26 Visual Studio Javascript Syntax Highlighting
Jan 29, 2019 - One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for writing JavaScript. May 02, 2020 - I've just downloaded the VS 2019 enterprise RC to play around with. Immediately i noticed that the dark theme has been massively changed to be the …
 How To Add Paperscript Syntax Highlighting To Visual Studio Code
How To Add Paperscript Syntax Highlighting To Visual Studio Code
Sep 12, 2018 - Extension for Visual Studio - Adds syntax highlighting and snippet support for a wide variety of programming languages such as Clojure, Go, Jade, Lua, Swift, Ruby and many more...

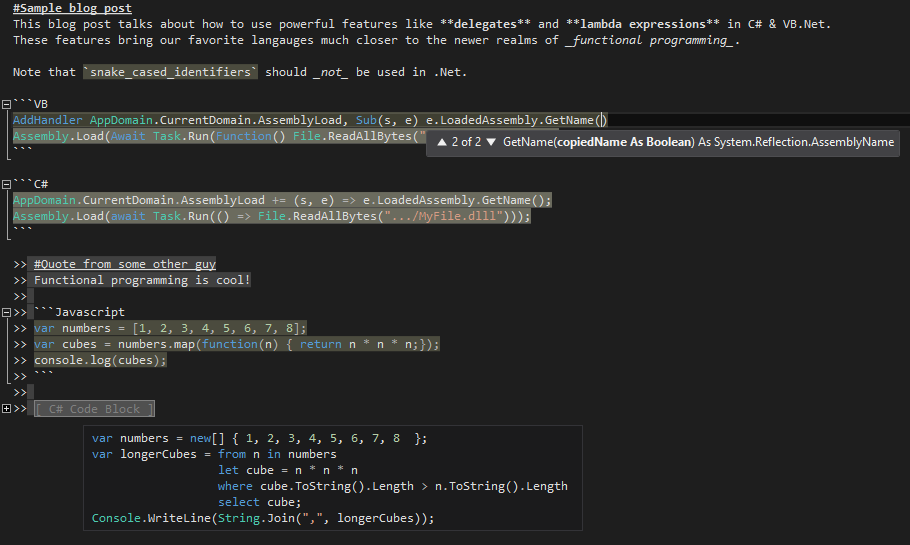
Visual studio javascript syntax highlighting. So it truly is only about the highlighting. Related Issues: #20680 Tried deleting cache, didn't work, I could not find the "Visual Studio Extension for Textmate Grammars" extension to actually install it, probably only for visual studio code. #18130 Visual studio 2017 Enterprise v15.5.6 I installed TS SDK 2.7.1 In this article, we learn how to copy from Visual Studio Code with color syntax highlighting to various other applications including Word, PowerPoint, Outlook, OneNote, and Gmail to achieve beautiful, clear code samples for documentation, presentations, and general communication. This will prove useful whether you are using JavaScript, JSON, HTML, CSS, TypeScript, Markdown, C++, Java, PHP ... Semantic Highlighting in the PowerShell Preview extension for Visual Studio Code Hi everyone! I'm Justin and I am currently an intern on the PowerShell team. One of my projects was to add PowerShell semantic highlighting support in VS Code allowing for more accurate highlighting in the editor.
Revert Visual Studio 2019 Syntax Highlighting Colors to 2017 Colors Years ago there was a TV news anchor in Chicago that had a habit of emphasizing every single WORD! I was annoyed by her delivery because, of course, emphasizing every word is the same as emphasizing no words. Syntax highlighting and semantic highlighting. In addition to syntax highlighting, TypeScript and JavaScript also provide semantic highlighting. Syntax highlighting colors the text based on lexical rules. Semantic highlighting enriches the syntax coloring based on resolved symbol information from the language service. Inline YAML Syntax Highlighting. Provides basic inline, template literal syntax highlighting through grammar injection for Javascript/Typescript files: YAML examples taken from js-yaml which are sourced from yaml .
Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor. May 20, 2018 - Extension for Visual Studio Code - Syntax highlight support for .js-template files. Visual Studio not syntax highlighting with the new JavaScript language service #20680. JCKodel opened this issue Dec 13, 2017 · 17 comments Assignees. Labels. Bug Visual Studio. Comments. Copy link ... Just noticed my "Visual Studio Extension for Textmate Grammars" extension was disabled. I think I disabled it when I had performance issues and ...
In this video I will show you how to add syntax highlighting for paper js to your visual studio code editor. Resources: ----------------- Original SO thread ... Editor semantic highlighting. Some languages (currently: TypeScript, JavaScript, Java) provide semantic tokens. Semantic tokens are based on the language service's symbol understanding and are more accurate than the syntax tokens coming from the TextMate grammars that are driven by regular expressions. Visual Studio Toolbox. Semantic Code Highlighting. We often take syntax highlighting for granted -- it just makes code so much more readable that it's become hard to live without. I'll take a look at a little history behind it and some new developments that might make code coloring even more useful. By Terrence Dorsey; 08/07/2014
Optimizations in Syntax Highlighting. February 8, 2017 - Alexandru Dima. Visual Studio Code version 1.9 includes a cool performance improvement that we've been working on and I wanted to tell its story. TL;DR TextMate themes will look more like their authors intended in VS Code 1.9, while being rendered faster and with less memory consumption. 31/8/2016 · For most of the development process I've been using web storm by Jet Brains, now that I'm doing the windows and store stuff I've got to start using Visual studio 2015. Comparing the two editors I notice there doesn't seem to be an easy way to modify the syntax highlighting, I'd like to be able to change the variable colors from just black, eg: global red, local blue, function parameter underlined etc. Adds syntax highlighting and snippet support for a wide variety of programming languages such as Clojure, Go, Jade, Lua, Swift, Ruby and many more... See the change log for changes and road map. Showing Perl, Stylus and Ruby. TextMate bundles. This extension uses Visual Studio's capability to load TextMate bundles.
Apr 03, 2021 - Extension for Visual Studio Code - VSCode syntax highlighting for today's JavaScript 8/5/2016 · In your markup the data-language attribute is used to specify what language to use for highlighting: <pre><code data-language="javascript">var testing = true;</code></pre> Use the Rainbow.color method to highlight the code : Rainbow.color(); 2. highlight.js. Highlight is a super DOM code highlighter. It tries to detect the language automatically. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
Enhanced Syntax Highlighting. Visual Studio editor classifier extension based on the async Roslyn APIs to highlighting C# and Visual Basic code.. There are syntax highlighting for: "Events" "Fields" "Fields (Constant)" "Fields (Inside Enums)" "Local Variables" "Methods" "Methods (Extension)" "Methods (Static)" "Namespaces" "Parameters" and "Properties". Have a great idea for expanding this list? This extension does syntax highlighting to Html markup in Javascript string literal. It supports any Html element and any attribute name. The colors can be configured in "Fonts and Colors" in Options dialog (color names start with "HTML"). It will determine if the Javascript string literals are suitable to be syntax highlighted, and if so, does the ... Mar 25, 2021 - This introduction to the code editor in Visual Studio shows some of the ways that Visual Studio makes writing, navigating, and understanding JavaScript code easier.
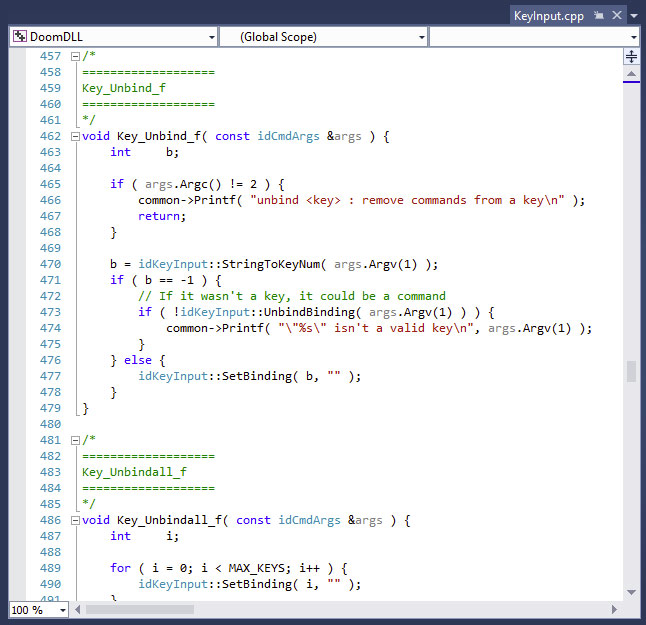
Visual Studio 2015 doesn't highlight JavaScript syntax other than the very basic functions such as var, function, if, else. How can we get better syntax highlighting such as Monokai or Seti into VS2015? · Hi David, Welcome to MSDN forum. To get more Syntax highlighting for JS, we could download a Monokai theme for vs2015. I just added it to my settings ... Improve your coding experience with the following steps: On the Tools menu, choose Options. In the Environment section, click Fonts and Colors. In the Display items list, choose Brace Matching (Rectangle) and change the Item background to something bold such as Lime. (See Figure 2 .) [Click on image for larger view.] Figure 2: Change To Lime. I've checked the registry and the presence of the DLL within my installation and still I have no syntax highlighting or intellisense for my javascript code. I've even repaired Visual studio and still nothing. If someone can throw me a bone here as to why its not working I would be forever grateful.
Apr 22, 2020 - Michael lists a selection of must-have VS Code extensions for JavaScript developers, showing why VS Code is a serious contender for best code editor. Dec 13, 2017 - I don't know why this has to be reported in TypeScript repository, but, whatever... Expected behavior: [ ] Enable the new JavaScript language service. Actual behavior: [X] Enable thre new J... Assembly syntax highlighting and code assistance for assembly source files and the disassembly window for Visual Studio 2015, 2017 and 2019. This extension can be found in the visual studio extensions gallery or download latest installer AsmDude.vsix (v1.9.6.14).
Syntax Highlighting. The Syntax highlighting feature makes PHP code more readable as any other language file integrated in Visual Studio. Script code blocks, variables, keywords, strings, script tags and comments are distinguished to make programming easier. Visual Studio 2017 javascript syntax highlight. I use Visual Studio 2017 (v.15.9) to code C# ASP.NET websites with a lot of javascript for the front-end. Is there a way to customize the syntax highlight colors of JavaScript code blocks? I need for both .js files, and also for the code block I insert directly in some html/aspx file, the code ... This setting is useful, when you have other extensions, providing colorization within comments. For example, highlighting of ToDo-like tags or documentation syntax, like Doxygen or Sphinx. To not overwrite their colorization you can disable highlighting of comments, putting "syntax.highlightComment": false, in your settings.json. syntax.highlightTerms
syntax.highlightComment. Enable/disable highlighting of comments. This setting is useful, when you have other extensions, providing colorization within comments. For example, highlighting of ToDo-like tags or documentation syntax, like Doxygen or Sphinx. With over 550k+ installs to date, this extension provides syntax highlighting for ES201x JavaScript, React, FlowType and GraphQL code. DotENV, by 833,737. With over 833k installs to date, this ... Oct 14, 2020 - Can you customise colors of javascript editor in visual studio 2019 to have the same has in vscode, I already look into the police and fonts editor of vs2019 + extensions for more User Tags but non...
Syntax Highlight Guide. Syntax highlighting determines the color and style of source code displayed in the Visual Studio Code editor. It is responsible for colorizing keywords like if or for in JavaScript differently than strings and comments and variable names.. There are two components to syntax highlighting: Aug 24, 2018 - Install the vim-javascript plugin, ... for JavaScript to Vim. Another option is to use yajs.vim with es.next.syntax. ... Install the vscode-language-babel extension and follow the instructions. There seems to be one other way to get the syntax highlighting working and you can learn more about it in the Visual Studio Code ... Adds syntax highlighting and language support for html inside of JavaScript and TypeScript tagged template strings, such as used in lit-html and other frameworks. Features. Syntax highlighting of inline html blocks. IntelliSense for html tags and attributes. Quick info hovers on tags. Formatting support. Auto closing tags. Folding html.
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
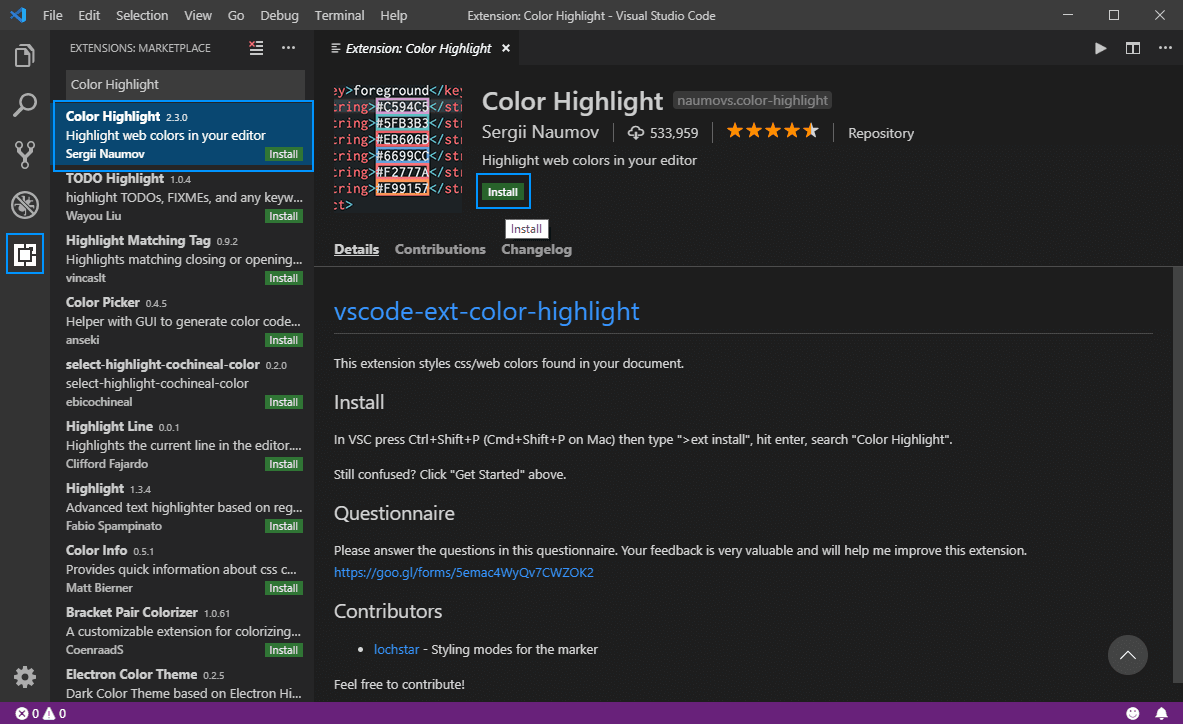
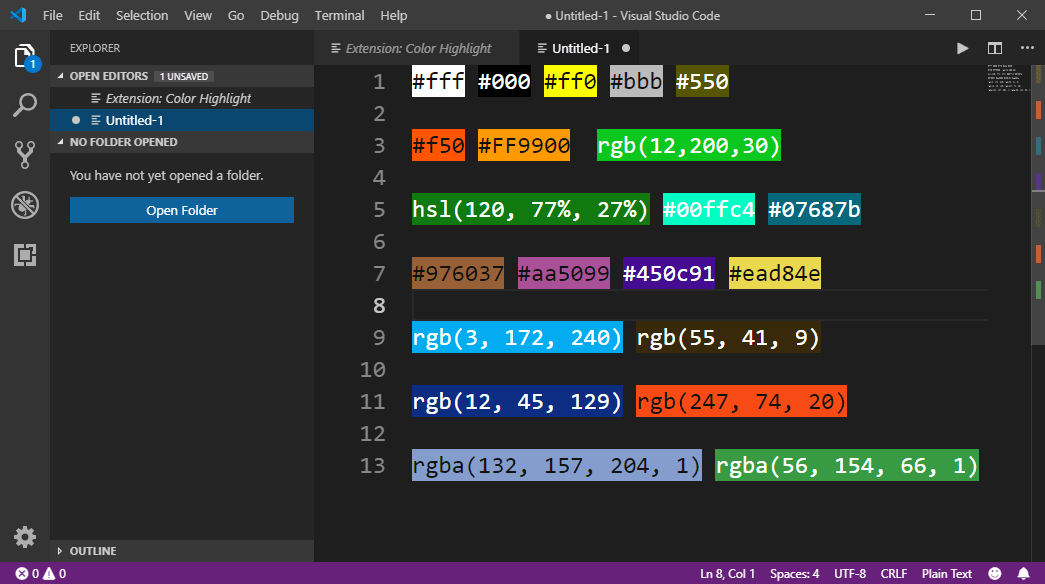
 How To Highlight Colors Rgb Hex Hsl Rgba In Visual
How To Highlight Colors Rgb Hex Hsl Rgba In Visual
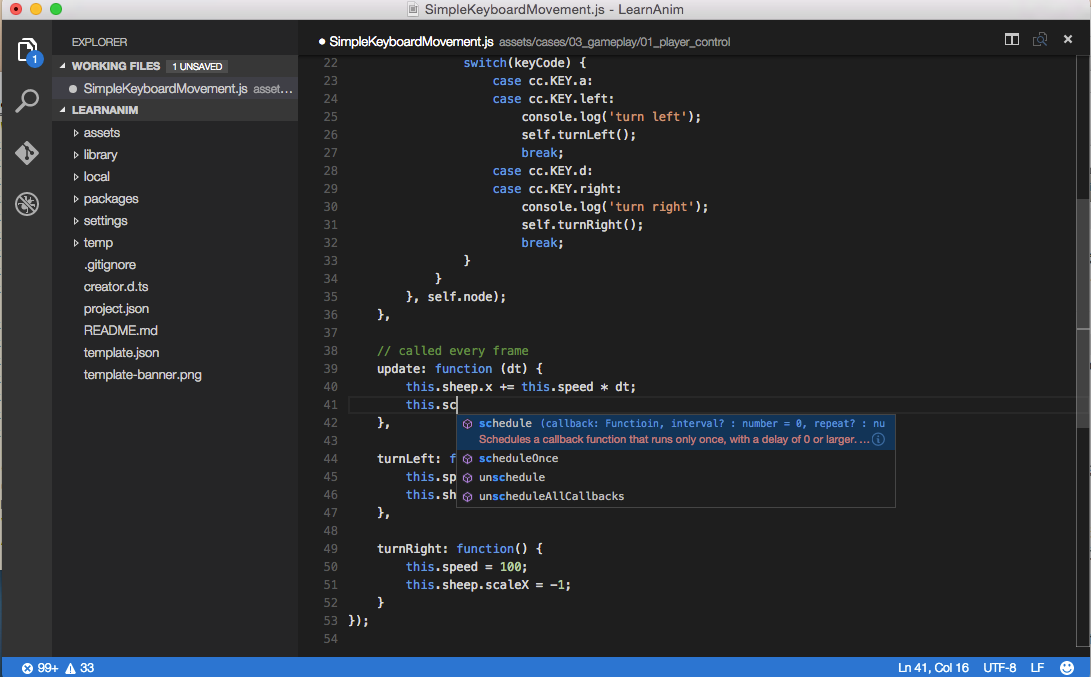
 Coding Environment Setup Cocos Creator
Coding Environment Setup Cocos Creator
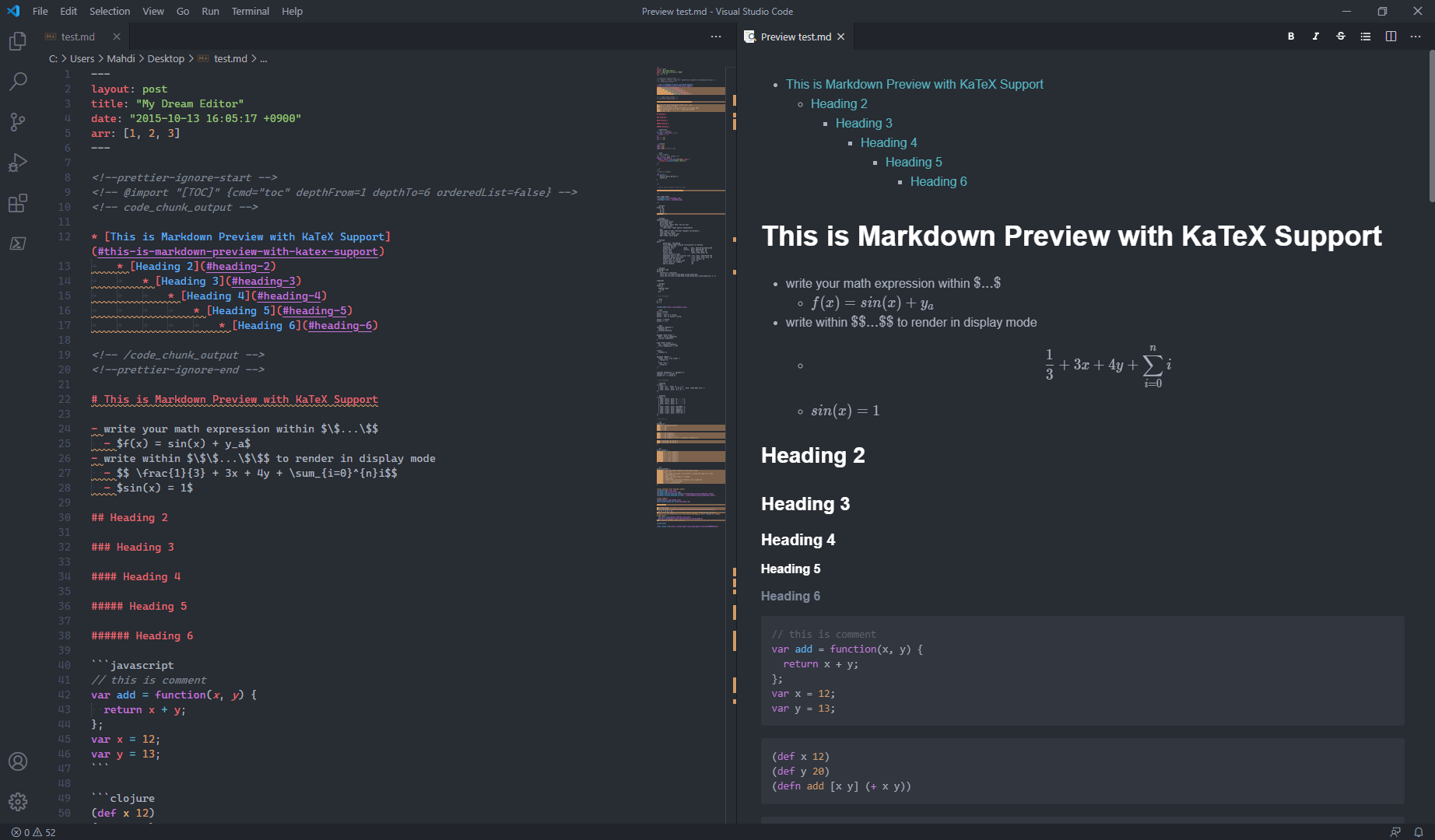
 Vs Code Markdown Reference Markdown Guide
Vs Code Markdown Reference Markdown Guide
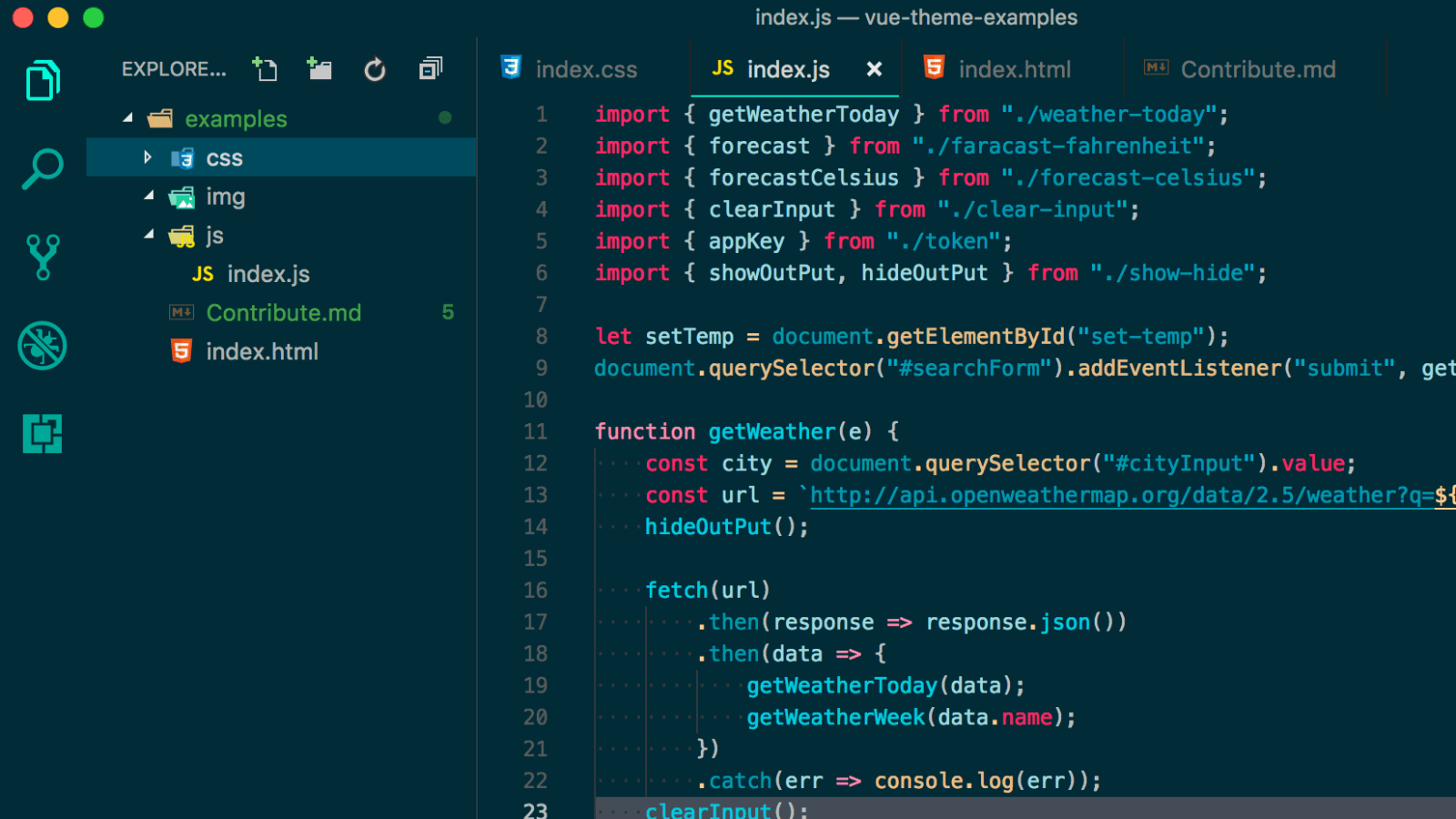
 Vue Theme Theme For Visual Studio Code Inspired By Vue Js
Vue Theme Theme For Visual Studio Code Inspired By Vue Js
 Vscode Extensions For Beginners To Coding Javascript In
Vscode Extensions For Beginners To Coding Javascript In
 From Sublime Text To Visual Studio Code Mike Herchel
From Sublime Text To Visual Studio Code Mike Herchel
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
 Technologies You Should Learn To Love Visual Studio Sublime
Technologies You Should Learn To Love Visual Studio Sublime
 Syntax Highlight Guide Visual Studio Code Extension Api
Syntax Highlight Guide Visual Studio Code Extension Api
 Syntax Highlight Guide Visual Studio Code Extension Api
Syntax Highlight Guide Visual Studio Code Extension Api
 Syntax Highlighted Markdown Code Blocks In Web Essentials
Syntax Highlighted Markdown Code Blocks In Web Essentials
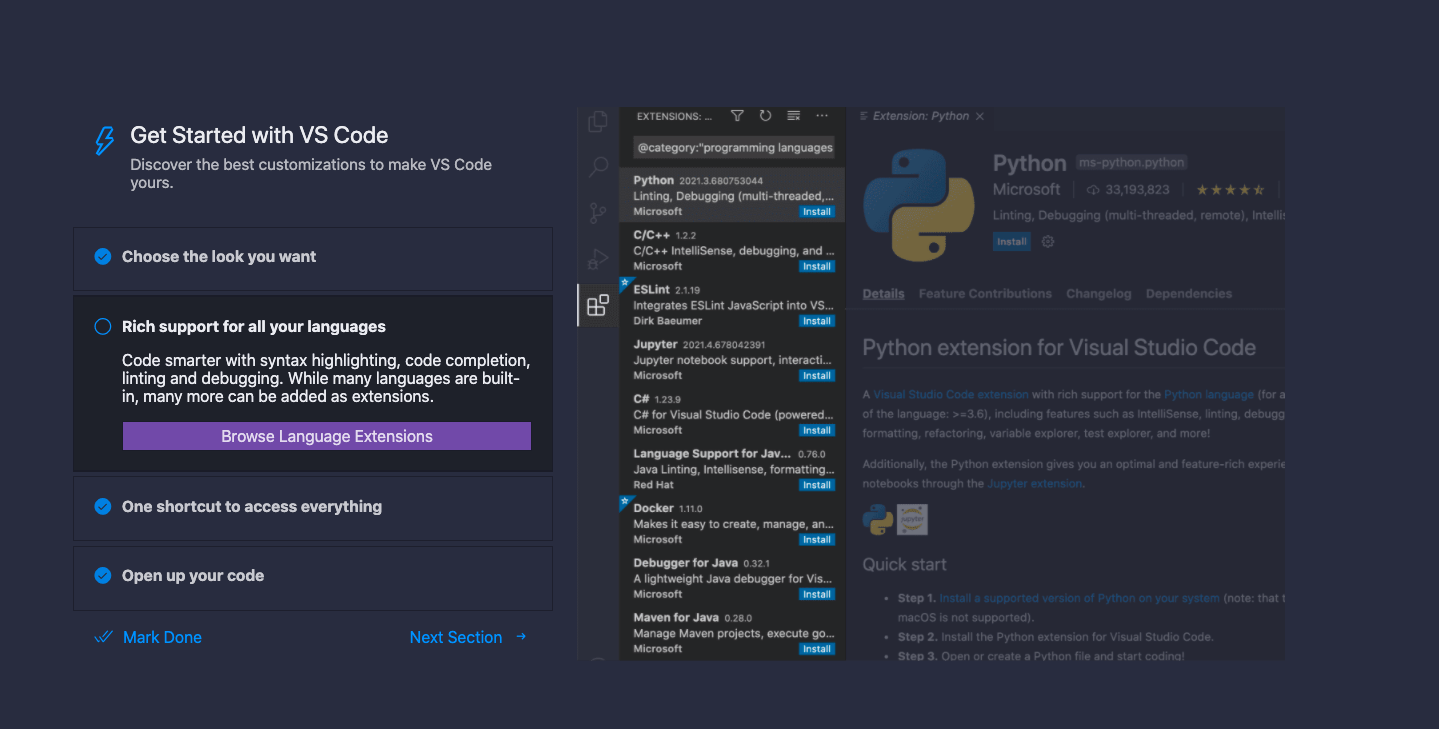
 Vscode 3 Using And Installing Extensions
Vscode 3 Using And Installing Extensions

 What S New In Visual Studio Code
What S New In Visual Studio Code
 Add Code Syntax Highlighting To Your Ghost Blogging Site
Add Code Syntax Highlighting To Your Ghost Blogging Site
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
 10 Best Visual Studio Code Themes From Light To Dark
10 Best Visual Studio Code Themes From Light To Dark
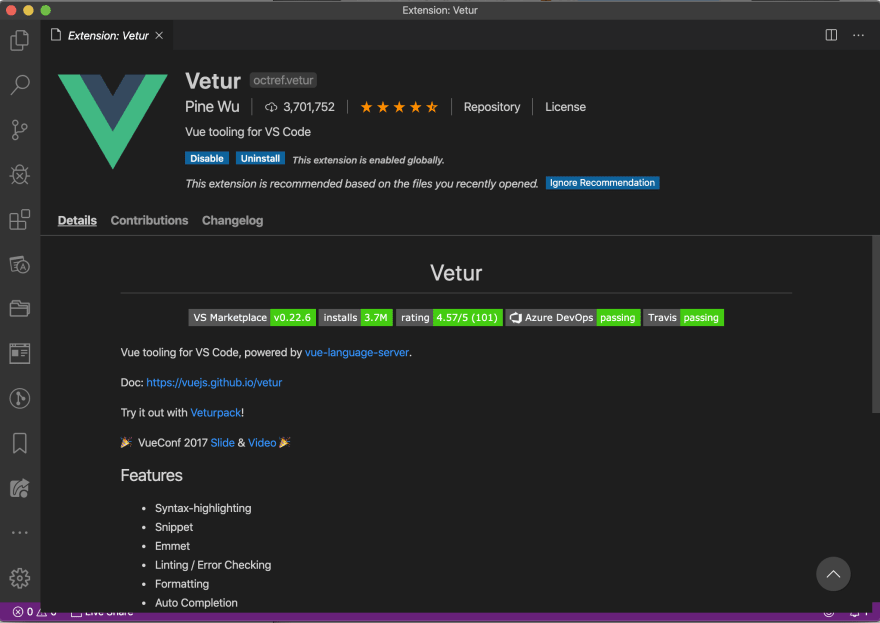
 Vs Code Extensions For Vue Js Dev Community
Vs Code Extensions For Vue Js Dev Community
 Syntax Highlight Guide Visual Studio Code Extension Api
Syntax Highlight Guide Visual Studio Code Extension Api
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 How To Highlight Colors Rgb Hex Hsl Rgba In Visual
How To Highlight Colors Rgb Hex Hsl Rgba In Visual
Text Editor Associations Extensions In Visual Studio Getting


0 Response to "26 Visual Studio Javascript Syntax Highlighting"
Post a Comment