29 Javascript Programmatically Submit Form
The document has moved here. form submit programmatically . javascript by GutoTrosla on May 13 2020 Donate Comment . 2
 How To Send Data From Javascript To Servlet
How To Send Data From Javascript To Servlet
Following works for the submitting the form programmatically but it doesn't check for the condition for submitting the form. $('form').submit(); So I tried to do the following for programmatically checking the condition before submitting the form but when I use the following code it doesn't even submit the form which was being done by $('form ...

Javascript programmatically submit form. Hi guys I am working on an application and it needs to access a third party service through an iFrame. I basically need to know how I can have Javascript autofill the fields and then submit the ... Follow. GREPPER; SEARCH SNIPPETS; FAQ; USAGE DOCS ; INSTALL GREPPER; Log In; All Languages >> Javascript >> Next.js >> on form submit javascript Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object.
if (typeof document.getElementById('ss-form').submit === "object") { document.getElementById('ss-form').submit.remove(); } document.getElementById('ss-form').submit(); There are two different ways to submit a form programmatically. You can either use jQuery Ajax to submit the form asynchronously and use the response inside the current page OR you can use the normal form submission mechanism, which will load the response in a new browser window. Feb 05, 2020 - The lightning-record-edit-form has a documented submit method that I assume can produce similar behavior to a click on a nested submit button. But I can't find any examples of this. The documentat...
Handling form submission. When rendering an EditForm component, Blazor will output an HTML <form> element. As this is a standard web control, we can provide the user with the ability to submit the form by adding an <input> with type="submit". Blazor will intercept form submission events and route them back through to our razor view. Conducting Form Validations. The form validation script uses the onsubmit() event of the form to validate the input. The browser does not trigger the onsubmit event if you call the submit method programmatically. Therefore, if the form is using the form validator script, call the onsubmit method also to trigger the validation. For giving an overall idea about form validation, an example is ... if (typeof document.getElementById('ss-form').submit === "object") { document.getElementById('ss-form').submit.remove(); } document.getElementById('ss-form').submit();
"form submit programmatically" Code Answer form submit programmatically javascript by GutoTrosla on May 13 2020 Donate Comment submit form programmatically javascript; w3schools forms; document form submit js; submitting a form by name js; html code form ; budget form w3schools html; how to design input field in forms.form; method javascript submit function; a function that submits a form; html form setup; submit form programmatically; w3 html5 forms; form submit js ... // It is simply $('form').submit(); // However, you're most likely wanting to operate on the form data // So you will have to do something like the following... $('form').submit(function(e){ // Stop the form submitting e.preventDefault(); // Do whatever it is you wish to do //... // Now submit ...
1 Answer1. Active Oldest Votes. 7. The problem is that you have a field ( HTMLInputElement) with name submit in the form. That's why document.getElementById ('ss-form').submit is not a function but an object. So, you get the following error: TypeError: object is not a function. The solution is to remove that element. Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. javascript submit form programmatically code example
This method is useful if you wish to include hard returns, as these are retained in the text area box. Or, you can set it programmatically with JavaScript using the following syntax: form.textarea ... Option #2: There's another method that allows you create custom payloads before submitting the form. Unlike the IFRAME based form submission, the following code makes a standard form submit request and thus your browser location will change and the current page will get added to the browser history. Example: form submit programmatically if (typeof document.getElementById('ss-form').submit === "object") { document.getElementById('ss-form').submit.remove(); } docu
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 28/5/2020 · Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Finally append the <form> element to the <body> element of the document. This example creates a Registration form. 35 Javascript Submit Form Programmatically Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Javascript submit form programmatically. Django Tutorial Part 9 Working With Forms Learn Web. Submit Form In React Forms Are An Essential Part Of The Web.
The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event. 28/7/2014 · In javascript onclick event , you can use form.submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. JS Submit form programmatically http://dabblet /gist/97a733d9c787dcf99cff - dabblet.html
Submit form programmatically The first case is when you already have an HTML form on your page and you don't want to pass the form data as is to the back-end, e.g. a typical scenario is that your servlet expects a dynamic field other than the form fields filled by the end-user. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... I'm using the renderedCallback() method within in the js file to auto-submit the form after the screen renders, but I'm having trouble with the page redirect after the submit event. Ideally, after the form is auto-submitted the flow finishes (this is the last element within the flow) and the user remains on the record they were viewing.
As the.submit () method is just a shorthand for.on ("submit", handler), detaching is possible using.off ("submit"). Forms and their child elements should not use input names or ids that conflict with properties of a form, such as submit, length, or method. Name conflicts can cause confusing failures. The HTMLFormElement.submit () method submits a given <form>. This method is similar, but not identical to, activating a form's submit <button>. When invoking this method directly, however: No submit event is raised. 3/7/2019 · The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. Let’s see more details of them. Event: submit. There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field.
// Programmatically Click the Form Submit Button // by using the 'click()' method submitTags : function() { var btnSubmitTags = document.getElementById(... JavaScript: Programmatically Click The ... Apr 15, 2014 - Programmatically submitting an HTML form via jQuery submit() or trigger(‘submit’) doesn’t work? Solution! 5/9/2014 · </form><a href='javascript:{}' onclick='return SubmitForm(toob);'>Submit</a> People click a link and the form submits via: function SubmitForm(member) {document.member.submit();} The …
form submit programmatically . javascript by GutoTrosla on May 13 2020 Donate Comment . 2 if (typeof document.getElementById('ss-form').submit === "object") { document.getElementById('ss-form').submit.remove(); } document.getElementById('ss-form').submit(); Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. May 13, 2020 - if (typeof document.getElementById('ss-form').submit === "object") { document.getElementById('ss-form').submit.remove(); } document.getElementById('ss-form').submit(); Although this default behavior still works in React.js, it is highly advised to programmatically submit a form by supplying your own custom controls on how data is processed by a component. Normal HTML Form Submission A React.js component can render HTML back to the browser where all rules still apply.
Sep 04, 2011 - Hey all, I have run into a problem with something that should be simple. I want to submit a form programmatically using .submit(). It's a fairly standard 3/11/2011 · Add the form body. Finally call the submit() method on the form. Code: var Form = document.createElement("form"); Form.action = '/DashboardModule/DevicesInfo/RedirectToView?TerminalId='+marker.data; Form.method = "post"; var formToSubmit = document.body.appendChild(Form); formToSubmit.submit(); Dec 03, 2015 - I have a form with id theForm which has the following div with a submit button inside:
How do you submit and process a form with JavaScript? Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 Programmatic Form Submission In React Karol Dabrowski
Programmatic Form Submission In React Karol Dabrowski
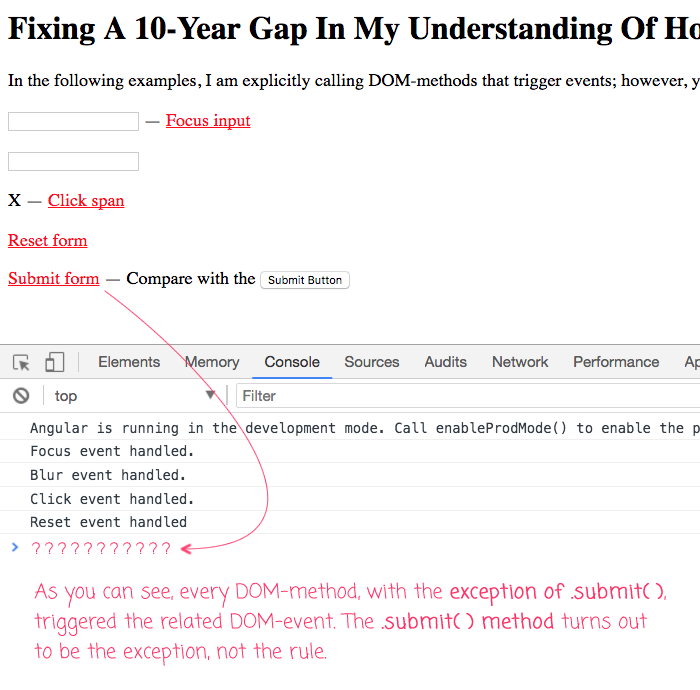
Fixing A 10 Year Gap In My Understanding Of How Form Submit
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
Programmatically Submitting Form Results In Actual Form
Submitting Form Data By Email Stefan Cameron On Forms
 Publishing An Input Outside The Form To The Form Via Name
Publishing An Input Outside The Form To The Form Via Name
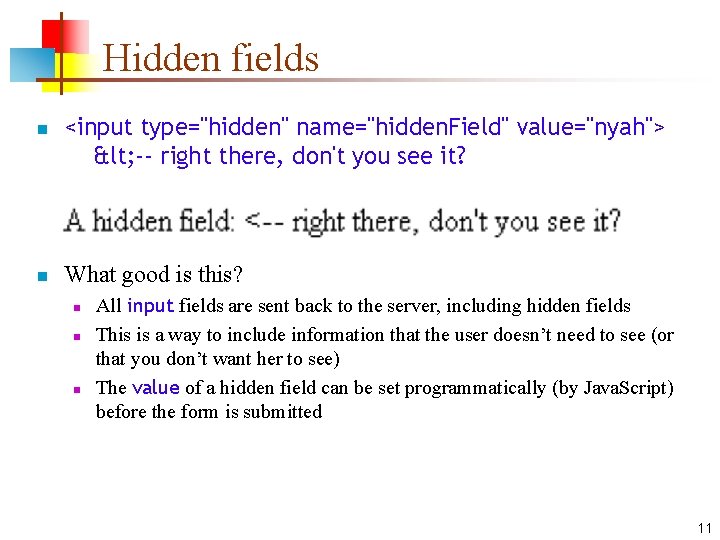
 Html Forms What Are Forms N N Form
Html Forms What Are Forms N N Form
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Fixing A 10 Year Gap In My Understanding Of How Form
Fixing A 10 Year Gap In My Understanding Of How Form
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 Form Doesn T Submit When Button With Font Awesome Icon Is
Form Doesn T Submit When Button With Font Awesome Icon Is
Secure File Upload With Marketo Forms
 Creating And Validating React Native Forms With Formik
Creating And Validating React Native Forms With Formik
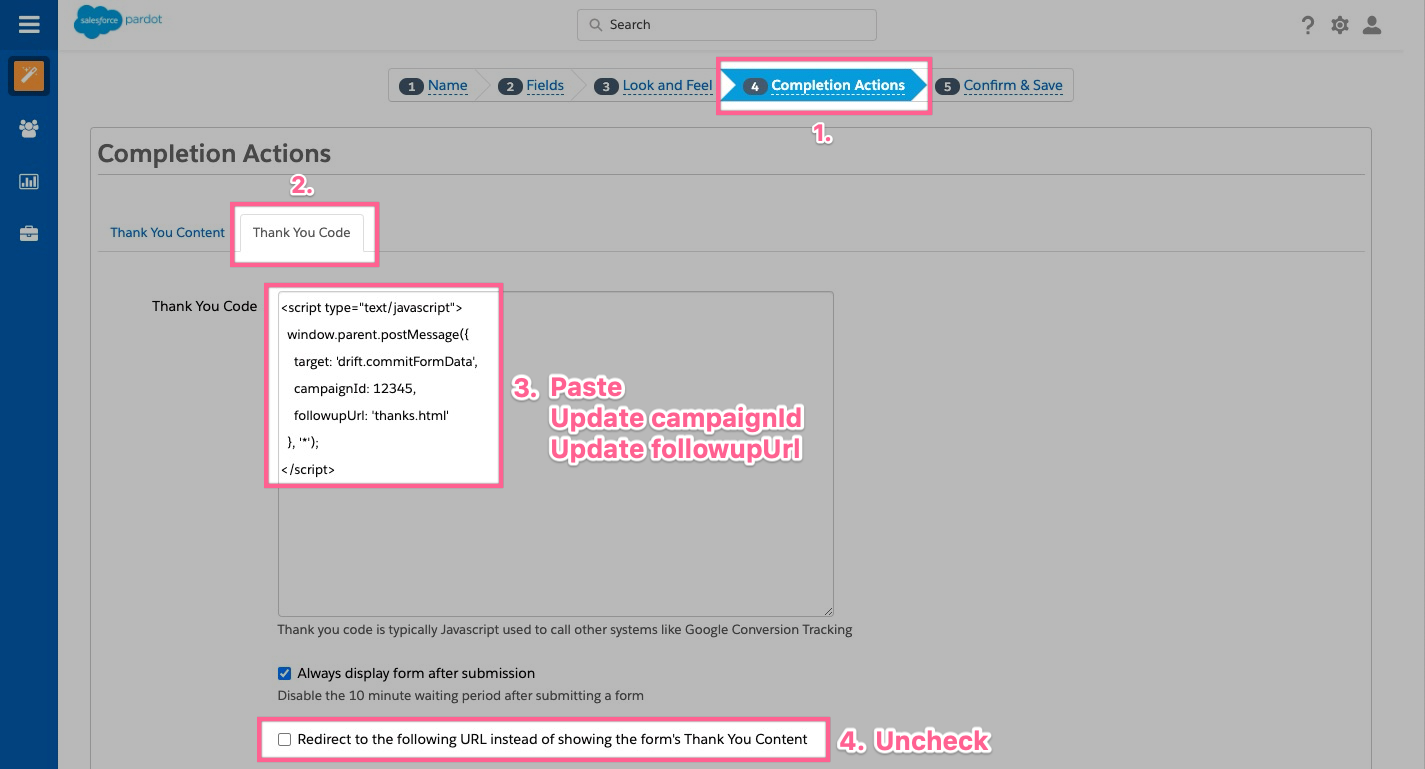
 Installing Fastlane Playbooks In Pardot Forms
Installing Fastlane Playbooks In Pardot Forms
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Using Jquery To Submit A Form Using Ajax Dotnetcurry
Using Jquery To Submit A Form Using Ajax Dotnetcurry
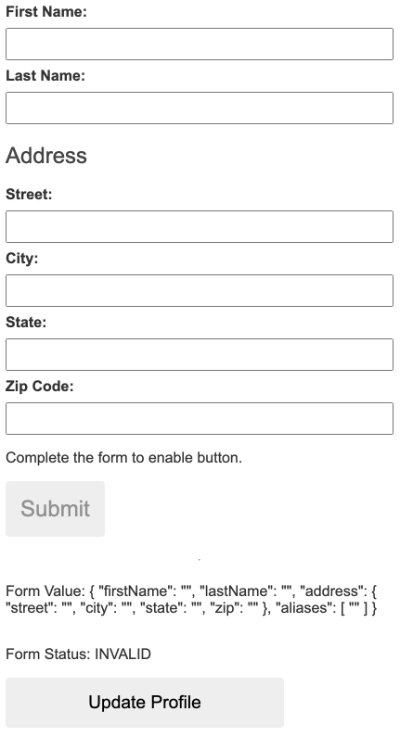
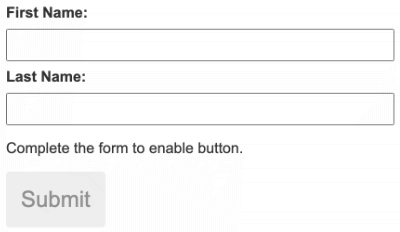
 How To Programmatically Submit A Form React Hook Form
How To Programmatically Submit A Form React Hook Form
 How To Send Emails With Sendgrid And Next Js Serverless
How To Send Emails With Sendgrid And Next Js Serverless
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 How To Send A Whatsapp Message With Javascript And Node Js
How To Send A Whatsapp Message With Javascript And Node Js
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) Populate Submit Forms Using Twebbrowser In Delphi
Populate Submit Forms Using Twebbrowser In Delphi
Pdf15 Providing Submit Buttons With The Submit Form Action
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
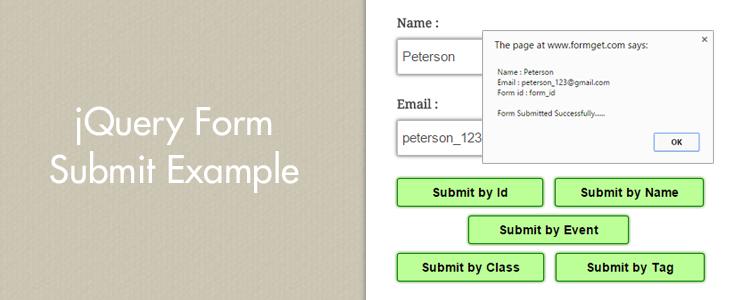
 Jquery Form Submit By Id Class Name And Tag Formget
Jquery Form Submit By Id Class Name And Tag Formget
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan



0 Response to "29 Javascript Programmatically Submit Form"
Post a Comment