33 How To Use Query String In Javascript
Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. var DeparamExample = function() { var params = $.deparam.querystring(); //nameofparam is the name of a param from url //code below will get param if ajax ...73 answers · Top answer: Update: June-2021 For a specific case when you need all query params: const urlSearchParams ...How can I get query string... · 148 · 13
 How To Convert Object To Querystring Parameters And Back In
How To Convert Object To Querystring Parameters And Back In
Query strings are used to retrieve information from the URL of pages, which can then be utilized for further functioning of the web application functionalities. Client-side also has its own set of helper methods and properties to help developers with that. In this article, we will have a look at the query string methods provided by JavaScript.

How to use query string in javascript. Query strings are also generated by form submission, or by a user typing a query into the address bar of the browser. Note: If you want to send large amounts of data (beyond 100 kb) the Request.QueryString cannot be used. Feb 20, 2010 - The false returned when the variable does not exist is not a string value but, I assume, a javascript boolean? My question is how can I test for the false return, and then take an action? I want to verify that a selection was made that passes a value in the query string, and if not, give the user a ... Download Free Files API. In this article I will explain with an example, how to redirect to another Page with QueryString Parameters using JavaScript. The multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript.
You can also use the key(), values(), and entries() methods to get an iterator of all keys, values, or key-value pairs available in URLSearchParams. Getting Query String. Once you are done with the modifications, you can get all parameters as a query string by using the toString() method: Oct 31, 2019 - How to get Query String Parameters in Javascript - 2019. ... Full Stack Engineer. Currently focusing on Javascript, React, GraphQL, and Nodejs. ... Though URLSearchParams works well for the usecase. i wanted to get all the query strings from the url which is difficult in URLSearchParams(from ... Parse and stringify URL query strings. Contribute to sindresorhus/query-string development by creating an account on GitHub.
Jan 14, 2019 - The last commit to this library happened almost 2 years ago. Here is the link — ... NO LONGER MAINTAINED] A JS utility for for parsing URLs and extracting information out of them. - allmarkedup/purl ... This library can not just be used for extracting query parameters, but a bunch of other ... Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely.. After creating an anchor element and assigning the url to href, search returns the query strings of url. After doing all this stuff, you can get all the query parameters by splitting the string using the & keyword. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.
In modern browsers, this has become a lot easier, thanks to the URLSearchParams interface. This defines a host of utility methods to work with the query string of a URL. This will add a global function to access to the queryString variables as a map. // ----- // Add function for 'window.location.query( [queryString] )' which returns an object // of querystring keys and their values. The Query String module provides a way of parsing the URL query string. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
Aug 26, 2011 - The substring used to delimit key and value pairs in the query string. Default: '&'. ... The function to use when decoding percent-encoded characters in the query string. Default: querystring.unescape(). How to get the query string from the page in JavaScript using the location.search property. Code2care How To's Tools Tutorials C Programs 🏿 #BlackLivesMatter 🍪 This site uses cookies to improve your experience with the site. Using URLSearchParams. We can now introduce URLSearchParams, which allows us to work with a query string of a URL. This is great because if we pass our multi-dimensional FormData array into it, we'll get a perfectly formatted query string ready to send - and for minimal effort. That's what I love about this new API.
1) in the .map(), both k and params[k] should be encoded, e.g. encodeURIComponent(k) and encodeURIComponent(params[k]). 2) You are allowed to have more than one instance of a named parameter in a query string. If you want that capability, you'll have to use an array instead of an object (most applications won't want or need that). get parameters from query string javascript; string to query param js; js get param from query string; get variable from query string javascript; convert variable to url query string parameter javascript; while passing value in querystring value getting % in javascript; query string using & js; javascript get query params as object Sep 02, 2019 - People complain a lot about JavaScript, ... only does JavaScript have a great number of new language features that make it more robust, but there are also many new browser APIs and methods that limit the frustration with web development. Ever need to get query string parameters in ...
20 May 2021 — This is one of the easiest ways to get query string values in JavaScript. The URLSearchParams interface provides utility methods to work with ... To get query string parameter values in JavaScript, We can use UrlSearchParmas API in JavaScript. The string parsing mechanism is ugly and old way of doing getting query string parameter values. If you are using latest browsers like Firefox 44+, Opera 36+, Edge 17+, Safari 10.3+ and Chrome 49+ you can use UrlSearchParams API in Javascript. Nov 28, 2014 - Here is an simple examples of getting query string values with JavaScript. To do this create a function like getParamValuesByName and add one of example codes given below. In the below examples function getParamValuesByName() will parse the query string values and returned matching values based ...
Best JavaScript code snippets using query-string (Showing top 15 results out of 315) Write less, code more. const getPaginator = search => { const parsedSearch = parse (search) const currentPage = parsedSearch. page ? Number (parsedSearch. page) : 1 const offset = currentPage * 10 - limit return {currentPage, offset} } 27 Jul 2021 — The URLSearchParams interface defines utility methods to work with the query string of a URL. An object implementing URLSearchParams can ... A JavaScript query string parser has a place even for those with. access to CGI programming, .NET frameworks, PHP, SQL, etc. It's so. versatile that it can easily do things that CGI can't do. Since learning JavaScript in 1999, I've needed to write. HTML programs which run on a client's computer without any CGI.
How to use JavaScript to search for items in a list ; Deault order of record in datatable ; Hide div on click outside of element in javascript/jQuery ; How to get data from localstorage in javascript ; Cropper js with multiple images ; How to get file extension using javascript/jquery ; Input type file styling ; Check if value exists in array ... Jun 21, 2021 - The maintainers of query-string and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact ... I am working on a web-application and would like to know, how can I get query string value in javascript (possible using jquery, or with plain javascript), I don't want to increase page load time by adding an extra plugin, a demo code example would work.
Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. The query-string is the part of a URL where data is transferred to a web application or back-end database. You need query strings because the HTTP protocol is stateless by design. The query string consists of query parameters and sends data to the server. JavaScript and jQuery can be used to easily retrieve values from URL query strings. This is an example of JavaScript obtaining query string values. Create a function such as getParamValuesByName, and then add one of the example codes below. Function is demonstrated in the following examples getParamValuesByName() It will parse query string ...
I have already posted on how we can get the value of a field from query string in URL using JavaScript can be found here. Similarly, getting value of a field from query string in src attribute of script tag is discussed below: Say, index.html holds: May 17, 2012 - Note, though, that the query string returned here has the opening question mark in front of it, so you’ll want to use the following code to get rid of it: ... In a recent article titled “The Lazy Man’s URL Parsing in JavaScript,” I discussed a method where you created an anchor element ... Sep 04, 2017 - It’s sometimes useful to go the other way too. Here’s a JavaScript function to change the query string without reloading the page. (Again, this is pure JavaScript, no jQuery needed.) Be sure to change the url variable to your page’s URL!
3 Ways to Build Query Strings In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 11, 2020 January 30, 2021 Welcome to a quick tutorial and examples on how to build a query string in Javascript. Apr 12, 2017 - Query string parameters have been incredibly useful on the server side since the internet took liftoff, but it wasn't until AJAX-driven web apps became popular that we relied too much on them on the client side. Not only do we grab parameter values but we also modify them dynamically with the ... As a JavaScript developer, you'll often need to construct URLs and query string parameters. One sensible way to construct query string parameters is to use a one layer object with key value pairs. In this guide we'll cover various ways to turn an object like this: var params = { a: 1, b: 2, c: 3 }; into a query string like this:
How to Get Query String From URL Using JavaScript. Before getting started coding, you should know about the query string - The query string is the part of an URL. It assigns a value to a parameter and joins to a web page URL with a question mark ?. More than two query strings are always declared with an ampersand &. Keep remembering that ... Feb 25, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Aug 2013 Mar 02, 2015 - Here’s a simple method you can use to get the value of a querystring with native JavaScript: /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value */ var ...
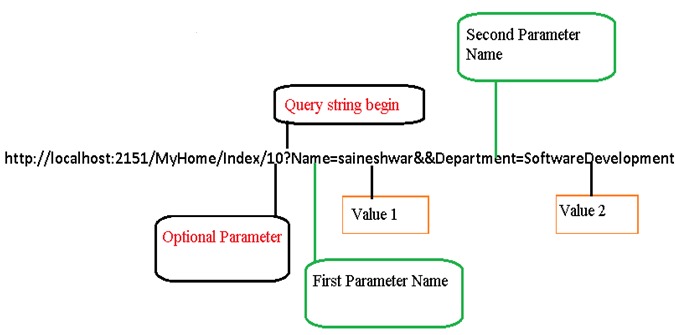
About Query Strings. A query string allows you to pass information to and from a website by simply adding, or "appending," that information to the end of a URL. This information is stored in the query string and is captured by the website when it reads the URL. Data can be passed into a survey using a query string. The task is to create a query URL for GET request given a JSON object using javaScript. GET query parameters in an URL are just a string of key-value pairs connected with the symbol &. To convert a JSON object into a GET query parameter we can use the following approach. Make a variable query. Generally, server-side language is used to get query string from URL. But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL.
Jul 05, 2021 - In our app as it stands, an encoded space comes out as the encoding instead of as a space. We need to decode the values as we pull them out of the query string. To do this, we can use the Javascript global function decodeURIComponent. It’s really simple: it takes a URL-encoded string and ... The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it:
 How To Get Parameter Value From Query String In React Js
How To Get Parameter Value From Query String In React Js
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
 How To Create Query String In Jquery Stack Overflow
How To Create Query String In Jquery Stack Overflow
 Get Query String Value From Url Query String Value In
Get Query String Value From Url Query String Value In
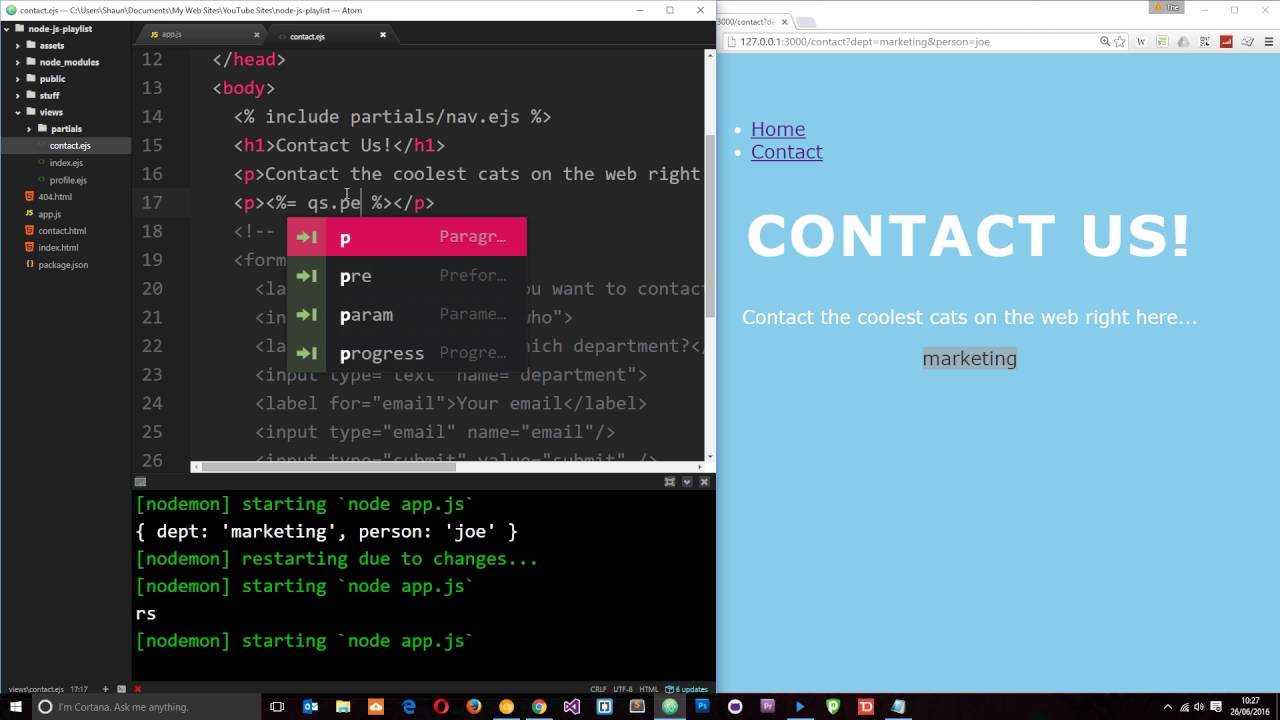
 Node Js Tutorial For Beginners 29 Query Strings
Node Js Tutorial For Beginners 29 Query Strings
 Get Query String Parameter Values From Url Using Javascript
Get Query String Parameter Values From Url Using Javascript
How To Add Or Update Query String Parameter To Current Url In
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
Github Lamhotsimamora Example Query String Html Example
 Get Values From Query String Using Jquery
Get Values From Query String Using Jquery
 Node Js Query String A Quick Glance Of Node Js Query String
Node Js Query String A Quick Glance Of Node Js Query String
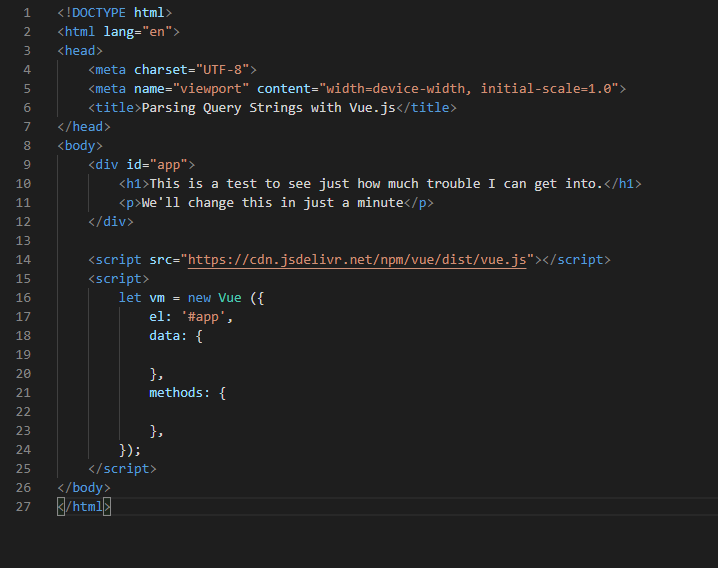
 Parsing Query Strings In Vue Js Sometimes You Need To Get
Parsing Query Strings In Vue Js Sometimes You Need To Get
 How To Get Query String Parameters From Url In Javascript
How To Get Query String Parameters From Url In Javascript
 How To Get Query String Parameters In Javascript
How To Get Query String Parameters In Javascript
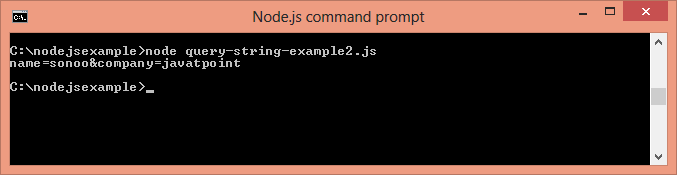
 Node Js Query Strings Javatpoint
Node Js Query Strings Javatpoint
 How To Get Query String Values In Javascript
How To Get Query String Values In Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
Encode Html Javascript And Url Query Strings In Asp Net
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 To Get Query String Of Url In Php And Javascript
To Get Query String Of Url In Php And Javascript
 Query Strings In Javascript And React Ryan Warner
Query Strings In Javascript And React Ryan Warner
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
June Rockwell Fullstack Software Developer For Websites Ios
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Remove X Requested With From Query String Url During Ajax
Remove X Requested With From Query String Url During Ajax
How Can I Get Query String Values In Javascript
 Rest Api Design Best Practices For Parameter And Query String
Rest Api Design Best Practices For Parameter And Query String
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
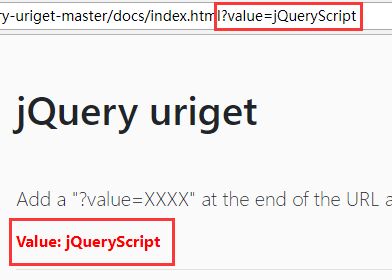
 Get Query String Values From Url Jquery Uriget Free
Get Query String Values From Url Jquery Uriget Free

0 Response to "33 How To Use Query String In Javascript"
Post a Comment