34 Javascript Text Template Example
The template can have any id that you want but the type must be "text/x-handlebars-template" otherwise the script tag will be rendered as JavaScript. An example of a Handlebar template. Feb 09, 2019 - The code examples have been hand-picked from the documentation of the respective template engine. ... Nunjucks is a high-performant, full-featured JavaScript templating engine, inspired by the Jinja2 templating engine for Python. It has been developed and maintained by Mozilla who also uses ...
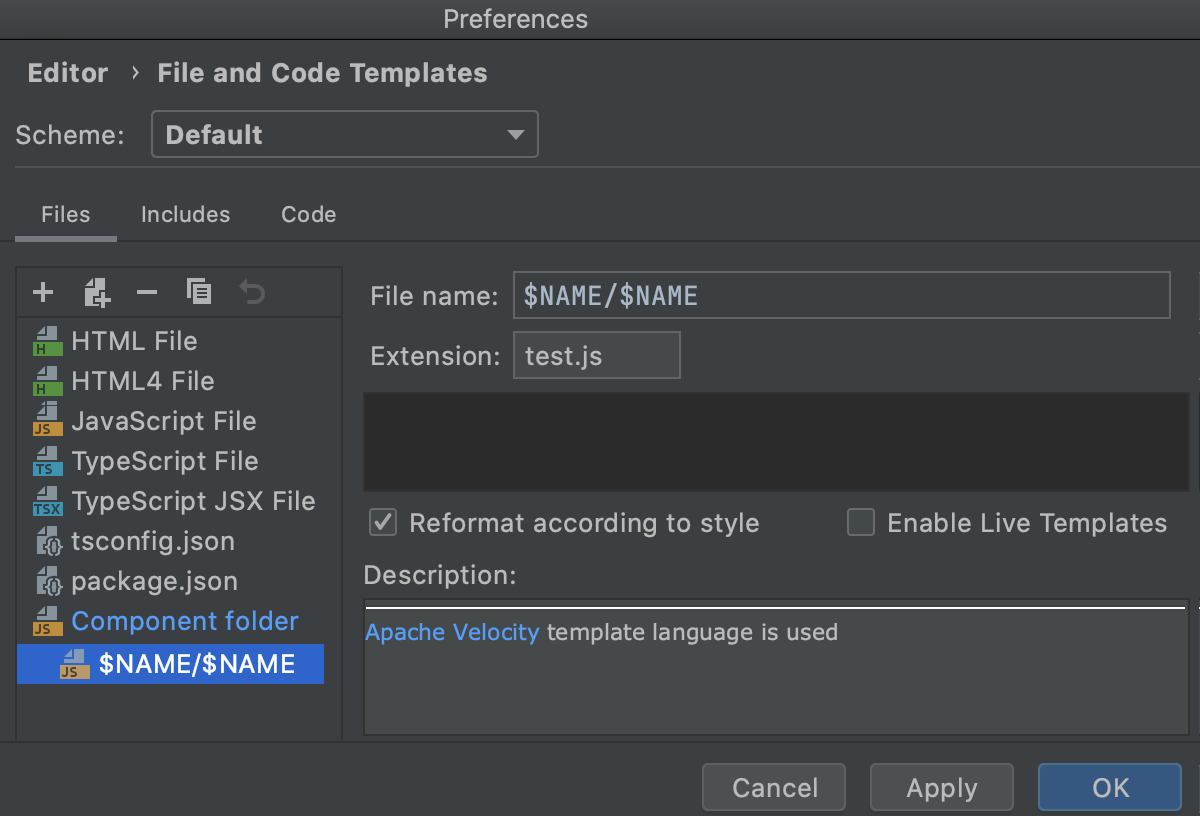
 Templates With Multiple Files Webstorm
Templates With Multiple Files Webstorm
If a list needs 50+ of these items, with server-side templating we'd typically get the entire markup back from the Ajax call. Instead, if a template of the markup is available client-side, we can get just the data via Ajax (as a object or an array), then parse the data and generate the final HTML using the template.

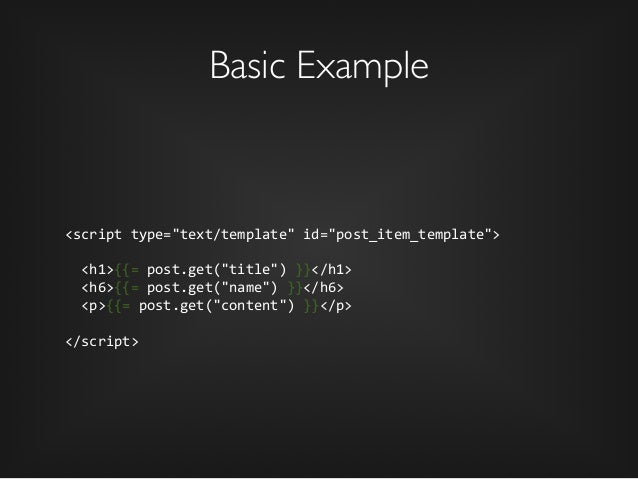
Javascript text template example. May 14, 2012 - I just stumbled upon something I've never seen before. In the source of Backbone.js's example TODO application (Backbone TODO Example) they had their templates inside a <script type = "text/template"></script>, which contained code that looks like something out of PHP but with JavaScript tags. Now, we don't want to actually put our templates right inside JavaScript like they show, that would get messy fast. Instead, one great method is to add a new script tag with a special type="text/template" attribute. Give this an id, like js-rep-log-row-template, so we can find it later: Dec 03, 2017 - Template literals are quite simply the easiest way to improve your JavaScript code readability when working with Strings. In JavaScript terminology though, a template literal is a way to concatenate…
Handlebars is a simple templating language. It uses a template and an input object to generate HTML or other text formats. Handlebars templates look like regular text with embedded Handlebars expressions. template. <p>{ {firstname}} { {lastname}}</p>. A handlebars expression is a { {, some contents, followed by a }}. The author selected the COVID-19 Relief Fund to receive a donation as part of the Write for DOnations program.. Introduction. The 2015 edition of the ECMAScript specification (ES6) added template literals to the JavaScript language. Template literals are a new form of making strings in JavaScript that add a lot of powerful new capabilities, such as creating multi-line strings more easily and ... Another feature of template literals or template strings is the ability have multi-line strings without any funny business.. Previously with regular string we would have escape the new lines like so: var text = " hello there, \n how are you + \n ";. That gets to be quite a task, to be able to do that.
To show an arbitrary text in your chart you can use texttemplate, which is a template string used for rendering the information, and will override textinfo. var data = [{ type: "pie", values: [2, 5, 3, 2.5], labels: ["R", "Python", "Java Script", "Matlab"], texttemplate: "%{label}: %{value} (%{percent})", textposition: "inside" }]; Plotly.newPlot("myDiv", data) Aug 01, 2017 - Please answer these questions before submitting your issue. Thanks! What version of Go are you using (go version)? Go 1.8 What operating system and processor architecture are you using (go env)? GO... Some text that I want on two lines! Expressions: To dynamically add values into new Template Literals expressions are used. The ${} syntax allows an expression in it that produces the value. This value can be a string stored in a variable or a computation operation. ${expression} Example : The code below shows the use of expressions in template ...
Dec 23, 2014 - Do you have any suggestion on how to separate the templates out of the main javascript file? For example, using require js, I see that we can separate templates to html files and then loading that using require js text plugin, but not everyone (including me) is inclined to using require js ... Most of the js template engines are a bit old-fashioned but have a charm on their own. A new player has arrived on the market that makes an use of the new ES6 syntax and is as twice as fast as Pug One of the great things about it is the attempt to mitigate the learning curve of learning new syntax that have scared many developers (like me) away. Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide an elegant and highly-maintainable way of creating templates.
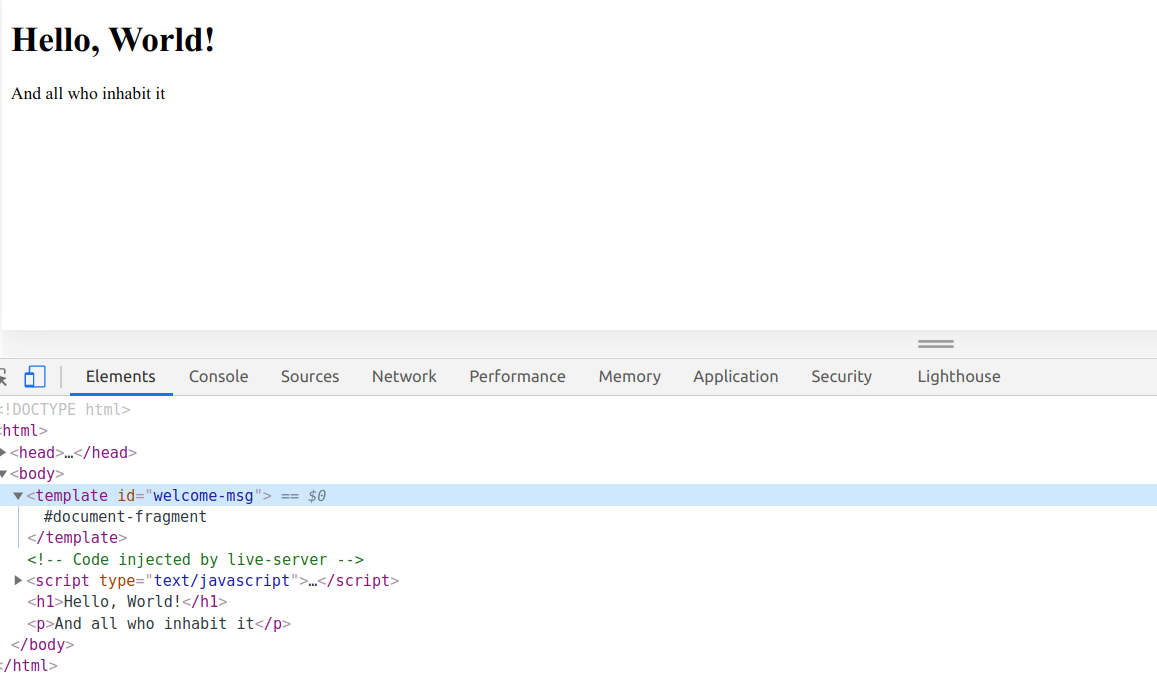
Nov 05, 2020 - HTML in the Web is often made of reusable components, composed by templates, making it convenient to edit the different parts that make up a website. There are many templating languages used in the… Vue.js - The Progressive JavaScript Framework. The contents of the span will be replaced with the value of the rawHtml property, interpreted as plain HTML - data bindings are ignored. Note that you cannot use v-html to compose template partials, because Vue is not a string-based templating engine. Instead, components are preferred as the fundamental unit for UI reuse and composition. The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document. While the parser does process the contents of the ...
Jun 03, 2010 - Learn about Javascript templates and how New Media Campaigns uses them in the HiFi web publishing platform. Let’s create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>. <script type="text/javascript"> document.write ("JavaScript is a simple language for javatpoint learners"); </script>. Test it Now. The script tag specifies that we are using JavaScript. 34 Javascript Text Template Example Written By Joan A Anderson. Wednesday, August 25, 2021 Add Comment Edit. Javascript text template example. Vue Js Template Javatpoint Dom Manipulation In Javascript You Can Learn How To Code Underscore Method Template Doesn T Compile My Template
As all string substitutions in Template Strings are JavaScript expressions, we can substitute a lot more than variable names. For example, below we can use expression interpolation to embed for some readable inline math: var a = 10; var b = 10; console.log(`JavaScript first appeared ${a+b} years ago. 27/8/2021 · Example#2: JS Forms Example: Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format. Also, the values entered in the password and confirm password textboxes should be the same. May 28, 2021 - This technique, however, is not consistent across JavaScript engines. Therefore, it was quite common to create a multiline string that relies on an array and string concatenation as follows: var msg = ['This text', 'can', 'span multiple lines'].join('\n'); ... The template literals allow you ...
Text With Headline HTML Template Download. ... Modern web technologies used in web templates, including HTML CSS JavaScript, and bootstrap, allow the transformation of the basic HTML page into an advanced eCommerce website system, which a business company of any industry can use. ... If you need a free website template, for example, real estate ... Nov 09, 2018 - Well, strings support is one of nice features provided by modern languages for user interface. The question is to which supported level each language chooses to provide to strings’ functionalities —… Aug 20, 2012 - JavaScript Templating Example to show rendering techniques of JS data in HTML or XML formats. - index.html
HTML + JavaScript Website Template Advantages. As I said earlier, there are a number of palpable advantages to running and website with pure HTML and JavaScript. For example: There's no need to install a website engine and template. You just have to upload all of the template files to your server. HTML Templates via JavaScript Template Literals . Chris Coyier on Sep 11, 2017 (Updated on ... and I won't touch it with my worst enemies keyboard and text editor. He trumpets javascript string literals, and I agree, this is the future of templating. ... I don't think any of the examples using template literals escape HTML properly. Shouldn ... Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
To access the template we select the script tag by its ID and use jQuery's html function to access the embedded HTML code. Now the HTML template and the JavaScript code are fully separated. Try the code here. Storing each template in a separate file. The example above works quite well, and makes it easy to further improve your code later. Let me know if you liked this topic on JavaScript examples and do share your work with us. Check our related articles on free code snippets. 40 Free CSS Login Form Templates; 30+ Free CSS Hover Effects; 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Tagged template literals were introduced in the ES6 version of JavaScript. I'm safely assuming that most of you are hopefully aware of template strings, where you can interpolate dynamic content inside a string. The co d e sample above will render "Hi my name is Techsith and I am 35" as expected. In this template string, " my name is ... Mar 15, 2018 - Introduced in ES2015, aka ES6, Template Literals offer a new way to declare strings, but also some new interesting constructs which are already widely popular. 5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. The typing text animation often appears in a site's header and it mimics the look of someone typing in a word processor. Everything is contained inside one element with a good mix of CSS and JavaScript animation.
This is the Mustache template. The { { name }} is a Mustache tag which is replaced with the data value. var text = Mustache.render (template, data); The final output is rendered with the Mustache.render () function. A template engine joins template with data to generate output. $ ("#mypanel").html (text); The <template> tag is used as a container to hold some HTML content hidden from the user when the page loads. The content inside <template> can be rendered later with a JavaScript. You can use the <template> tag if you have some HTML code you want to use over and over again, but not until you ask for it. To do this without the <template> tag ... Incorrect escapes produce syntax errors in template literals and string literals. Why does JavaScript treat tagged templates differently? It lets us use tagged templates for text that we can’t put inside string literals – for example:
JavaScript Booleans. Display the value of Boolean (10 > 9) Display the value of 10 > 9 Everything with a real value is true The Boolean value of zero is false The Boolean value of minus zero is false The Boolean value of an empty string is false The Boolean value of undefined is false The Boolean value of null is false The Boolean value of ... This example demonstrates a custom function to process template text. It installs the strings.Title function and uses it to Make Title Text Look Good In Our Template's Output. package main import ( "log" "os" "strings" "text/template" ) func main() { // First we create a FuncMap with which to register the function. Multiline Strings Using Template Literals. Template literals also make it easy to write multiline strings. For example, Using template literals, you can replace // using the + operator const message1 = 'This is a long message\n' + 'that spans across multiple lines\n' + 'in the code.' console.log(message1) with
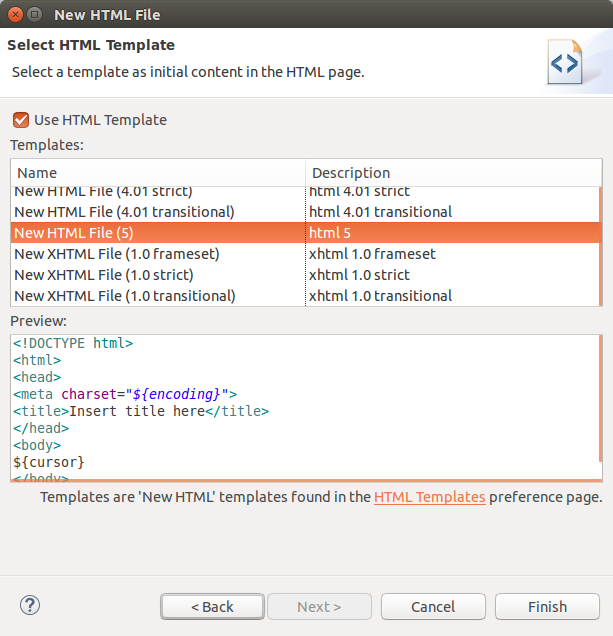
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
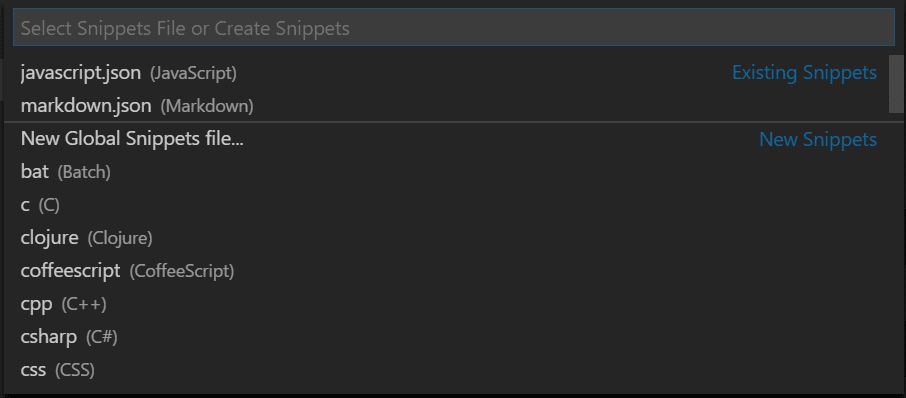
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 Jss Plugin Template Examples Codesandbox
Jss Plugin Template Examples Codesandbox
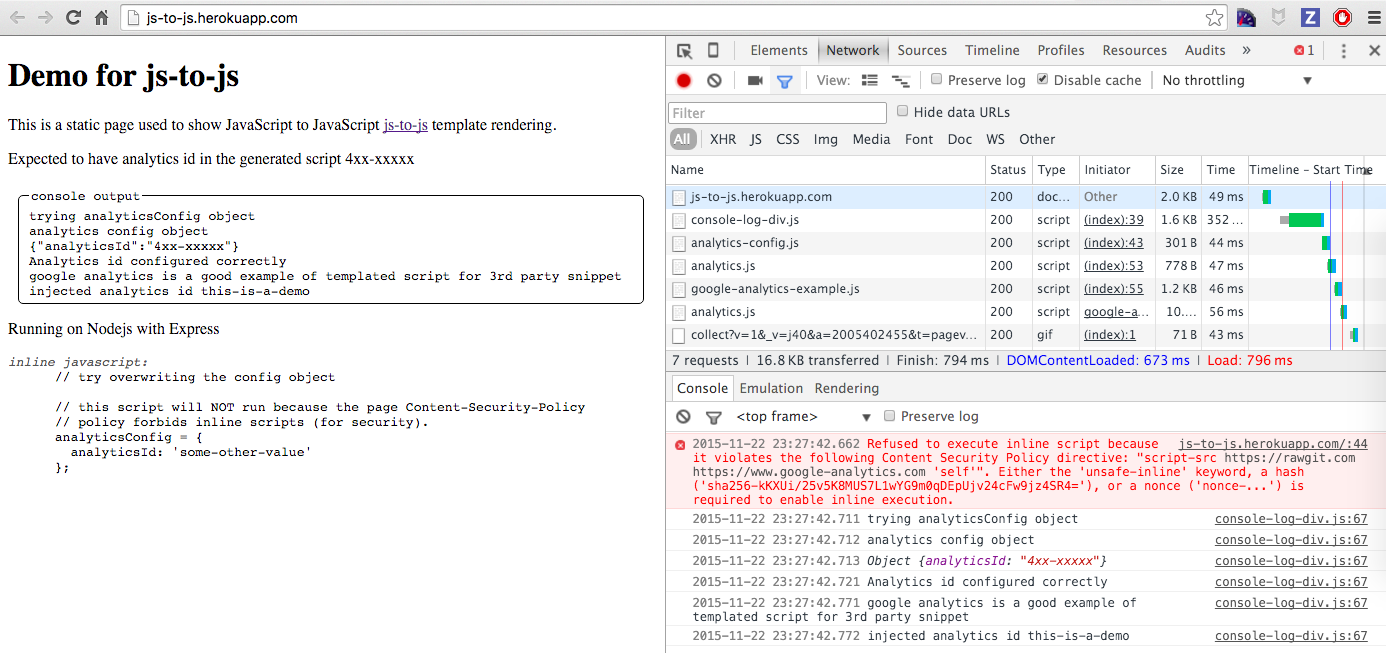
 Javascript To Javascript Template Language Better World By
Javascript To Javascript Template Language Better World By
 Reusable Html Components How To Reuse A Header And Footer
Reusable Html Components How To Reuse A Header And Footer
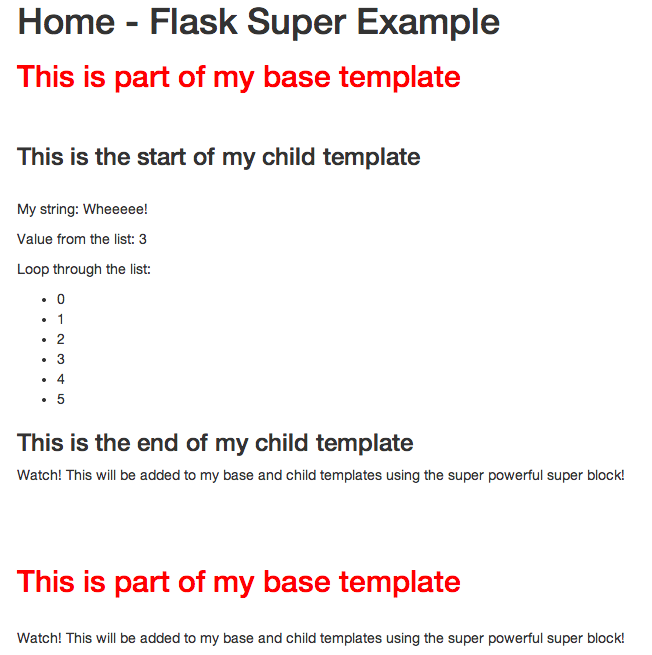
 Primer On Jinja Templating Real Python
Primer On Jinja Templating Real Python
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 A Guide To Javascript Template Literals
A Guide To Javascript Template Literals
 Send Whatsapp Notification Messages With Templates Twilio
Send Whatsapp Notification Messages With Templates Twilio
 Javascript String Interpolation Javascript Template Literals
Javascript String Interpolation Javascript Template Literals
 Javascript Template Literals With Examples Dot Net Tutorials
Javascript Template Literals With Examples Dot Net Tutorials
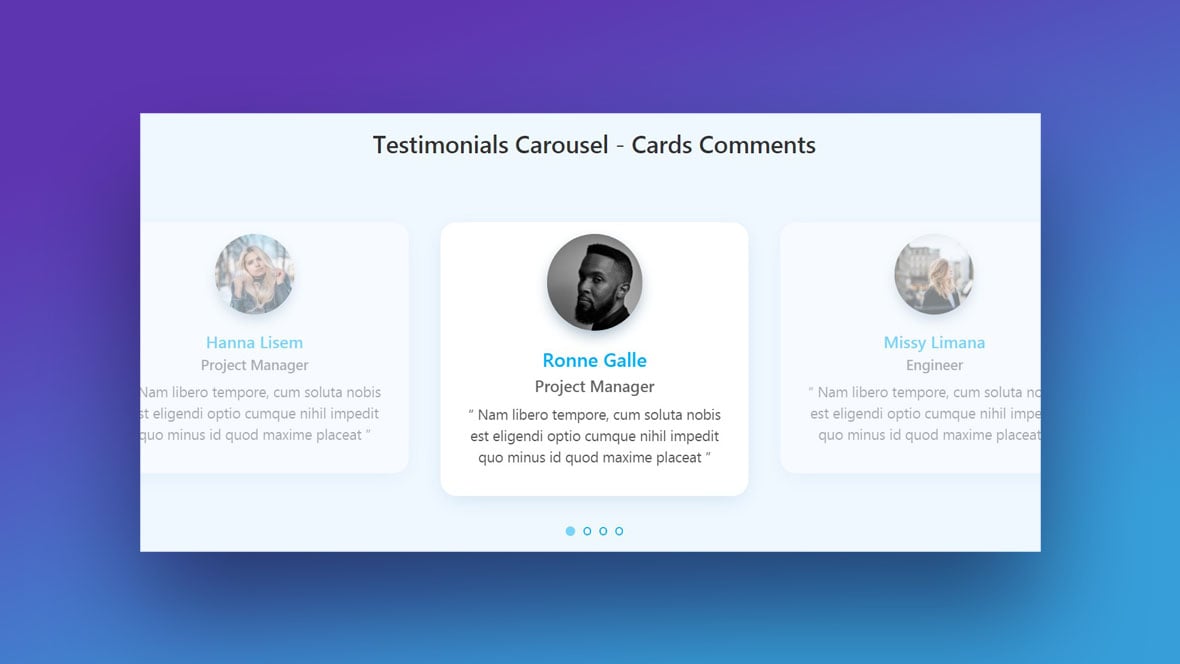
 The Best Looking Bootstrap Testimonial Slider Templates
The Best Looking Bootstrap Testimonial Slider Templates

 Hello World Is Dancing This Template Can Be A Great Example
Hello World Is Dancing This Template Can Be A Great Example
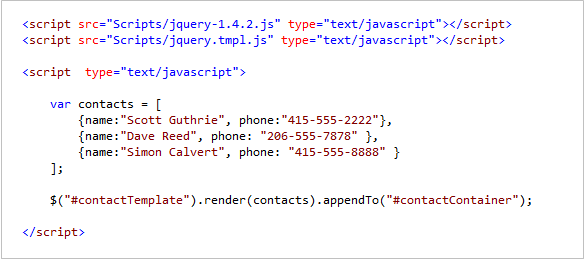
 Scottgu S Blog Jquery Templates And Data Linking And
Scottgu S Blog Jquery Templates And Data Linking And
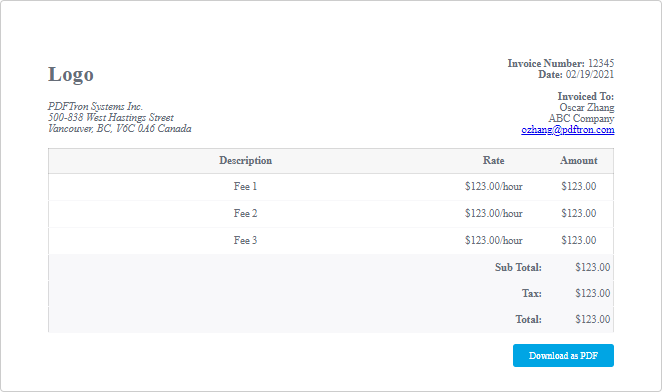
 How To Generate A Pdf With Javascript Pdftron
How To Generate A Pdf With Javascript Pdftron
 React Front End Developer Resume Example For 2021 Resume
React Front End Developer Resume Example For 2021 Resume
 Html5 Template A Basic Code Template For Your Next Project
Html5 Template A Basic Code Template For Your Next Project
 Javascript Application Architecture With Backbone Js
Javascript Application Architecture With Backbone Js
 Updated Vsreports Project Templates The Golden Helix Blog
Updated Vsreports Project Templates The Golden Helix Blog
 Javascript String Interpolation Javascript Template Literals
Javascript String Interpolation Javascript Template Literals
 Javascript Template Literals With Examples Dot Net Tutorials
Javascript Template Literals With Examples Dot Net Tutorials
 Snippets In Visual Studio Code
Snippets In Visual Studio Code
 4 4 The Custom Javascript Display And Grading Example
4 4 The Custom Javascript Display And Grading Example
 Js Get Cell Value In Pagination Report Finereport Help Document
Js Get Cell Value In Pagination Report Finereport Help Document
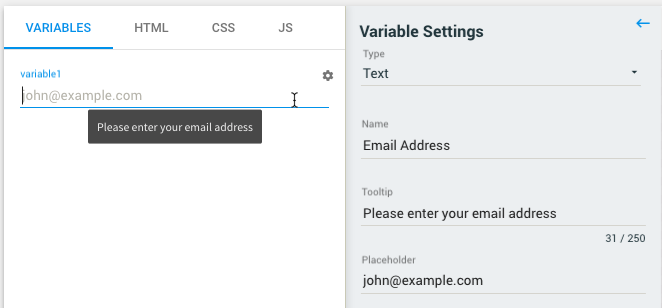
 Creating Templates Dynamic Yield Knowledge Base
Creating Templates Dynamic Yield Knowledge Base
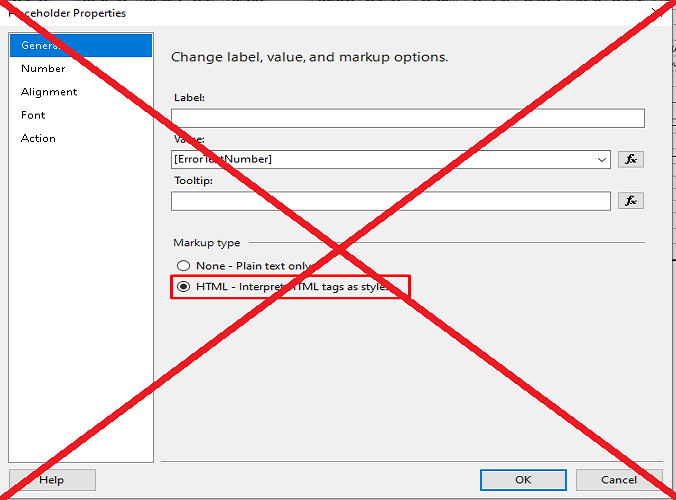
 Dynamic Viewing Html Content On Word Template Reports
Dynamic Viewing Html Content On Word Template Reports
 Jquery Template Markup Langauge Jtml Vs Jquery Templates
Jquery Template Markup Langauge Jtml Vs Jquery Templates
 Html Template Tag Geeksforgeeks
Html Template Tag Geeksforgeeks




0 Response to "34 Javascript Text Template Example"
Post a Comment