35 View Doc File In Browser Using Javascript
I will follow the following steps to view pdf using PDFObject and HTML5. We will create a container where PDF file will display and write small JavaScript code to display pdf file. Step 1: Included PDFObject library file into the head section of index.html file. Step 2: Created a div container to hold your PDF file. Mammoth.js can convert word.docx documents into HTML, text format, and Markdown format. The ability to convert word to HTML via mammoth.js also allows you to preview.docx documents directly in the browser. mammoth.js is available in the browser environment, Node.js.
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().

View doc file in browser using javascript. Mar 03, 2017 - I'm attempting to provide a script-only solution for reading the contents of a file on a client machine through a browser. I have a solution that works with Firefox and Internet Explorer. It's not Jul 24, 2021 - The File interface provides information about files and allows JavaScript in a web page to access their content. Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...
Dec 05, 2019 - Learn how to generate a file using javascript in the browser and download it directly without use any server (local solution). Aug 13, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately.
The LEADTOOLS Document Viewer is a zero-footprint document-viewing solution for HTML5/JavaScript front ends with a Microsoft .NET (IIS), .NET Core (Kestrel), or Java (Linux/Apache) hosted back end. Developers can create robust, full-featured applications with rich document-viewing capabilities, including text search, annotation, memory ... 29/11/2014 · The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked. The Upload button is wired with a jQuery OnClick event handler. Inside the event handler, first a check is performed to verify whether the file is a valid CSV or a text file. The easiest way to allow users to select files is using the <input type="file"> element, which is supported in every major browser. When clicked, it lets a user select a file, or multiple files if the multiple attribute is included, using their operating system's built-in file selection UI.
Aug 29, 2013 - You can even give presentations directly from the browser, so it provides a great backup for uncomfortable swapping of USB sticks with slides when giving a talk. ViewerJS can already natively show both PDF files and many types of Office files stored in OpenDocument Format, the open standard for office documents... WebODF is a JavaScript library created by KO GmbH. It was started by Jos van den Oever at KO and is now developed by a growing team including external collaborators. It makes it easy to add Open Document Format (ODF) support to your website and to your mobile or desktop applications. It uses HTML and CSS to display ODF documents. PDF.js Window.Open(//File Path) method will help you to open any file. Why to Use Client Side Automation. Though javascript:window.open() will let you open files, files are open in Browser. To avoid this, client side automation of Word and Excel works. Getting Started. Define a JavaScript function on ASPX page and pass file path to that function. Open ...
The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read. One simple way to access local files is via the <input type="file"/> HTML form element, that will give you access to readonly. To check if the browser supports the FileReader API, use the ... Generate .docx documents with JavaScript Easily generate .docx files with JS/TS with a nice declarative API. Works for Node and on the Browser. ... react nodejs javascript microsoft docs vuejs angular express typescript browser word generate expressjs office docx document create docx-generator
If you prefer to use a local copy of the library, you can download it from the pdfjs-dist repository. 3. Loading a PDF File. Before we start loading a PDF file, let's create a simple JavaScript object to store the state of our PDF viewer. Mozilla's PDF.JS is PDF viewer made with HTML5 technologies. It can help your application in custom rendering of PDF files — showing a PDF file in a <div> in your HTML page and browsing through its pages using Javascript. Please note that PDF.JS is just a PDF viewer and not a PDF editor. It is not a library to create PDF files. This need user account just like Google Docs Viewer, bypasses the need for users to have compatible software on their machines for those file types and displays the document right in the browser. ZOHO viewer supports for viewing the doc, docx, xls, xlsx, ppt, pptx, pps, odt, ods, odp, sxw, sxc, sxi, wpd, pdf, rtf, txt, html, csv, tsv files it ...
There is more browser support for this, but I use ES6, so if you really want to make it work in older and any browser, try to transpile it using babel, or just simply use ES5: const aTag = document.getElementById("open-file-uploader"); const fileInput = document.getElementById("input-button"); aTag.addEventListener("click", () => fileInput ... I have made an application that stores word files, and PDF IN SQL SERVER. It stores Doc and Docx files successfully. The problem is that it can nοt open Docx files. Doc files open successfully. Please help Thanks in advance Here is the code : Feb 20, 2021 - Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML element or by drag and drop.
28/12/2017 · I think I have an idea. This has been doing my nut in too and I’m still having trouble getting it to display in Chrome. Save document (name.docx) in word as single file webpage (name.mht) In your html use. <iframe src= "name.mht" width="100%" height="800"> </iframe>. Alter the heights and widths as you see fit. The Microsoft Word or Doc (.doc) format is perfect for exporting HTML information to a file. Export-to-doc features can be readily introduced without server-side interaction. There is a client-side option for exporting HTML to a word document using JavaScript. Client-side export to Doc features makes the web application easy to use. Introduction. File preview seems to be a common thing, so many developers might think that asking Google How to preview Word document in browser? would be enough to find a perfect solution for their project, because how such a popular thing like file preview can be so hard to achieve?. Looking it up on Google will most likely lead you to use Google docs viewer or inline HTML file embedding eg.
Browsers don't have any built-in way to view Word docs so unless the user has configured their browser to open it with some plugin (which 99% of the world hasn't done), the browser will prompt them to download the file. Display & view documents using JavaScript. This JavaScript sample lets you display and view a PDF, DOCX, XLSX or PPTX document in our WebViewer (no servers or other external dependencies required). It shows you how to call the WebViewer constructor to instantiate and load a document. You can load local/remote files of your choice. 11/7/2019 · Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript.
29/6/2018 · Regarding .doc or .docx file to view in browser instead of downloading: Essential DocIO is a non-UI component that provides a full-fledged document object model to manipulate the Word document contents. If your requirement is to view Word documents in web browsers, we suggest you to our DocumentEditor component which is now under development. Go to Library settings --> Advanced Settings --> Opening Document in the Browser section and select "Open in the browser". Alternatively, if you do not want to use Office Web Apps, you will need to write a plug-in for your browser to be able to read the document and display them (which does not sound feasible AT ALL!) Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ...
14/1/2015 · If you wanted to pre-process your DOCX files, rather than waiting until runtime you could convert them into HTML first by using a file conversion API such as Zamzar. You could use the API to programatically convert from DOCX to HMTL, save the output to your server and then serve that HTML up to your end users. You can view a detailed comparison of the time-consuming and performance-resolving files in the browser development tool. ... word docx preview in client web browser How do I render a Word document (.doc, .docx) in the browser using JavaScript How do you preview a Word document in HTML How ... This article explains how to view a Word document in browser using JavaScript with Essential JS 2 JavaScript Word Processor component that have editing capabilities like Microsoft Word. It is also known as document editor, and used to create, edit, view, and print the Word documents.
May 29, 2019 - Indigenous Documents (through which I possess an enthusiasm) produces a viewer (and editor) particularly for Word documents (both heritage binary.doc as well as contemporary docx layouts). It does this without lossy sale to HTML. There is actually an internet demo where you can attempt your ... How to render word document (DOC,DOCX) in browser using Javascript. Don't forget to render it inside your O365 add-in you need to use SSL (https) connection and 3rd party URLs must me in the list of trusted app domains of the add-in manifest. Hope this helps, Slava Ivanov. Friday, October 21, 2016 12:57 PM. I want to display word document file in the browser . I also write a code here. but it is not open in browser but first open pop up window for download or open the file. But i want to read file in the browser not a downloaded file is open
Jul 04, 2016 - Hi, I'm looking for something like viewerjs except that I need it to view DOCX files. I'm looking for something that will run in the browser. The following parameters are commonly used to embed PDF file in HTML or open in the browser. page=pagenum - Specifies a number (integer) of the page in the document. The document's first page has a pagenum value of 1. zoom=scale - Sets the zoom and scroll factors, using float or integer values. For example, a scale value of 100 indicates ... Preview Doc, Xls, PPT, MHT, TIFF, DWG files in my web browser VB.NET convert doc & xls to pdf or tif. how to open files from treeview node (pdf,docx,xls) in the browser
Feb 05, 2021 - Introduction Word documents are everywhere and are used for countless tasks so you may have a requirement to support their generation from within your web application or webpage, this could include downloading a C.V from your personal site to the generation of a report based on data from within ... Display Doc file on Browser. Their is no way you can display Doc file on browser, you can only user google reader but google reader don't open password protected files, for google reader you need to give public access file to view on browser <iframe src="http://docs.google /gview?url=http://www.yoursite /xyz.doc&embedded=true"></iframe> A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps.
Feb 02, 2021 - Export HTML to Word document - Implement export to doc functionality using JavaScript. The example code to export web page content or a specific part of the webpage as .doc / .docx file using JavaScript. PHP uses a standard code to display the pdf file in web browser. The process of displaying pdf involves location of the PDF file on the server and it uses various types of headers to define content composition in form of type, Disposition, Transfer-Encoding etc. PHP passes the PDF files to read it on the browser. Oct 17, 2020 - Everything started from a tiny project that I had, they need to create a lot of test documents around (100) and they need the same old template 🤢 and each document has to have the information of an…
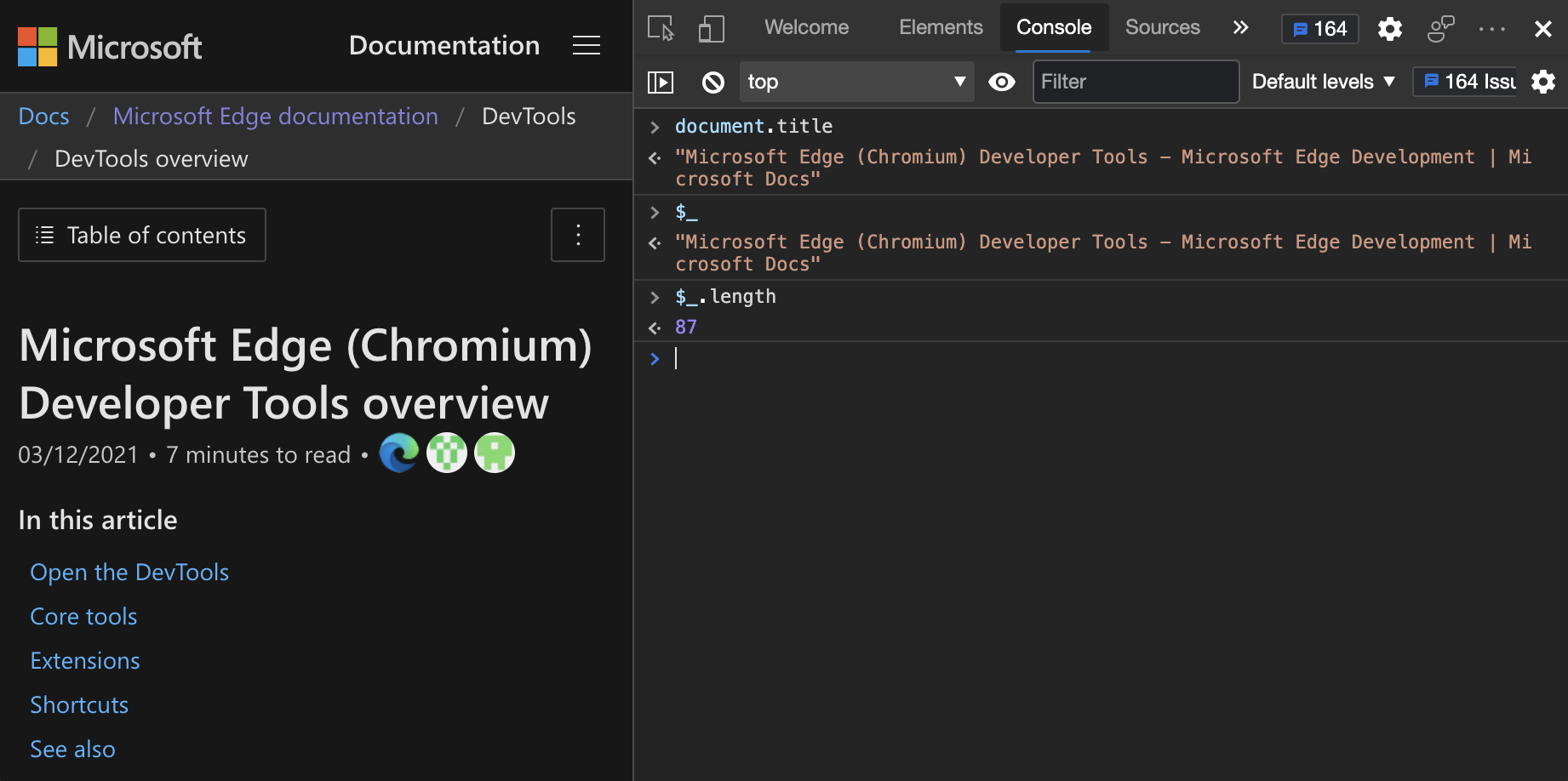
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Ide Integration Cypress Documentation
Ide Integration Cypress Documentation
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 File Type Validation While Uploading It Using Javascript
File Type Validation While Uploading It Using Javascript
 Load Local Javascript File In Chrome For Testing Stack
Load Local Javascript File In Chrome For Testing Stack
 How To Embed A Document Viewer On Your Website Codeproject
How To Embed A Document Viewer On Your Website Codeproject
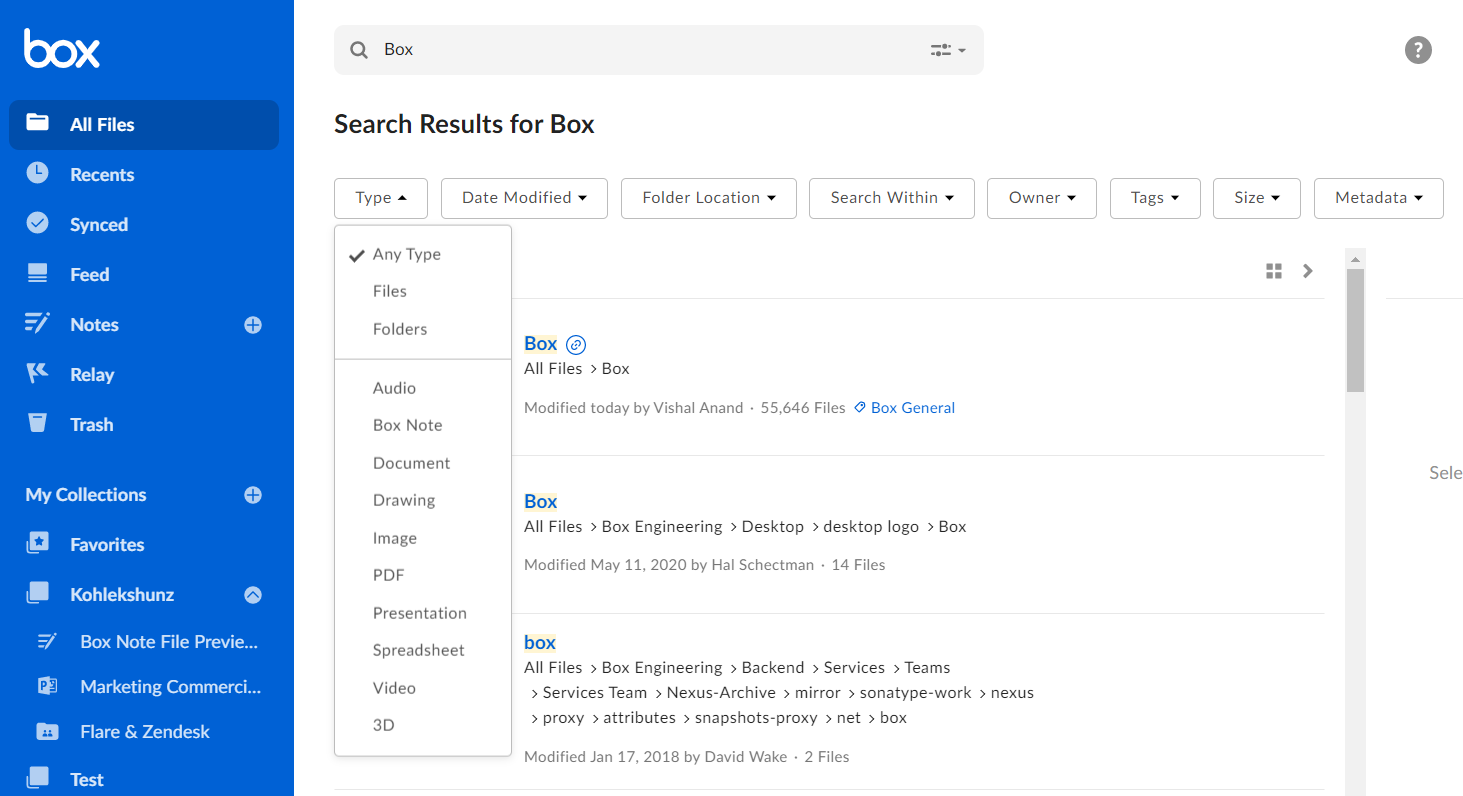
 Search For Files Folders And Content Box Support
Search For Files Folders And Content Box Support
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
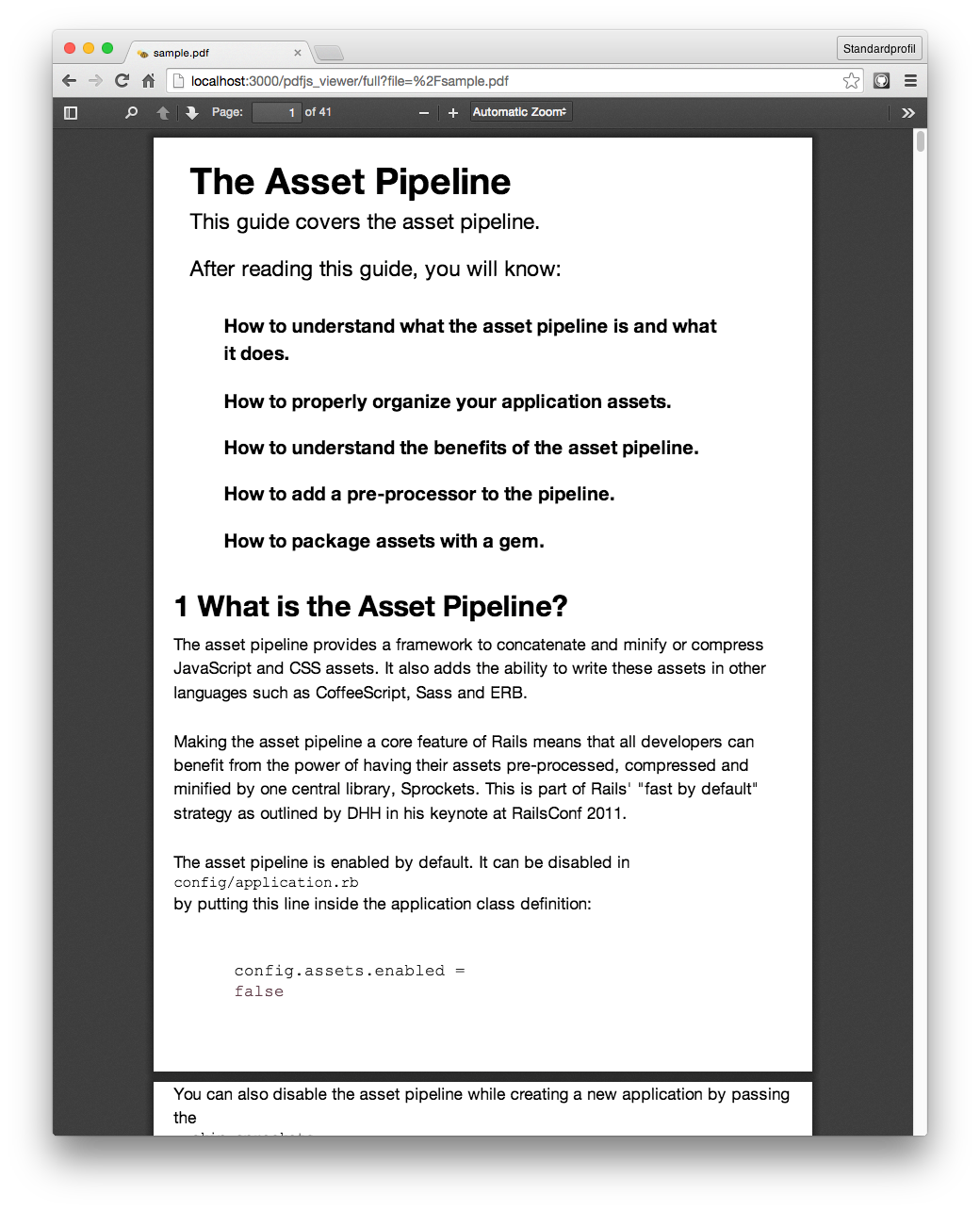
 Github Senny Pdfjs Viewer Rails Pdf Js Viewer Packaged As
Github Senny Pdfjs Viewer Rails Pdf Js Viewer Packaged As
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 What Are Browser Developer Tools Learn Web Development Mdn
What Are Browser Developer Tools Learn Web Development Mdn
 Open Word Document In Browser Preview Word Doc In Web Browser
Open Word Document In Browser Preview Word Doc In Web Browser
 Document Preview Filecloud Filecloud Support
Document Preview Filecloud Filecloud Support
 How To Cleanly Export From Google Docs To Html
How To Cleanly Export From Google Docs To Html
 How To Embed Pdf Document In Html Web Page Codexworld
How To Embed Pdf Document In Html Web Page Codexworld
 How To Display Doc File In Php From Database
How To Display Doc File In Php From Database
 Do Publicly Shared Google Docs Reveal Your Identity Techtalks
Do Publicly Shared Google Docs Reveal Your Identity Techtalks
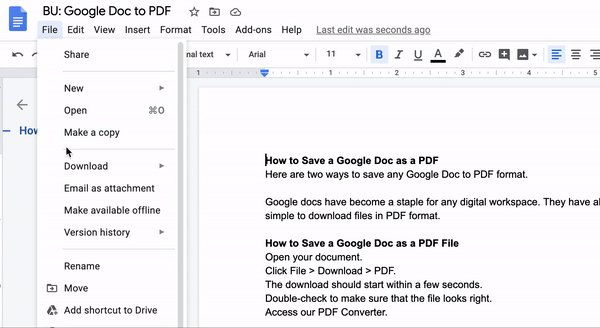
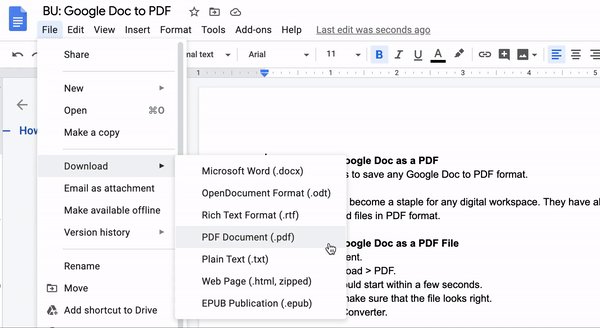
 How To Save A Google Doc As A Pdf Smallpdf
How To Save A Google Doc As A Pdf Smallpdf
 How To Download Javascript Data As File On The Client Side
How To Download Javascript Data As File On The Client Side
/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
 Writing Your First Test Cypress Documentation
Writing Your First Test Cypress Documentation
 How To View Pdf In Web Browser Chrome Firefox Safari Ie
How To View Pdf In Web Browser Chrome Firefox Safari Ie
 Auto Fill A Google Doc From A Google Form Submission Jeff
Auto Fill A Google Doc From A Google Form Submission Jeff
 View Docx Online Free Groupdocs Apps
View Docx Online Free Groupdocs Apps
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
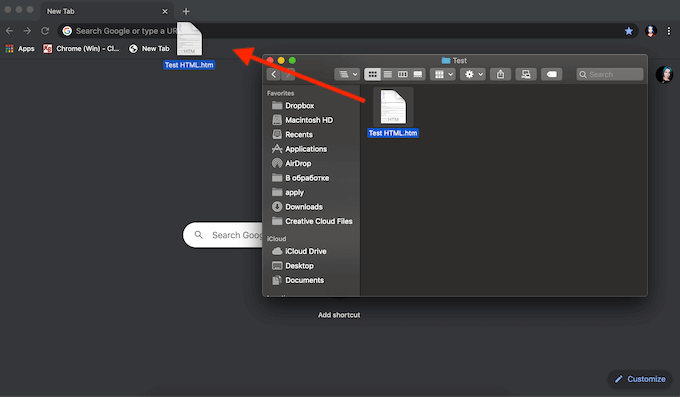
 How To Open An Html File In Google Chrome
How To Open An Html File In Google Chrome
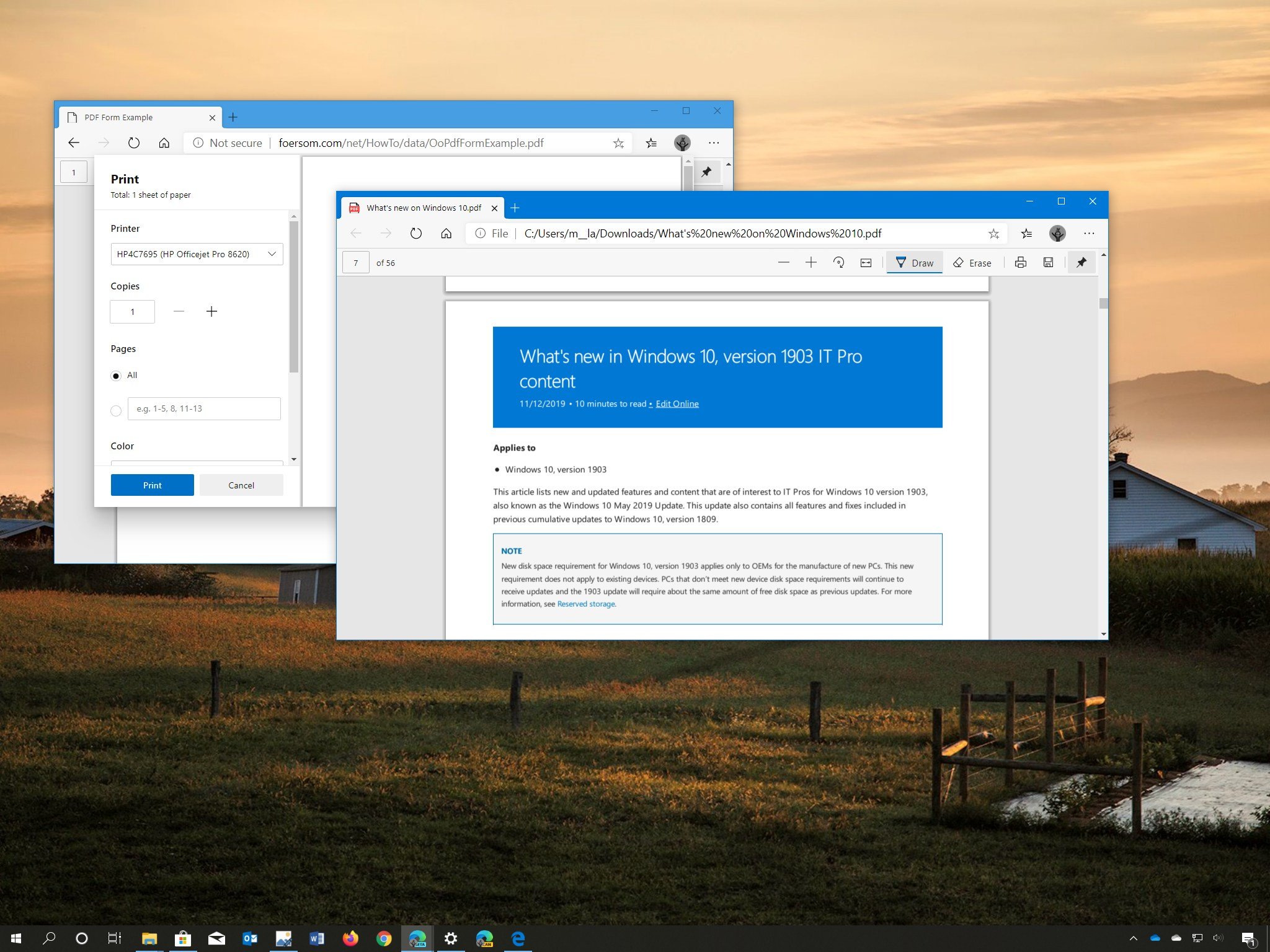
 How To Use Pdf Viewer On New Microsoft Edge Chromium
How To Use Pdf Viewer On New Microsoft Edge Chromium
 View Page Resources Chrome Developers
View Page Resources Chrome Developers

0 Response to "35 View Doc File In Browser Using Javascript"
Post a Comment