35 Es6 Concepts In Javascript
Welcome to my new course, ' JavaScript + ES6 + ES7 + ES8 + ES9 -> The Complete Guide'. This course starts from scratch, you neither need to know any pre-requisite programming knowledge nor any language expertise. From the environment Setup to Development, this course covers almost each and every concept required to become an expert ... Javascript ES6 : Concatenating Arrays In this article we are looking at how to use the concept of Arrays in Javascript ES6. this article is a part of series - Learn Javascript ES6 If you are familiar with Javascript ES6, then you might find some useful tricks to use arrays in this article.
 Introduction To Es6 Main Concepts
Introduction To Es6 Main Concepts
It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. More details, please!

Es6 concepts in javascript. ES6 JavaScript local/global scope (arrow functions) As shown in the example above, the function showName () has access to everything that is defined within its boundaries (locally), and also outside (globally). 8/5/2021 · All you know that ES6 ( ECMAScript ) is the second major version of JavaScript. It was released in 2015. Now I wanna discuss some important concepts about ES6. JavaScript Hoisting. In JavaScript, a variable can be used before it’s declared. If we declare a variable with the var keyword it was hoisted to the top and var is the global scope. For example, this is our library in the ES6 module.js file: export var port = 3000 export function getAccounts(url) { ... } In the importer ES6 file main.js, we use import {name} from 'my-module' syntax. For example, import {port, getAccounts} from 'module' console.log(port) // 3000 Or we can import everything as a variable service in main.js:
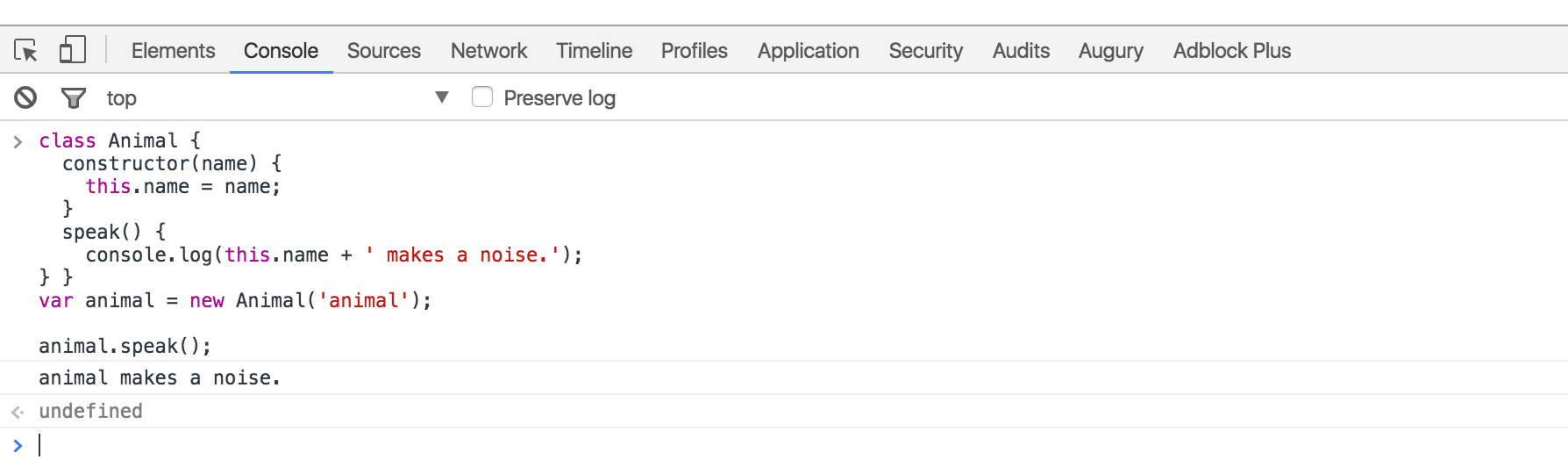
It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. More details, please! ES6 or ECMAScript 6 is a scripting language specification which is standardized by ECMAScript International. This specification governs some languages such as JavaScript, ActionScript, and Jscript. ECMAScript is generally used for client-side scripting, and it is also used for writing server applications and services by using Node.js. JavaScript (ES6) Class JavaScript classes, introduced in ES6, are primarily syntactical sugar over JavaScript's existing prototype-based inheritance. The class syntax does not introduce a new...
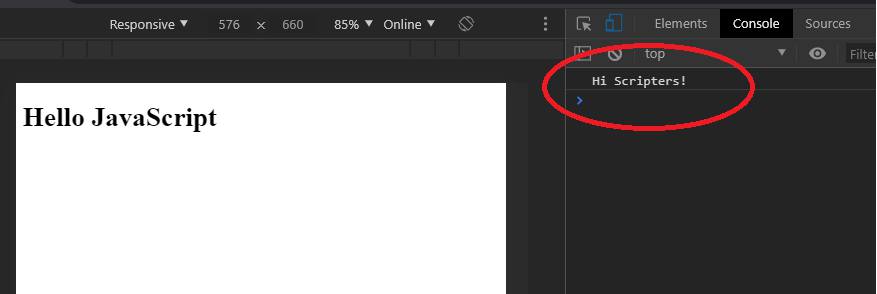
It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. A <script> element in the form <script type="module" src="..."></script> tells a browser the referenced JavaScript should be treated as a JavaScript ES6 (ES2015) module. As outlined in the modules, namespaces & module types section in the modern JavaScript essentials chapter, modules are one of the more convoluted topics in JavaScript. ES6 Tutorial. European Computer Manufacturers Association (ECMAScript) or (ES) is a standard for scripting languages like JavaScript, ActionScript and JScript. It was initially created to standardize JavaScript, which is the most popular implementation of ECMAScript. This tutorial adopts a simple and practical approach through JavaScript to ...
To follow this ES6 tutorial, you should have a good knowledge of JavaScript up to ES5. Section 1. New ES6 syntax. let - declare block-scoped variables using the let keyword. const - define constants using the const keyword. Default function parameters - learn how to set the default value for parameters of a function. It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. More details, please! It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course.
It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. More details, please! Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Previously javascript. Netscape approach to ECMA and then after it is known as ECMAscript. ECMA does language standardization. However, ES6 tackles a lot of the limitations of the core language,...
It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. More details, please! Javascript. A nice feature addition in ES2015 (ES6) was the introduction of let and const keywords for variable declaration. You can use var, let and const keyword interchangeably for variable declaration though it makes a difference in terms of their scope, usage and hoisting. If you are not aware of these differences then please continue to ... To create a class in JavaScript/ES6 you just need the keyword class then followed by its name. In our case, the name of the class is "Customer" without the quotes.
A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. 9. Explain Promises in ES6. In JavaScript, there is a concept of asynchronous programming. In asynchronous programming, you run the processes individually from the main thread. In ES6 promises are the easiest way to deal with asynchronous programming. A promise can either be rejected or resolved depending on the operation outcome. It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. More details, please!
ES6 brings a new feature called hoisting. In general, hoisting is a mechanism that handles execution contexts in JavaScript. This means the variable and function declarations (not initializations)... Javascript ES6 was a product of modern web development needs and years of input from the Javascript community. Many new features in Javascript ES6 addressed capabilities the Javascript language lacked or improved upon the language's shortcomings. Declaring Variables in New Ways 40 Es6 Concepts In Javascript Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Es6 concepts in javascript. The Best Es6 Book To Master Modern Javascript Build. Core Features Overview Of Javascript Syntax Es6 Web. Es6 Javascript How To Merge An Object On A Specific Key.
ES6. In the ES6 class syntax the subclass concept is hugely simplified which is why a lot of developer like it. But remember it is all still prototypal inheritance under the hood. If we want to make es6_Soldier a subclass of es6_person we just use the keyword extends. It covers all the basic concepts of ES6: how the javascript has evolved, how to use its latest features that come under ES6 topics, what is babel, and how it is used to compile the ES6 code to make it browser compatible. You will get all the behind the scenes of how the ES6 works in the introduction part of the course. Indeed, ES6+ brings a lot of cool stuff to JavaScript that makes writing React components much easier and cleaner. While ES6 and its following updates came with many new features, there are a couple of concepts that you really need to know in order to write better and cleaner React apps.
 Introduction To Es6 Main Concepts By Jinal Shah Medium
Introduction To Es6 Main Concepts By Jinal Shah Medium
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
 Understanding The Tricky Parts Of Es6 Javascript
Understanding The Tricky Parts Of Es6 Javascript
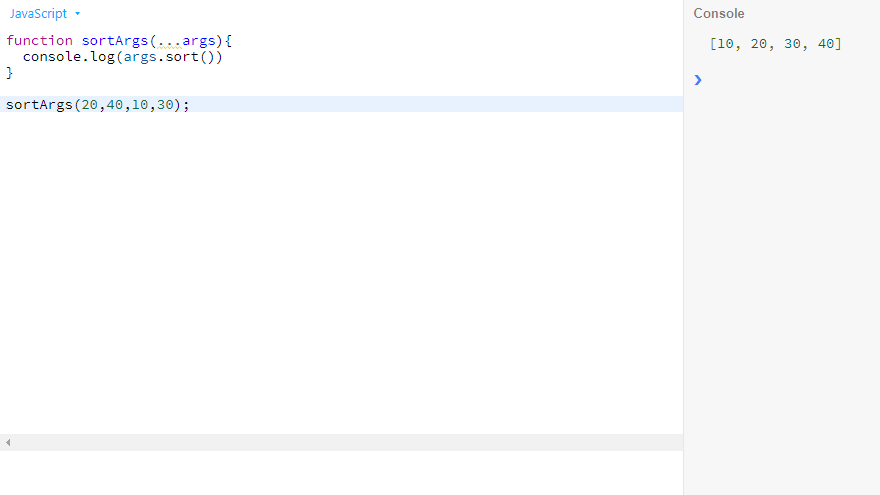
 Javascript Es6 Core Features Overview Learn To Code Together
Javascript Es6 Core Features Overview Learn To Code Together
 What Are Your Fav Es6 Features Dev Community
What Are Your Fav Es6 Features Dev Community
 18 Best New Es6 Ebooks To Read In 2021 Bookauthority
18 Best New Es6 Ebooks To Read In 2021 Bookauthority
 Overview Of Javascript Es6 Features A K A Ecmascript 6 And
Overview Of Javascript Es6 Features A K A Ecmascript 6 And
 Declaring Variables In Es6 Javascript Full Stack Feed
Declaring Variables In Es6 Javascript Full Stack Feed
 Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies
Advantages Of Javascript Es6 Over Es5 Cuelogic Technologies

 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Your 2nd Javascript Course Advanced Concepts And Algorithms
Your 2nd Javascript Course Advanced Concepts And Algorithms
 Es6 Javascript Tutorial Full Course For Beginners
Es6 Javascript Tutorial Full Course For Beginners
 Javascript Es6 A Complete Reference Guide To Javascript Es6
Javascript Es6 A Complete Reference Guide To Javascript Es6
 Es6 Javascript How To Merge An Object On A Specific Key
Es6 Javascript How To Merge An Object On A Specific Key

 Overview Of Javascript Es6 Features A K A Ecmascript 6 And
Overview Of Javascript Es6 Features A K A Ecmascript 6 And
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem
Es6 Javascript Github Topics Github
 Let S Dive Into Core Es6 Concepts Dev Community
Let S Dive Into Core Es6 Concepts Dev Community
 Easy Learning Data Structures Amp Algorithms Es6 Javascript
Easy Learning Data Structures Amp Algorithms Es6 Javascript
 Core Features Overview Of Javascript Syntax Es6 Web
Core Features Overview Of Javascript Syntax Es6 Web
 Top 30 Es6 Interview Questions 2021 Javatpoint
Top 30 Es6 Interview Questions 2021 Javatpoint
 Es6 Concepts To Know Before Starting Mean Stack Development
Es6 Concepts To Know Before Starting Mean Stack Development
Github Collins33 Es6 Exercises To Practice New Concepts In
 Es6 Overview In 350 Bullet Points
Es6 Overview In 350 Bullet Points
 Roadmap For Learning The Javascript Language
Roadmap For Learning The Javascript Language
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019

 Learn Modern Javascript Es6 Es7 Es8
Learn Modern Javascript Es6 Es7 Es8
 Want To Learn Es6 Development And Tensorflow Stock Market
Want To Learn Es6 Development And Tensorflow Stock Market
 Fundamental Javascript Concepts Explained Simply Full Stack
Fundamental Javascript Concepts Explained Simply Full Stack
 Javascript For Php Geeks Es6 Es2015 New Javascript Video
Javascript For Php Geeks Es6 Es2015 New Javascript Video

0 Response to "35 Es6 Concepts In Javascript"
Post a Comment