25 Html Button Action Javascript
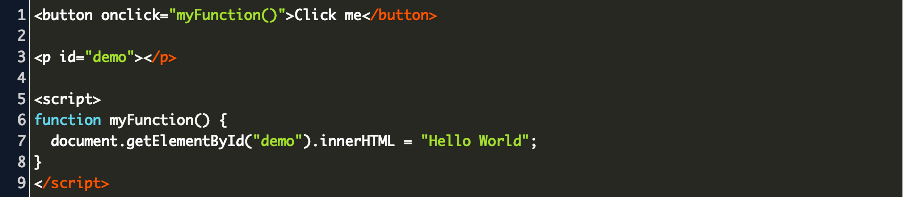
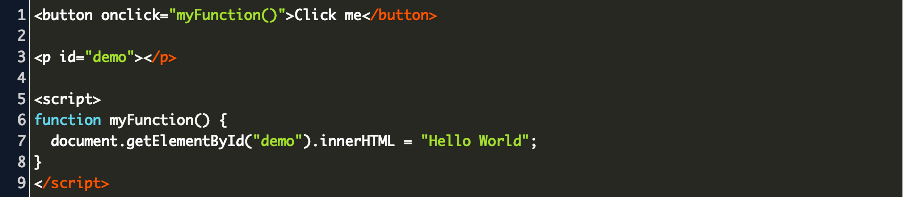
The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ The <button> HTML element represents a clickable button, used to submit forms or anywhere in a document for accessible, standard button functionality. By default, HTML buttons are presented in a style resembling the platform the user agent runs on, but you can change buttons' appearance with CSS. Content categories.
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan.

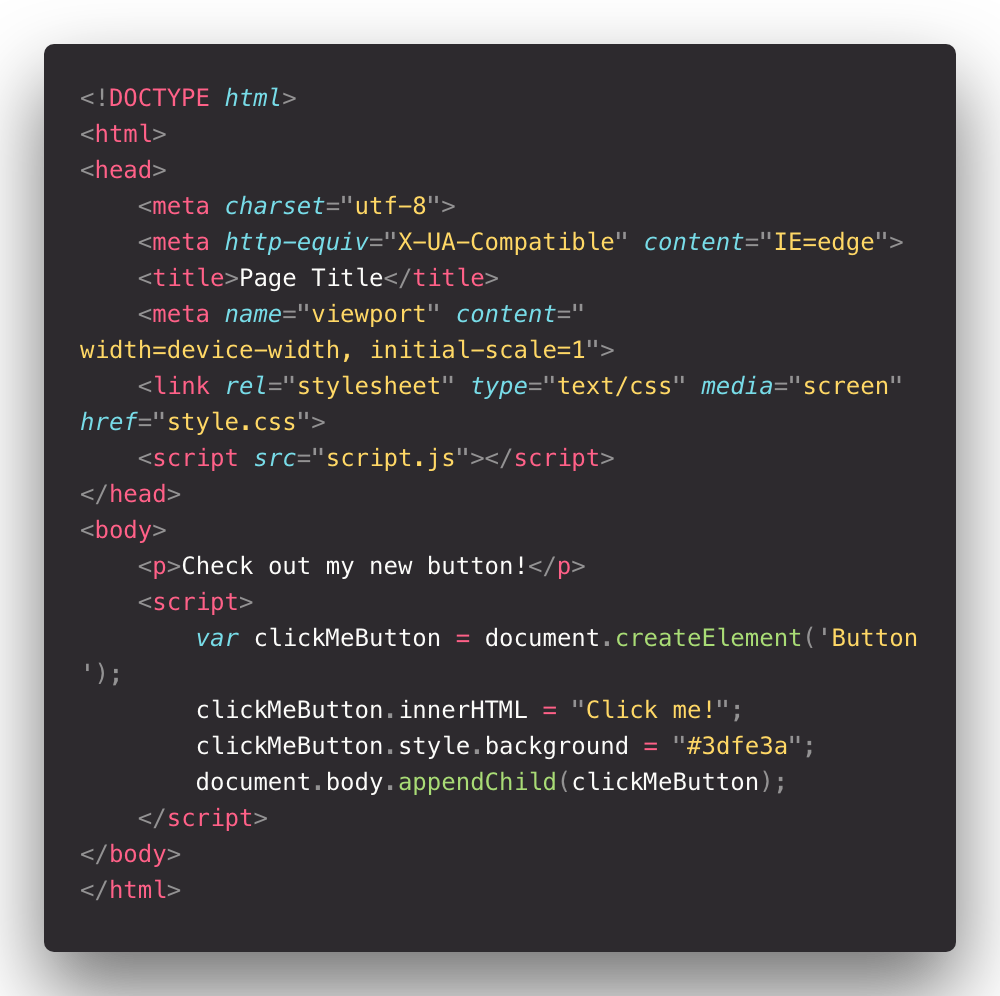
Html button action javascript. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. Using an HTML button to call a JavaScript function. Ask Question Asked 11 years, 8 months ago. Active 1 year, 8 months ago. Viewed 1.0m times 258 76. I am trying to use an HTML button to call a JavaScript function. Here's the code: <input type="button" value="Capacity Chart" onclick="CapacityChart();"> ... To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
Here is the button to modify with a javascript action: As in the previous example, the button element is given a unique id attribute; a script uses the Document Object Model (DOM) to find the button element by its id and add the onclick handler. The action attribute of the enclosing form element ... How to create button action in HTML We show you form with two submit buttons action . First submit button action submits the form data to "action_first_page.php", and the second submit action button to "action_second_page.php": Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. JavaScript uses the HTMLFormElement object to represent a form. The HTMLFormElement has the following properties that correspond to the HTML attributes: action - is the URL that processes the form data. It is equivalent to the action attribute of the <form> element. Feb 20, 2021 - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element.
Here, we are doing same, but using JavaScript. Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using .action () method of JavaScript. document.getElementById ("form_id").action = action; Where .action () is a method and action is a variable that ... JavaScript September 18, 2020 Html want to hide by default and enable on button action Am try to hide <select> by default and when i click on Edit button i want to show it. For example, a website in which you need a button-triggered action within a sentence: <p>You may open your <button>user settings</button> to change this.</p> We've used a button instead of an anchor tag in the above code, as this hypothetical website opens user settings in a modal dialog rather than linking to another page.
JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ... 2 weeks ago - Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box. Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property −
Here is the button to modify with a javascript action: As in the previous example, the button element is given a unique id attribute; a script uses the Document Object Model (DOM) to find the button element by its id and add the onclick handler. The action attribute of the enclosing form element ... The links won't work when JavaScript is disabled, and search engines may ignore this kind of links. Use the action or formaction attribute. ¶ Another way of creating a button that acts like a link is using the action or formaction attribute within the <form> element. Example of creating a button acting like a link with the action attribute: ¶ Jun 14, 2021 - The MouseEvent.button read-only property indicates which button was pressed on the mouse to trigger the event.
Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. changing the button action to save and submit is indeed the solution. I did not know that you are also able to configure the button action if you select one of the pre-defined actions from Nintex. But you are right, this is a quite simple solution without having to use js 🙂 . Thank you!
form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. JavaScript allows you to modify the action field of an HTML form dynamically. This article shows you how to do it. Multiple submit buttons. It is possible to have more than one submit button in a form. See the article on HTML form submit button for details. The example below shows how to switch the action field based on the submit button pressed. 1) JAVASCRIPT REDIRECT. The easiest way to create a button link is probably to handle it with a little bit of Javascript. The onclick property is used to specify what to do when the button is clicked. location = 'URL' will set where to redirect to when the button is clicked. P.S.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It specifies that a button should automatically get focus while the loading of the page. disabled: It specifies that a button shuld be disabled. form: It specifies one or more forms that the button belongs to. formaction: It is used for submit type. It specifies where to send the form data when form is submitted. formmethod: It specifies how to ... 1 week ago - The MouseEvent.buttons read-only property indicates which buttons are pressed on the mouse (or other input device) when a mouse event is triggered.
A JavaScript action is a reusable action based on JavaScript that runs in the client just like the nanoflow, and can use capabilities such as HTML5 browser functions, Cordova plugins, and React Native modules. JavaScript actions are similar to Java actions, but run on the client instead of the server. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dec 22, 2019 - The <button> element is used to create an HTML button. Any text appearing between the opening and closing tags will appear as text on the button. No action takes place by default when a button is clicked. Actions must be added to buttons using JavaScript or by associating the button with a form. May 31, 2021 - elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event). Working of onclick Button Mainly it will be used for triggering and call the function wherever the user needs to click on the button. If the user clicks on the mouse through the <button> element in the Onclick event, it will call the functions like Javascript, etc.…
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event.
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. Definition and Usage The formaction attribute specifies where to send the form-data when a form is submitted. This attribute overrides the form's action attribute. The formaction attribute is only used for buttons with type="submit".
A click on a link - initiates navigation to its URL. A click on a form submit button - initiates its submission to the server. Pressing a mouse button over a text and moving it - selects the text. If we handle an event in JavaScript, we may not want the corresponding browser action to happen, and want to implement another behavior instead. HTML button: Main Tips. The HTML <button> element creates a clickable button, which can be put anywhere in the web page.; Browsers present this button according to the host platform. However, the appearance of HTML buttons can be changed with CSS. <button> HTML is easier to style than the <input> since it accepts not only text value. Use and Purpose of button ...
 Quick Overview Of Javascript Button In Essential Js 2
Quick Overview Of Javascript Button In Essential Js 2
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 How To Link Submit Button To Another Page In Html Updated
How To Link Submit Button To Another Page In Html Updated
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Why It S Important To Give Your Html Button A Type Dev
Why It S Important To Give Your Html Button A Type Dev
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Add An Html Button That Acts Like A Link
How To Add An Html Button That Acts Like A Link
 Add Function To Button Javascript Code Example
Add Function To Button Javascript Code Example
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
 How To Create An Html Button That Acts Like A Link
How To Create An Html Button That Acts Like A Link
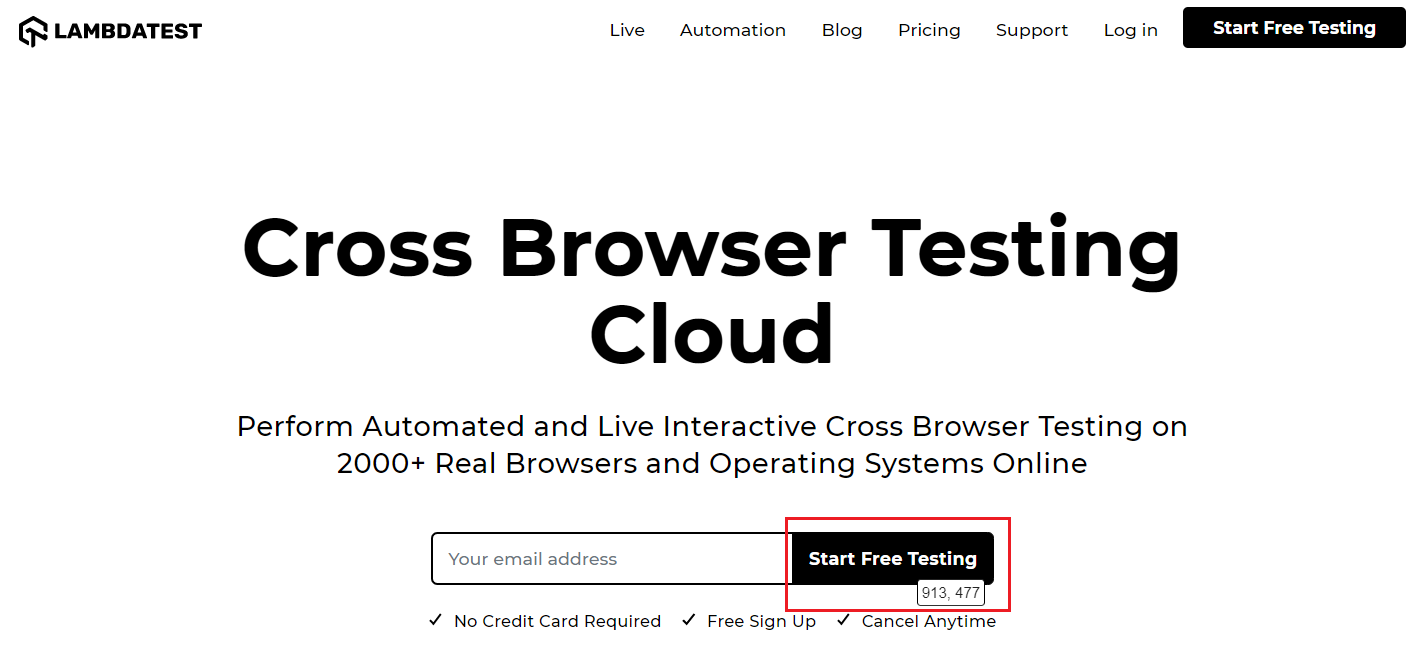
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
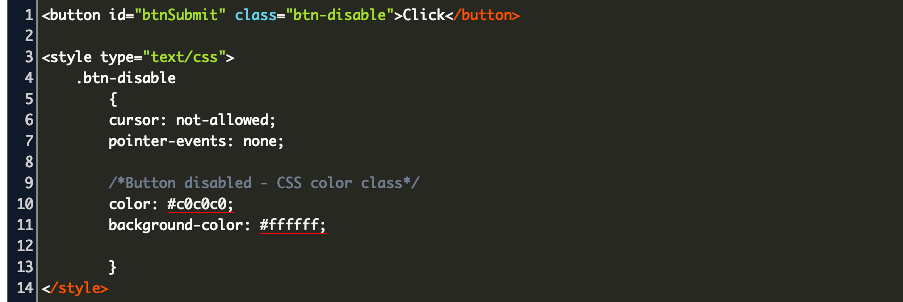
 Css Disable Button Code Example
Css Disable Button Code Example
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
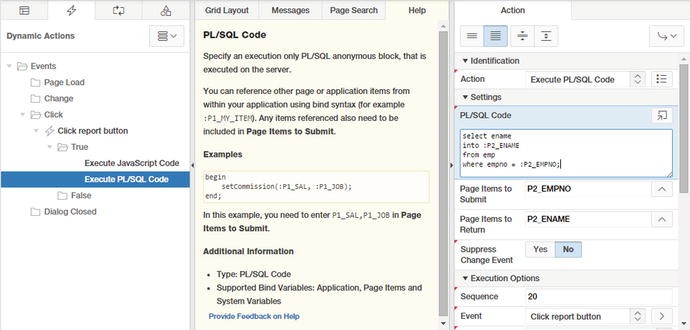
 Adding Buttons To Reports Springerlink
Adding Buttons To Reports Springerlink
 Styling The Button Element With Css
Styling The Button Element With Css
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 How To Put A Responsive Clear Button Inside Html Input Text
How To Put A Responsive Clear Button Inside Html Input Text


0 Response to "25 Html Button Action Javascript"
Post a Comment