27 Webstorm Javascript Live Templates
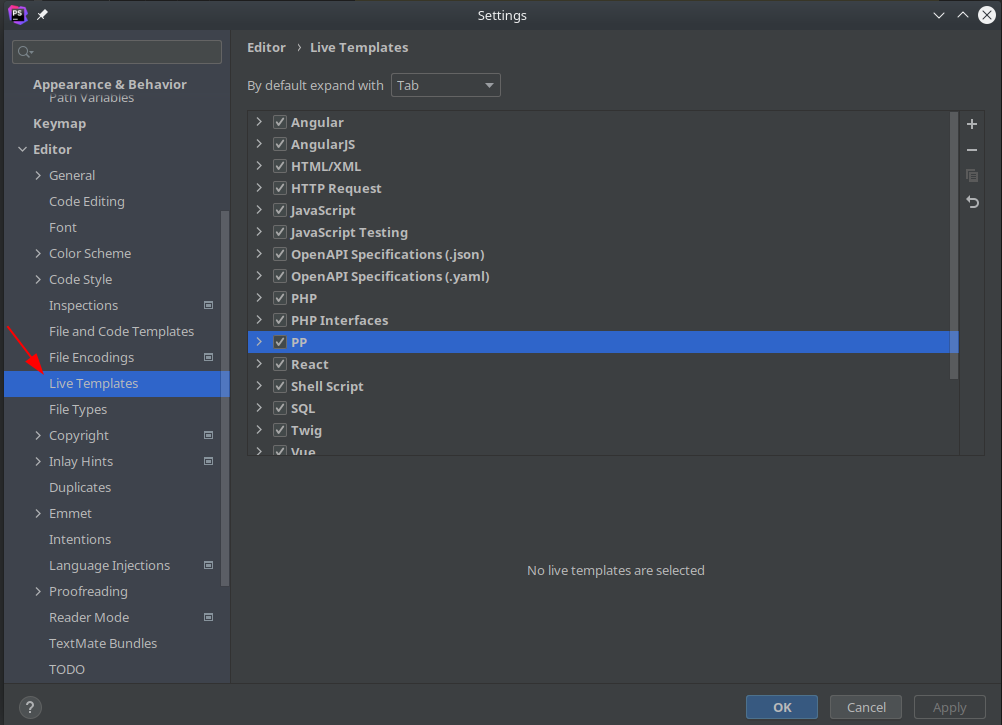
Lag deg en Live Template for document.getElementById og spar masse tid Live Templates. For the Method Helper and Property Helper snippets above we need to do the following. 1) Go to Preferences > Live Templates > JavaScript and click on the plus symbol and select 1. Live Template. 2) Fill in the Abbreviation: with the name you want to type to trigger the snippet.
 Using And Creating Code Snippets The Webstorm Blog
Using And Creating Code Snippets The Webstorm Blog
1/8/2021 · Live templates. Use live templates to insert common constructs into your code, such as loops, conditions, various declarations, or print statements.. To expand a code snippet, type the corresponding template abbreviation and press Tab.Keep pressing Tab to jump from one variable in the template to the next one. Press Shift+Tab to move to the previous variable.

Webstorm javascript live templates. Live Templates are Language Specific. A really nice part of PHPStorm is that whilst more expensive than Webstorm, we do get all of Webstorm's functionality thrown in. This means we can use PHPStorm for editing JavaScript. What's nice about this (aside from the obvious) is that we can define Live Templates inside JavaScript files that won't ... Much like file templates, you can also save on keystrokes when working with common constructs with Jekyll. Liquid, the templating engine requires certain syntax for variable substitutions and other functionality. I've created a set of live templates with WebStorm to help me with this: making things a little quicker. Live templates Related Examples#. Init javascript section and attach scripts to page. PDF - Download webstorm for free. Previous Next.
Angular and AngularJS discussion. Conversations. Labels Here's an example live template that auto generates a simple function by typing fn + tab: Amazing. I love this feature. To set up your own live template, go to WebStorm Preferences > Editor > Live Templates > JavaScript. From there, you can view the built-in templates, see how they work, and create your own. Integrating with the Serverless ... We can see a list of predefined Live Templates by groups. It would be quite useful to examine predefined Live Templates in order to understand how is it created. In order to create a new Custom Live Template go to the Live Templates Settings dialog and click on add (+) button in order to add new template.
29/11/2016 · JS ES6 code completion live templates for Webstorm First - A word about contribution & Extending. Purpose of this Repo. is to be created as a Webstorm live templates plugin.; If you add more snippets/better parctice existing snippets, please create a pull request for this repo., Thanks for users will be added ofc. If you customize this XML for your own needs, keep it and have fun =]. Live templates is another great feature of WebStorm which can really make your development very interesting. I personally find these to be very useful. You can utilize this feature to inject your favorite or very frequently used code snippets and make your life little easier. :) You can utilize the live templates to inject any… Join Stack Overflow to learn, share knowledge, and build your career.
11/8/2021 · WebStorm provides predefined templates for all supported file types suggested when you create a new file. To manage and configure file templates, open the Editor | File and Code Templates page of the IDE settings Ctrl+Alt+S. The Default scope controls templates that apply to the entire workspace in any project. intellij javascript live templates. Just a dump of handy live templates I use with IntelliJ. They should also work with WebStorm. How to. Go to settings. Search for live templates. Under the javascript section you should be able to manage your templates. For each template in this gist: create new template; fill abbrevation with the @abbr value. I love using live templates with WebStorm and ReSharper for Visual Studio, although I really don't have any GSAP related ones to share. However, creating custom templates is pretty easy and they might be easier to remember if you make them yourself. My advise for creating a template is to make the shortcut as small and mnemonic sounding as ...
But they have plans to implement JavaScript support in Live templates instead -- https: ... Browse other questions tagged webstorm live-templates or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. Experiencing something weird with JetBrains' WebStorm live template feature... If anyone has any idea as to what's going on that would be a great help. WebStorm Live Templates - AngularJS The Live Templates of AngularJS in WebStorm, I list here for quick retrieving: ... sheet checkbox composer Coreseek css css3 cURL design pattern drupal git gitHub git rebase grunt html5 https jasmine java JavaScirpt javascript javascript Patterns jquery jsfiddle karma lamp linux mdb2 memcached Mongodb mysql ...
To start creating a Live Template we need to select File -> Settings… in WebStorm (or use Ctrl+Alt+s) and then select the Live Templates. By default WebStorm is pre-installed with some templates grouped into different sections (HTML, JavaScript, …). I think that angular.js deserves its own section, so let's create one. This article will show you how to create code snippets, also known as live templates, in WebStorm. We will create a JavaScript Revealing Module Pattern live template. Creating a new live template. In Webstorm, access the live templates editor: ... If you try your live template again, you will get a wizard like prompt to enter the name of the ... Vuejs Live Templates for Webstorm. IntelliJ IDEA ( Webstorm) comes with many live templates but it has none for Vuejs 2. I've created a few simple templates to use for my projects. All the templates assume you're using a transplier for ECMAScript 2015. Vue components template is setup for usage with SASS but you can easily modify it and use ...
TypeScript Live Templates for WebStorm. Contribute to rauluranga/typescript-livetemplates development by creating an account on GitHub. Browse other questions tagged javascript reactjs intellij-idea webstorm live-templates or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Live Template not working. I'm just getting started with webstorm and I can't get my live templates to work. As you can see in the image I created a simple javascript console.log () method. But when I type clog and then tab on the editor nothing happens. Also I've created a more complex, multi-line template for a regular HTML5 file with the ...
We can see a list of predefined Live Templates by groups. It would be quite useful to examine predefined Live Templates in order to understand how is it created. In order to create a new Custom Live Template go to the Live Templates Settings dialog and click on add (+) button in order to add new template. WebStorm Live Templates JavaScript おじさんがお届けする、 最高評価の React + Redux レッスンコースで 君も React エンジニアになろう! JavaScript おじさんがお届けする Vue + Vuex + Vue-router レッスンコースで 君も Vue エンジニアになろう! WebStorm Live Template. Contribute to Pencroff/WebStorm-Live-Template development by creating an account on GitHub.
With PhpStorm or WebStorm, you can create a live template to knock out the boilerplate code pretty easily. The goal is to create a new file and type rncf+TAB for a functional component with a name based on the file name, or rncc+TAB for a class component. 1) Go to: Preferences -> Editor -> Live Templates. The IntellIJ family of IDEs (IntelliJ IDEA, WebStorm, RubyMine, PyCharm etc) all support Live Templates, which I find extremely helpful to my work.In JetBrains' own words: Live templates let you insert frequently-used or custom code constructs into your source code file quickly, efficiently, and accurately.. In summary: you type a shortcut, you press your "expansion key" (usually tab ... 9/8/2017 · Useful Javascript & React live-templates for WebStorm. Ivan Pazhitnykh. Aug 9, 2017 · 3 min read. In this post I’ll show you my set of react/redux + js shortcuts for WebStorm. live-templates …
Webstorm live templates. GitHub Gist: instantly share code, notes, and snippets.
 Jetbrains Webstorm On Twitter How To Quickly Create A Code
Jetbrains Webstorm On Twitter How To Quickly Create A Code
Webstorm编辑器 事半功倍的动态模板 Live Template 掘金
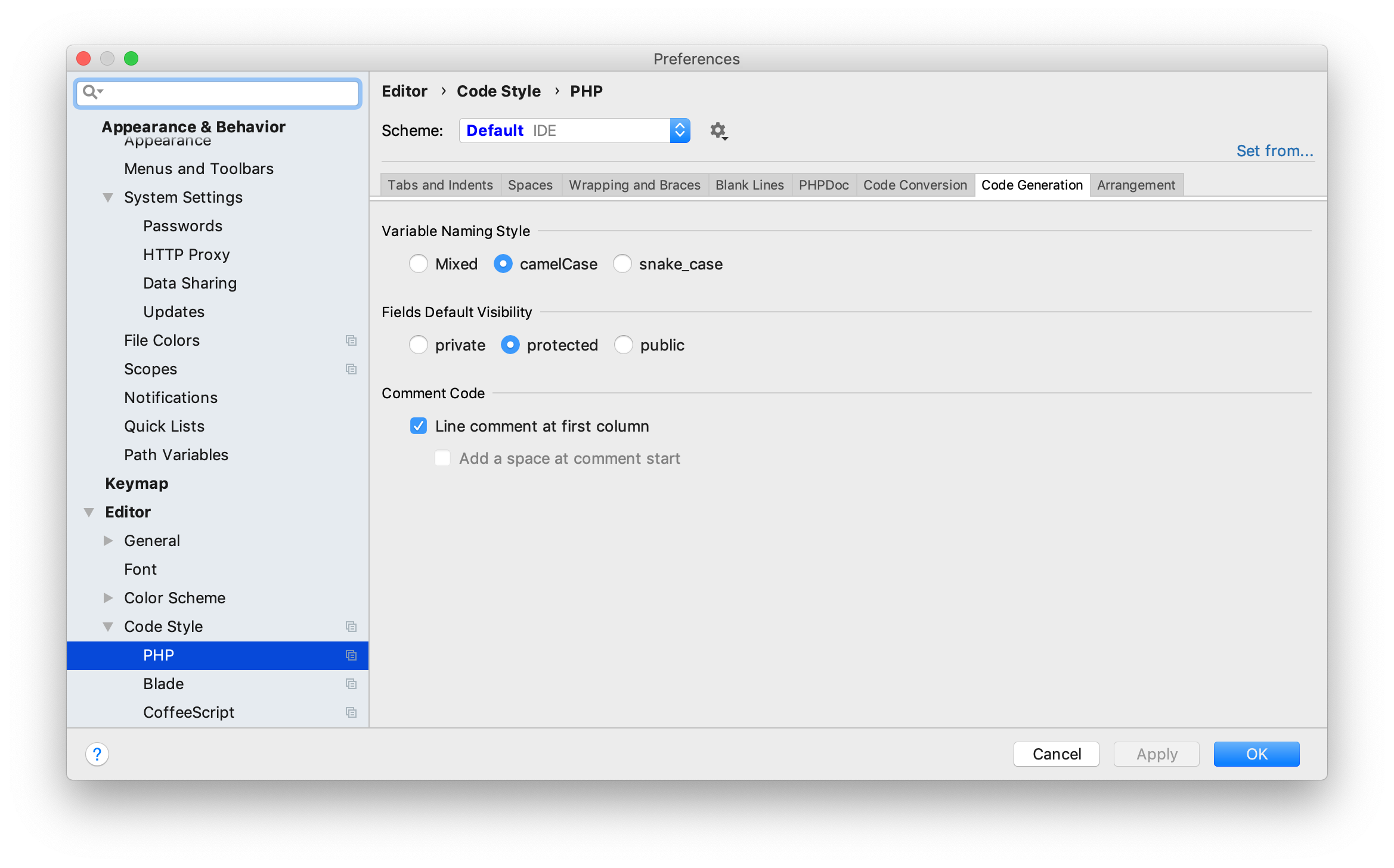
 Configuring Phpstorms Code Generation Freek Van Der
Configuring Phpstorms Code Generation Freek Van Der
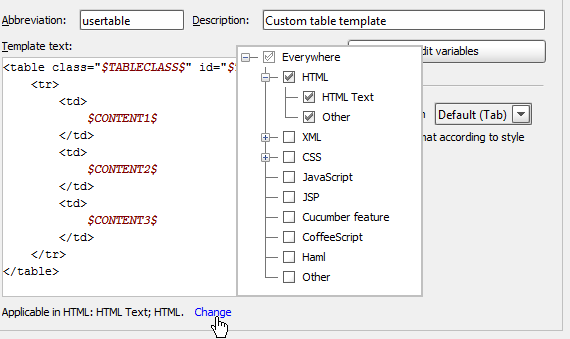
 High Speed Coding With Custom Live Templates The Webstorm Blog
High Speed Coding With Custom Live Templates The Webstorm Blog
 Live Template Not Working Ides Support Intellij Platform
Live Template Not Working Ides Support Intellij Platform
 How To Align Javascript S Equals Sign In Webstorm Stack
How To Align Javascript S Equals Sign In Webstorm Stack
Github Blakedietz Js Live Template An Extensive Set Of
 How Webstorm Set The Template File Vue Programmer Sought
How Webstorm Set The Template File Vue Programmer Sought
 Using And Creating Code Snippets The Webstorm Blog
Using And Creating Code Snippets The Webstorm Blog
 Using And Creating Code Snippets The Webstorm Blog
Using And Creating Code Snippets The Webstorm Blog
 Live Edit In Phpstorm Phpstorm Confluence
Live Edit In Phpstorm Phpstorm Confluence
 Power Charge Your Development In Phpstorm With Live Templates
Power Charge Your Development In Phpstorm With Live Templates
 Phpstorm Combine Multiple Predefined Live Template Functions
Phpstorm Combine Multiple Predefined Live Template Functions
 Webstorm Phpstorm Warning For React Attributes In Jsx Like
Webstorm Phpstorm Warning For React Attributes In Jsx Like
 Webstorm Not Recognising Javascript File Stack Overflow
Webstorm Not Recognising Javascript File Stack Overflow
 Make The Tags Closed In Pairs With Webstorm Stack Overflow
Make The Tags Closed In Pairs With Webstorm Stack Overflow
 Live Templates Snippets In Phpstorm Phpstorm Video Tutorial
Live Templates Snippets In Phpstorm Phpstorm Video Tutorial
 Webstorm Ui5 File Templates For Custom Fiori Apps Sap Blogs
Webstorm Ui5 File Templates For Custom Fiori Apps Sap Blogs
 Useful Javascript Amp React Live Templates For Webstorm By
Useful Javascript Amp React Live Templates For Webstorm By
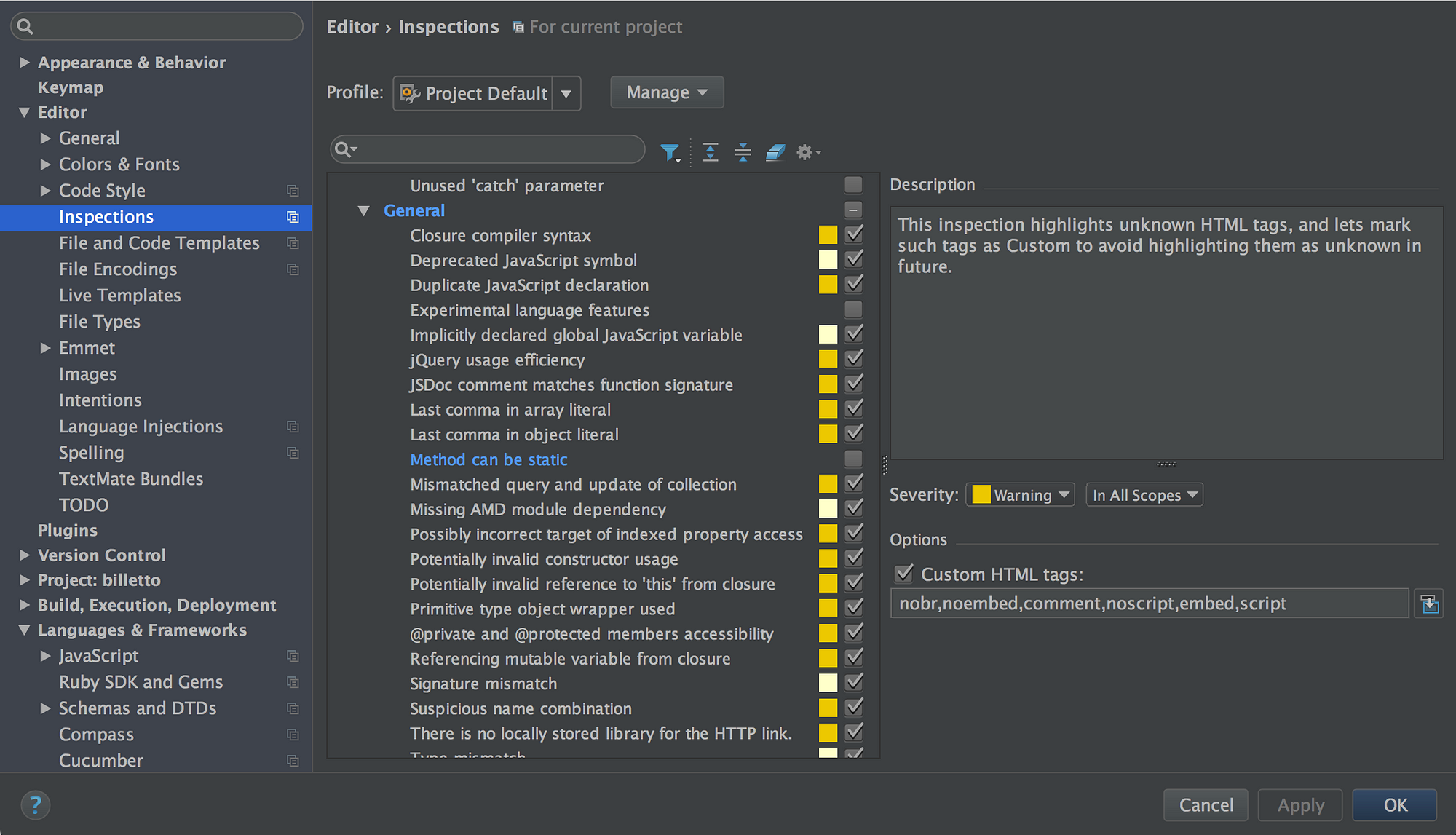
 Use Built In Javascript Inspections In Rubymine And Webstorm
Use Built In Javascript Inspections In Rubymine And Webstorm
Github Blakedietz Js Live Template An Extensive Set Of
 Webstorm创建js文件时自动生成js注释 低调哥的博客 Csdn博客
Webstorm创建js文件时自动生成js注释 低调哥的博客 Csdn博客
 High Speed Coding With Custom Live Templates The Webstorm Blog
High Speed Coding With Custom Live Templates The Webstorm Blog
 Top 12 Productivity Tips For Webstorm And Angular Part 2
Top 12 Productivity Tips For Webstorm And Angular Part 2
 Custom Live Templates In Intellij
Custom Live Templates In Intellij

0 Response to "27 Webstorm Javascript Live Templates"
Post a Comment