22 Javascript Drag Resize Div
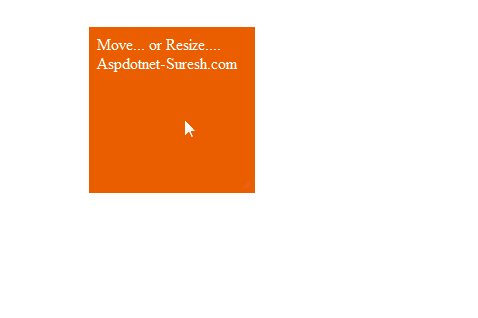
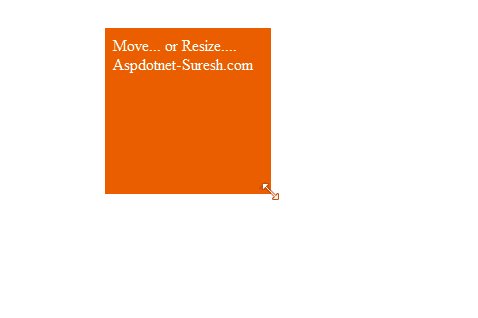
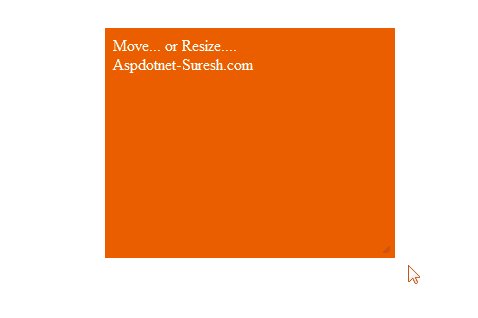
jQueryUI provides resizable () method to resize any DOM element. This method simplifies the resizing of element which otherwise takes time and lot of coding in HTML. The resizable () method displays an icon in the bottom right of the item to resize. Shows how to resize a window, handle drag/move, and snapping to dock across half or the entire screen like the windows in Windows' snap....
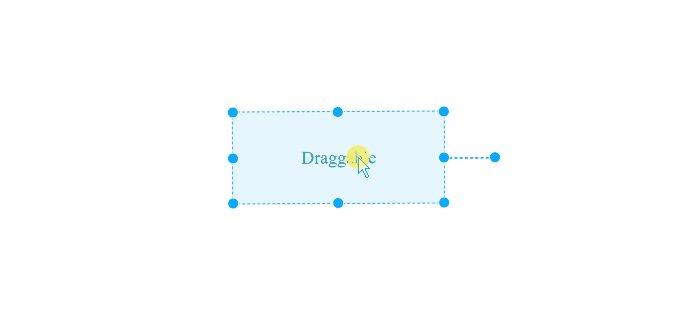
 Draggable Amp Resizable Drag And Drop Focus Box In Jquery
Draggable Amp Resizable Drag And Drop Focus Box In Jquery
Definition and Usage. The resize property specifies whether or not an element is resizable by the user. Note: The resize property applies to elements whose computed overflow value is something other than "visible".

Javascript drag resize div. The setListeners function adds mousedown event to provided div element, so, when someone press the mouse button on that div (to resize the column) the mousedown event will trigger, where we store the values of current mouse position, the target column width and the next column width. The mousemove event listener add the difference previous and current mouse position pageX to current and next ... Javascript resize div by mouse drag. Resize a div on border drag and drop without adding extra markup , It is certainly possible to do this without an extra div. Use css and :after to create the border and change the cursor. Use MouseEvent.offsetX to determine I have an absolute positioned side panel and I need to change its width by dragging this border. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
div resize vertically. Div resizes vertically means the height attribute of the div keeps changing during the setTimeout session. It happens when both width values at the start and end are equal. if (settings.to.width == _this.start.width) { Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it. To make the element resizable, we are going to handle three events: mousedown on the resizers: Track the current position of mouse and dimension of the original element. mousemove on document: Calculate how far the mouse has been moved, and adjust the dimension of the element. mouseup on document: Remove the event handlers of document.
In this demo," We will learn to develop a resizable DIV element, similar to TEXTAREA resizer ". We will creating a JavaScript widget which will take the HTML element and make it resizable.The following code show the use of Javascript widget. var ResizableNode1 = new ResizableNode ( { content: '#sandeep1' }); In the above code the plugin ... Nov 09, 2018 - I have an absolute positioned side panel and I need to change its width by dragging this border. Also I need to change cursor on border hover. Is it possible to do this without adding another div for In order to place the left, resizer and right elements in the same row, we add the display: flex style to the parent. Update the width of left side when dragging the resizer element It's recommended to look at this post to see how we can make an element draggable. In our case, the resizer can be dragged horizontally.
In this tutorial we will see how can we make bootstrap modal draggable and resizable by using jqueryUI. It is very easy to do by using jquery ui and little bit of tricky code to work with when it comes to do it. Lets get started. Resizable and Draggable By Using jQueryUI. Prepare the html page with jquery, jquery ui and bootstrap HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Have you ever taken a risk at doing some movement utilizing plain javascript or moving divs here and there or resizing them?! all things considered, you know then the amount of torment it is as not just you need to handle the troublesome piece of liveliness additionally making it cross program good.well you most likely know why i am extending ...
To use Gridstack you will need jQuery UI (>= 1.12.0) with at least the following components: Core, Widget, Mouse, Draggable, Resizable. Honorable mentions Packery. Packery is a JavaScript library and jQuery plugin that makes gapless and draggable layouts. It uses a bin-packing algorithm to fill in empty gaps. Resizable DIV Bootstrap Grid Editor Grid Editor is the fourth on our list and it is a plugin with more features than all the others so far. This plugin is used for the bootstrap grid system and also as a visual javascript editor. Anyway, take a few moments to glance through everything you see. The HTML and CSS should look simple. They just help us define the draggable element and the container it lives in. The JavaScript inside the script tag is where the excitement is at, so let's go through it more carefully. Variable Declaration
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Sep 06, 2020 - Recently, I have created a Demo Project, which demonstrates how to create a resizable div box by using mouse clicking and dragging. It uses vanilla TypeScript (or removing those types to be JavaScript). I created this Demo project simply because I wanted to explore how to achieve this effects ... I have an absolute positioned side panel and I need to change its width by dragging this border. Also I need to change cursor on border hover. Is it possible to do this without adding another div for
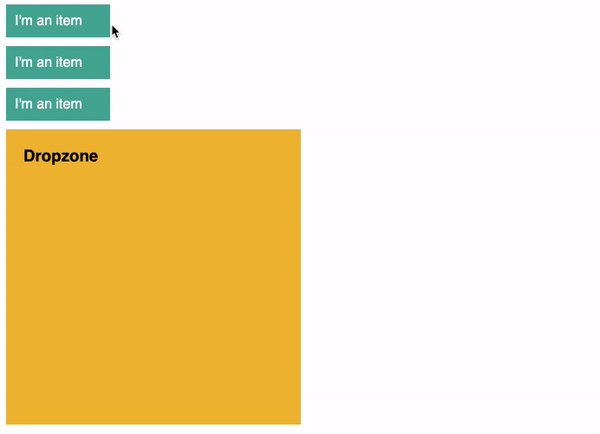
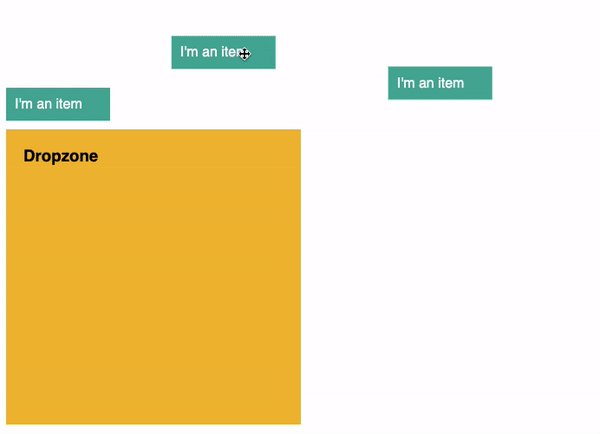
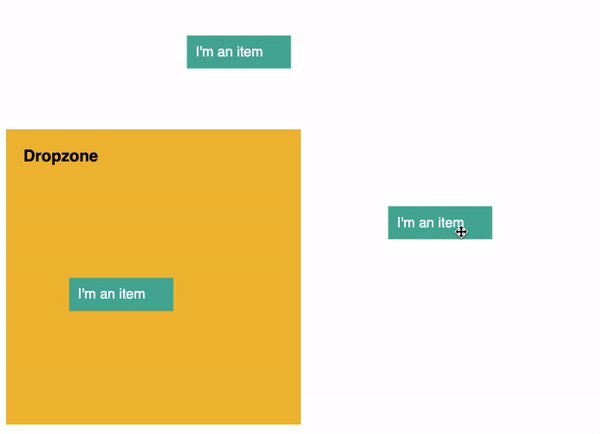
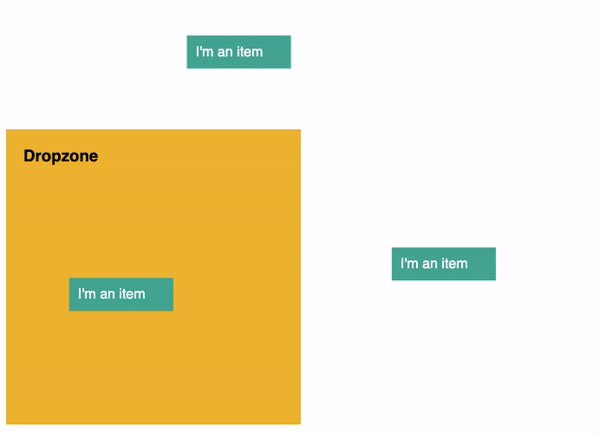
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Code language: HTML, XML (xml) In this index.html file, we used the .container element to align the heading and drop-targets element.. Inside the drop-targets element, we placed three div elements with the same class box.And we place another div element with the class item in the first box.. If you open the index.html and try to drag the yellow box, you'll see the cursor indicating that you ...
Nov 15, 2014 - While, it's quite possible that there might be some plugins or framework which does this, but the challenge I gave myself was to do it in vanilla javascript, and to handle the resizing without adding more divs to the dom. (I thought adding additional divs to use as a draggable bar is pretty common). Resize Instead of Drag? Holding the <Shift> key down while dragging an element lets wz_dragdrop.js work in Resize Mode rather than in Drag Mode. This functionality can be easily activated by passing the command RESIZABLE to SET_DHTML(). Or SCALABLE to preserve the width/height ratio of the element. Code language: JavaScript (javascript) The beauty of jQuery is that we can simply chain the function calling. First we called.draggable () function that makes the DIV draggable and then we called resizable (). You may want to define callback functions on start/stop/resize events.
May 09, 2019 - It was a quiet night with a perfect temperature for the brain to give 100%. “Perfect time for programming” — Hung said. As he was scrolling aimlessly through a long list of JavaScript functions, he… interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. Add jquery UI and jquery Js Libraries. Make Div resizable and draggable by using an Id. Here Div id is mentioned as resizable. In jquery, we use div id and call the resizable function to use this functionality. Here, we get the div height and width and mention to the Image tag. With image div id, we also use the draggable functionality.
Div 2 Content This is a JavaScript library that lets you easily implement user-friendly and customisable dragging and resizing of your page elements. You might want to use it as part of a web application -- it contains all you need for a lightweight "windowing" system. Sep 26, 2017 - Unlike draggable, HTML/js does not provide us with a direct spec for allowing users to graphically resize HTML DOM elements. So, we'll be using mouse events and pointer locations to achieve the ability of resizing. We'll start with a box div. With the class drag and drop, it's very easy to achieve the effect of drag to resize a div. The div could be dragged in 2 directions - vertically and diagonally. Now let's see how it works.
Resize and Drag Elements with JavaScript. Last updated on February 26, 2015 in Development. Dragging or resizing elements or divs on the screen is a pretty popular feature of modern user interfaces. It's pretty awesome that there is a resize property in CSS3 and drag and drop in HTML5. However, both are pretty limited, and modern designs for ... Javascript resize div drag. Draggable Resizable Div Resize Text Div Using Mouse In Javascript Stack Overflow How To Maintain Fixed Corner While Resize A Div Element After Interact Js Javascript Drag And Drop Resizing And Multi Allow User To Resize A Div Or Else Animations Making A Resizable Div In Js Is Not Easy As You Think By You haven't included the jquery-ui css so add some custom style for the .ui-resizable-handle ui-resizable-w. That's the helper div you'll use to resize the sidebar. That's the helper div you'll use to resize the sidebar.
I have a . I'd like to be able to drag and resize the div. Is this simple to do in jQuery or is there an add-on for this? Let the user resize only the width of this div element. To resize: Click and drag the bottom right corner of this div element. Provides the ability to drag, re-size, and snap any html element with pure javascript (no library required) - GitHub - arctelix/drag-resize-snap: Provides the ability to drag, re-size, and snap any...
However, the second is multi functional, that is, you drag and resize the element. I'll also create dynamic DIV elements, which are draggable too. These elements will be attached to the first DIV element using jQuery .appendTo() method. The newly created DIV can be dragged anywhere on a web ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
 Make Your Divs Draggable And Resizable Using Jquery Ui
Make Your Divs Draggable And Resizable Using Jquery Ui
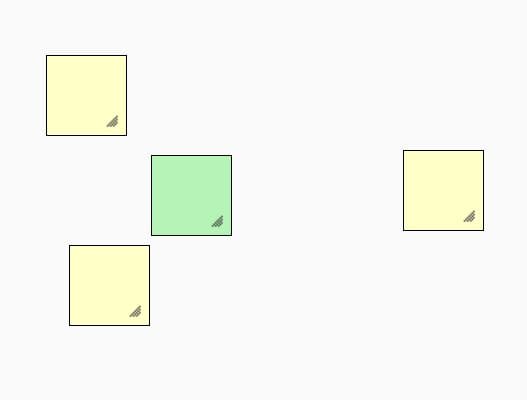
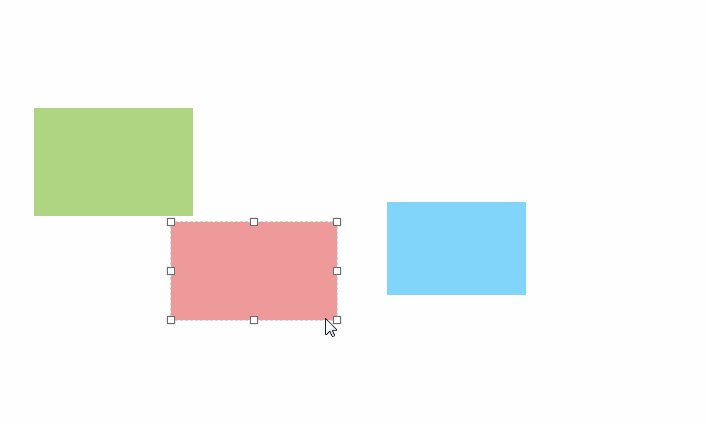
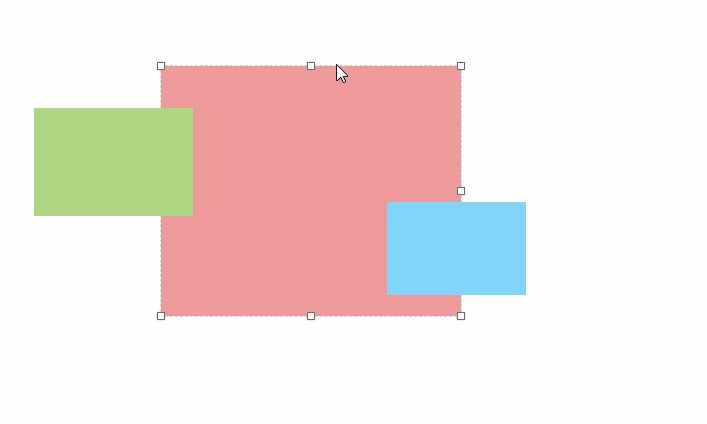
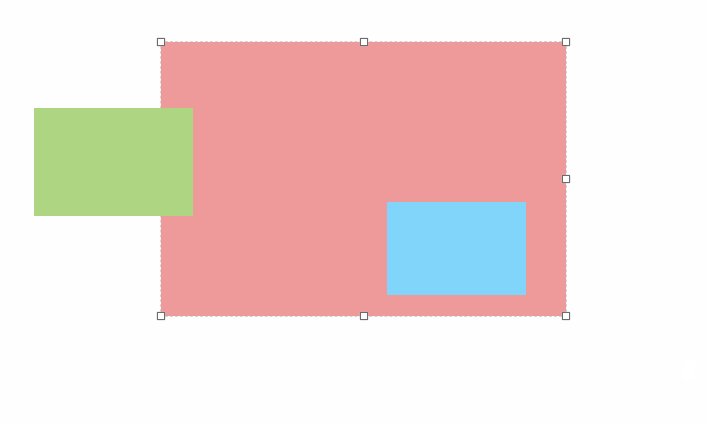
 Draggable Amp Resizable Elements With Alignment Guides Smart
Draggable Amp Resizable Elements With Alignment Guides Smart
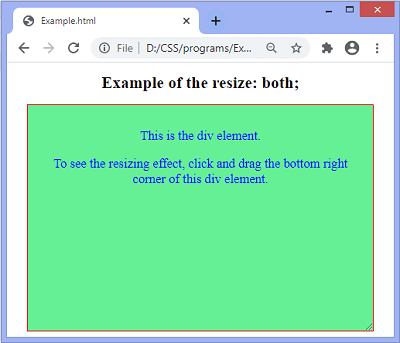
 Css Resize Property Javatpoint
Css Resize Property Javatpoint
 Resize And Draggable Image Using Jquery Webner Blog
Resize And Draggable Image Using Jquery Webner Blog
 Github Tigerlove Vue Drag Resize Rotate Closed A Vue
Github Tigerlove Vue Drag Resize Rotate Closed A Vue
 Vue Component For Draggable And Resizable Elements
Vue Component For Draggable And Resizable Elements
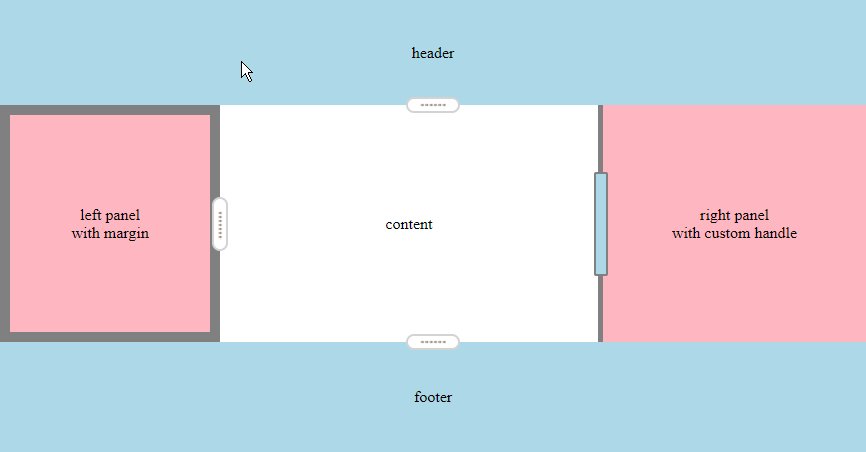
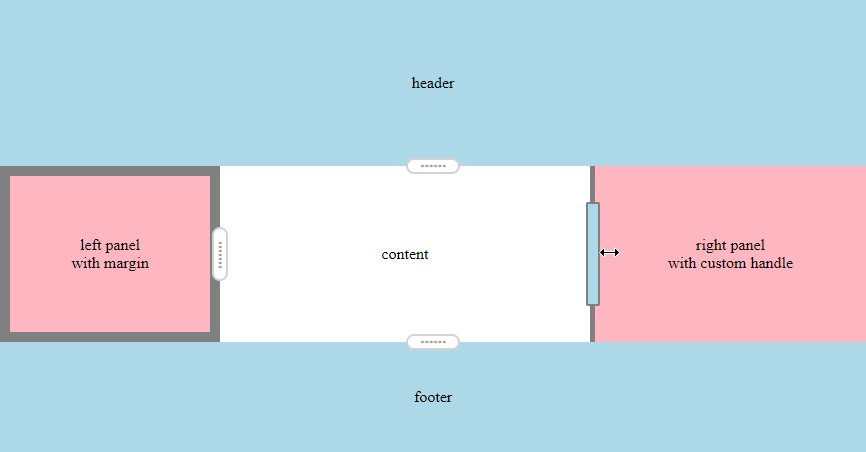
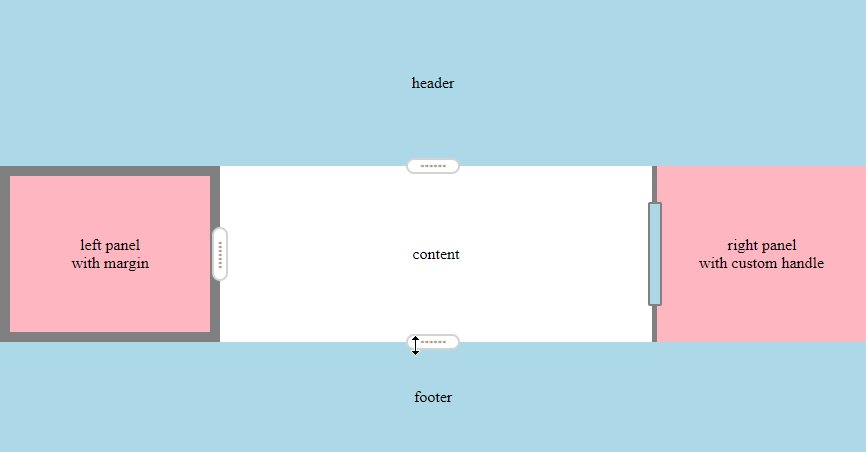
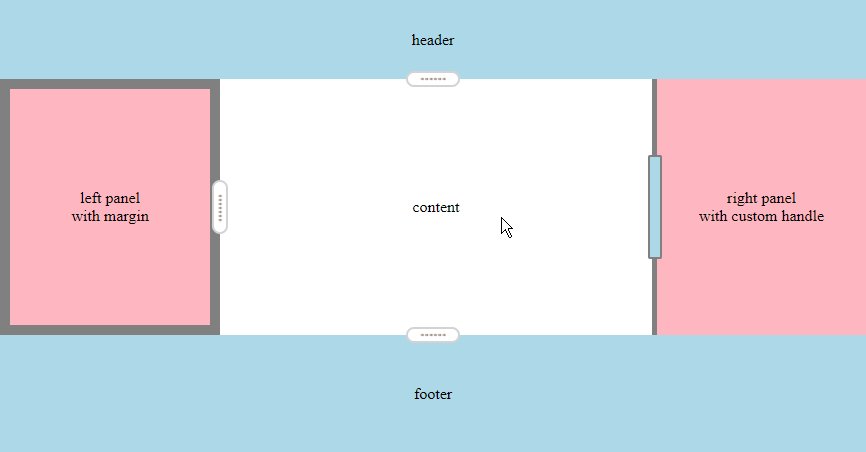
 Resizable Split Layout In Pure Javascript Resizable Js
Resizable Split Layout In Pure Javascript Resizable Js
 Github Nichollascarter Subjx Drag Resize Rotate Javascript
Github Nichollascarter Subjx Drag Resize Rotate Javascript
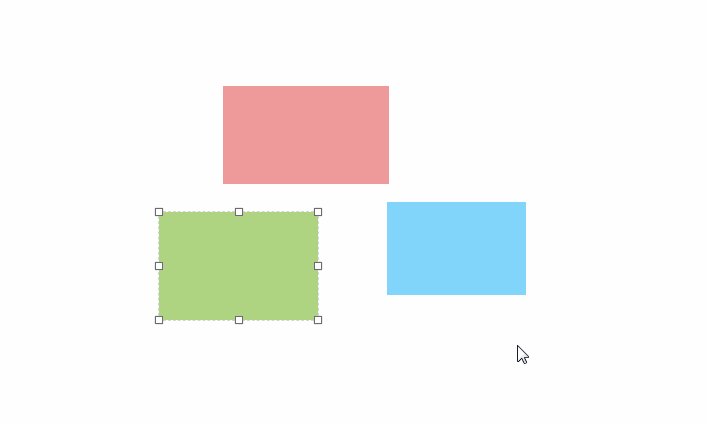
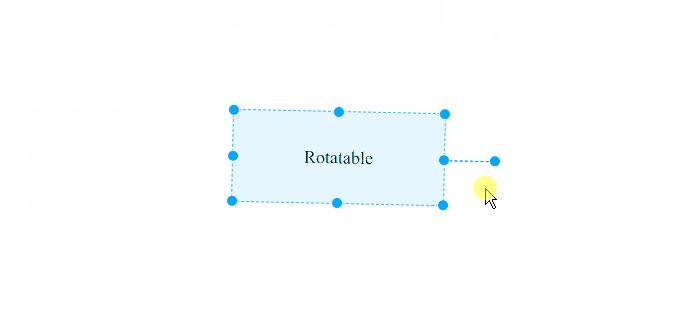
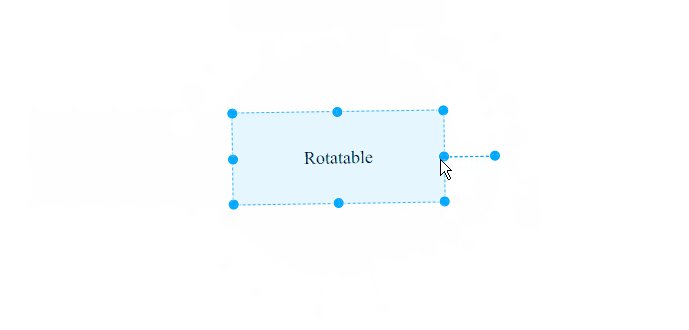
 Drag Resize Rotate Javascript Library
Drag Resize Rotate Javascript Library
 Jquery Draggable And Resizable Div Example Tutorial In Asp
Jquery Draggable And Resizable Div Example Tutorial In Asp
 Github Daybrush Moveable Moveable Draggable Resizable
Github Daybrush Moveable Moveable Draggable Resizable
 Making A Resizable Div In Js Is Not Easy As You Think By
Making A Resizable Div In Js Is Not Easy As You Think By
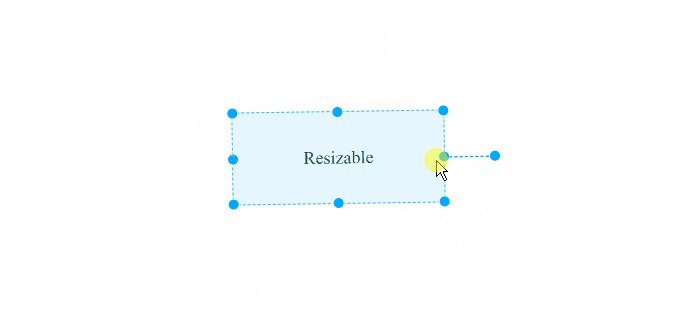
 Javascript Library Resize Drag Rotate Show Handles
Javascript Library Resize Drag Rotate Show Handles
 Angular 8 Re Sizable Elements And Layouts In Angular 8
Angular 8 Re Sizable Elements And Layouts In Angular 8
 Drag And Drop Elements With Interact Js Alligator Io
Drag And Drop Elements With Interact Js Alligator Io
 Introducing A New Web Component To Drag Resize And Rotate
Introducing A New Web Component To Drag Resize And Rotate
 A Very Simple Resizable Panel As A React Component
A Very Simple Resizable Panel As A React Component
 Create Resizable Amp Draggable Elements Using Pure Js
Create Resizable Amp Draggable Elements Using Pure Js
 Vuejs Ui Draggable Rotatable And Resizable Example Infinityknow
Vuejs Ui Draggable Rotatable And Resizable Example Infinityknow
 18 Best Jquery Resizable Div Html Amp Css
18 Best Jquery Resizable Div Html Amp Css
0 Response to "22 Javascript Drag Resize Div"
Post a Comment