33 How To Include Javascript In Angular
Hey it only took JavaScript 20 years to get here. Duh! Regardless, compared with ES5 module loading shenanigans this is a huge improvement and (mostly) provided directly by the language. Finding Imports. Probably the hardest part in working with Angular 2 for me has been figuring out where modules live. Having good Intellisense is key. Jul 23, 2017 - Do you remember when you were learning AngularJS (version 1), tutorials kept telling you that you don’t need to add JQuery into your project? That still did not change, you don’t need to add JQuery to your Angular 2+ project, but for any reason you might need to use some JavaScript libraries ...
 Getting Started With Node Js Angular And Visual Studio Code
Getting Started With Node Js Angular And Visual Studio Code
To include AngularJS we just need to include the angularjs javascript file in the wordpress. These are two possible ways to include AngularJS in wordpress post: We can just include the AngularJS javascript (angular.js) in post or page content itself. angular.js can be included in page header or footer using a plugin.

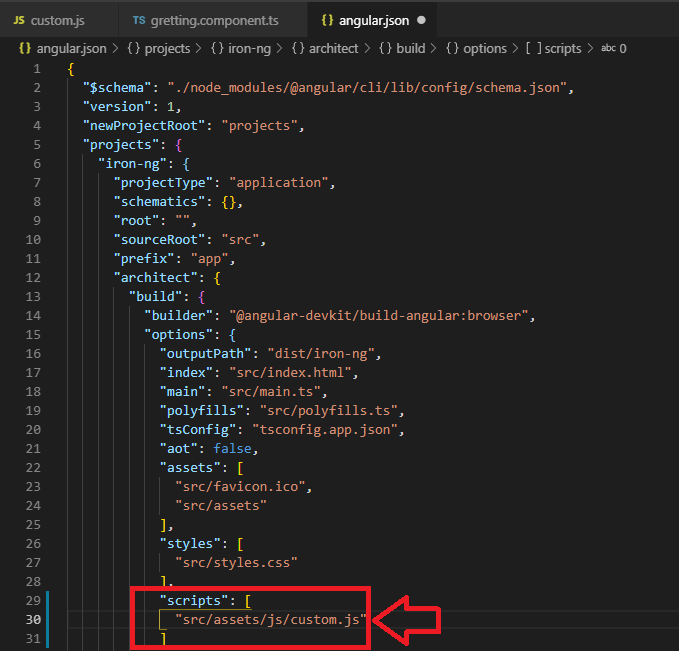
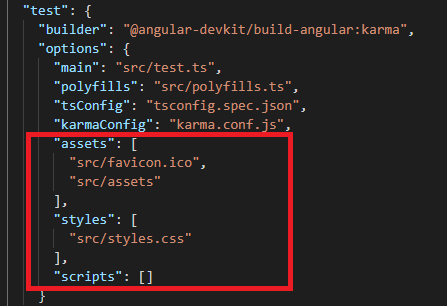
How to include javascript in angular. In your Angular project open the angular.json file locate the "assets", "styles", and "scripts" section. It appears in two locations in the angular.json file. The first location is under this... The standard way of including JavaScript as part of your application is by using the import keyword. When the Angular CLI compiles the code, it looks for all the import s and bundles all the... The Angular CLI generates a tsconfig.app.json file which is used to build an application, in which the types compiler option is set to [] to disable automatic inclusion of declarations from @types/*. Similarly, the tsconfig.spec.json file is used for testing and sets "types": ["jasmine"] to allow using Jasmine's ambient declarations in tests.
To scope the applied style into the component and all its descendants only, we need to be sure to include the :host selector before the ::ng-deep.:host ::ng-deep button {color: red;} ⚡ At the time of writing, we are on Angular 12. It's already deprecated and angular plans to drop support at some point in the future. Dec 22, 2017 - Today, we're going to figure out what are the ways to install and use third-party libraries in an Angular CLI project. How to include HTML file in AngularJS. Angular provides the function to include the functionality from other AngularJS files by using the ng-include directive. The primary purpose of the "ng-include directive" is used to fetch, compile and include an external HTML fragment in the main AngularJS application.
Include Cross Domains. By default, the ng-include directive does not allow you to include files from other domains. To include files from another domain, you can add a whitelist of legal files and/or domains in the config function of your application: Jan 17, 2017 - I am building an Angular2 WebApp using an external HTML template for my components. The template needs to run some scripts to load correctly the page but script tags like this <script src="... Jan 05, 2017 - Just in case anyone else is wondering, you have to restart the angular server when adding dependencies. ... Not the answer you're looking for? Browse other questions tagged javascript angular typescript ionic2 ionic3 or ask your own question.
To install Angular, you'll need NodeJS and NPM which can be downloaded and installed. When you have NPM on your computer, you can proceed to install Angular CLI by typing the following into the terminal. npm install -g @angular/cli. This will download and install the latest Angular CLI to your system. I tried for simple design in app component HTML for dropdown. Installed bootstrap and Jquery as well. And also i have a bit of js snipped for dropdown caret change. Here my 'index.html, Angular-cl... TypeScript provides the declaration files (*.d.ts) in which we can define types and standardize a JavaScript file/libraries for TypeScript. Now import the library into typescript (Angular): If the npm package library is avaible for the javascript file, you can install it easily by npm install --save libraryName
Angular has a great ecosystem that provides us almost everything. However, we might find sometimes we still need to borrow things from plain JavaScript libraries. In these cases, we can either include external JavaScript libraries in theindex.html header/body, or include them in angular.json which will be bundled via Angular CLI. Use JavaScript in Angular 10/9, Step-1: Created a js folder inside the assets folder. Step-2: Created a new .js file inside the js folder. Assets -> js -> example.js. Step-3: Added First, create a JavaScript file inside the src/ folder, add the following code as example: ( function hello () { alert ( 'Hello!!!'. How to add JavaScript file in Angular project. By Manish Fartiyal | November 13, 2019 Previous. In this tutorial, we are going to show how to add an external JavaScript (.js) file in the Angular project. Sometimes it's required to add an external file to perform some task and in Angular project, an external file can not be added directly.
Bootstrap is CSS framework which has predefined class with Javascript plugins such as modal, collaps, carousel etc to make responsive webdesign. In this article, we will see how we can install bootstrap in Angular and use it. We will install current latest bootstrap version 5 in Angular 12. Nov 26, 2018 - I'm trying to make a collapsible navbar with the help of MaterializeCSS when used on mobile screen and need to use JavaScript code in it. Where should I write this JavaScript code? ... Step-1: Created a js folder inside the assets folder. Step-3: Added path of the example.js in angular.json inside ... Method 2. In order to include a global library, eg jquery.js file in the scripts array from angular-cli.json (angular.json when using angular 6+):
The Angular minifies and generates a single bundle of all the CSS files, which it finds in the angular.json and the local CSS files from the import directives.. It also copies the bootstrap.min.css from the assets folder to dist/assets folder.. Hence you will end up with the two copies of bootstrap.min.css when you use angular.json or import directive. To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: declare var libraryVar: any; Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use. Jul 04, 2017 - I am trying to load an external library (Javascript) to an Angular2 component (TypeScript).
In this example we will load external JavaScript library from Angular component. I will show you two different ways how to include 3rd party JavaScript library within component: simple load, and load with listener when library is finished loaded so we can execute some init functions. 1. Load JS on init and do not listen when library is loaded. To use the JavaScript library in an Angular project, install the library via npm and check for its type declaration file. Install the type declaration file from @types/<library-name>, if it is not a part of the source code. import the library in your component and start using it. Here's a working StackBlitz example for this : Nov 14, 2017 - I'm submitting a... [x] Bug report Current behavior When I try to import external javascript files into angular, files are loaded on index loading, but when route changes content doesn&...
Import the library into Angular (TypeScript) We are writing code in TypeScript, and we should follow its rules. TypeScript needs to understand underscore.js. As you might know, TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. Dec 03, 2018 - Angular is a JavaScript based framework ... and apps in JavaScript, html, and TypeScript. ... Project development training of Blogger with include features admin and fronted both side. ... Angular material design is a collection of angular components. ... It's a powerful JavaScript framework. Run time environment to run JavaScript ... Think of it as an Angular application with linkages to many Angular/Javascript libraries. What a library should be to qualify to be an Angular library? platform independent, first of all
May 28, 2018 - Versions Angular CLI: 6.0.3 Node: 8.9.4 OS: win32 x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.6.3 @angular-devkit/core 0.6.3 ... How do I include a JavaScript script file in Angular and call a function from that script? Ask Question Asked 4 years, 2 months ago. Active 1 year, 3 months ago. Viewed 220k times 139 42. I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call that function in my Angular project. How do I include a JavaScript script file in Angular and call a function from that script 0 votes I have a JavaScript file called abc.js that has a 'public' function called xyz().
Adding external JavaScript in Angular Project. Go to your root path of angular project. Find the fine name as angular.json. Go through the line and find code "scripts": [] and add your JavaScript path like this. Note when you add your js path and save this file, then it's not working or nothing happen in your project. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. The step involves browsing to the file "angular-cli.json" which is located at the root of your Angular CLI project folder and find the script: []property, and include the path to jQuery folder as given
Jan 19, 2018 - Versions Angular CLI: 1.6.1 Angular CLI: 1.6.1 Node: 9.3.0 OS: win32 x64 Angular: 5.2.0 ... animations, common, compiler, compiler-cli, core, forms ... http, language-service, platform-browser ... ... Feb 01, 2019 - In this tutorial you can learn how to use external js files and how to use JavaScript code in Angular 6/7. We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. ... If you want include any ... Apr 29, 2018 - The standard way of including JavaScript as part of your application is by using the import keyword. When the Angular CLI compiles the code, it looks for all the imports and bundles all the JavaScript together. So, you might wonder why we need a scripts block in our angular-cli.json file.
Jun 26, 2019 - If you are creating a large scale app or an enterprise application using Angular 2+, you have components or directives that require certain external JavaScript dependencies, like Stripe.js for payments integration (which most certainly isn't required on all views of course). Why Do You Need to Load ... Jun 29, 2017 - I have a JavaScript file called abc.js that has a 'public' function called xyz(). I want to call that function in my Angular project. How do I do that? Aug 05, 2020 - Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular.
By Rob Gravelle. August 17, 2021. The easiest way to add external dependencies to your Angular projects is through npm. The second best option is to add script tags to the web page that hosts the application. However, that option only works if you have access to the host page. Barring that, you'll have to load your JavaScript files dynamically.
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 Angular Js Vs Vue Js Top 8 Most Amazing Comparisons To Learn
Angular Js Vs Vue Js Top 8 Most Amazing Comparisons To Learn
 Build An Angular Pdf Viewer With Pdf Js Pdftron
Build An Angular Pdf Viewer With Pdf Js Pdftron
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 Course Building Apps With Angularjs Servicenow Developers
Course Building Apps With Angularjs Servicenow Developers
 Angular Vs React Vs Vue Which Framework To Choose In 2021
Angular Vs React Vs Vue Which Framework To Choose In 2021
 Angularjs Learning Path And Angularjs Tutorials Pluralsight
Angularjs Learning Path And Angularjs Tutorials Pluralsight
Angular Web Framework Wikipedia
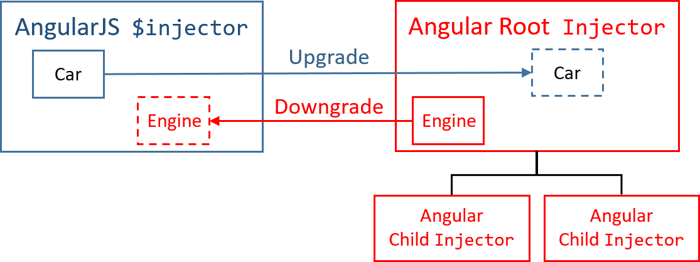
 Angular Upgrading From Angularjs To Angular
Angular Upgrading From Angularjs To Angular
 Dynamically Add And Remove Row Within Html Table Using
Dynamically Add And Remove Row Within Html Table Using
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Angular Setting Up The Local Environment And Workspace
Angular Setting Up The Local Environment And Workspace
 How To Use Javascript Libraries In Angular 2 Apps
How To Use Javascript Libraries In Angular 2 Apps
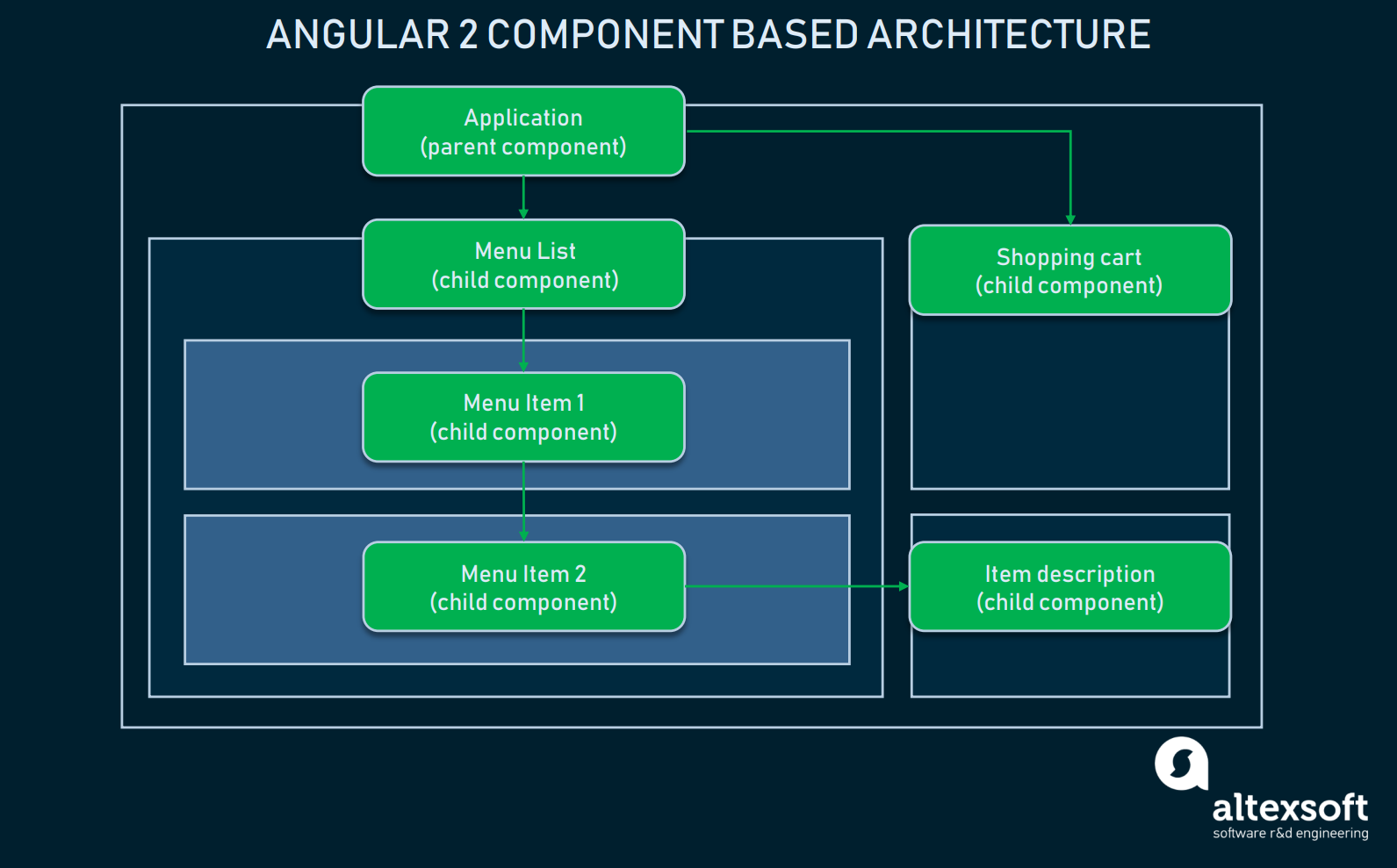
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Angular Upgrading From Angularjs To Angular
Angular Upgrading From Angularjs To Angular
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
 How To Add External Css Amp Javascript File In Angular Project
How To Add External Css Amp Javascript File In Angular Project
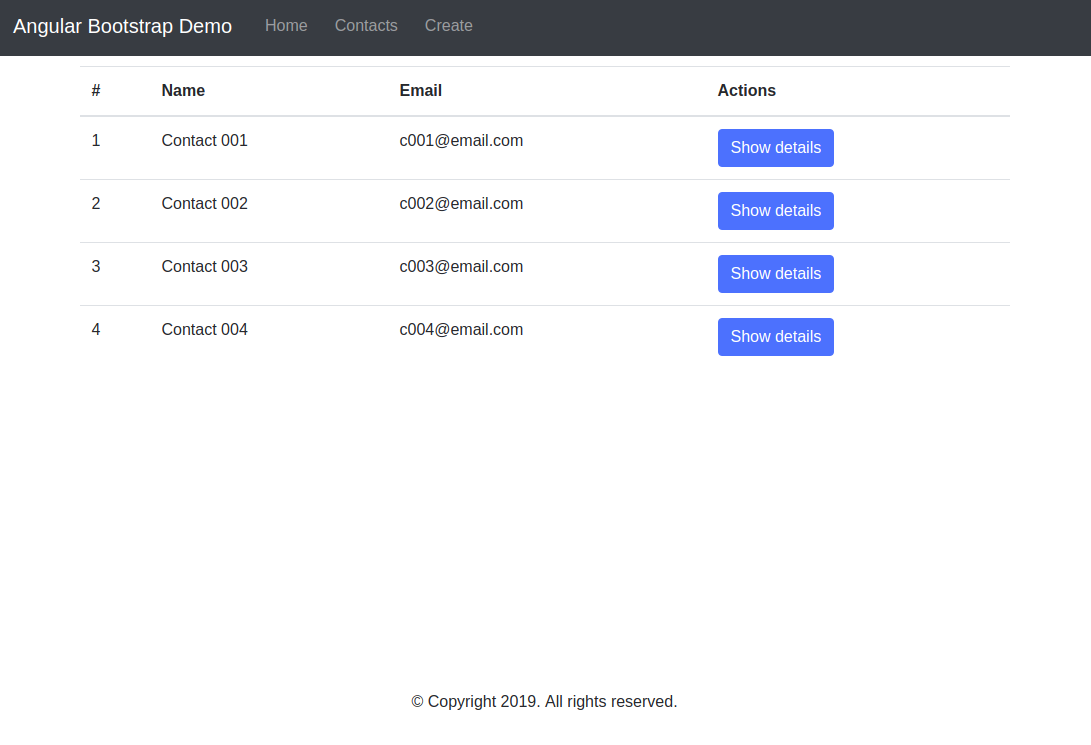
 Styling An Angular Application With Bootstrap Smashing Magazine
Styling An Angular Application With Bootstrap Smashing Magazine

 Adding Css And Javascript To An Angular Cli Project By Dave
Adding Css And Javascript To An Angular Cli Project By Dave
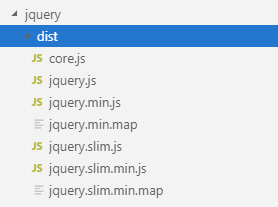
 How To Install And Use Jquery In Angular Projects
How To Install And Use Jquery In Angular Projects
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 A Simple Illustration Using Angularjs Perficient Blogs
A Simple Illustration Using Angularjs Perficient Blogs
 Extending Html With Angularjs Directives Codeproject
Extending Html With Angularjs Directives Codeproject
 New Features In Angular 9 Grapecity Javascript
New Features In Angular 9 Grapecity Javascript
 How To Install Jquery Popper Js And Bootstrap 4 In Angular 6
How To Install Jquery Popper Js And Bootstrap 4 In Angular 6
 Node Js Vs Angular How Are They Different
Node Js Vs Angular How Are They Different
 How To Install Addthis On Angularjs Addthis
How To Install Addthis On Angularjs Addthis
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make

0 Response to "33 How To Include Javascript In Angular"
Post a Comment