28 Pop Object From Array Javascript
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Removing Objects From Arrays In Powershell Sapien Blog
Removing Objects From Arrays In Powershell Sapien Blog
Jul 23, 2019 - JavaScript's standard library doesn't provide a method for removing a specific element from an array. Be careful when you build your own!

Pop object from array javascript. This is the simple and fast way of selecting last element from an array. This will works on all browsers. pop method returns last object with modification of an original array. array pop() method returns last element from an array, But it modifies the original array by removing last element The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements. Difference between objects and arrays. Despite assignment and access methods being quite similar, arrays and objects have a set of differences. Objects are used in JavaScript when defining anything that is made up of characteristics. Arrays are used when creating a list of multiple items in a single variable.
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Output: GeeksforGeeks. The arr.pop() method is used to remove the last element of the array and also returns the removed element. This function decreases the length of the array by 1.. Syntax: arr.pop() Parameters: This method does not accept any parameter. Return value This method returns the removed element array. If the array is empty, then this function returns undefined. Popping and Pushing When you work with arrays, it is easy to remove elements and add new elements. This is what popping and pushing is: Popping items out of an array, or pushing items into an array.
JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop(): Remove an item from the end of an array let cats = ['Bob', 'Willy', 'Mini']; cats.pop(); // ['Bob', 'Willy'] pop() returns the removed item. push(): Add items to the end of an array In the above program, an item is removed from an array using a for loop. Here, The for loop is used to loop through all the elements of an array. While iterating through the elements of the array, if the item to remove does not match with the array element, that element is pushed to newArray. The push() method adds the element to newArray. Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
Jan 24, 2017 - Remove object from array of objects in Javascript. GitHub Gist: instantly share code, notes, and snippets. The pop method removes the last element from an array and returns that value to the caller. pop is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero-based numerical properties may not behave in any meaningful manner. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, ... Returns a new array containing the results of calling a function on every element in this array. Array.prototype.pop() Removes the last element from an array and returns that element.
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index Array class in Javascript supports push and pop method to insert and pop up data from array objects. Array push and pop is same as stack data structure "Last come First Out". Example. 1. 1 week ago - The splice() method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. To access part of an array without modifying it, see slice().
You can use either the splice() method or the delete operator.. The main difference is that when you delete an array element using the delete operator, the length of the array is not affected, even if you delete the last element of the array. On the other hand, the splice() method shifts all the elements such that no holes remain in the place of the deleted element. Feb 26, 2019 - In JavaScript, and just like many other languages out there, at some point you'll likely need to remove an element from an array. Depending on your use-case thi... JavaScript Array pop () Method This method deletes the last element of an array and returns the element.
Oct 11, 2016 - However, you can include code from a Javascript library (e.g. underscore.js) that implements this for any browser. ... And it will return a new array instead of modifying the original one. Depending on the use case, this may or may not be what you want. ... @JochieNabuurs it is indeed a new array. However, the object ... In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. May 02, 2018 - JavaScript offers many ways to remove an item from an array. Learn the canonical way, and also find out all the options you have, using plain JavaScript
If you want to remove at either end of the array, you can use array.pop() for the last one or array.shift() for the first one ... The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. 1.5. Removing Array element using Object utilities (>= ES10) The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). Javascript array pop() method removes the last element from an array and returns that element. Syntax. Its syntax is as follows −. array.pop(); Return Value. Returns the removed element from the array. Example. Try the following example.
const array = [2, 5, 9]; console.log(array); const index = array.indexOf(5); if (index > -1) { array.splice(index, 1); } // array = [2, 9] console.log(array); // An alternative way to get an object is via pop-ing the array to remove objects. Doing this removes the object from the array, and returns the object. This is called mutating the array, because it changes the underlying data inside it. const poppedFirstOrder = allOrders.pop(); // Now allOrders is empty. Javascript arrays have native support for these two methods. Javascript also has support for parallel methods that work on the beginning of the array, where the index is smallest. Unshift () and shift () are basically the same as push () and pop (), only, at the other end of the array. Despite working with Javascript for years, I only ...
var array = ['Object1', 'Object2']; // SIMPLE array.pop(object); // REMOVES OBJECT FROM ARRAY (AT THE END) // or array.shift(object); // REMOVES OBJECT FROM ARRAY (AT THE START) // ADVANCED array.splice(position, 1); // REMOVES OBJECT FROM THE ARRAY (AT POSITION) // Position values: 0=1st, ... remove object array javascript; remove value from object array javascript; js how to delete an object within an array; js delete object from array using find; js array delete object; remove object from array¨ remove array from object javascript; remove obj3ct from array of objects javascript; javascript array remove object by property; js ... Mar 10, 2016 - How do I remove an object from the array by matching object property? Only native JavaScript please.
26/2/2020 · The pop() method is used to remove the last element from an array. This method changes the length of the array i.e. one less than it's current value. Watch JavaScript array object pop method video tutorial. Version. Implemented in JavaScript 1.2 . Syntax. pop() Parameters . None . Example: Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. JavaScript array splice() Javascript array splice() is an inbuilt method that changes the items of an array by removing or replacing the existing elements and/or adding new items. To remove the first object from the array or last object from the array, then use the splice() method.
Objects which do not contain a length property reflecting the last in a series of consecutive, zero-based numerical properties may not behave in any meaningful manner. Array.prototype.pop() has similar behavior to shift , but applied to the last element in an array. JavaScript Array pop() ... Definition and Usage. The pop() method removes the last element of an array. pop() returns the element it removes. pop() changes the length of the array. Tip ... The item can be a string, a number, an array, an object, or any other type allowed in an array. JavaScript Version: ECMAScript 1: Example. pop() returns the ... Nov 19, 2020 - A common question in JavaScript is what’s the fastest way to remove a value from an array using built-in Javascript methods (vanilla JS). This article tests the performance of 4 different methods for…
NAVIGATION Use splice() to remove arbitrary item Use shift() to remove from beginning Use pop() to remove from end Using delete creates empty spots Remember this This classic question pops up once in The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element ... Dec 03, 2020 - In this article, we’ll explore a few different ways to remove an item from an array in JavaScript. I will also show you mutable and...
You are able to create the pop method like this: . Object.defineProperty(Object.prototype, 'pop',{ writable: false , configurable: false , enumerable: false , value: function (name) { var value = this[name]; delete this[name]; return value; } }); These are JavaScript methods that manipulate contents of arrays in different ways. In simple words, pop () removes the last element of an array. push () adds an element to the end of an array. shift () removes the first element. unshift () adds an element to the beginning of the array.
 How To Remove First Element From Array In Javascript
How To Remove First Element From Array In Javascript
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript

 5 Ways To Delete An Element From An Array In Javascript Dev
5 Ways To Delete An Element From An Array In Javascript Dev
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Javascript Remove Object From Array
Javascript Remove Object From Array
 Array Pop Push Shift And Unshift Methods In Javascript
Array Pop Push Shift And Unshift Methods In Javascript

 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
 Remove Element From Array In Javascript By Denis Cangemi
Remove Element From Array In Javascript By Denis Cangemi
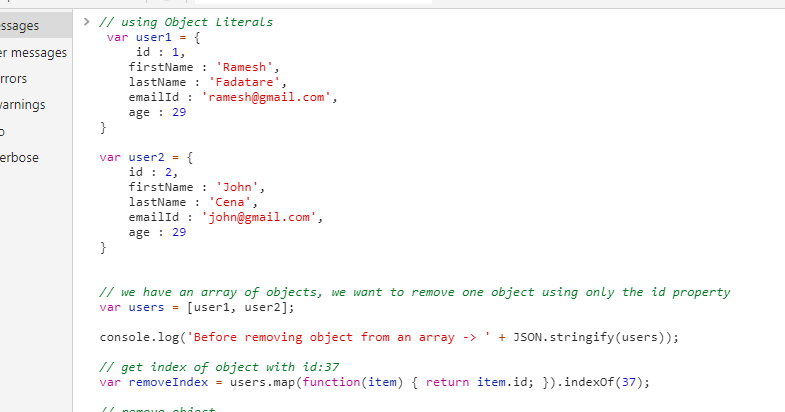
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
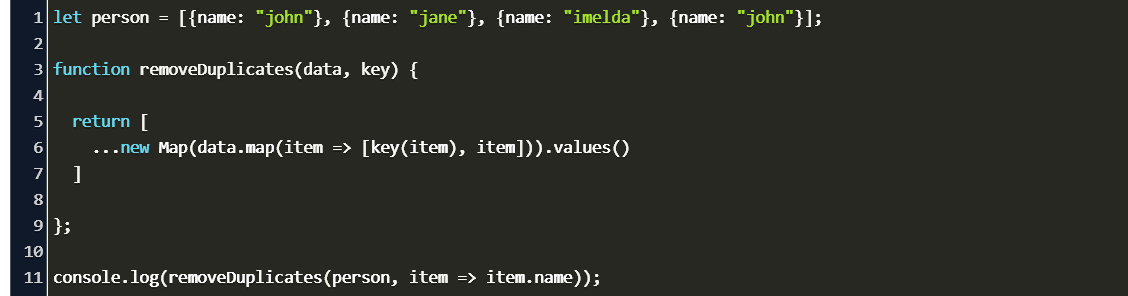
 Remove Duplicates From Json Array Js Es6 Code Example
Remove Duplicates From Json Array Js Es6 Code Example
 Remove Element From Array Using Slice Stack Overflow
Remove Element From Array Using Slice Stack Overflow
 Typescript Remove Item From Array Learn The Examples And
Typescript Remove Item From Array Learn The Examples And
 Add Or Remove Array Value With Javascript And Jquery
Add Or Remove Array Value With Javascript And Jquery
 Javascript Array Pop How To Remove Element From Array
Javascript Array Pop How To Remove Element From Array
 Javascript Remove Item From Array In Loop Code Example
Javascript Remove Item From Array In Loop Code Example
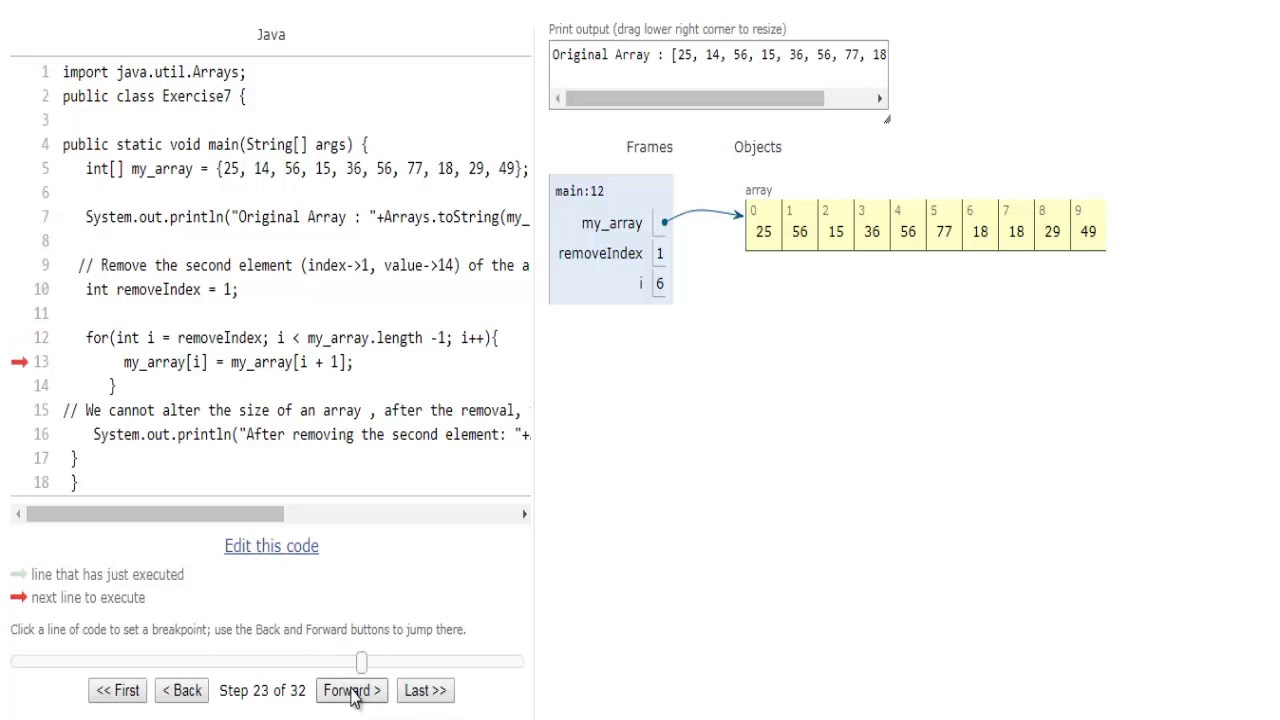
 Java Exercises Remove A Specific Element From An Array
Java Exercises Remove A Specific Element From An Array
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
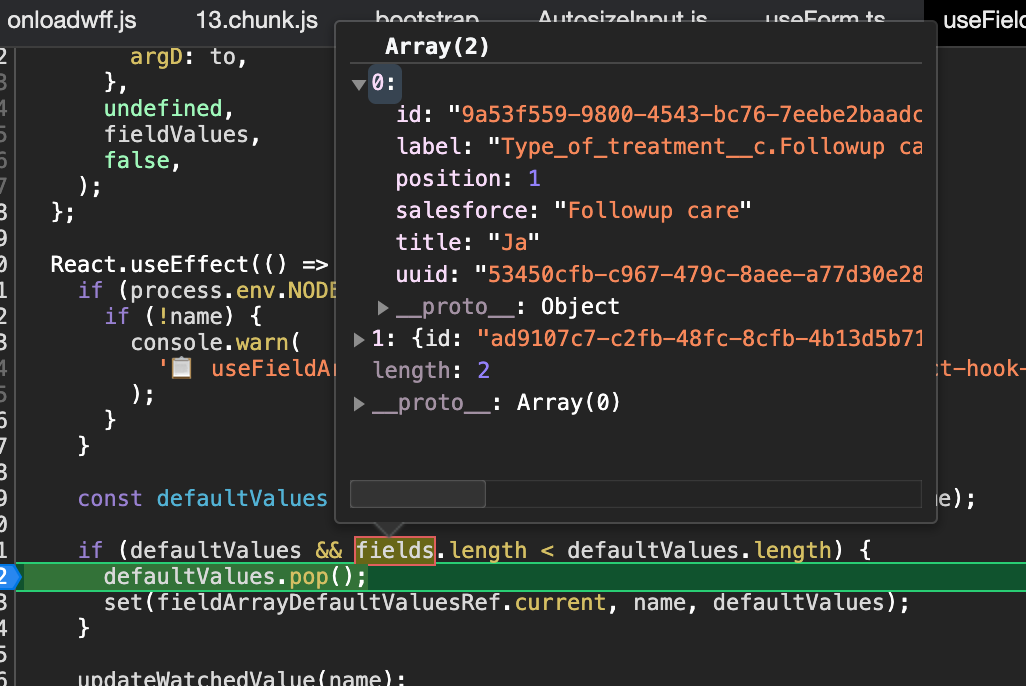
 Remove Objects From Array Using React Native Techup
Remove Objects From Array Using React Native Techup
All You Need To Know About Javascript Arrays
 Uncaught Typeerror Cannot Delete Property 3 Of Object
Uncaught Typeerror Cannot Delete Property 3 Of Object
 Javascript Remove Object From Array If Value Exists In Other
Javascript Remove Object From Array If Value Exists In Other
0 Response to "28 Pop Object From Array Javascript"
Post a Comment