26 Test My Javascript Code
The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor. You can write the code yourself, or use the starting point files linked to in the above sections. Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include: A descriptive title such as "Assessment wanted for Functions 1 skill test".
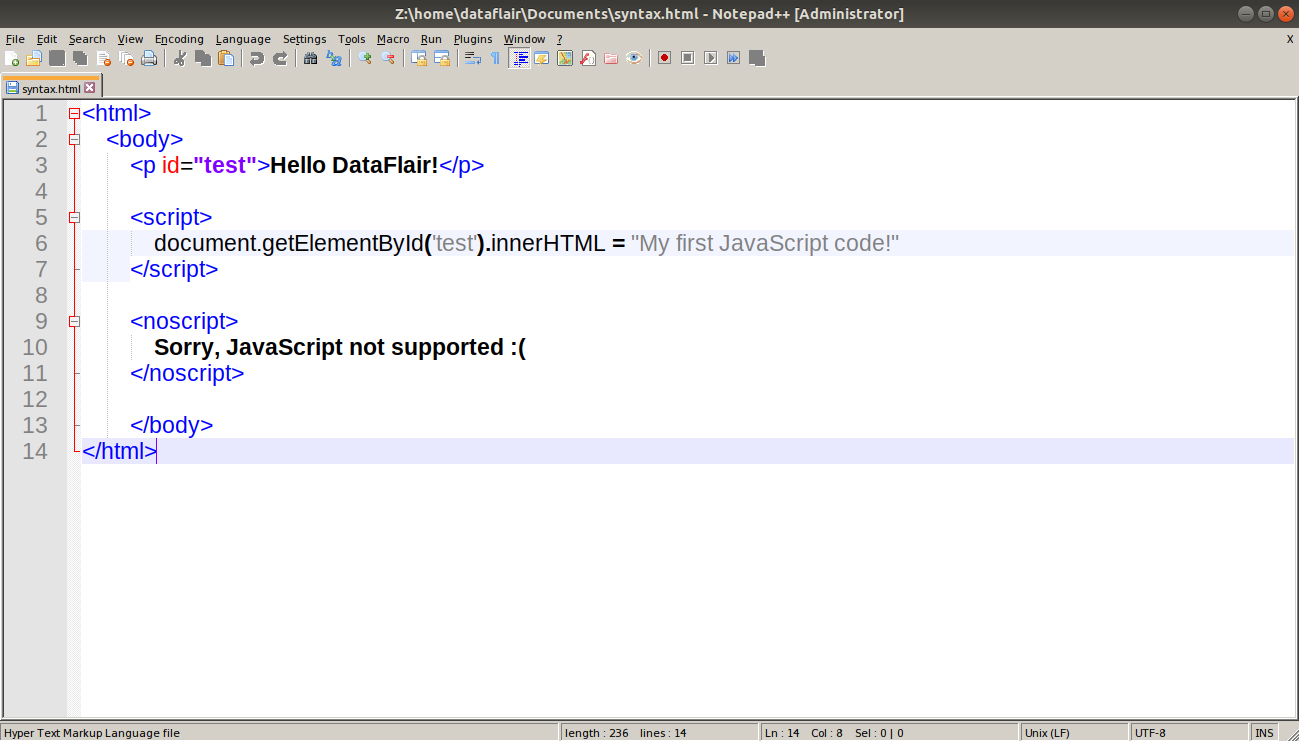
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
Jan 15, 2012 - What would be a good way to test Javascript on a browser? Should there be a localhost in my computer? and how to create one?

Test my javascript code. You can use its console to test Javascript code. Google Chrome comes with Web Inspector in which you can do the same. IE and Safari also have Web Developer tools in which you can test Javascript. To enable Jest locate your test file(s) in any JavaScript application, save your test file(s) with the a .spec.js or .test.js extension or place your tests files in a __tests__ folder. Installation Sep 30, 2017 - A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more...
Jan 14, 2015 - Best Websites to Test and Debug Your JavaScript Code Online Now that we know how to test JavaScript code, it's good to cover as much code as possible with tests. And that is hard to do. In the end, we're just people. We want to get our tasks done and unit tests usually yield an unwanted workload that we tend to overlook. Code coverage is a tool that helps us fight that. Boost your skills by taking the Online JavaScript testYou cannot dispute the fact that today, if you are not well-versed in JavaScript, you are certainly missing out on the many incredible features in this programming language. JavaScript is extensiv...
If you want to test you code each time you run npm run dev command, you can replace development key in package.js file by the line below. JavaScript quiz by David Shariff From the site: > 22052 people completed this quiz and the average score was: 48.08% WARNING: MIGHT HURT YOUR FEELINGS If you do well, this doesn't mean you'll be happy, though - you'll just start questioning your l... It is very easy to start testing your code, you simply install the package into your app, import it into your file and begin using the methods. You can also use the cdn and place it in a script tag in your html file. Here are some of the many methods from expect.js. There are plenty more, check out the docs in the link above.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Web Toolkit Online works only in your browser, your data are secured | Privacy Policy | Contact The JSHint homepage provides an online linter, which allows you to enter your JavaScript code on the left and provides an output on the right, including metrics, warnings, and errors.
QUnit is a powerful JavaScript unit testing framework that helps you to debug code. It's written by members of the jQuery team, and is the official test suite for jQuery. But QUnit is general enough to test any regular JavaScript code, and it's even able to test server-side JavaScript via some JavaScript engine like Rhino or V8. 5 days ago - Follow the simple steps below to compile and execute any JavaScript program online using your favourite browser, without having any setup on your local machine Step-1 Type your source using available text editor The code in this article uses modern JavaScript syntax (ES6+), meaning it will not be compatible with any versions of Internet Explorer. However, it will work just fine on modern browsers ...
You can test your JavaScript skills with W3Schools' Quiz. JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS and JavaScript code snippets are referred to as fiddles. Jobseekers, take our JavaScript test and earn a certification. Companies, test how candidates think, strategize, and problem solve so you can interview the best.
For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData. JS.do. Online JavaScript Editor. // Create a loop of 10 elements. and click "Run code" to view results in the right part of the page. ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors ...
Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ By using Node.js, you can test run any simple JavaScript code you've written easily from VSCode integrated terminal. Using Code Runner Extension. Alternatively, you can also use the VSCode Code Runner Extension to run JavaScript code without having to open the console and call Node.js manually. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Website Builder NEW Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security Accessibility.
5 days ago - Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. WebMaker is a code playground for HTML, CSS, JavaScript as well as Pre-processor like Sass, LESS, and JSX. WebMaker will automatically compile these pre-processors syntax for the browser to render the code properly. You can use in the browser or install the extension in Chrome so you can still play with code while offline.
An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: This guide will show you how to diagnose JavaScript issues in different browsers. Step 1: Try Another Browser # Step 1: Try Another Browser. To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
To check your code, you must copy and paste, drag and drop a.js file or directly type in the "JavaScript" online editor below, and click on "Check JavaScript syntax" button. This tool also is a JavaScript fiddle, you can fill html, CSS and JavaScript editors in order to run your source directly in your browser. Karma + Jasmine + Google Chrome Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code but... JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. This JavaScript Linter helps a developer who works with JS code to test and verify. Know more about JavaScript: Validate JSON using Javascript
Sep 20, 2013 - I having a problem in testing out my javascript code into my 3rd app text editor (Komodo 8 and even in Notepad++). I heard that I want to test my code, I have to put it like this: I have already tried that, and run it in my web browsers (Firefox and Chrome) but I can't see the output of my code. Well, Writing a test case is something that most developers would neglect to do. But this is also the most important part in the software project life cycle. So here in this article I share my experience on how to test your JavaScript code. let's take a very simple function where is add two given numbers.
 Custom Input Can T Get The Value From Web Form Help
Custom Input Can T Get The Value From Web Form Help
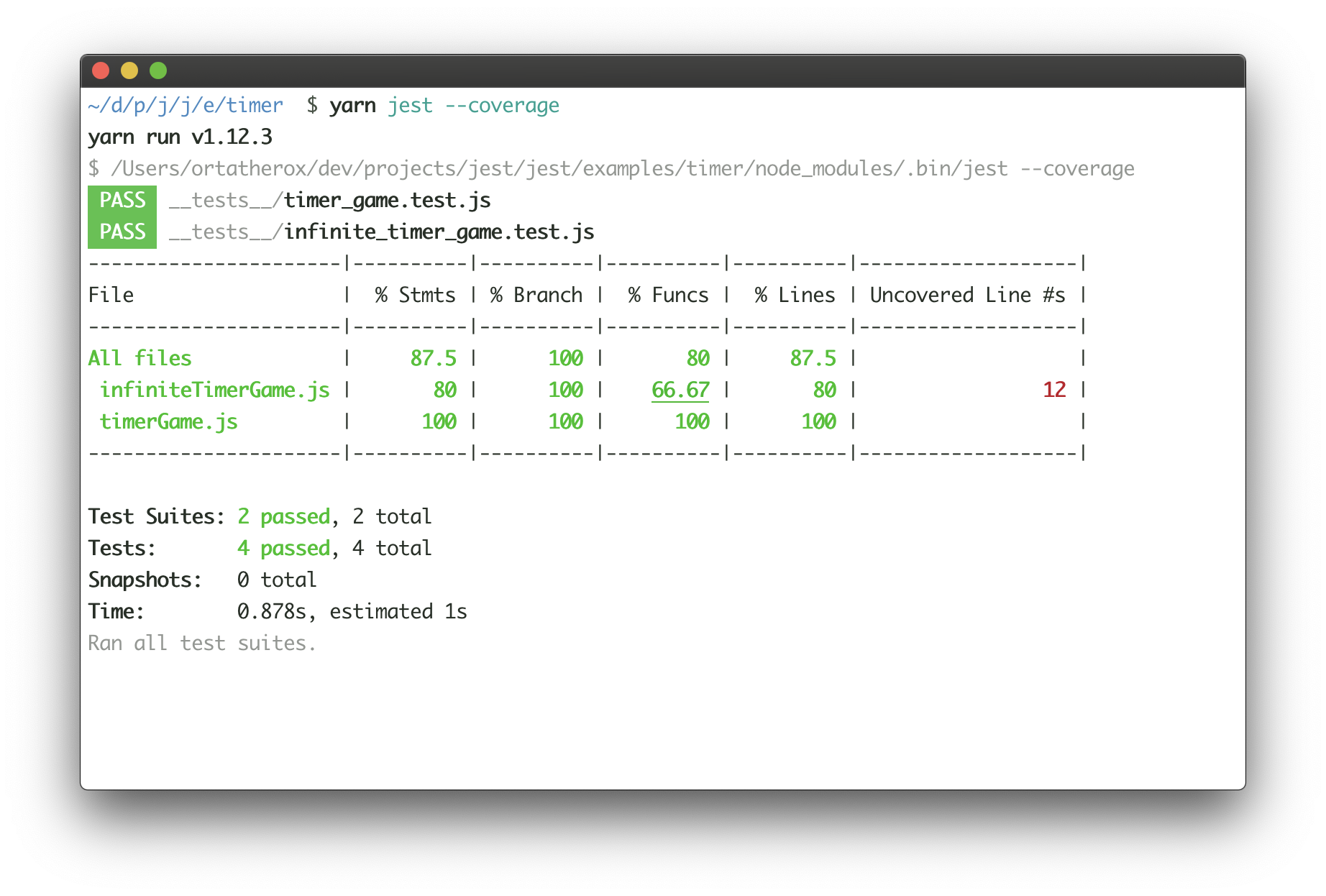
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
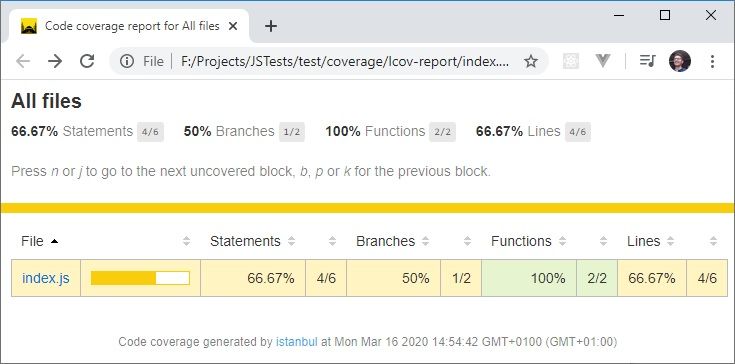
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 How To Properly Add Inline Javascript Code To A Webform With
How To Properly Add Inline Javascript Code To A Webform With
Using The Javascript Mqtt Client With Websockets
 How To Run Mocha Chai Tests On Node Js Apps Buddy The
How To Run Mocha Chai Tests On Node Js Apps Buddy The
 How To Run Javascript Code From The Public Folder In The Html
How To Run Javascript Code From The Public Folder In The Html
 Enter Your Answer I 10 Using Javascript Display The Chegg Com
Enter Your Answer I 10 Using Javascript Display The Chegg Com
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Custom Code Actions In Launch Web Analytics For Developers
Custom Code Actions In Launch Web Analytics For Developers
 Javascript Calculate Age Test Thomas Nuland
Javascript Calculate Age Test Thomas Nuland
 Ticket Get Comments Unit Test Fails But Integration Test
Ticket Get Comments Unit Test Fails But Integration Test
 Testing Web And Mobile Applications Using Codeceptjs In
Testing Web And Mobile Applications Using Codeceptjs In
 How To Practice Your Javascript Software Testing And Test
How To Practice Your Javascript Software Testing And Test
Using The Javascript Executor To Test Client Scripts
 15 Awesome Websites To Test Your Javascript Code Online Fromdev
15 Awesome Websites To Test Your Javascript Code Online Fromdev
 Why Won T My Code Work The Beginner S Guide To Fixing
Why Won T My Code Work The Beginner S Guide To Fixing
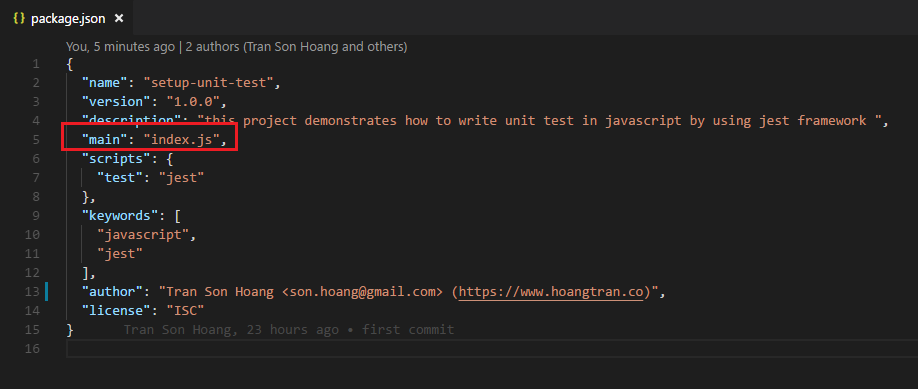
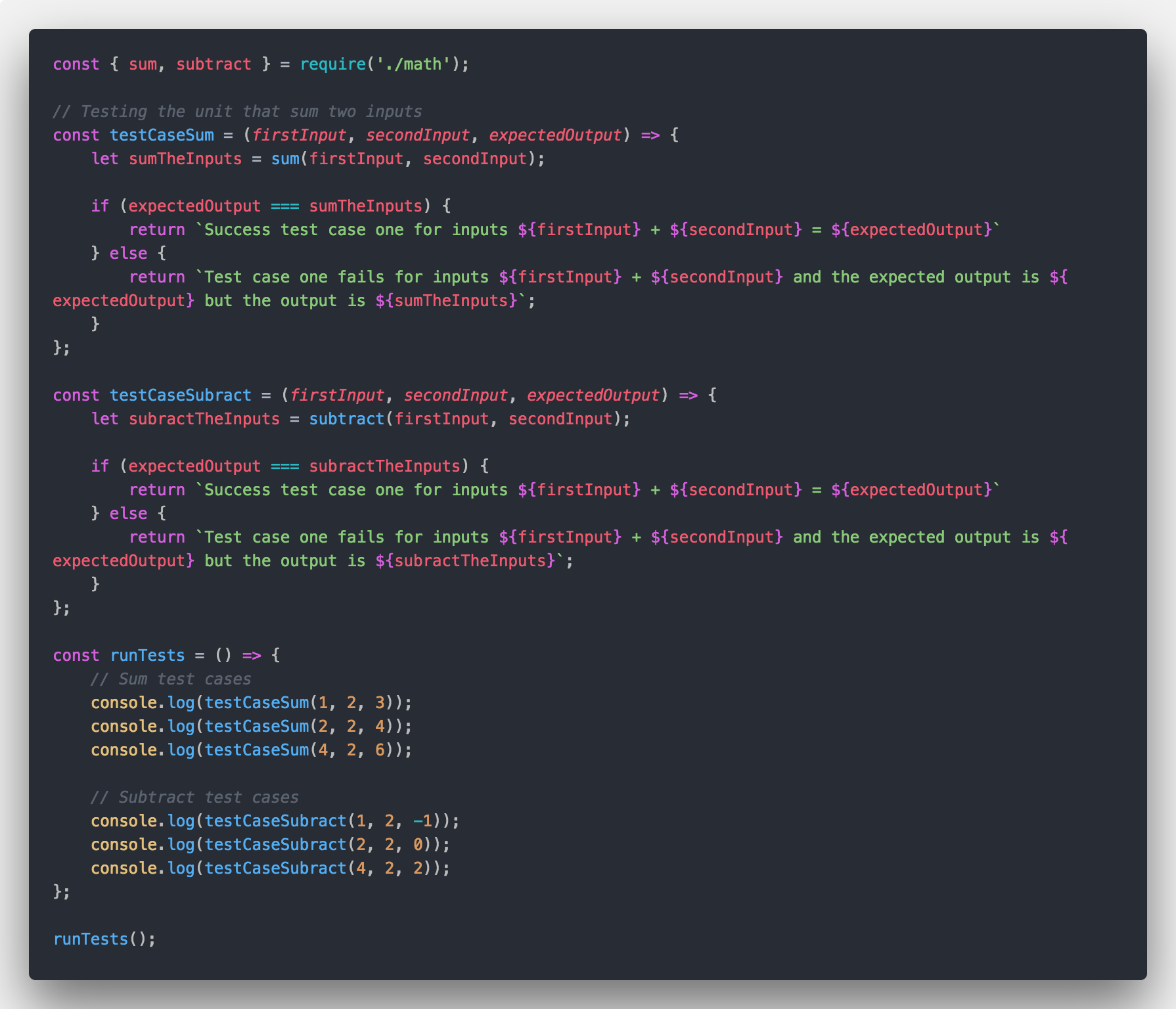
 Set Up A Simple Javascript Unit Test Environment From Zero
Set Up A Simple Javascript Unit Test Environment From Zero
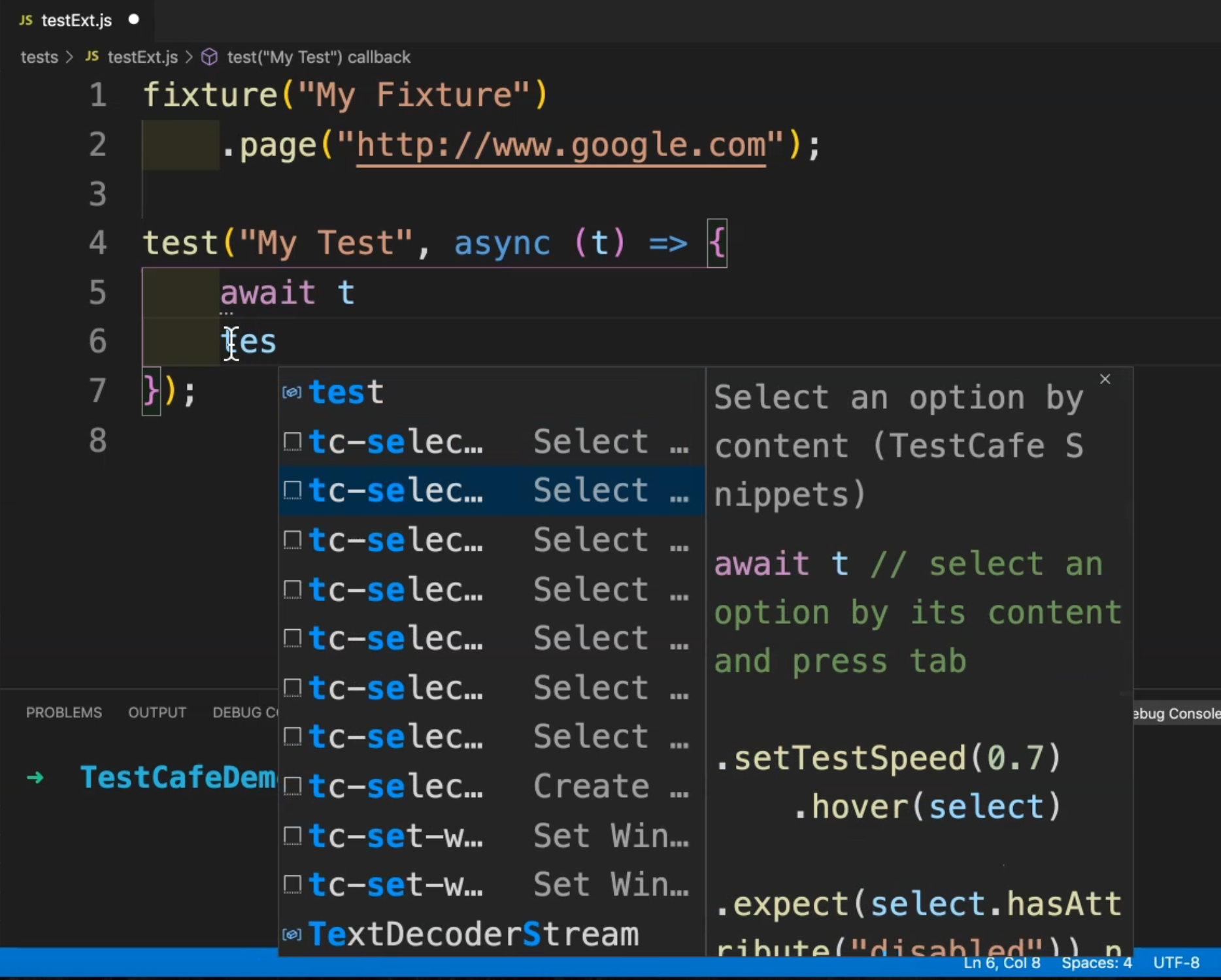
 Chapter 6 5 Testcafe Extensions For Vs Code
Chapter 6 5 Testcafe Extensions For Vs Code
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Jest Vs Jasmine Know Their Pros And Cons
Jest Vs Jasmine Know Their Pros And Cons


0 Response to "26 Test My Javascript Code"
Post a Comment