31 Javascript Countdown Timer Example
Jul 18, 2020 - In this tutorial, learn how to build a Javascript countdown timer in the format hours + ':' + minutes + ':' + seconds... In the following example, the timer instance's configuration has 2 default parameters: countdown timer and a start value of 5 seconds. But when the timer starts, the timer's configuration changes to a start value of 30 seconds (it replaces the 5 seconds) and a target value of 10 seconds.
 Black Friday Countdown Timer Widget Templates For Website
Black Friday Countdown Timer Widget Templates For Website
JavaScript Simple Countdown Timer Example. How to create a simple JavaScript Countdown Timer. This is a simple JavaScript countdown timer I have used many times in the past. This script works great when you need to display the time remaining for a specific activity and have it count down until that time is reached.

Javascript countdown timer example. Simple Pure Javascript Countdown Timer - Free Code Download By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021 Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Solution: JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. I am sure that you know what is countdown timer or clock . A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event. Timer demos for mobile & desktop featuring countdown, stopwatch with lap times, pause, stop, reset and more. For vanilla JS to use everywhere. Last update: May 17, 2021
function CountDownTimer(duration, granularity) { this.duration = duration; this.granularity = granularity || 1000; this.tickFtns = []; this.running = false; } CountDownTimer.prototype.start = function() { if (this.running) { return; } this.running = true; var start = Date.now(), that = this, diff, obj; (function timer() { diff = that.duration - (((Date.now() - start) / 1000) | 0); if (diff > 0) { setTimeout(timer, that.granularity); } … Countdown timer is very helpful when you launch a product or course on our blog or website. To show your product you can create a banner with countdown timer, create a countdown timer in JavaScript is very easy but there are some online plugin for most of the CMS like WordPress for that. A simple JavaScript API for producing an accurate, intuitive description of the timespan between two Date instances
I am building a few things and one of them is a countdown timer, the countdown will never be over an hour so all I need to do is countdown minutes and seconds. ... javascript/jquery countdown timer with JSfiddle example? Ask Question Asked 9 years, 9 months ago. Active 5 years, 7 months ago. Viewed 19k times ... Check out my example http ... Apr 01, 2021 - Free jQuery Plugins and Tutorials - Providing tons of Popular and Free jQuery Plugins, Javascript Libraries, Html5 and CSS3 Scripts for free download. © Copyright 2012-2013 jQueryScript.Net · About Us | Contact Us | Privacy Policy | Sitemap 40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.
Hopefully in the video above you have learned how I made this countdown timer with the help of JavaScript.JavaScript has been the most helpful here but I have also used a small amount of HTML and CSS code.. First of all, I gave the color of a web page # 90cbf3 then I made four small boxes here. Give the first box, the second hour, the third minute, and the fourth time to show the schedule. Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. JavaScript code that set the timer of 2 minutes and when the times up the Page alert "times up". The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. JavaScript code to implement the timer:
2. Set an End Date. Create a new global variable for the date and time when the countdown will expire (endDate in the example).You can define its value by creating a new Date object and calling its getTime() method.. The endDate variable will hold the expiry date in UTC format that shows the milliseconds since Jan 1, 1970, 00:00:00.000 GMT. For example, the UTC value of Mar 15, 2019, 12:00:00 ... JavaScript Used . JavaScript Date() Object; Window.setInterval() method; JavaScript CSS Selectors; JavaScript Math.floor() My Personalize Summary . This project is pretty basic and could be done in as little as a half hour much like the JavaScript Digital Clock project. The original project only created an output for the countdown timer. Step 2: Activate it using JavaScript code. Now I have implemented this countdown timer with the help of JavaScript. First of all, we have set a specific date with the help of Date.parse. that is, you have to determine for what time you want to run the countdown. future = Date.parse("jun 12, 2022 01:30:00");
A simple countdown timer in Javascript. GitHub Gist: instantly share code, notes, and snippets. Mar 12, 2021 - One of the most useful modules for upcoming events is the countdown timer. Using JavaScript, PHP, and a MySQL database, you can make a countdown timer. A countdown timer allows you to display the time of an upcoming event on a web page. You can display when the event will begin and when it will end. 4/6/2017 · In this tutorial, we will create a simple countdown timer using JavaScript. JS is rich in features so it’s not a tough job. Steps. Step 1: Set the countdown date and time. Step 2: Get the current date and time. Step 3: Get the difference between the countdown and the current date. Step 4: Update it on every second. Step 5: Do something when competed.
Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method. Latest free JavaScript libraries to create countdown timers on the web project. Create a JavaScript Countdown Timer. 20th February 2018. This post will describe how to create a JavaScript countdown timer using a reusable class. The jQuery library is used in this example because of its popularity, however it is very easy to amend the class to just use pure JavaScript.
A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. JavaScript Countdown Timer: A Tutorial. JavaScript Tutorials JavaScript Countdown Timer: A Tutorial. James Gallagher. Jun 29, 2020. 0 Facebook Twitter LinkedIn. Countdown timers are used all over the Internet by people who want to count down to a major event. You could use a countdown timer to count down to the launch of your new website. ... When your time runs out and the countdown timer ends, the remaining message will be displayed. The time remaining on your countdown timer is all set. The remaining time (the difference) is calculated in milliseconds. Now you need to format the time remaining into days, hours, minutes, and seconds.
Welcome to a tutorial on how to create a simple Javascript stopwatch. So you need to create a simple stopwatch function for your project, your school assignment, or maybe just out of pure curiosity? Well, it is actually pretty easy and this guide will walk you through the exact steps - This Javascript timer should take less time to create ... Mar 02, 2020 - Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more straightforward to make one than you might think and only requires the trifecta of HTML, CSS and JavaScript. Let’s make one together! Jan 25, 2021 - This is a list of 10 best JavaScript (jQuery & Vanilla JS) countdown plugins which can be used to tell the visitor how many dates, times, products left before the event. Enjoy. Originally Published Jan 14 2019, updated Jan 25 2021 ... Final Countdown is a cool jQuery timer plugin used to countdown ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... Learn how to create a countdown timer with JavaScript. Having a countdown timer on your website is important when you want to boost engagement and encourage sales of your product. In this tutorial, we will be constructing a simple countdown timer using Html, CSS, and JavaScript. HTML. Now we will use html to create the countdown timer < Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ...
Summary: in this tutorial, you'll learn how to develop a reusable JavaScript countdown timer. What is a countdown timer. A countdown timer is a virtual clock running on a landing page. And it counts down from a certain date to indicate the beginning (or the end) of an event. Apr 28, 2021 - Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Nov 30, 2020 - The countdown timer is one of the beautiful things that you can build with JavaScript. This can be useful for example when you are organizing an event on your website and you want to tell the fans…
May 12, 2020 - To create a countdown timer with JavaScript, the code is as follows −Example Live Demo JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. Example: Create a Countdown Timer. // program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime () + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval (function() { // get today's date and time in milliseconds let now = new Date().getTime (); // find the interval between now and ...
Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ... For example, if you want to print a message saying "Hi! You are here to learn timers in JavaScript." after 5 seconds of clicking the button named "Purpose". In this case, you can write a function alerting the message and use setTimeout function to call it after 5 seconds on click of the button named "Purpose". HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
startCountDown(--duration, element); startCountDown (duration, element) is the heart of the timer. In this, we use the setInterval (function () {}, 1000) function of JavaScript to execute the timer after each second (1000 millisecond) until it is cleared off or killed by using clearInterval (countInterval). JavaScript.
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 Simple Countdown Timer In Vanilla Javascript Yscountdown Js
Simple Countdown Timer In Vanilla Javascript Yscountdown Js
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
 React Native Countdown Timer React Native Countdown Component
React Native Countdown Timer React Native Countdown Component
 Building A Countdown Timer In React Js Code Example
Building A Countdown Timer In React Js Code Example
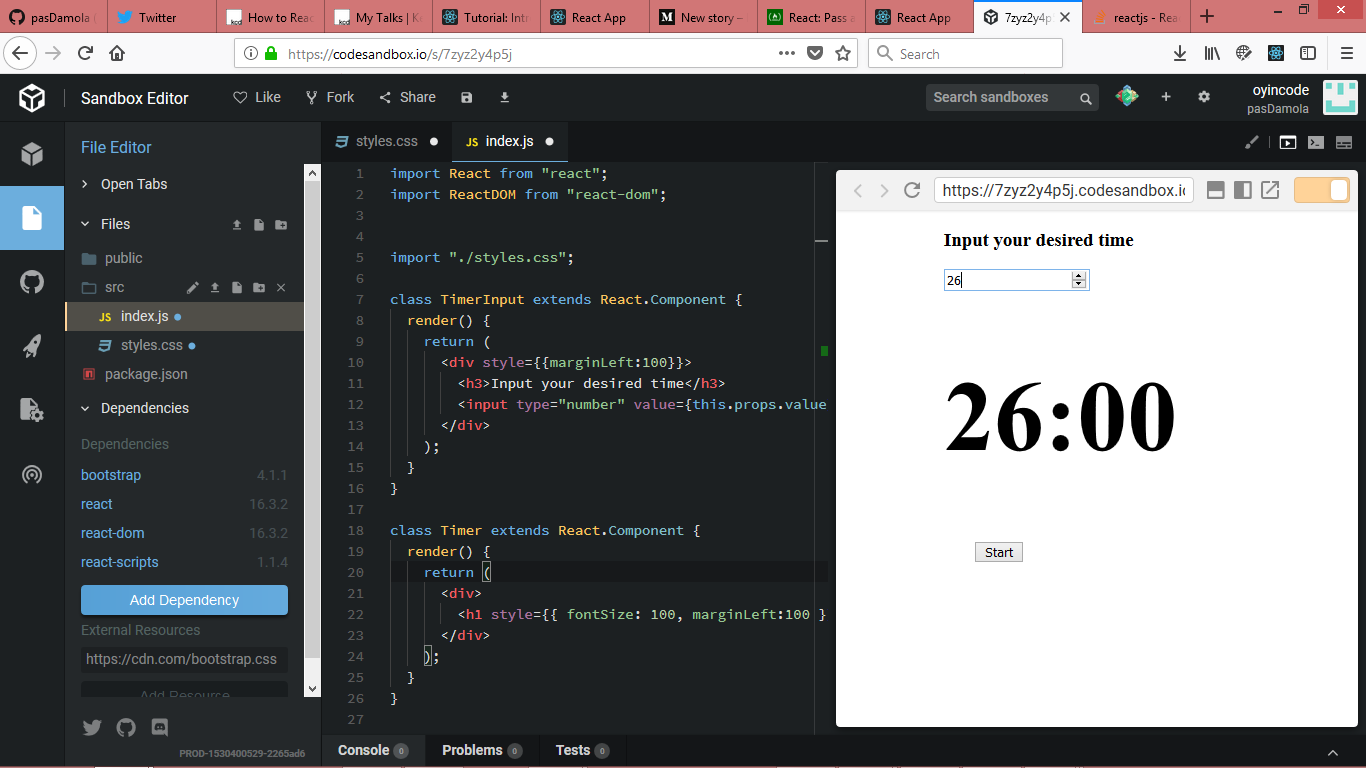
 See How To Build A Countdown Timer With React By Oyinda
See How To Build A Countdown Timer With React By Oyinda
Building Timers In React Stopwatch And Countdown By Peter
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 How To Create A Circular Countdown Timer Using Html Css Or
How To Create A Circular Countdown Timer Using Html Css Or
 Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
 Multifunctional Jquery Countdown Stopwatch Plugin Timer
Multifunctional Jquery Countdown Stopwatch Plugin Timer
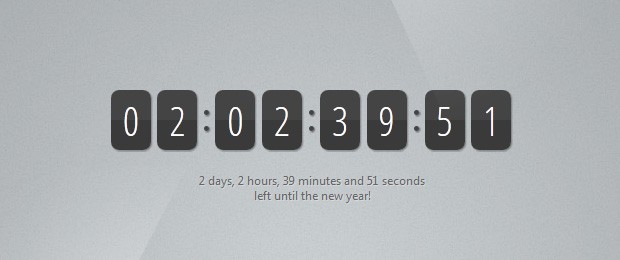
 Making A Jquery Countdown Timer Tutorialzine
Making A Jquery Countdown Timer Tutorialzine
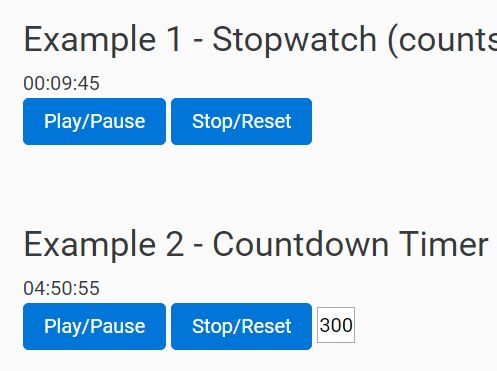
 Minimal Countdown Timer With Optional Controls Free Jquery
Minimal Countdown Timer With Optional Controls Free Jquery
 How To Make A Countdown Timer In Unity In Minutes Seconds
How To Make A Countdown Timer In Unity In Minutes Seconds
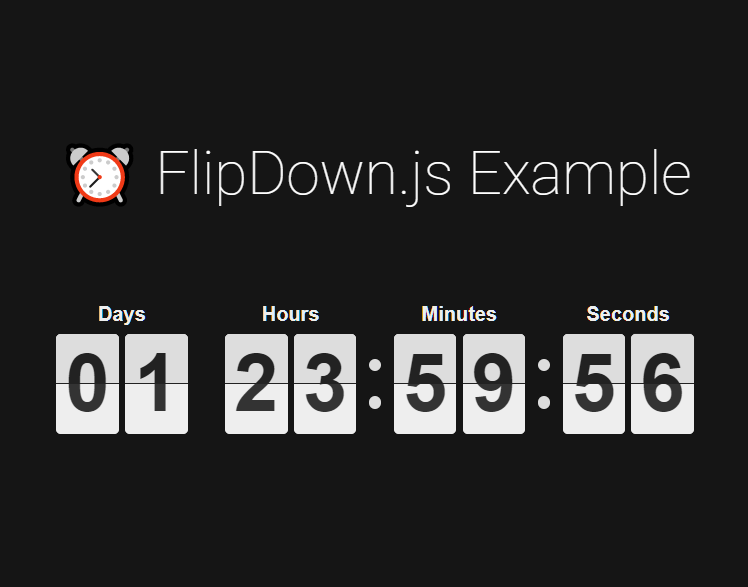
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
 React Native Countdown Timer Example Using Momentjs
React Native Countdown Timer Example Using Momentjs
 How To Create A Sales Countdown Timer In Shopify Step By Step
How To Create A Sales Countdown Timer In Shopify Step By Step
Github Pbutcher Flipdown A Lightweight And Performant
 Making A Javascript Countdown Timer Stack Overflow
Making A Javascript Countdown Timer Stack Overflow
 Countdown With A Vue Js Component Vue Js Feed
Countdown With A Vue Js Component Vue Js Feed
 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
 Days Countdown Timer Javascript Code Example
Days Countdown Timer Javascript Code Example
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
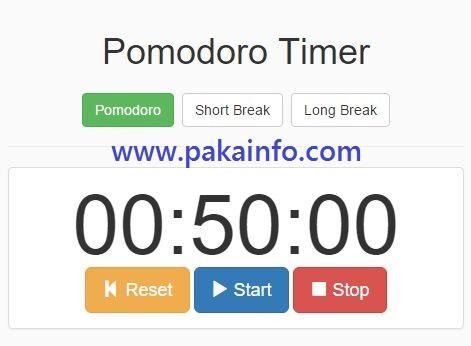
 Simple Multiple Countdown Timers Using Jquery Pakainfo
Simple Multiple Countdown Timers Using Jquery Pakainfo
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
0 Response to "31 Javascript Countdown Timer Example"
Post a Comment