20 Converting String To Number Javascript
There are two main ways to convert a string to a number in javascript. One way is to parse it and the other way is to change its type to a Number. All of the tricks in the other answers (e.g. unary plus) involve implicitly coercing the type of the string to a number. You can also do the same thing explicitly with the Number function. Parsing Use parseInt () function, which parses a string and returns an integer. The first argument of parseInt must be a string. parseInt will return an integer found in the beginning of the string. Remember, that only the first number in the string will be returned.
Convert String With Only Number And Plus Sign For Example
28/8/2021 · The same goes for the other way around, converting a String to a number. There are 3 methods available in JavaScript to Convert String to Number. Those are, parseInt() parseFloat() Number() Using parseInt() – Convert String to Number in JavaScript. ParseInt() parses a string and returns a whole number. Spaces are allowed. Only the first ...

Converting string to number javascript. In this article, we have given an array of strings and the task is to convert it into an array of numbers in JavaScript. There are two methods to do this, which are given below: Method 1: Array traversal and typecasting: In this method, we traverse an array of strings and add it to a new array of numbers by typecasting it to an integer using ... Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ... The parseInt () method converts a string into an integer (a whole number). It accepts two arguments. The first argument is the string to convert. The second argument is called the radix.
The unary + operator: value = +value will coerce the string to a number using the JavaScript engine's standard rules for that. The number can have a fractional portion (e.g., +"1.50" is 1.5). Any non-digits in the string (other than the e for scientific notation) make the result NaN. Also, +"" is 0, which may not be intuitive. Converting string to number in JavaScript is easily achievable using some of the built in methods.I'm saying "some", because there are quite a few ways to achieve this. However, it could be a little confusing due to the fact that some of them will return a different result than the others. JavaScript provides a few ways to convert strings to numbers. 0:16. One way is with the parseInt method, which converts a string to an integer. 0:20. An integer is a whole number without a decimal point, like 1, 5, or negative 233. 0:26. You provide the parseInt method a string and it returns an integer value. 0:31.
JavaScript has a built-in parseInt () method that converts a string into a corresponding integer. It takes two arguments. The first argument is the string to convert and the second argument is the numeral base. Go back to the convert.js file and add the following code: Template literals are string literals that allow embedded expressions. Multi-line strings and string interpolation features can be used with template literals. Concatenating an Empty String¶ This method is considered one of the fastest way of converting a number into string. string - The value to be parsed. If the parameter is not a string, it is converted to a string. radix (optional) From 2 to 36, radix string. For example, specifying 16 means that the parsed value is a hexadecimal number.
14/5/2018 · Learn how to convert a string to a number using JavaScript. This takes care of the decimals as well. Number is a wrapper object that can perform many operations. If we use the constructor (new Number("1234")) it returns us a Number object instead of a number value, so pay attention.Watch out for separators between digits: There is a built-in function called Number which can be used in JavaScript to convert string to number. This function can convert both integers and float values inside the string to a number. For instance, Lets take a look at some of the examples here. console.log (Number ('123')); // output: 123 JavaScript String to Integer Using Number () The JavaScript Number () method also help to convert string into number.The number () method takes one argument which is number. Number ('1000') //10000 Number ('1,000') //NaN Number ('1000.00') //10 1
NOTE: We are converting the number into a string since string types in JavaScript can be array-like or iterable, which is what the first argument of the Array.from() method expects. Now, if we examine the contents of the numsArr, we can see that the numbers have been converted to an array. There is only one problem: every element is a string ... JavaScript Number toString() Method Previous JavaScript Number Reference Next Example. Convert a number to a string: var num = 15; var n = num.toString(); Use the parseInt () Function to Convert a String to Integer in JavaScript. Another way of dealing with string numbers is using the parseInt () method of JavaScript. parseInt () takes two arguments, one is the string that needs to be converted, and the other one is the radix (means the base). Most numbers that we deal with in our day-to-day life ...
The Number () function converts the object argument to a number that represents the object's value. If the value cannot be converted to a legal number, NaN is returned. Note: If the parameter is a Date object, the Number () function returns the number of milliseconds since midnight January 1, 1970 UTC. Another option for converting strings into numbers is the global utility function parseFloat (). As far as types go, the return type of parseFloat () is identical to both the unary plus and Number (): const a = '5'. const b: number = +a. const c: number = parseFloat(a) typeof b // number. typeof c // number. As with the previous shown methods, JavaScript also provides functions to easily transform a String to a primitive number. These are parseInt (), parseFloat (), Math.floor (), Math.ceil (), Unary Operator / Multiply by 1..parseInt () takes a String as a first argument, and a base to which that String will be converted to.
I have 2,299.00 as a string and I am trying to parse it to a number. I tried using parseFloat, which results in 2. I guess the comma is the problem, but how would I solve this issue the right way? ... This tutorial is going to cover how to convert string to number in JavaScript using different ways such as using parseInt() and parseFloat() global methods. 2. Convert String To Number In JavaScript 2.1. ParseInt() One of the main solution is to use the global method parseInt(), which returns a primitive integer value. Let's see its syntax first:
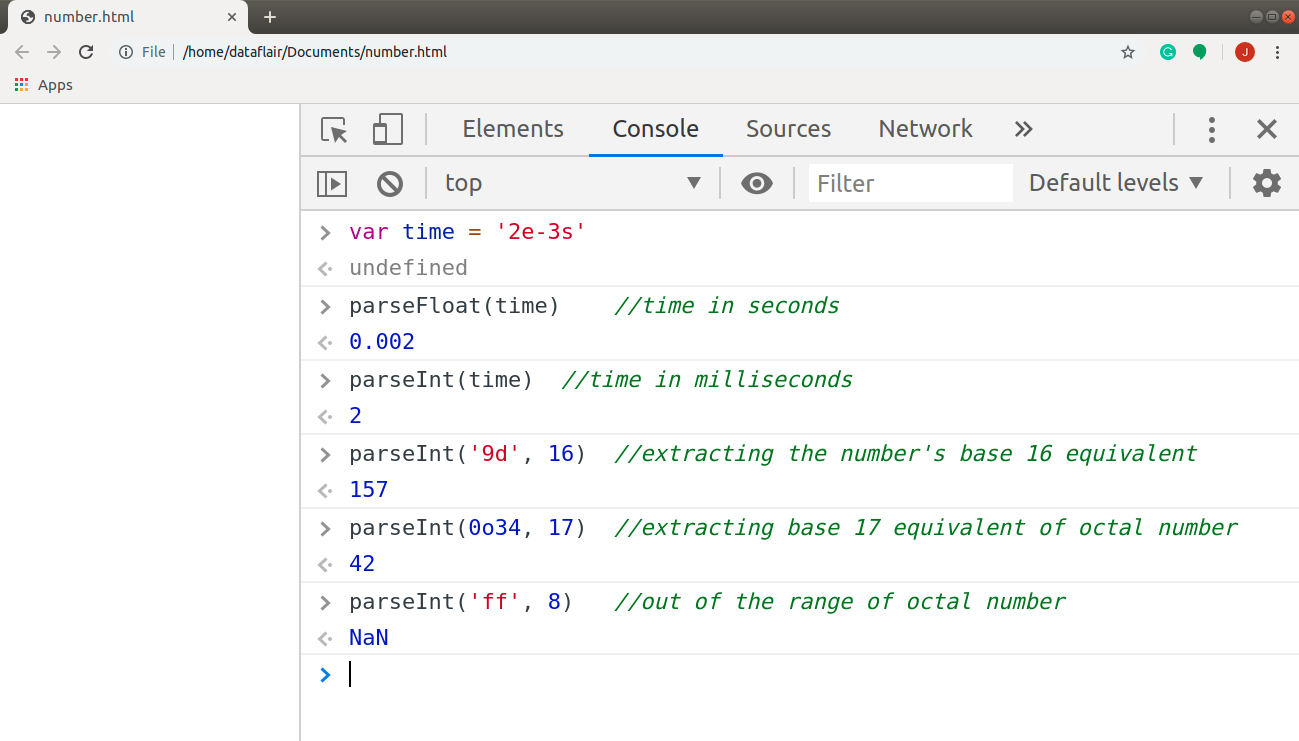
17/11/2020 · Negative hexadecimal numbers are the only ones that break inside a string. Any other number should be first parsed into a String (through + "" for instance) and then parsed to a number with a unary operator or a parseInt with a radix. parseFloat takes advantage of performance, but can give you some numeric values where a NaN is more appropriate. parseInt () and parseFloat () attempt to convert the string to a number if possible. For example, var x = parseInt ("100"); // x = 100 Number () will convert to a number the value can be represented by. Number.prototype.toLocaleString([locales [, options]]) Returns a string with a language sensitive representation of this number. Overrides the Object.prototype.toLocaleString() method. Number.prototype.toPrecision(precision) Returns a string representing the number to a specified precision in fixed-point or exponential notation.
We can use parseInt () function to convert a string to number in Javascript. The parseInt () function takes 2 parameters. The first parameter should be a string and the second parameter must be the base. We are talking about decimal point numbers here, so the base will be 10 in our case. See the below example. In this javascript post: convert string to number. Here, you will learn various methods of JavaScript to convert strings to numbers with different examples. The JavaScript function to convert string into number. 1. parseInt () 2. parseFloat () JavaScript parseInt () function ise used to convert string into integer. JavaScript parseFloat () function is used to convert string to float. Output:
Javascript answers related to "javascript Convert an array of strings to numbers" javascript convert in a string the items of an array turn number into array javascript
 How To Convert String To Float Number In Javascript
How To Convert String To Float Number In Javascript
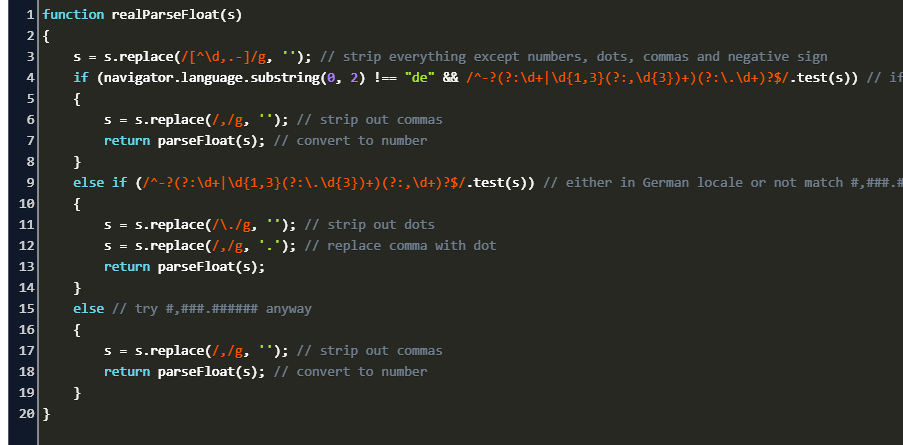
 Convert String With Dot Or Comma As Decimal Separator To
Convert String With Dot Or Comma As Decimal Separator To
 How To Convert String To Number In Javascript
How To Convert String To Number In Javascript
 Convert String To Number In Javascript Example
Convert String To Number In Javascript Example
 5 Ways To Convert A Value To String In Javascript By
5 Ways To Convert A Value To String In Javascript By
 Ways To Convert A String Variable To Integer In Javascript
Ways To Convert A String Variable To Integer In Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Excel Formula Convert Text To Numbers Exceljet
Excel Formula Convert Text To Numbers Exceljet
 How To Convert A String To A Number In Javascript With Examples
How To Convert A String To A Number In Javascript With Examples
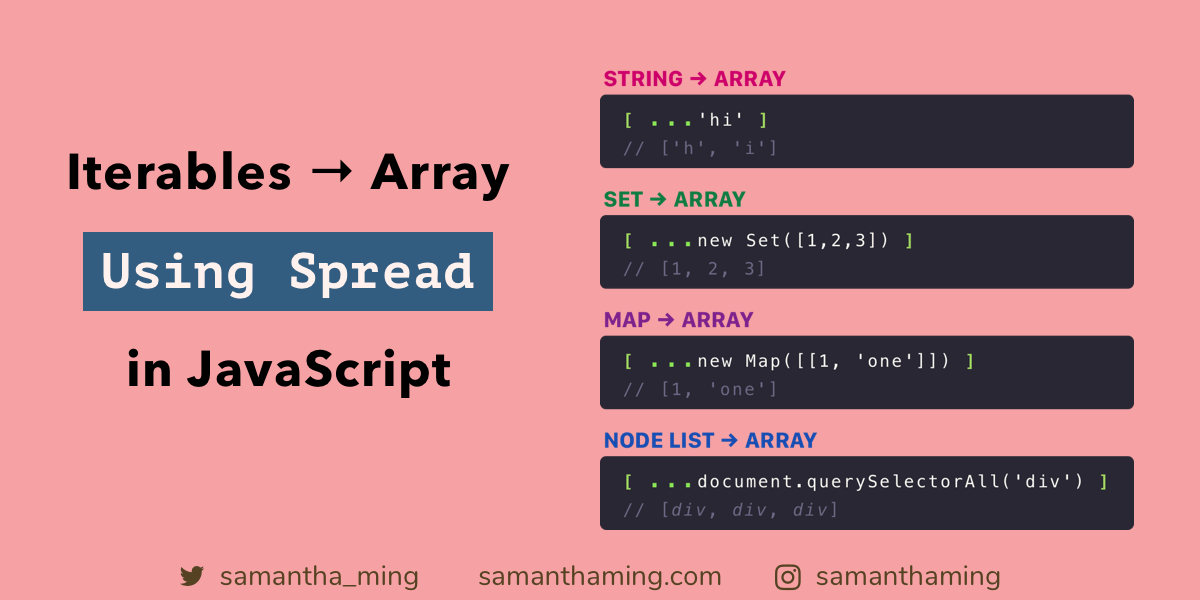
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
 Java Convert Int To String Javatpoint
Java Convert Int To String Javatpoint
 4 Javascript Sword Refers To Offer Convert A String Into An
4 Javascript Sword Refers To Offer Convert A String Into An
 How To Convert Comma Separated String Into An Array In
How To Convert Comma Separated String Into An Array In
 9 Ways To Convert String Into A Number In Javascript
9 Ways To Convert String Into A Number In Javascript
 Convert String From Money Format To Float In Js Stack Overflow
Convert String From Money Format To Float In Js Stack Overflow
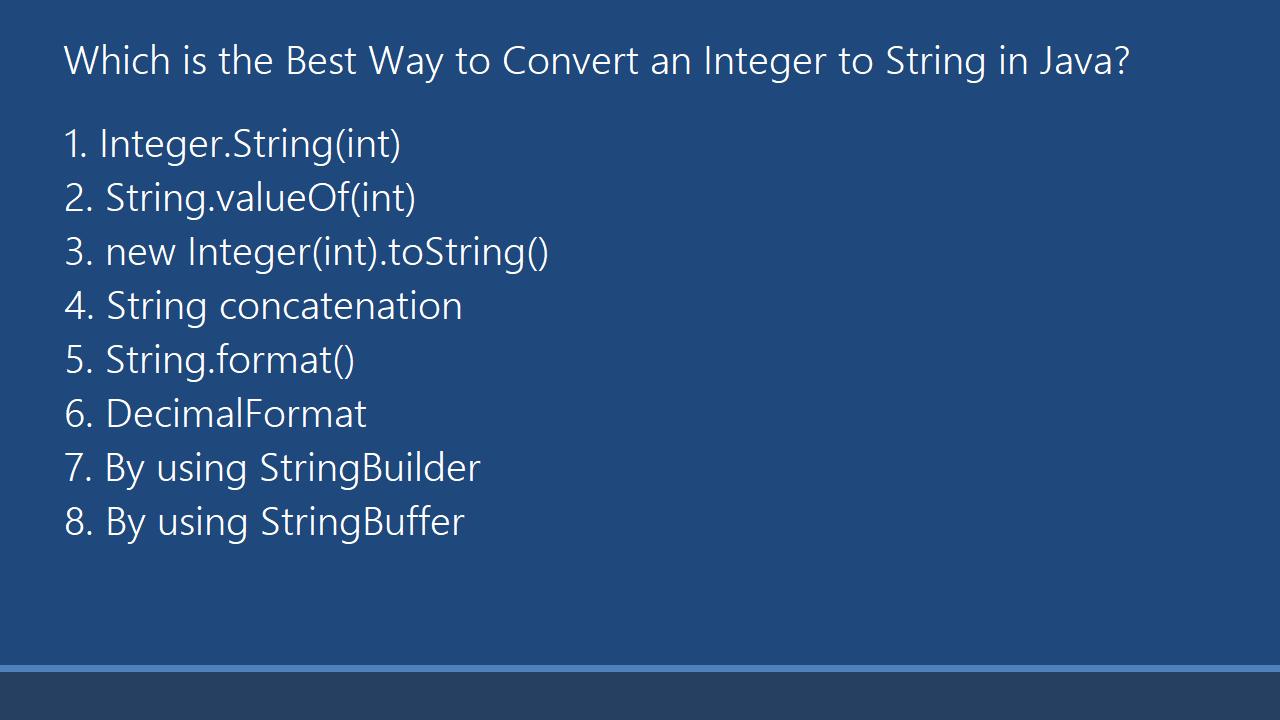
 How To Easily Convert String To Integer In Java
How To Easily Convert String To Integer In Java
 Convert Javascript Object To Xml String Toxml Js Css Script
Convert Javascript Object To Xml String Toxml Js Css Script

0 Response to "20 Converting String To Number Javascript"
Post a Comment