26 How To Write Switch Case In Javascript
A switch statement first evaluates its expression. It then looks for the first case clause whose expression evaluates to the same value as the result of the input expression (using the strict comparison, ===) and transfers control to that clause, executing the associated statements.(If multiple cases match the provided value, the first case that matches is selected, even if the cases are not ... The expression is nothing but a conditional statement returning the appropriate value to be compared. Switch case statements are good for evaluating fixed data types. Examples of Case Statement in JavaScript. Examples of Case Statements in JavaScript are as follows: Example 1. var x = 1; switch (x) {case 0: console.log("Zero"); break; case 1:
 C Switch Case Statement With Examples
C Switch Case Statement With Examples
How to declare switch statements using JavaScript. Pretty handy to know it will save you time when executing different code depending the value of variable.

How to write switch case in javascript. The switch case statement in JavaScript is also used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation when we want to test a variable for hundred different values and based on the test we want to execute some task. I'm pretty new at javascript so I might not see my problem clearly. I'm trying to create a search bar that simply searches for say, 3 different items. ... switch (expression) { case expression: break; default: } Your case expression needs to match the value that the switch expression expects. ... To learn more, see our tips on writing great ... Condition in switch statement. The switch case statement in JavaScript is used for decision making purposes. In some cases, using the switch case statement is seen to be more convenient over if-else statements. Consider a situation, when you want check the mark and display the message accordingly.
Javascript Web Development Front End Technology. To come out of a switch case, use the break statement. The break statements indicate the end of a particular case. If they were omitted, the interpreter would continue executing each statement in each of the following cases. The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. When JavaScript reaches a break keyword, it breaks out of the switch block. This will stop the execution inside the switch block. It is not necessary to break the last case in a switch block. The block breaks (ends) there anyway. Note: If you omit the break statement, the next case will be executed even if the evaluation does not match the case.
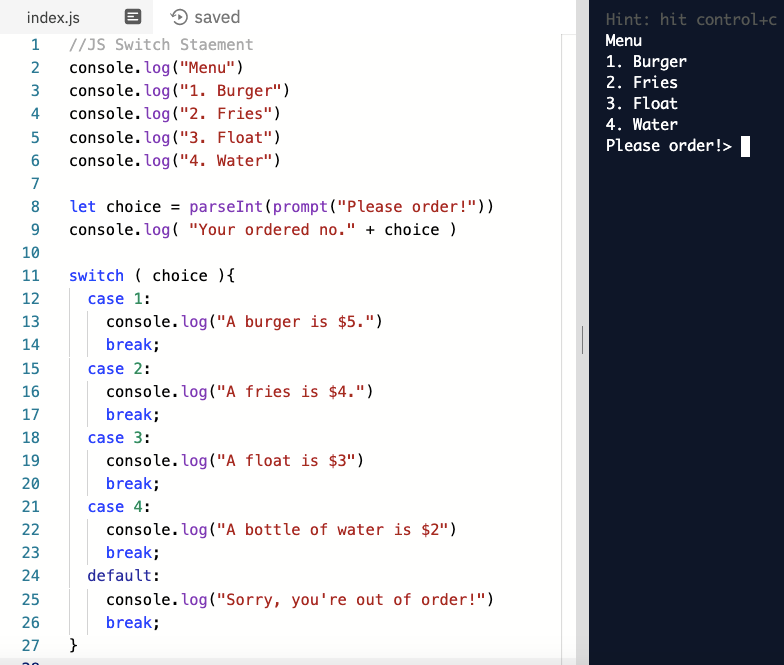
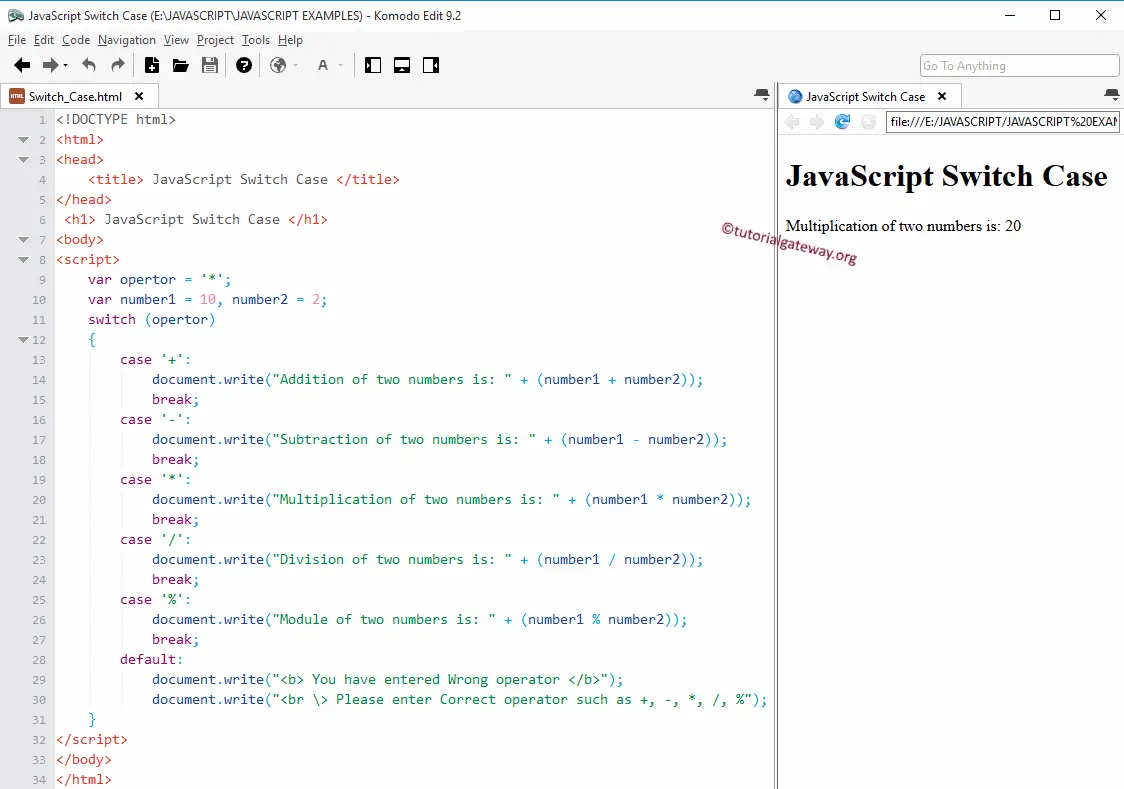
Now let's talk about the use of switch case in JavaScript. Here we use switch keyword. Write an expression for the switch to case. The expression compares with all cases and when the case matches then the code will execute. After a case, we write break keyword. At the end, we write a default case and write some code in default. The switch case statement may trip up even the most seasoned JavaScript developer. I use this statement often, especially in my nodejs AWS Lambdas, where my business heavy logic resides. Like other curly braced, C based languages, your JavaScript can benefit from a switch statement. Switch Case. Switch statements can be used in place of multiple if statements where only 1 condition is checked. The advantage of switch is that, the statement directly jumps to the correct case skipping all other saving you a few nano seconds. But the disadvantage is, you cannot check for multiple condtions. Also, its easier for a person to ...
Write multiple OR conditions with a single switch case statement in JavaScript. ... How to write multiple conditions with a switch case in JavaScript. #javascript. Last updated on Jun 2, 2021 by Suraj Sharma. In this tutorial, you will learn to write multiple OR conditions with a switch-case statement in JavaScript. Switch statement JavaScript example (switch multiple case) : Switch statement is used to execute a block of statement based on the switch expression value.switch(expression){ case value1: //Javascript block of statements break; case value2: //Javascript block of statements In JavaScript, the switch statement checks the value strictly. So the expression's result does not match with case "1". Then the switch statement goes to the second case. Here, the expressions's result matches with case 1.
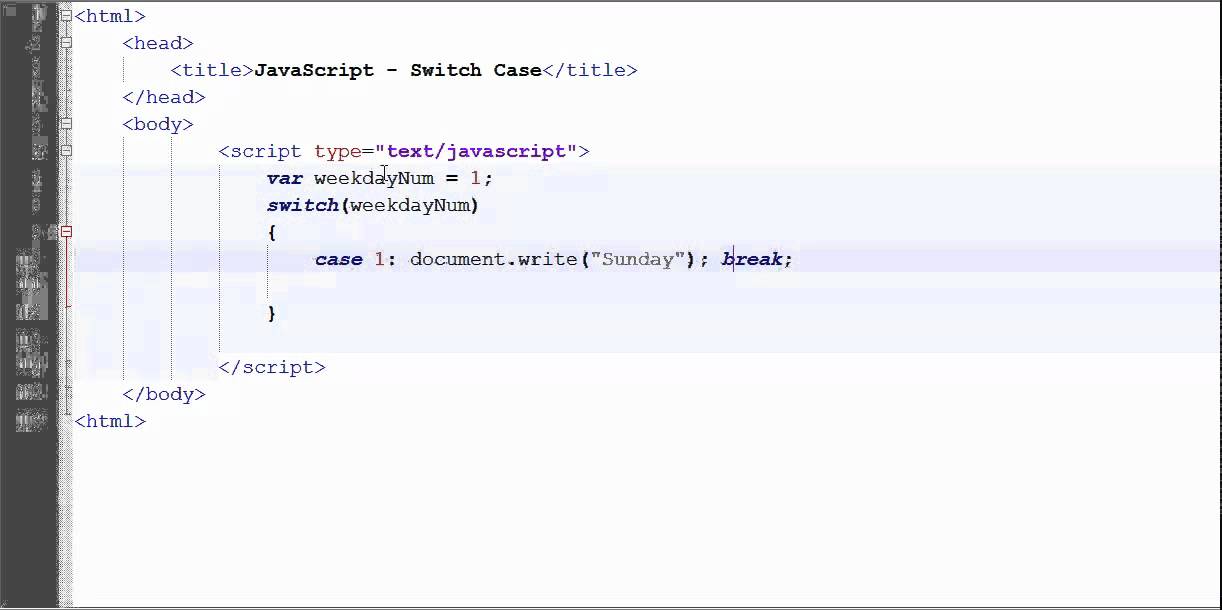
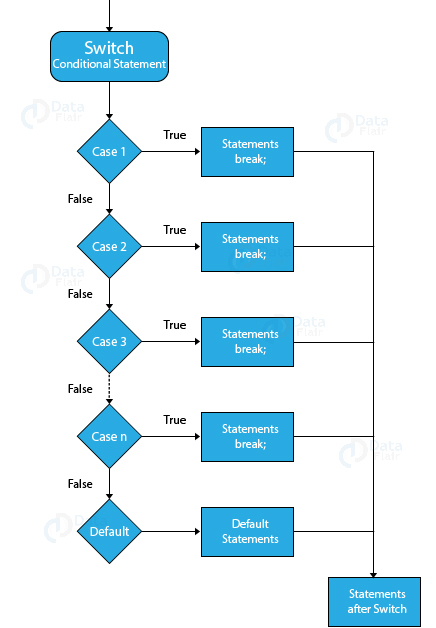
Code language: JavaScript (javascript) Each case in the switch statement executes the corresponding statement (statement_1, statement_2,…) if the expression equals the value (value_1, value_2, …). The break keyword causes the execution to jump out of the switch statement. JavaScript Switch. The JavaScript switch statement is used to execute one code from multiple expressions. It is just like else if statement that we have learned in previous page. But it is convenient than if..else..if because it can be used with numbers, characters etc. The signature of JavaScript switch statement is given below. Example write javascript code to input average marks of student and find out grade using nested if-else statement: JavaScript Switch Statement: Flowchart of JavaScript switch Statement: Break Statement: Example how to use switch case in JavaScript to displayed the corresponding name of the day by entering from 1 to 7: Related Article:
6/8/2021 · JavaScript Switch Case – JS Switch Statement Example. ... There may be times where you have one operation that will be the same for multiple cases. Instead of writing out the same console.log for each case, we can omit the break statements and place a singular operation after the group of cases. switch(value) { case CASE1: return <Case1Component/> case CASE2: return <Case2Component/> case CASE3: return <Case3Component/> default: return <DefaultComponent/> } You can convert it to react component like so To understand when to use switch case in javascript programming, you need to know following characteristic. Switch case is a conditional statement just like if-else. Switch case get executed faster than if-else statement, especially there are multiple conditions. We can execute same code block for multiple cases (if required)
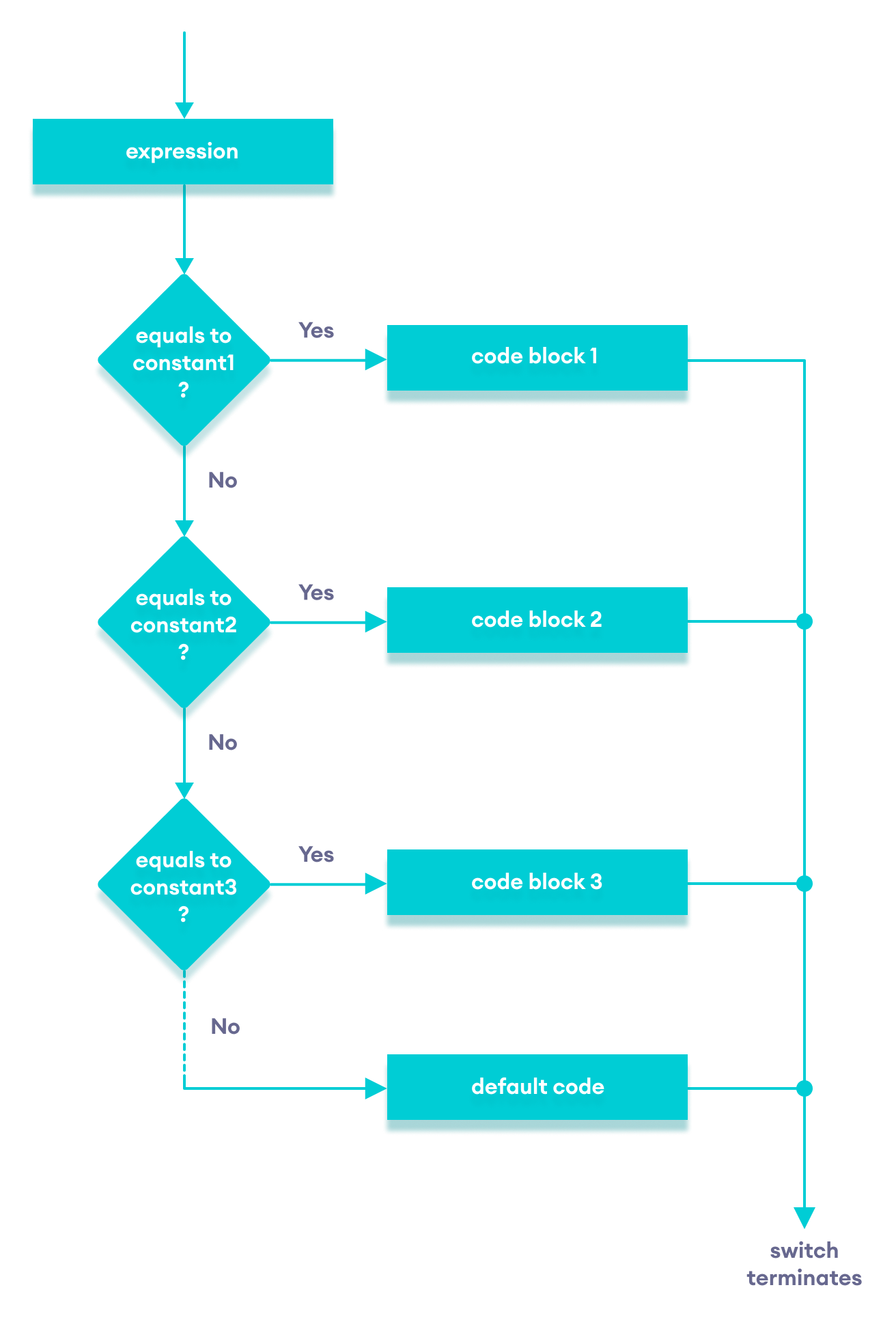
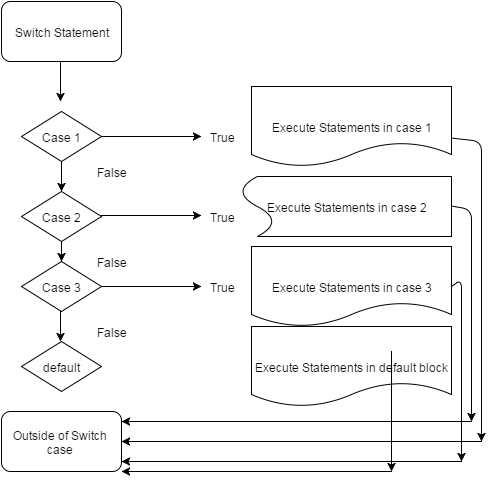
The value of x is checked for a strict equality to the value from the first case (that is, value1) then to the second (value2) and so on. If the equality is found, switch starts to execute the code starting from the corresponding case, until the nearest break (or until the end of switch). The body of a switch statement is known as a switch block. A statement in the switch block can be labeled with one or more case or default labels. The switch statement evaluates its expression, then executes all statements that follow the matching case label. You could also display the name of the month with if-then-else statements: The following flow chart explains a switch-case statement works. Syntax. The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression
Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. Examples of Good Javascript Examples. Note. The switch statement will execute the code block for the first value that matches expr.The break statement ensures that the switch statement is terminated so that no other values are compared to expr.; If no value matches expr, the code block within the default section of the switch statement will be executed, if present. The switch case statement in Java In Java programming language, the switch is a decision-making statement that evaluates its expression. This is how the switch statement in Java works: The switch block, which is the body of switch statement may contain one or more case labeled statements. It may also contain a default label. After […]
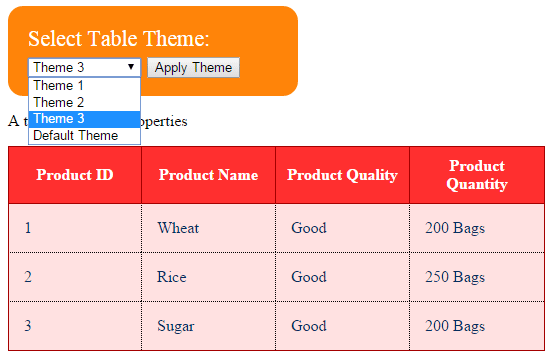
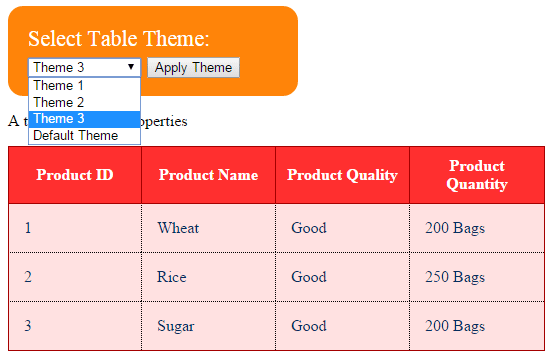
In switch JavaScript statement, the theme value is checked in multiple cases and the one that turns out as true, it will execute the following statement: document.getElementById ("switchtable").className. So the table looks or class of CSS will be changed inside the switch case statement by using the JS code. 9/4/2021 · var score = 70; switch (true) { case score > 50: console.log ("Score is higher than 50"); break; default: console.log ("Score is 50 or lower"); } Evaluating imprecise value with switch statement. While the code above will work, it's better to use an if..else statement because it's more readable. The switch statement evaluates an expression and executes code as a result of a matching case. The basic syntax is similar to that of an if statement. It will always be written with switch () {}, with parentheses containing the expression to test, and curly brackets containing the potential code to execute.
The switch is a conditional statement like if statement. A switch statement includes literal value or is expression based; A switch statement includes multiple cases that include code blocks to execute. A break keyword is used to stop the execution of case block. A switch case can be combined to execute same code block for multiple cases.
What Is The Difference Between Nested If And Switch Case
 How To Format Switch Case Javascript Faq Codecademy Forums
How To Format Switch Case Javascript Faq Codecademy Forums
 Switch Case Statement In Java Tutorial With Examples Poftut
Switch Case Statement In Java Tutorial With Examples Poftut
 Javascript Tutorial 10 Working With Switch Case Structure
Javascript Tutorial 10 Working With Switch Case Structure
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Switch Statement In Javascript By Injae Lee Medium
Switch Statement In Javascript By Injae Lee Medium
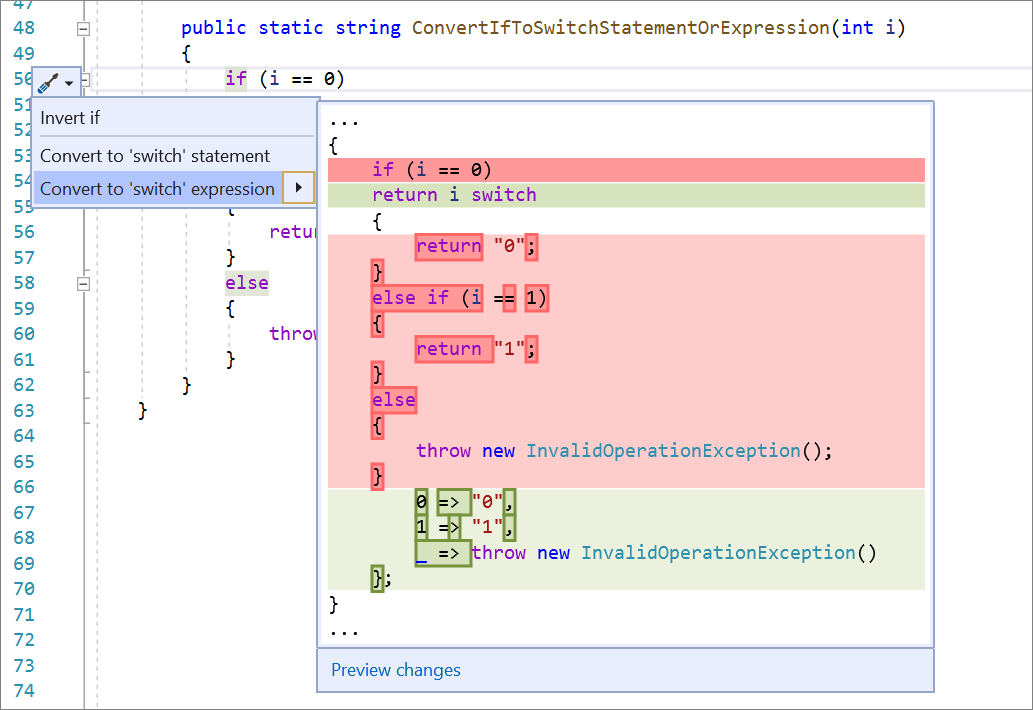
 Convert If Statement To Switch Statement Or Expression
Convert If Statement To Switch Statement Or Expression
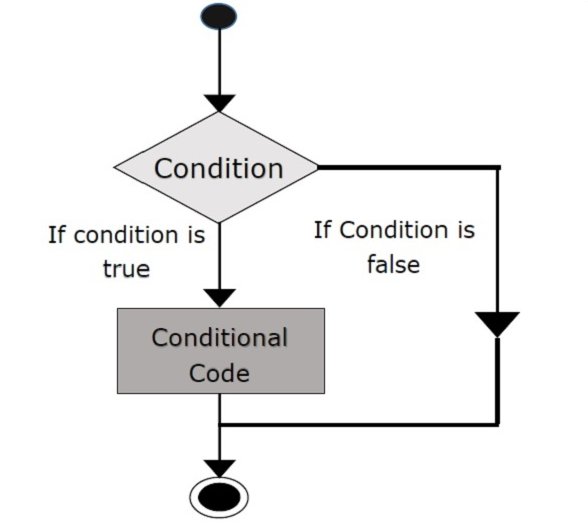
 Tools Qa What Is A Conditional Statement In Javascript Or A
Tools Qa What Is A Conditional Statement In Javascript Or A
 Javascript Switch Statement Switch Javascript Switch
Javascript Switch Statement Switch Javascript Switch
 Switch Case Statement In Java Tutorial With Examples Poftut
Switch Case Statement In Java Tutorial With Examples Poftut
 Switch Case In Javascript Geeksforgeeks
Switch Case In Javascript Geeksforgeeks
 Rewriting Javascript Replacing The Switch Statement By
Rewriting Javascript Replacing The Switch Statement By
 12 Difference Between If Else And Switch Case Viva Differences
12 Difference Between If Else And Switch Case Viva Differences
 Javascript Switch Statement Switch Javascript Switch
Javascript Switch Statement Switch Javascript Switch
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Switch Case Javascript Statement Example String Number Amp 2
Switch Case Javascript Statement Example String Number Amp 2
 Switch Statement Not Working Correctly In Javascript Stack
Switch Statement Not Working Correctly In Javascript Stack
 Javascript Switch Case With Example Learn In 12 Mins
Javascript Switch Case With Example Learn In 12 Mins
 Switch Statement In Javascript How Does It Works Concept
Switch Statement In Javascript How Does It Works Concept
 Javascript Switch How To Use Switch Statement In Javascript
Javascript Switch How To Use Switch Statement In Javascript
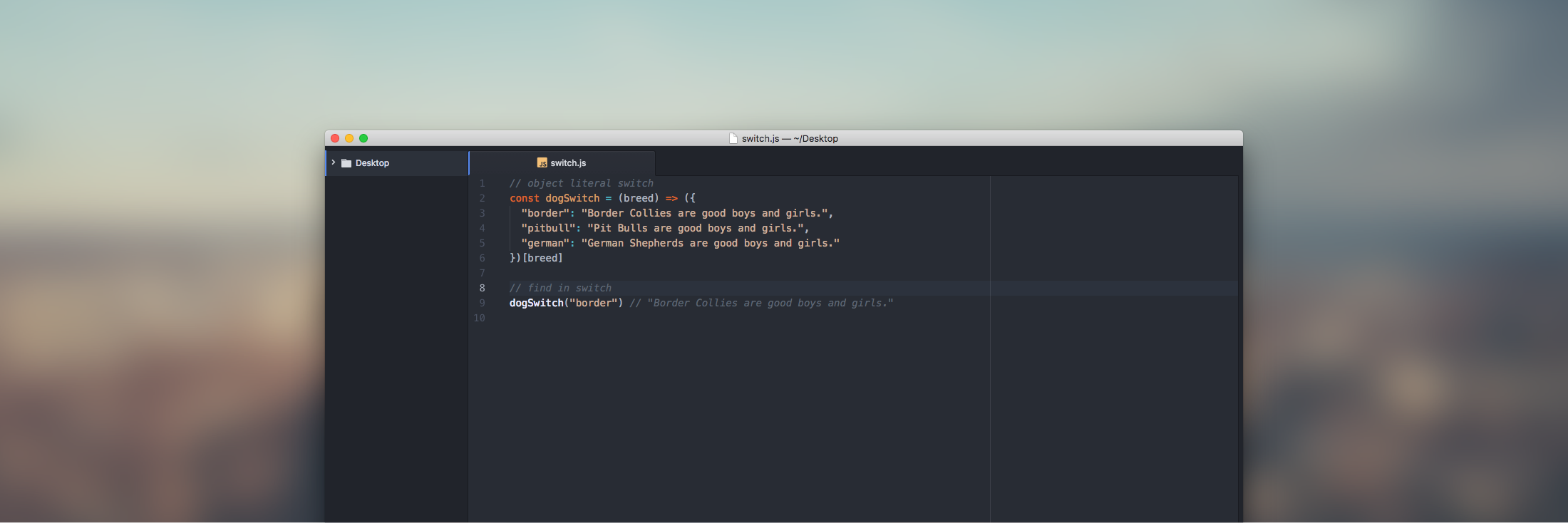
 Replacing Switch Statements With Object Literals Ultimate
Replacing Switch Statements With Object Literals Ultimate
 Javascript Switch Case Statement Explained With Different
Javascript Switch Case Statement Explained With Different
 Tomek Sulkowski On Twitter Javascript Tip For Today When
Tomek Sulkowski On Twitter Javascript Tip For Today When


0 Response to "26 How To Write Switch Case In Javascript"
Post a Comment