Feb 15, 2016 - I need some help. Code below doesn't work just like i needed. What I want here: With the help of JavaScript I want to hide or make a table column invisible which has id myid. $(document).ready( The "column toggle table" will hide columns when there is not enough width to display the data. In this example we have used the well-known Northwind sample database. Below is a selection from the "Customers" table. Need to know how to enable JavaScript? Go here. Close this, use anyway.
Mar 14, 2015 - I've searched SO for hours but have not been able to find a table created like mine where there are hide/show instances - I've tried using some of the standard hide/show for standard HTML tables ho... Jul 20, 2013 - I want to make specific columns invisible. http://codepen.io/anon/pen/Gtjue This "should" work but in reality the only browser where it does is IE8. In 13/3/2015 · You can apply to col just a couple of CSS attributes, but visibility is one of them: function show_hide_column (col_no, do_show) { var tbl = document.getElementById ('id_of_table'); var col = tbl.getElementsByTagName ('col') [col_no]; if (col) { col.style.visibility=do_show?"":"collapse"; } } References:
The showColumn and hideColumn functions will show or hide the associated column which is defined by the column index. We'll see how to implement them later. ... The menu will be used to toggle table columns, but we need to toggle the menu first. Feb 04, 2017 - The integration process is quite ... in any table. You just need to add the jQuery library along with JS file of the plug-in. (Find the link at the bottom for downloading the plug-in or download from the demo pages below). If you simply want to enable the users to hide the columns, just initiate ... In addition to the above code, the following Javascript library files are loaded for use in this example: ... This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. The additional CSS used is shown below:
5/2/2018 · to hide multiple columns , use the below script replace col1, col2,col3, with your columns names <script> function hideColumns() { ["col1", "col2","col3"].forEach(function(col) { var header = document.querySelectorAll("[displayname='"+ col +"']")[0].parentNode; //Recommend wrapping displayname value with an apostrophe ' to handle column names containing spaces. I have a html table. Which has 5 columns, on the click on a check box i have to hind the 5th column of table from every row. I have tried getElementsByClassName and getElementByName but it doen't w... 13/5/2019 · We have now observed many ways to hide or display a specific column in Table UI in Adobe forms using Java Script code and the best and easy way to control it using Table’s Property columnWidth. With the above simple table use case, we can apply the …
Mar 12, 2015 - I'd suggest giving the buttons (or whatever element you use to hide/show columns) a data-column attribute or something similar to make it explicit that this button controls that column. Similarly, the th cells can carry a data-column attribute or simply an ID to identify them. How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy ... 30/6/2016 · <script> $(document).ready(function { //Attach click event to checkbox $('input[type="checkbox"]').click(function { //Get the index of column from name attribute of checkbox var index = $(this).attr('name').substr(3); //Hide the header of 5th column $('th:nth-child(' + index + ')').toggle(); index--; //loop through each records in table and hide the 5th item $('table …
20/7/2005 · : > How can I toggle hide / show the columns individually, anyone ever needed: > to do this and have any suggestions. Set the style of the collom to be disabled to: style='display:none;' And when it may appear again: style='display:block;' You can loop over the table and take each 3rd (for example something like): var RowNumber = 3; You don't need to use javascript for this. You can use a CSS selector to hide the last column: ... Edit: Just realized you specifically need to do it in javascript. Not sure if there is any way to append a style without touching the table. This page discusses - JavaScript Hide Table Column
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Show Hide Table Column Using JavaScript In this tutorial we will show you how to show hide table column using JavaScript Jan 21, 2020 - Updated Feb 24, 2020. Hi to all, Here's my gift of the day to the world of Knack users! Something I wanted for a long time: being able to remove any columns from a table based on my own arbitrary ...
28/8/2021 · To show and hide the table column on check box check uncheck I used nth-child() function for selecting the column and calling a required method e.g. hide() or show(). If you found this tutorial helpful then don't forget to share. If you want to select which table ... td:nth-child(#)".hide(); ... Anonymous said... Great job! Very clear even without the demo! thanks just what I needed ... Unknown said... @sarankamal: I've tried this on a website destined for iPhone with a very large table (1000 rows, 6 columns) and the user-interface ...
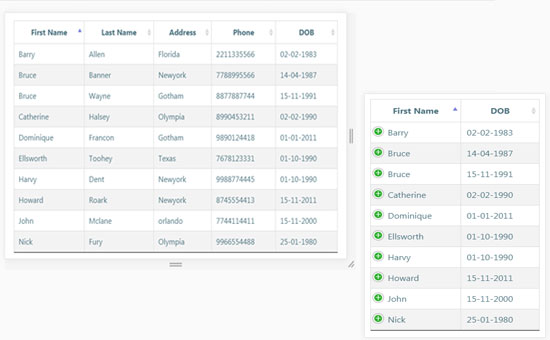
 How Can I Use Div With Sub Tables To Hide Data Stack Overflow
How Can I Use Div With Sub Tables To Hide Data Stack Overflow
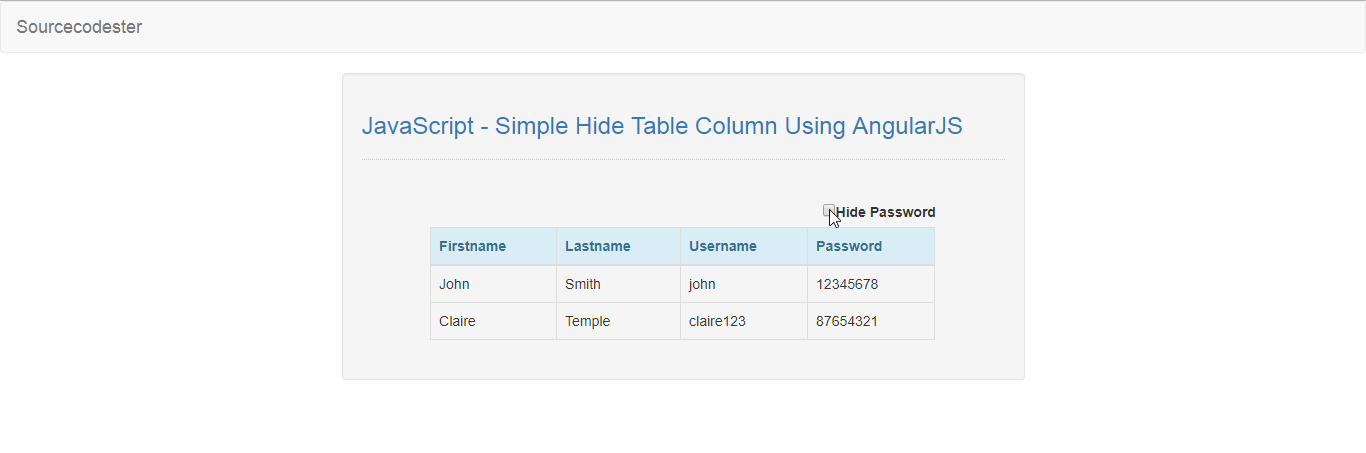
 Javascript Simple Hide Table Column Using Angularjs Free
Javascript Simple Hide Table Column Using Angularjs Free
Github Jhyland87 Datatables Hide Empty Columns Hide All
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamically Hiding Columns In Jaspersoft Ireport Xtivia
Dynamically Hiding Columns In Jaspersoft Ireport Xtivia
 Show Hide Html Table Columns By Jquery 3 Demos
Show Hide Html Table Columns By Jquery 3 Demos
Show Hide Table Column Using Javascript May 2020
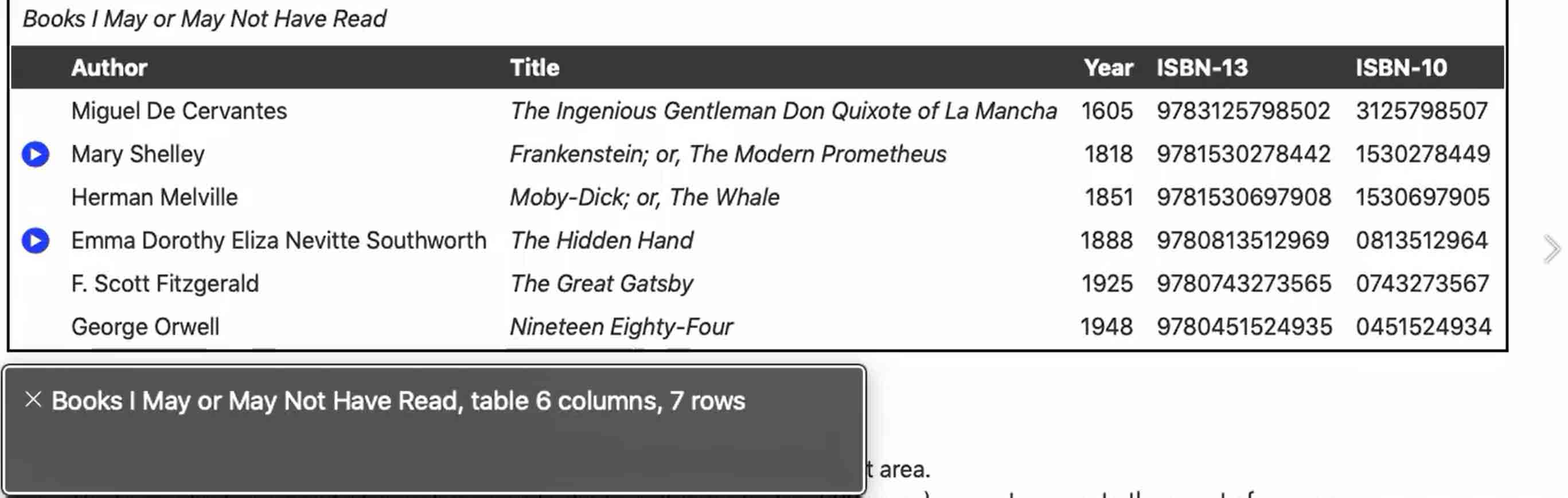
 Table With Expando Rows Adrian Roselli
Table With Expando Rows Adrian Roselli
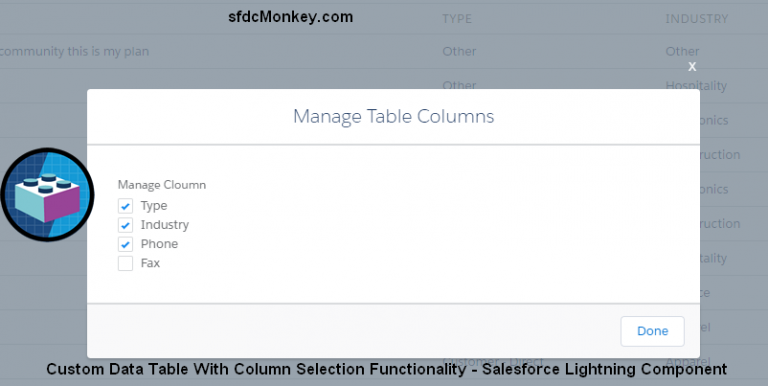
 Data Table With Show Hide Columns Dynamically In Lightning
Data Table With Show Hide Columns Dynamically In Lightning
 Show Hide Html Table Columns By Jquery 3 Demos
Show Hide Html Table Columns By Jquery 3 Demos
Add Edit And Delete Rows From Table Dynamically Using
 How To Show And Hide Columns In Wordpress Tables With
How To Show And Hide Columns In Wordpress Tables With
 Modify Whole Table Or Plot Hide Rows And Columns With Small
Modify Whole Table Or Plot Hide Rows And Columns With Small
 How To Hide And Show Table Column Checkbox In Jquery 3 3 1
How To Hide And Show Table Column Checkbox In Jquery 3 3 1
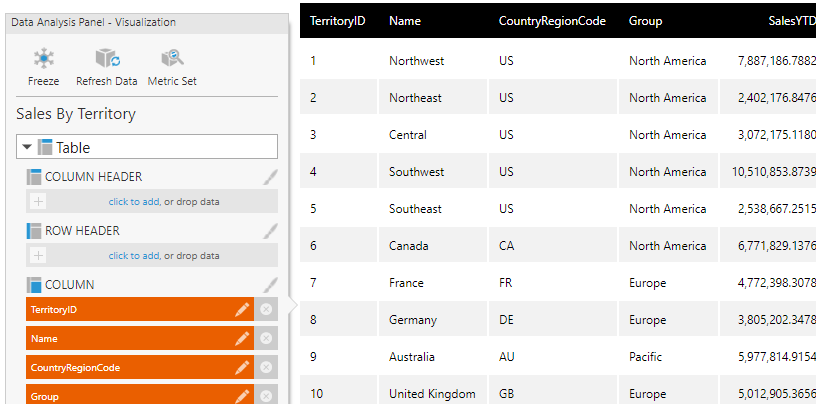
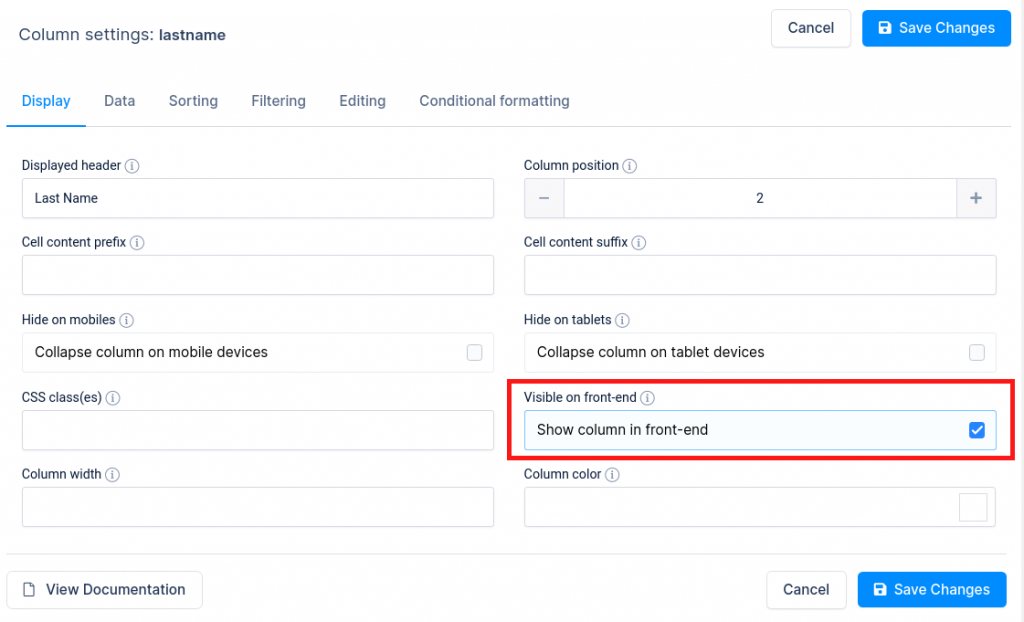
 Hide A Column How To Data Visualizations Documentation
Hide A Column How To Data Visualizations Documentation
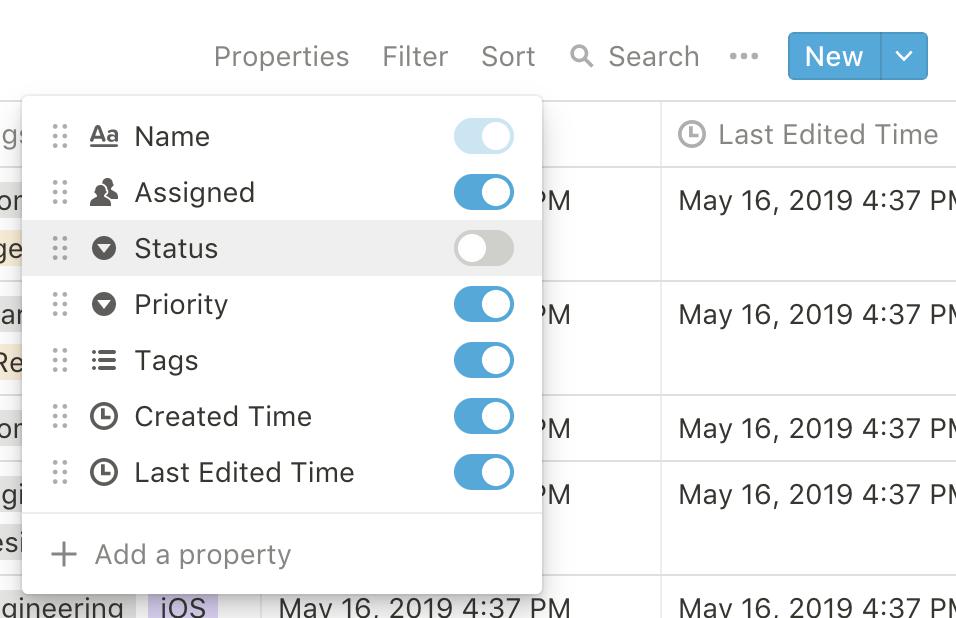
 Notion On Twitter You Can Toggle The Visibility Of Columns
Notion On Twitter You Can Toggle The Visibility Of Columns
 Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
Enable Column Show Hide For Gridx Table Coach View In Ibm Bpm
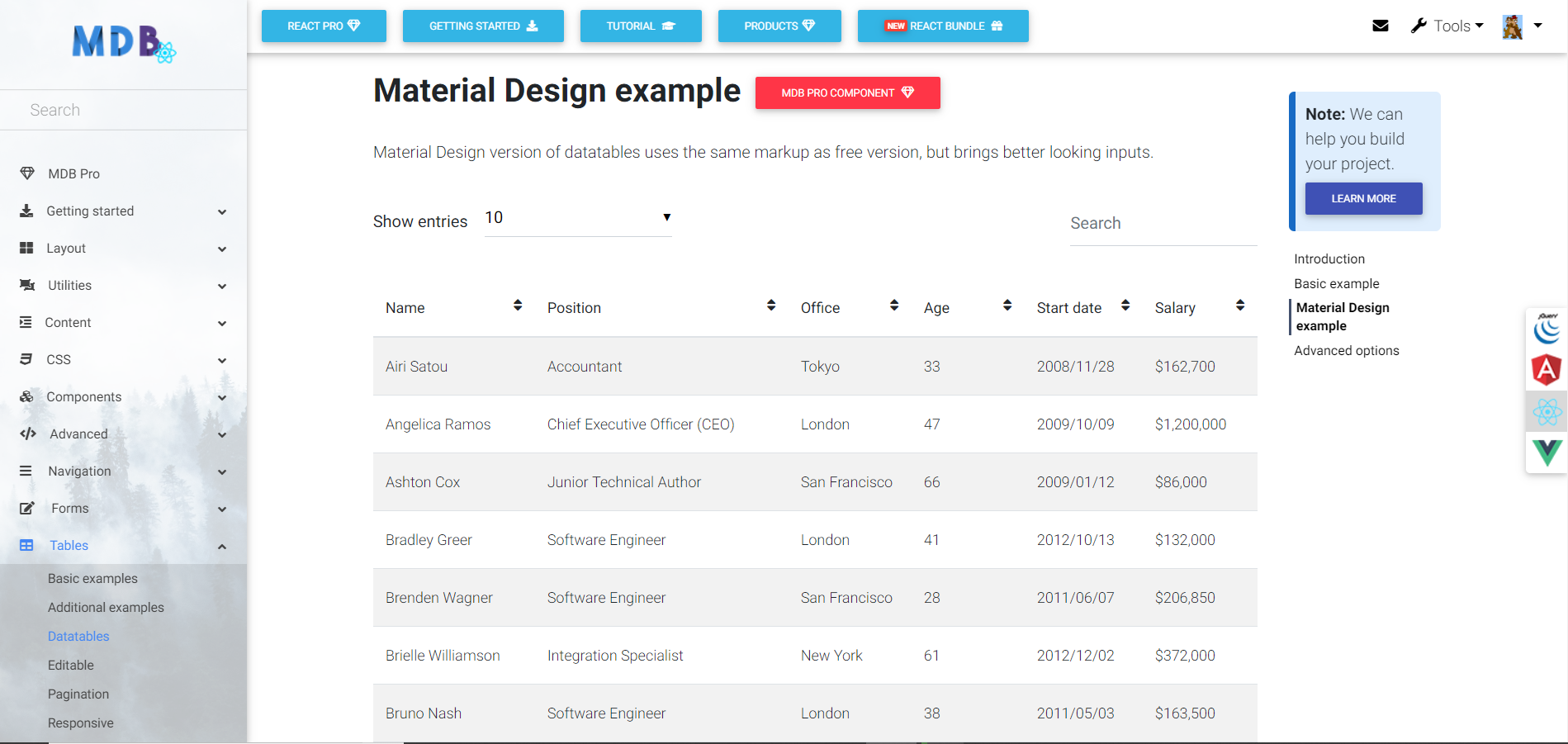
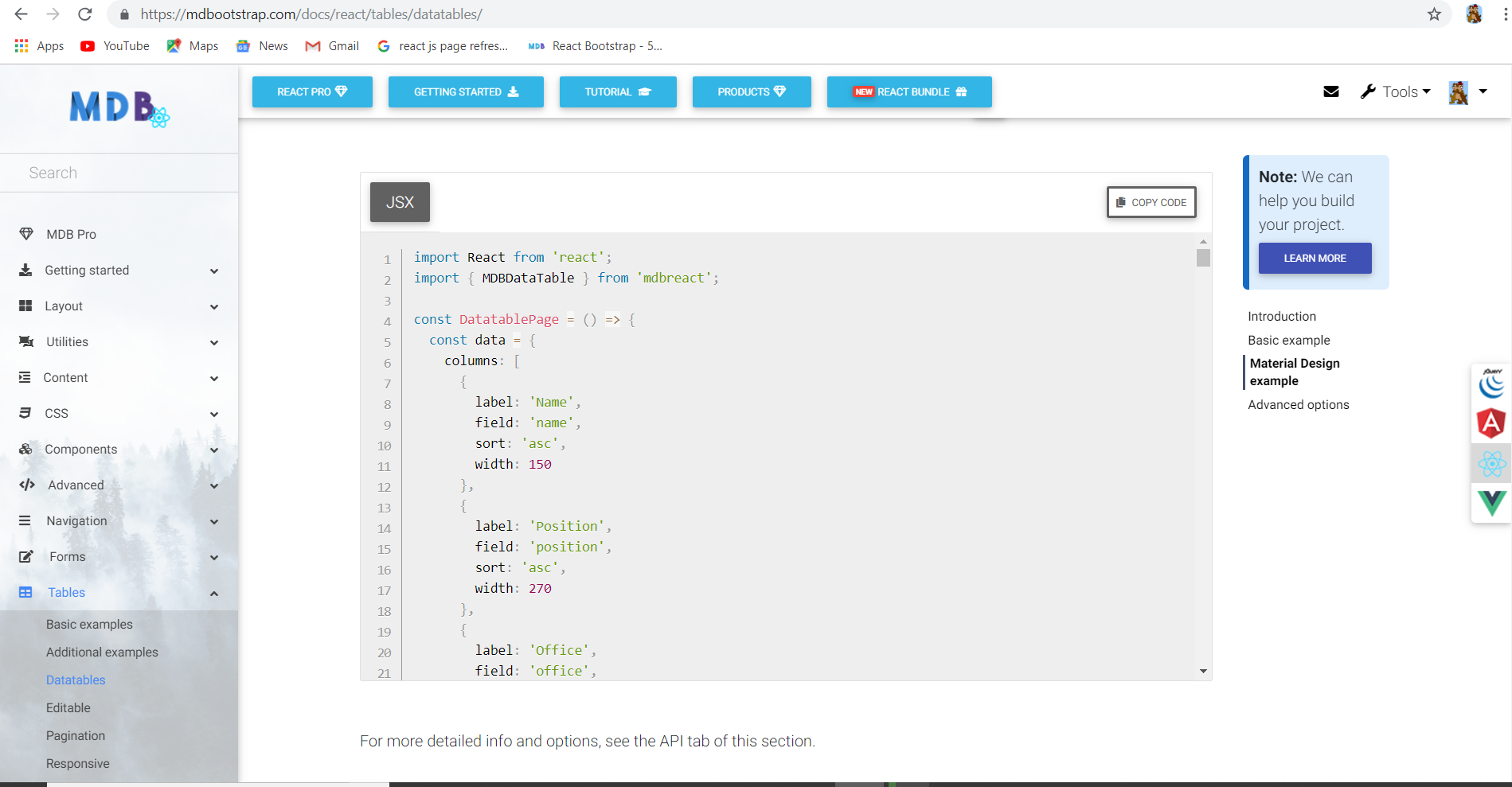
 Show Hide Column Of React Table Material Design For Bootstrap
Show Hide Column Of React Table Material Design For Bootstrap
 How To Show And Hide Columns In Wordpress Tables With
How To Show And Hide Columns In Wordpress Tables With
 How To Hide Table Column On Submit Inside A Modal Stack
How To Hide Table Column On Submit Inside A Modal Stack
 Is Grafana 7 0 Missing Hidden Table Columns Grafana Labs
Is Grafana 7 0 Missing Hidden Table Columns Grafana Labs
 Show Hide Column Of React Table Material Design For Bootstrap
Show Hide Column Of React Table Material Design For Bootstrap
 How To Remove Column From Html Table Using Javascript
How To Remove Column From Html Table Using Javascript
 Spalare Profitabil Fascism Javascript Check Table Row Visible
Spalare Profitabil Fascism Javascript Check Table Row Visible
 Responsive Datatables With Automatic Column Hiding Phppot
Responsive Datatables With Automatic Column Hiding Phppot
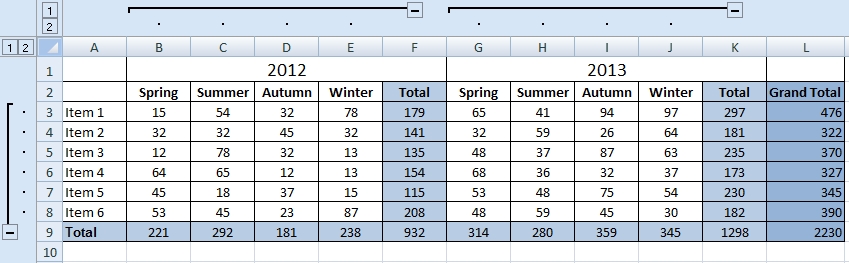
 How To Create A Button For Hiding Rows Or Columns Excel
How To Create A Button For Hiding Rows Or Columns Excel
 Table With Expando Rows Adrian Roselli
Table With Expando Rows Adrian Roselli
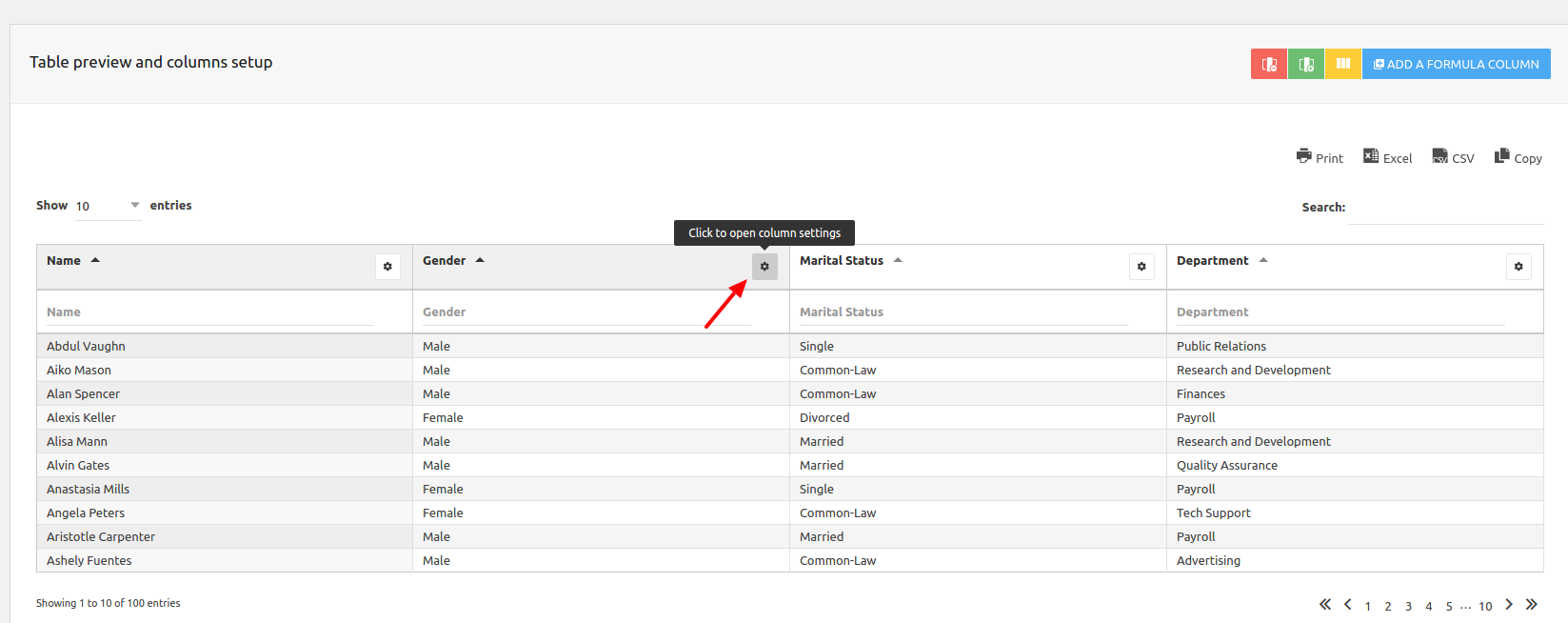
 How To Hide Columns In Table View Based On User Group The
How To Hide Columns In Table View Based On User Group The
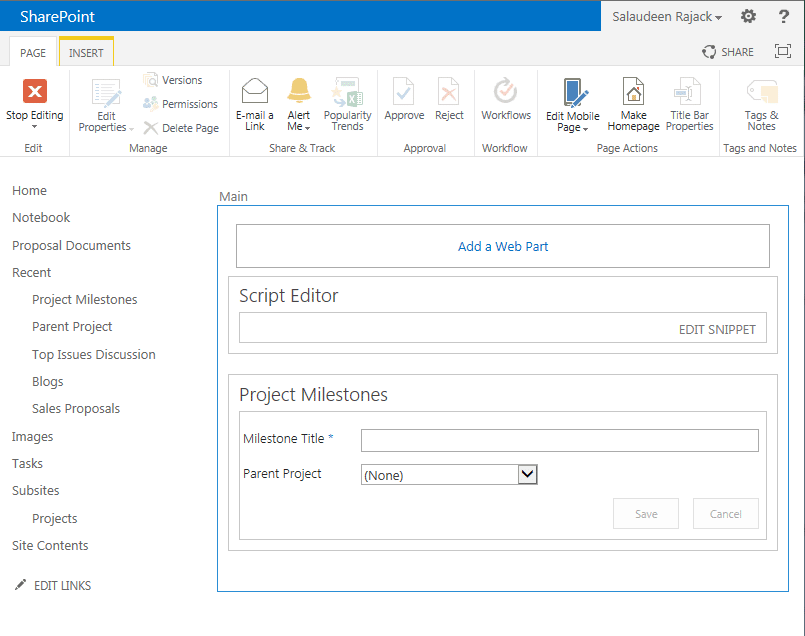
 How To Hide Selected Sharepoint List Fields Columns Using
How To Hide Selected Sharepoint List Fields Columns Using
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Hide List Form Field In Sharepoint Using Jquery Sharepoint
Hide List Form Field In Sharepoint Using Jquery Sharepoint

0 Response to "35 Hide Table Column Using Javascript"
Post a Comment