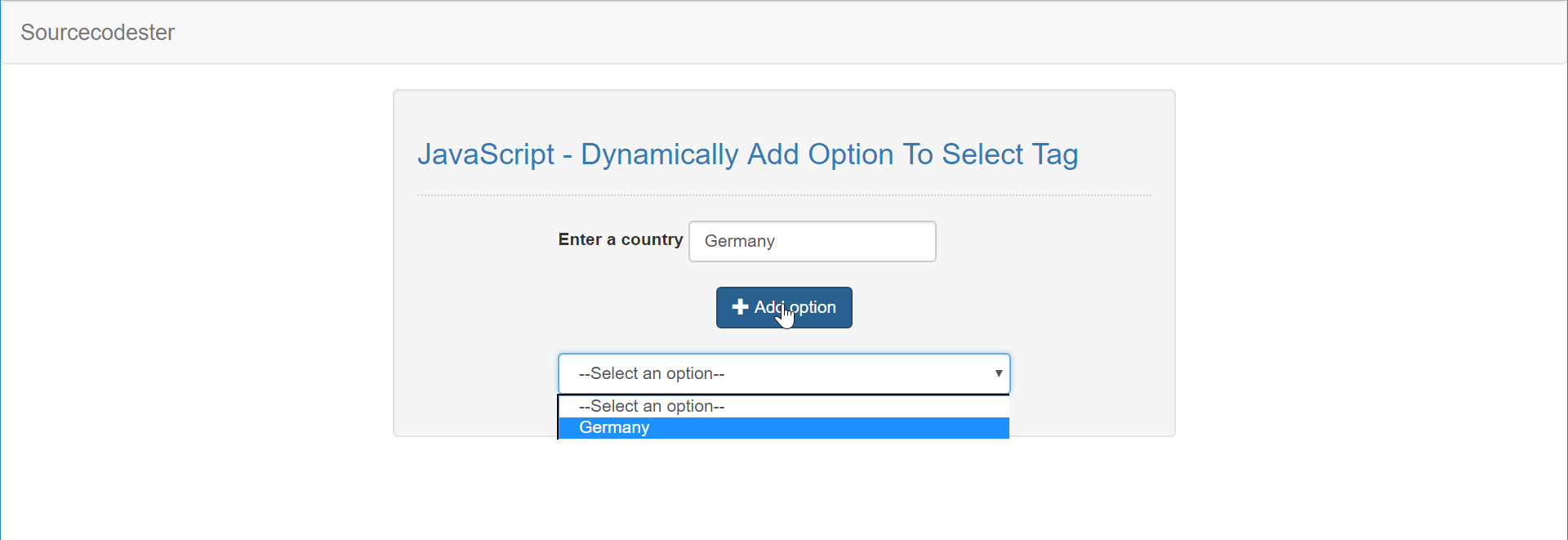
33 Javascript Add Option To Select
JavaScript: Dynamically Add & Remove Options, There are some ways to create an option dynamically and add it to a select box in JavaScript. Using the Option constructor and add() method. First, use the Option I'd like to add option to a select dynamically using plain javascript. Add an option to select. There’s a <select>: Show the value and the text of the selected option. Add an option: <option value="classic">Classic</option>. Make it selected. Note, if you’ve done everything right, your alert should show blues.
 Javascript Insert Select Option Dynamically Using Angularjs
Javascript Insert Select Option Dynamically Using Angularjs
Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load.

Javascript add option to select. HTMLSelectElement.add () The HTMLSelectElement.add () method adds an element to the collection of option elements for this select element. Add options dynamically to bootstrap-selectMore samples Author: Julian Hansen August, 2017 UPDATE: 2019-05-24 The sample below has been updated to use jQuery 3.3 and Bootstrap Select 1.13. In this tutorial we will create a Add Options To Select Tag using JavaScript. This code will dynamically insert an additional option value when the user submit the form inputs. The code use onclick () to call a method that will add a new entry for the select tag dynamically by providing an information for the list.
Full Source. <html><body><select id="colors"> <option value="1">Red</option> <option value="2">Blue</option> <option value="3">Green</option> <option value="4">Yellow</option> <option value="5">Orange</option></select></body></html>. Get the selected value of dropdown list using JavaScript. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Adding options to List Box in client side Javascript Options to a drop down list box can be added dynamically using client side JavaScript. We will discuss a simple way of adding options to a list. The process of adding can be controlled based on different condition required. Depending on conditions options can be removed also. JavaScript. Illustrates how to add OPTIONS to a SELECT using client-side JavaScript. Feel the need to add to the options that are available in a <SELECT> tag from the browser? The code below contains an illustration of the basic technique. Dim anOption. Set anOption = document.createElement ("OPTION") document.form1.select1.options.add anOption. How to add and remove option elements in a select box using DOM methods: createElement, createTextNode, appendChild and removeChild.
Insert New Option Into Dropdown List Using JavascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-add-options-to-select-from-input-text.ht... The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop. The <select> element allows you to select one or multiple options. Add the multiple attribute to the <select> element to enable multiple selections. The HTMLSelectElement represents the <select> element. Use the selectedIndex and value to get the index and value of the selected option.
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. Jul 30, 2014 - I just saw an example of a select box where you could add an option by typing an not existing option in the select box it self and by clicking a submit button it was added to the database as well. I saw many examples where you could add an option by declaring a new option in in a function: ... The Select add () method is used for adding an option in a drop-down list. The Select add () method accepts the index number as a parameter for adding the new option in the desired position.
Add or Append Options to Select Options by using jQuery or JavaScript. Several tutorials available already for adding options to a select options drop down. Anyhow I am just discussing my way of appending or adding an item of option to the existing select options list. To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. A value of either true or false that sets the selected attribute value, i.e. so that this <option> will be the default value selected in the <select> element when the page is first loaded. If this is not specified, a default value of false is used. Note that a value of true does not set the option to selected if it is not already selected.
The first method is appending the option tag to the select box. The option tag is created like an HTML string, and the select box is selected with the jQuery selector. The option is added with the append () method. This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element. The 793 represents our form ID. -field_1. The 1 represents our field ID. _1. The final number is the where the Select All option appears in our list. If you added it as the first option - it will always be 1. If you added 20 options to your Checkbox and made the Select All option the last option, this number would be 20. < p > Click the button to add a "Kiwi" option at the end of the dropdown list. </ p > < button type = "button" onclick = "myFunction()" > Insert option </ button > < script >
17/8/2021 · In this article, we’ll look at how to add options to an HTML select element with JavaScript. Using the document.createElement Method We can use the document.createElement method to create a new option element. Then we can call appendChild on the select element to append it as a child of the select element. In this article, we're going to have a look at how to add new options (items) to select (ComboBox) element in JavaScript. Solutions for this problems can be divided into 2 groups: that use option element API (example 1 and 2), that use DOM element API (example 3 and 4). Look on below examples to see how they work: 1. option: Required. Specifies the option to add. Must be an option or optgroup element: index: Optional. An integer that specifies the index position for where the new option element should be inserted. Index starts at 0. If no index is specified, the new option will be inserted at the end of the list
In this video tutorial, you will learn how to add option to select tag from input text using javascript. The option to be added is created like a normal HTML string. The select box is selected with the jQuery selector and this option is added with the append () method. The append () method inserts the specified content as the last child of the jQuery collection. Hence the option is added to the select element. May 25, 2020 - javascript add option/element to ... = option.value; } ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ...
May 25, 2020 - javascript add option/element to select: const newOpt = document.getElementById('option-input'); let mySelect = document.getElementById('mySelect'); //Object not array const opts = Object.values(mySelect.options); const option = document.createElement('option'); optValues = opts.map(opt => ... Jul 19, 2013 - I'd like to add option to a select dynamically using plain javascript. Everything I could find involves JQuery or tries to create the select dynamically as well. The closest thing I could find was Mar 01, 2012 - Not the answer you're looking for? Browse other questions tagged javascript html or ask your own question. ... How do you remove all the options of a select box and then add one option and select it with jQuery?
JavaScript Loop Through Select Options - Example. May 8, 2015. March 8, 2017. Haas dom, dropdown, id, iterate, JavaScript, jquery, js, loop, Open Source, Options. Sometimes we need to iterate through all the options of a DropDown list (and perform operations based on each one). Here is how to do it (for a dropdown with the id "dropdownlist") Nov 18, 2020 - In the above code, the HTML document has a <select> element. Its id is set to greet, and it has three options to choose from. Each option has a value attribute – this value attribute can be identical to the text, or not – you are free to assign whichever value you prefer. In the above JavaScript ... Apr 21, 2020 - New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control:
If no options are selected, no options are deleted. Append Last - No matter what is selected, a new option is added at the end. Remove Last - No matter what is selected, the last option is deleted from the list. Related tutorials There is more than one way to add and remove options from a select list. Here at mredkj , there are a few examples. Jun 01, 2020 - What is the best method for adding options to a from a JavaScript object using jQuery? I'm looking for something that I don't need a plugin to do, but I would also be interested in ... options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options.
You can either remove all the options or remove just a single one, as well as, you can add multiple options or remove all them and add new options. Let's discuss all of the scenarios and to give solutions. The find () method finds the <option> tags in the <select> element. Then the remove () method removes all the options in the select element:
 How To Add Option To Select Tag From Input Text Using Javascript
How To Add Option To Select Tag From Input Text Using Javascript
 Customizable Select Box Amp Input Field Enhancement Library
Customizable Select Box Amp Input Field Enhancement Library
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
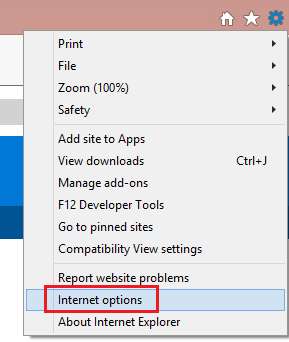
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Selectcontrol Block Editor Handbook Wordpress Developer
Selectcontrol Block Editor Handbook Wordpress Developer
 How To Create A Dropdown List With Array Values Using
How To Create A Dropdown List With Array Values Using
 C Java Php Programming Source Code Javascript Populate
C Java Php Programming Source Code Javascript Populate
 Multiselect Dropdown List With Checkboxes Multiselect Js
Multiselect Dropdown List With Checkboxes Multiselect Js
 Detect If Dynamically Added Select Option Is In Same Row Of
Detect If Dynamically Added Select Option Is In Same Row Of
Options From Select Search Choices Are Showing All Previously
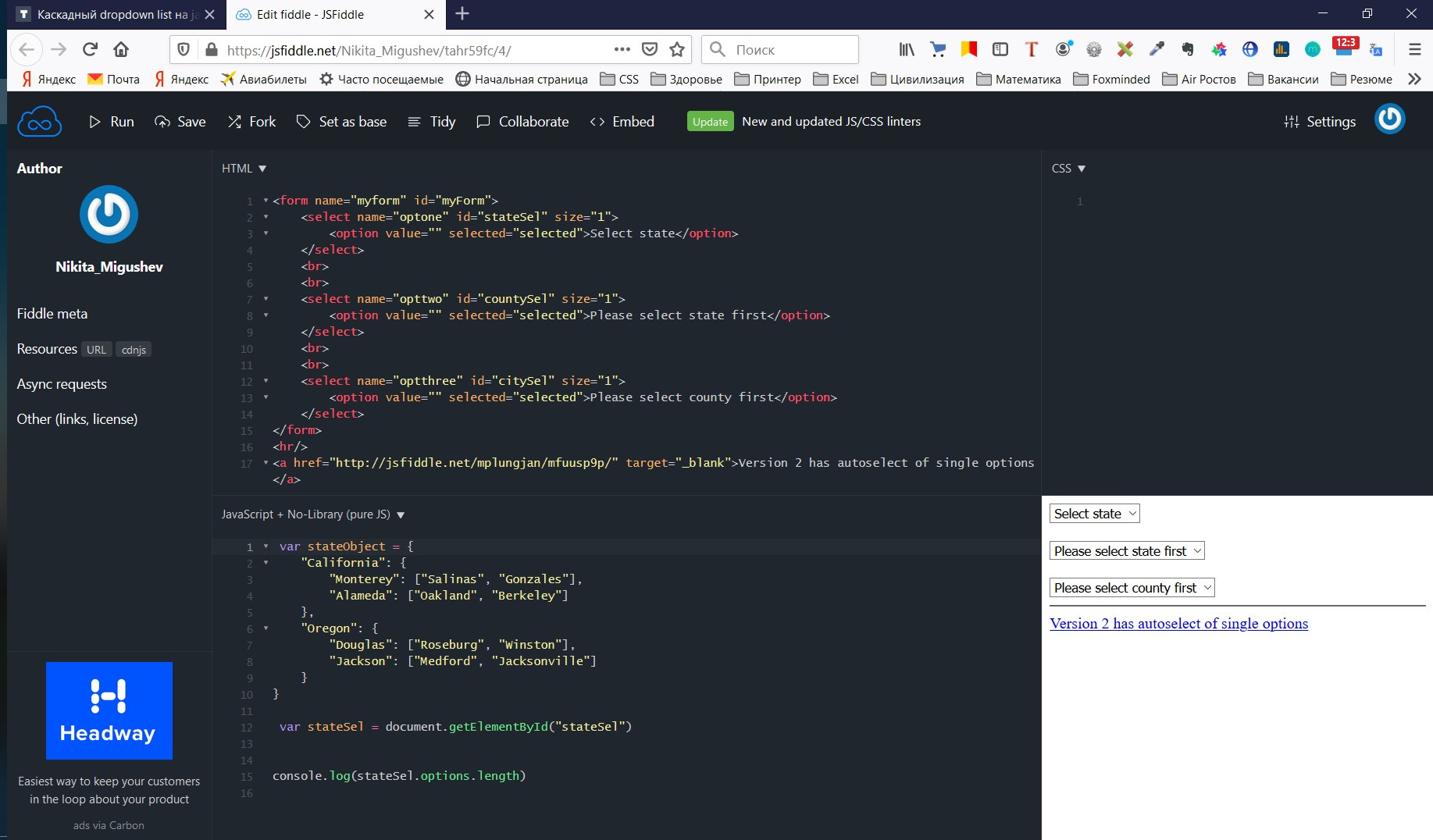
 Cascading Dropdown List Using Javascript How Does It Work
Cascading Dropdown List Using Javascript How Does It Work
 I Can T Put My Foreach Select Option In Js Stack Overflow
I Can T Put My Foreach Select Option In Js Stack Overflow
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 Use Javascript To Change A Second Select List Based On The
Use Javascript To Change A Second Select List Based On The
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
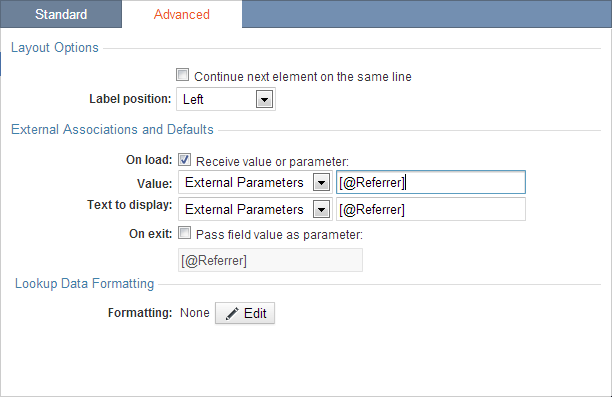
 Add Options To Public Facing Dropdowns Or Listboxes Caspio
Add Options To Public Facing Dropdowns Or Listboxes Caspio
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
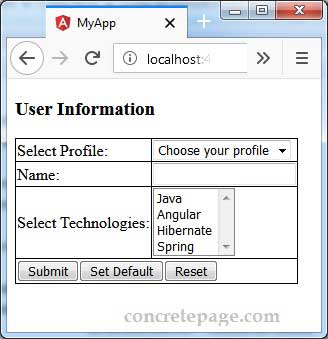
 Angular Select Option Using Reactive Form
Angular Select Option Using Reactive Form
Content Query From List Into Drop Down
 Javascript Select Option Value Or Change Value Markuptag
Javascript Select Option Value Or Change Value Markuptag
 C Java Php Programming Source Code Javascript Add
C Java Php Programming Source Code Javascript Add
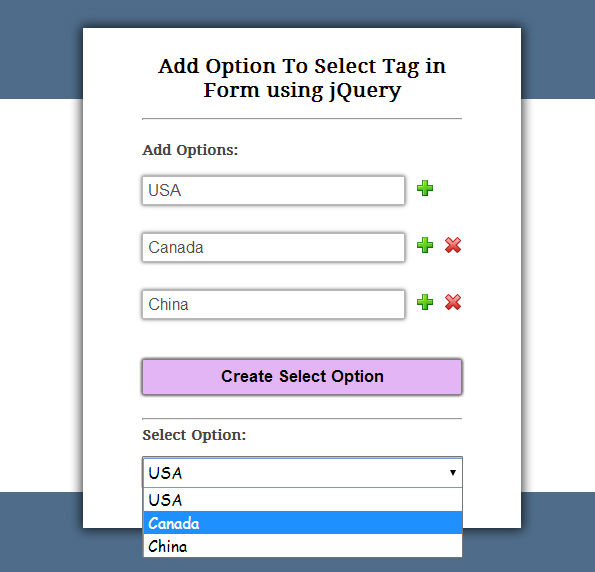
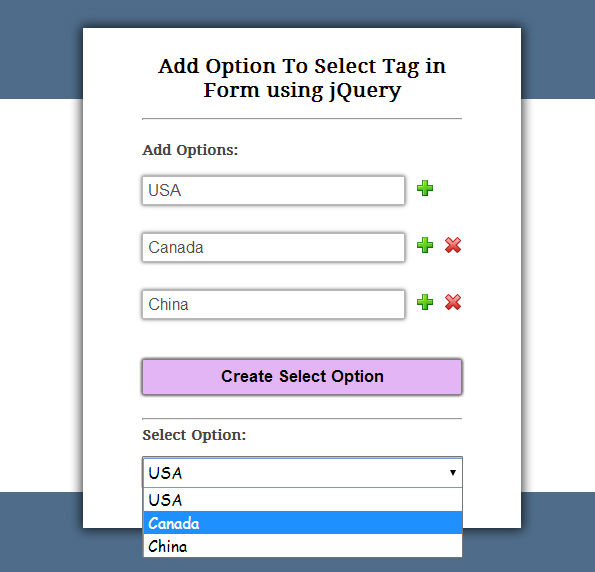
 Jquery Add Option To Select Tag In Form Formget
Jquery Add Option To Select Tag In Form Formget
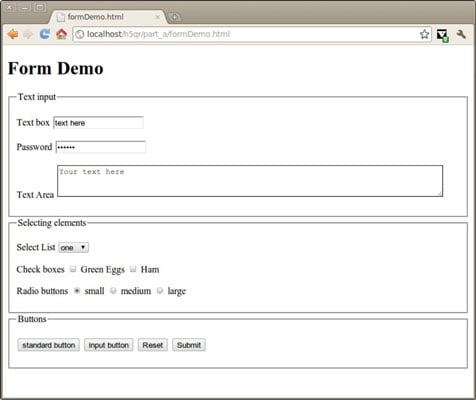
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
 Javascript Dynamically Add Option To Select Tag Free
Javascript Dynamically Add Option To Select Tag Free
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 Value Not Saving To Table Storage Issue 4965 Pods
Value Not Saving To Table Storage Issue 4965 Pods
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Faking Select Boxes With Radio Inputs
Faking Select Boxes With Radio Inputs
 Add Option For Custom Select Attribute On Customer Edit Page
Add Option For Custom Select Attribute On Customer Edit Page
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery

0 Response to "33 Javascript Add Option To Select"
Post a Comment