27 Html Button Onclick Call Javascript Function
How to call a JavaScript function from an onmouseover event? How to call a JavaScript function from an onmouseout event? How to call a JavaScript function on submit form? How can I trigger a JavaScript click event? How to draw a dot on a canvas on a click event in Tkinter Python? JavaScript Sum function on the click of a button; How to call a ... by Rohit It's very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double" " or single " quote in the function. 1.
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Inside Script region, find the HTML button by its ID and attach JS function. document.getElementById("btnClick").onclick = clickEvent; Now when button is clicked, the JavaScript function will be invoked. That's all, by this way we can Call Javascript Function On HTML Button Click.

Html button onclick call javascript function. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ...
onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. To invoke this function in the html document, we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button. Created: May-05, 2021 . Passing Functions as Values to the onclick Parameter ; Using Unobtrusive JavaScript Using the && and || Operators ; We are very familiar with the onclick event in javascript, which triggers a certain function passed as a value to the onclick attribute. The Document Object Model (DOM) event of HTML is supported for almost all HTML elements except a few like the <br ...
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown … How to call a JavaScript function from an onClick event? Javascript Web Development Front End Technology The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ...
Add a property to your IAutoCompleteProps interface for your click handler. Then pass the function from the AutoCompleteWebPart into the interface as one of the component's properties. So in your IAutoCompleteProps something like this: There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript: Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both functions by mentioning their names with the onclick event separated by semi-colon ";".
The ActionLink has been specified with a JavaScript onclick event handler which makes call to the GetSelectedRow JavaScript function. Inside the GetSelectedRow JavaScript function, the reference of the HTML Table row is determined and then using this reference, the data from each cell is fetched and displayed using JavaScript Alert Message Box. Once a user clicks the submit button, the website will display a greetings message to the user. We will use an HTML event attribute onclick, to make a function call when the user clicks the button. This function will greet the user with an alert message. You will need to create an HTML and a JavaScript file to try out the example. JavaScript – Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments.
The <a href> onclick triggering JavaScript function that throws an alert. In the link tag <a>, after the href attribute, the onclick is placed with a JavaScript function. onclick and JavaScript example with a div element. Not only the onclick event works for button or link but you can also use it in div, headings, and other HTML elements ... button.onclick = doThis.bind (button, arg); Function#bind creates a new function that, when called, will call the original with a specific this value (the first argument, button in our case) and any arguments you give it (followed by any arguments the new function is called with). Use a wraper function: How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
In web pages, Onclick events are handled client-side using JavaScript and other child frameworks of JavaScript. JavaScript also provides the Ajax feature to communicate with the server on a specified path, which helps achieve our goal. Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example ... The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
Call a JavaScript function from an HTML button click event To call a JavaScript function from a button click, you need to add an event handler and listen for the click event from your <button> element. You can the id attribute to the <button> so that you can fetch it using the document.getElementById () method. 1. You can add multiple only by code even if you have the second onclick atribute in the html it gets ignored, and click2 triggered never gets printed, you could add one on action the mousedown but that is just an workaround. So the best to do is add them by code as in: var element = document.getElementById ("multiple_onclicks"); element ... to the first you can do it using AJAX adding a ScriptManager to the aspx then in the codebehind you add the attribute [WebMethod] to the C# method you want to call then in JavaScript you can call it with PageMethods.YourMethod (callbackfunction) For the second you can call JavaScript with ScriptManager.RegisterScriptClientBlock
A simple HTML page asks the user to input // In the bundled script: function foo() { var modal = document.createElement('div'); } // Bind to the window window.foo = foo; // Then, in the other script where I want to reference the bundled function I just call it as a normal function <button onClick="window.foo()">Click Me</button> I wasn't able ... 3. Call JavaScript on Button Click. Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. 3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Button Click Function In Js Code Example
Button Click Function In Js Code Example
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
 How To Play Audio In Html Using Javascript Updated
How To Play Audio In Html Using Javascript Updated
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
Calling Apex Method From A Custom Button Using Javascript
 Sasank S Peoplesoft Log Invoke Peoplecode Event From
Sasank S Peoplesoft Log Invoke Peoplecode Event From
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
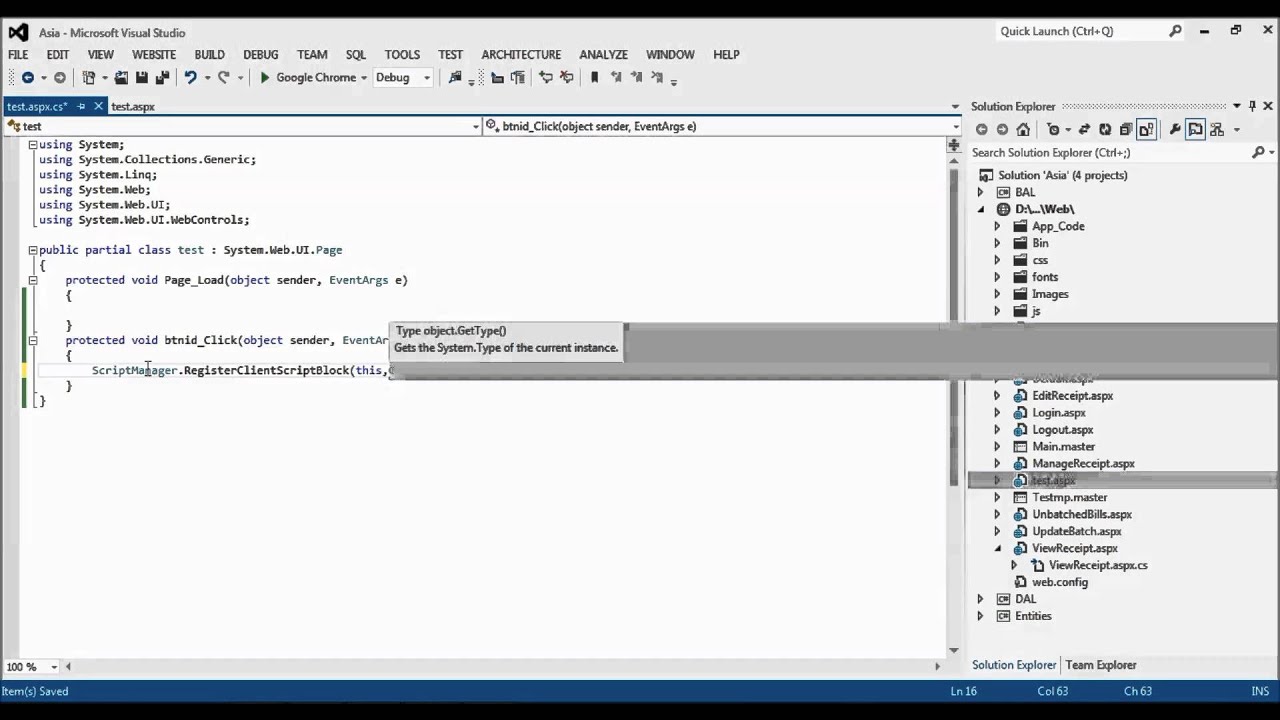
 How To Call Javascript Function From Code Behind On Button Click In Asp Net C
How To Call Javascript Function From Code Behind On Button Click In Asp Net C
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Call External Javascript Function From React Components By
Call External Javascript Function From React Components By
 How To Call Javascript Function Using Beautifulsoup And
How To Call Javascript Function Using Beautifulsoup And
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Html Call Javascript Function With String Parameter Code Example
Html Call Javascript Function With String Parameter Code Example
 How To Go To Next Page On Button Click Js Code Example
How To Go To Next Page On Button Click Js Code Example
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
0 Response to "27 Html Button Onclick Call Javascript Function"
Post a Comment