24 Javascript Create Pdf From Web Page
Unfortunately, in the history of web animation, thoughtfulness hasn't always been the highest priority. As developers, we've used Flash, animated GIFs, Java applets, mar-quee tags, and, more recently, CSS, JavaScript, and SVG to create animation that's been, at best, a level of polish or, at worst, a gimmick. The PDF controls are hidden from the user and the PDF pages blend with images and other HTML content on your web page. To learn more, check this live demo - here the PDF document contains 7 pages but all are displayed at once like one long web page thus offering smooth navigation. How to Embed PDFs with the Adobe View SDK
Adding Links To Bookmark Actions Using Javascript In Adobe
Apr 29, 2017 - I want to save web page directly to PDF. What I have done is- But it gives me

Javascript create pdf from web page. Generate PDFs in JavaScript using html2pdf and Puppeteer. This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to GitHub Pages live for everyone to see! Let's do it!. Feb 25, 2021 - Read more about the catalog software ... PDFreactor to create PDF from HTML. ... The PDFreactor web service provides a RESTful monitoring interface, and allows to set API keys to authenticate clients. That way you do not only manage how to convert an HTML page to PDF but have full ...
There is a new jQuery + cloud solution that will render any HTML page and its CSS (including print media rules) to PDF. The solution is setup to print any region of your webpage, you just tell the Formatter which container element you want to print and the library does the rest. Acrobat JavaScript enables you to perform calculations in form fields, respond to user actions, validate user data, modify appearance of Acrobat application, control the behavior of PDF documents, dynamically modify document's appearance and functions, process multiple PDF documents with batch sequences, dynamically create new pages based on ... 5/7/2021 · Call the Javascript function inside the HTML to print and save the webpage as PDF. <!DOCTYPE html> <html> <body> <h2>Tutorial to print HTML page</h2> <p>Click the button to print this page.</p> <button onclick="printFunction()">Print</button> <script> function printFunction() { window.print(); } </script> </body> </html>
Jul 24, 2020 - // This will implicitly create the canvas and PDF objects before saving. ... html2pdf.js has the ability to automatically add page-breaks to clean up your document. Page-breaks can be added by CSS styles, set on individual elements using selectors, or avoided from breaking inside all elements ... I've just written a library called jsPDF which generates PDFs using Javascript alone. It's still very young, and I'll be adding features and bug fixes soon. Also got a few ideas for workarounds in browsers that do not support Data URIs. It's licensed under a liberal MIT license. I came across this question before I started writing it and thought I'd come back and let you know :) Generate PDFs ... Our web application is likely to be already creating an HTML document using the information that will be added to our PDF. In the case of an invoice, the user might be able to view the information online, then click to download a PDF for their records. You might be creating packing slips; once again, the information is already held within the ...
3 weeks ago - So as you can see, with the PDFreactor JavaScript API you can directly print a page of your website to PDF very easily. Use Node.js for server-side JavaScript HTML to PDF conversion · PDFreactor also provides a Node.js API client to trigger the HTML to PDF conversion from an existing Node.js ... Sep 27, 2017 - Example Business Card -> and its Source file · Have a look at the releases page: https://github /marcbachmann/node-html-pdf/releases Most PDF readers support the page parameter, but not much else. PDF.js supports page, zoom, nameddest, and pagemode. page is the most widely-supported PDF Open Parameter outside of Adobe products. PDFObject.embed("myfile.pdf", "#my-container", {pdfOpenParams: { page: 10 }}); //If supported, will cause the PDF viewer to load //the PDF and ...
Jul 12, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. If you refresh the web page now, you should see something like this on your screen: 5. Changing the Current Page. Our JavaScript PDF viewer is currently capable of showing only the first page of any PDF file given to it. Dec 28, 2020 - How to use jsPDF to create PDF using javascript only. No server-side script is needed. See tutorial, example code and live demo.
Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page. This HTML page generates a one-page PDF file and saves it on your computer. First you have to link to the jsPDF library (in this case, from cdnjs ), then a jsPDF instance is created, a line of... To create a PDF from a web page in Acrobat, open the Acrobat application. If using Acrobat Pro DC, then click the "Create PDF" button in the Tools Center. Then click the "Web Page" option at the left side of the "Create a PDF from any format" screen to show your options at the right side of the screen.
4/6/2021 · When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the variable pdf Access the whole body of the page using $ ('body') and … Control over PDF toolbar in browser, there can be the interface, by which, end user can zoom and navigate the PDF pages. Some annotation over the displayed PDF. Supports on all desktop and mobile browsers. It's secure, users are not able to download the PDF. You can validate on html web page that PDF is rendered or not. Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the...
I will walk you through getting started and integrating jsPDF into your browser-based JavaScript web application. At the end of this lesson, you will be able to do the following: • Use the fromHtml API End Point to get our HTML content container wrapper. • Create a PDF with multiple pages. • Create a function to convert images to base64 ... Aug 27, 2020 - Generate a PDF with jQuery - use this easy guide with jQuery PDF generator code samples. Learn PDF generation with different tools. Here we have used a single generatePDF() method having html2canvas called three times to convert three sections of a single HTML page into three pages of PDF file. html2canvas function will create a canvas and add it as Image in PDF page. Using the addPage() function we are setting the height and width of the new PDF page. We can adjust it ...
Apr 03, 2016 - I have the following html code: don't print this to pdf Nov 05, 2015 - Create a server folder and add index.js file inside it with the following code: The waitUntil option in the above code will wait for the page to load completely before generating a pdf. To execute the code, run
22/3/2021 · I came across this question before I started writing it and thought I'd come back and let you know :) Generate PDFs in Javascript Example create a "Hello World" PDF file. // Default export is a4 paper, portrait, using milimeters for units var doc = new jsPDF() doc.text('Hello world!', 10, 10) doc.save('a4.pdf') <script src="https://cdnjs.cloudflare /ajax/libs/jspdf/1.3.5/jspdf.debug.js"></script> A JavaScript PDF generation library for Node and the browser. Description. PDFKit is a PDF document generation library for Node and the browser that makes creating complex, multi-page, printable documents easy. The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality. PDF.js is a popular, open-source JavaScript PDF viewer, originally developed by Mozilla and maintained by an open-source community. It allows you to render PDFs inside a web page by using JavaScript instead of the browser's built-in PDF support. The benefits of PDF.js rendering compared to native browser rendering are:
The JavaScript language was developed by Netscape Communications as a means to create interactive web pages more easily. Adobe has enhanced JavaScript so that you can easily integrate this level of interactivity into your PDF documents. You can invoke JavaScript code using actions associated with bookmarks, links, and pages. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text () method of jsPDF object. Use the addPage () method to add new page to PDF. Use the save () method to generate and download PDF file. Is it possible to save HTML page as PDF using JavaScript or jquery? In Detail: I generated one HTML Page which contains a table . It has one button 'save as PDF'. If user clicks that button then ...
Nov 09, 2020 - Let’s say you wrote a shopping cart. You’re almost finished with the shopping cart, but there is one thing missing: sending out the purchase invoice! In most cases, the invoices are sent out in… It is a read-only property that gets the number of pages in the PDF file. var total_pages = pdf_doc.numPages; pdf_doc.getPage(page_no) This asynchonous method loads the specified page of the PDF. The return value is a Promise which resolves with a PDFPageProxy object. In simple words, PDFPageProxy is the handle of the specified page of the PDF. PDF preview Download. PDFs are ubiquitous across the web, with virtually every enterprise relying on them to share documents. We created jsPDF to solve a major problem with how pdf files were being generated. We decided to make it open-source to allow a community of developers to expand on it.
import { PDFDocument } from 'pdf-lib' // PDF Creation const pdfDoc = await PDFDocument.create() const page = pdfDoc.addPage() page.drawText('You can create PDFs!') const pdfBytes = await pdfDoc.save() // PDF Modification const pdfDoc = await PDFDocument.load(...) const pages = pdfDoc.getPages() pages[0].drawText('You can modify PDFs too!') const pdfBytes = await pdfDoc.save() jsPDF - HTML5 based PDF Viewer Plugin. jsPDF is a popular HTML5 client-side solution for generating PDFs.You can use this library to generate event tickets, reports, certificates, you name etc.Its very easy to use you just need to include the jsPDF library in your , generate your PDF using the many built-in functions, then hook up a button to ... It is also possible to generate PDF documents from any HTML encoded text. For example: ... Web Page View Field if you wish to manipulate the HTML using JavaScript prior to generating the PDF. (Using the standard feature to convert Web Page View into a PDF will will render using the initial ...
Convert web page to PDF with JavaScript. Weihui Guo. Jun 8, 2019 · 4 min read. We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() to make it more convenient. But to send the page as a PDF attachment via email or convert multiple photos online as a PDF file cannot be done using ... Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. I’ll show you how you can print a PDF document using JavaScript. An iframe is used to display a web page within a web page.

 Create Pdf File From Html Using Javascript Code Example
Create Pdf File From Html Using Javascript Code Example
 Issue Passing Php Variables From A While Loop Into Javascript
Issue Passing Php Variables From A While Loop Into Javascript
 How To Add Javascript Into A Pdf Document
How To Add Javascript Into A Pdf Document
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 How To Use Pdf Js With Requirejs Stack Overflow
How To Use Pdf Js With Requirejs Stack Overflow

 Pdf Generation Api Generate Pdfs With A Simple Api And
Pdf Generation Api Generate Pdfs With A Simple Api And
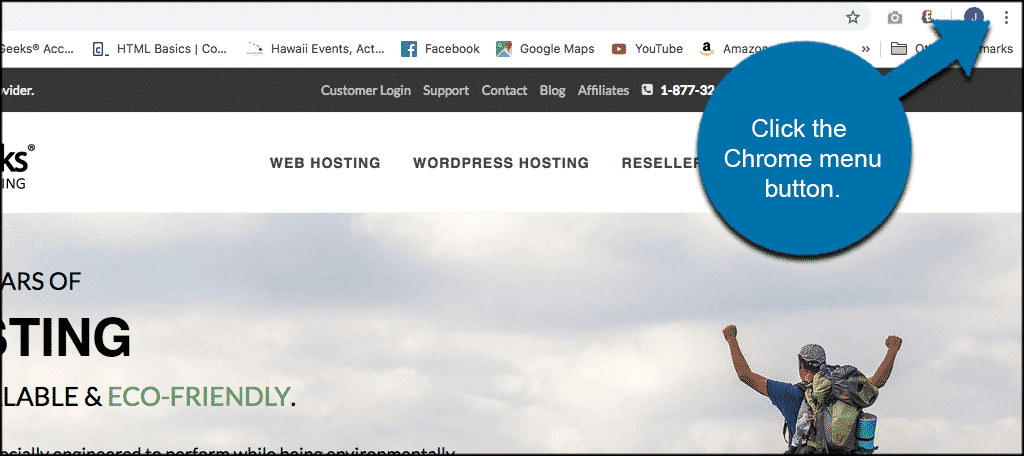
 How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
How To Save A Webpage As A Pdf In Chrome Browser Greengeeks
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 Pdfchef By Movavi Edit And Convert Pdf Files Online Right In
Pdfchef By Movavi Edit And Convert Pdf Files Online Right In
 How To Embed Javascript Into Pdf File Method Youtube
How To Embed Javascript Into Pdf File Method Youtube
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
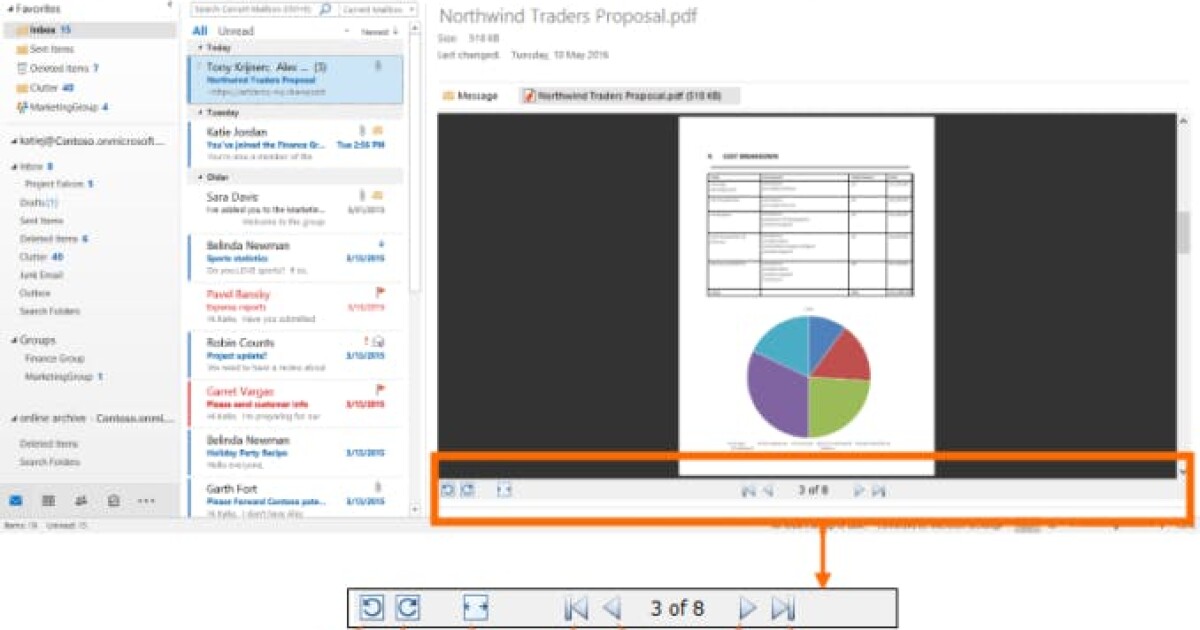
 How To Preview Pdf Files Nitro
How To Preview Pdf Files Nitro
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 Export Html Page Into Pdf File Using Javascript
Export Html Page Into Pdf File Using Javascript
 Converting Html Into Multi Page Pdf Using Javascript Library
Converting Html Into Multi Page Pdf Using Javascript Library
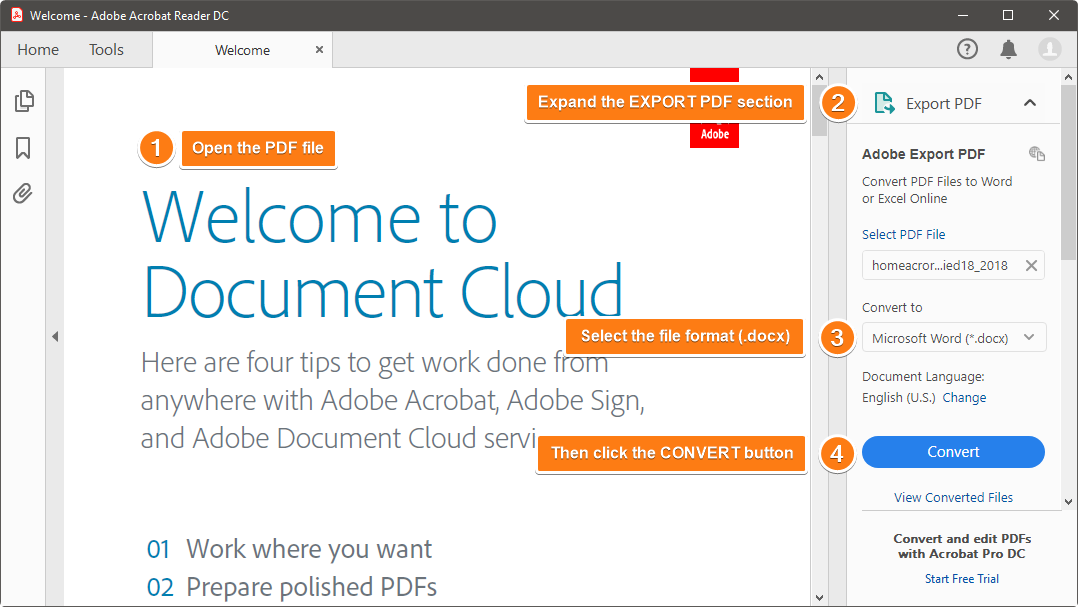
 How To Convert Pdf Files To Other Formats
How To Convert Pdf Files To Other Formats
Auto Generate Quote Pdf File Using Javascript Button
 Responsive Web Design Wikipedia
Responsive Web Design Wikipedia

0 Response to "24 Javascript Create Pdf From Web Page"
Post a Comment