25 Kendo Mvc Dropdownlist Set Selected Value Javascript
I suggest you could refer to the following code to attach select event to the DropDownList and get the selected value. 2: Html.Kendo ().ComboBox ().Name ( "kcombobox") 3: ) That's it to get a combobox control on the page. Note that the Name is mandatory to be set on the wrapper. This makes the ID of the combobox when rendered on the client side. Here is the output of our code: As you can see the combobox control is created on the page.
 How To Bind Nested Json To Kendo Dropdownlist Asp Net Core
How To Bind Nested Json To Kendo Dropdownlist Asp Net Core
Apr 15, 2017 - i am using Kendo DropdownList with ajax binding. With these codes i cannot set inital value that coming from model.It just fill the list with items and selects the first item. @(Html.Kendo().
Kendo mvc dropdownlist set selected value javascript. Kendo File Upload Inside Kendo Grid Mvc In 6 Steps. Get Selected Row Values From Kendo Grid On Change Event. Getting Selected Text Value Using Jquery In Mvc Razor. Implement Dropdown Multiselect With Checkboxlist In Mvc Using. Html Kendo Dropdownlist Set Default Item Stack Overflow. value. Gets or sets the value of the ComboBox. Important: If the widget is not bound, value method will pre-fetch the data before continue with the value setting. Important: The widget will clear the applied filter if a new value is set. Thus it ensures that the original/whole data set is available for selection. Oct 22, 2017 - I'm trying to set the selected ...script/ui/dropdownlist#methods-value), but I keep getting a Javascript error. ... I'm guessing that is is because I'm just "kendo-izing" a dropdown, versus filling it via a datasource like in the example. So, how would I go about setting the selected value with ...
Now, let's create a drop-down Controller in View and assign the viewBag values to it. The multiple parameters allow us to select more than one value from the drop-down.In below code, we checked whether or not the viewBag has the value. If the value is there, just simply assign the viewBag value to the drop-down. In some cases, the DropDownList has to be mandatory only when it presents some data. If it contains no data, it does not have to be a required field. The attributes that will be used depend on the validation mode you use. For example, the required attribute works in a generic HTML page and the data ... jQuery Function To Set DropDownList Selected Value. ... MVC, SQL Server, JavaScript, jQuery etc. In sort, all about .NET Framework and website development stuff and sometimes sharing tips and tricks that can help you to grow up your programming skills.
Asp MVC, Html.DropDownList and Selected Value. Friday, March 27, 2009. ASP.NET ASP.NET MVC. I recently ran into the altogether common problem of the Html.DropDownList helper rendering a drop down list with no value selected. This is a major problem when editing data as by default, the first value is selected and saving would mean the first ... Jul 23, 2013 - My MVC DropDownList value data is bound to the "AccountNumberId" field. Is this the proper way to do it, or is there an easier .GetValue() I can call the the "e" passed to onSelect perhaps? ... Telerik and Kendo UI are part of Progress product portfolio. Progress is the leading provider of ... select. Gets or sets the selected item. Selects the item provided as an argument and updates the value and text of the widget. Important: If the widget is not bound (e.g. autoBind is set to false), the select method will not pre-fetch the data before continuing with the selection and value setting (unlike the value method), and no item will be selected. ...
This article will demonstrate how to bind the values to Razor DropDownList in various ways using ASP.NET MVC5. In this article, I will demonstrate the simple ways to populate a DropDownList using ViewBag, ViewData, TempData, jQuery, Model, Database, jQuery AJAX, and hardcoding in View. I am trying to add a item to the kendoDropDownList, it seems to add the option but not set the value and text. Inspecting the select it just adds a new option <option></option> Here is In order to instantiate a DropDownList wrapper on any webpage, we make use of the DropDownList extension available within the Kendo helpers. Here is the code which will create a DropDownList control: 1. @ ( Html.Kendo ().DropDownList ().Name ("kdropdownlist") ) Here is the output of the above code: The Name is a required setting on the control.
Jun 16, 2021 - Kendo has support for integration with PHP, angular and JSP technologies. and kendo Dropdown MVC support also available with asp framework ... please download required js files from kendo website. Kendo ui drop-down list works by including this files. Include individual kendo.dropdownlist.mi... Dec 17, 2011 - I'm firing off a call to bind the ... my KendoUI window is activated. In this situation, it doesn't set the current value for me - it ends up just showing the option label. I'm guessing there's something wrong with my process, but was hoping to get some help. Here is the javascript code I have that sets up the window and dropdownlist... Can be a JavaScript object which represents a valid data source configuration, a JavaScript array or an existing kendo.data.DataSource instance. If the dataSource option is set to a JavaScript object or array the widget will initialize a new kendo.data.DataSource instance using that value as data source configuration.
First, we will discuss creating the DropDownList using the hard-coded value then we will see how to create the DropDownList with the values coming from a database. The HtmlHelper class in MVC provides two extension methods to generate the <select> element in a view. They are. DropDownList () Helper Method. DropDownListFor () Helper Method. <option value="6">item6</option> </select> As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. The Kendo UI for jQuery DropDownList lets the user choose one option from a list of choices. It provides flexible data binding, virtualization, cascading lists, appearance customization through templates, events, validation, accessibility, RTL support and keyboard navigation. The current demo of Kendo UI for jQuery DropDownList demonstrates an ...
Feb 20, 2015 - I want to have the dropdown default select a value. I have the value is in a ViewData. How can I access this from javascript? @(Html.Kendo().Drop... Here " DropDownList " function will render it as <select> with <options> tags and "ddlUsers" is used to set id and name for dropdownlist and "Model.usersinfo" will provide all possible options for dropdown and "2" will set default selected value for dropdownlist. Once above dropdown render into html browser that will be like as shown below. @Html.DropDownListFor(model => model.ParkNationalCemetery, new SelectList (ViewBag.YesNo, "Value", "Text", "Selected")) This seems to work just fine for me. I did run into an issue with the name I had for my dropdown list, it was almost the same as the model filed I was saving it in.
Jul 28, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Jul 2015 Dec 10, 2018 - I am trying to get a value and use it to change a label. All the examples I have found in documentation include only the html helper version I am using the t... Re: MVC Kendo Dropdown list selected value to Controller. I suggest you could refer to the following code to attach select event to the DropDownList and get the selected value. Then, you could refer to the following code to call the action method using JQuery Ajax.
This DropDownList contains the values I expect but I need to pass the selected value back to my controller when the user clicks the submit button. Everything works fine except I don't have access to which item was selected from the controller's [HttpPost] action. Get selected dropdown value in inside kendo grid, I think you may be binding to the wrong property on your model. Also, try setting the valuePrimitive property of your drop down list to true : Kendo grid with dropdown edit values show object properties 1 Telerik kendo ui mvc dropdownlist in grid ... @redwards510 I don't have an active Kendo project right now, but I iirc you have to have an exact match for search.Poorly named function, I'd agree. For your case, you'd need to write your own search routine using the raw data, find an exact match [again, through your own search routine], then select-via-search-function the exact match you've found.
Explore API functions of Kendo UI DropDownList to find how to enable or disable the dropdown list, open and close it or just manipulate the items. Oct 17, 2016 - In this article, you will learn how to change the Kendo Grid DataSource, based on selection in Kendo DropDownlist. ASP.NET Forums / General ASP.NET / MVC / Kendo - reset DropDownListFor - to a default value using JavaScript. Kendo - reset DropDownListFor - to a default value using JavaScript [Answered] RSS. 2 replies Last post Jun 14, 2017 01 ... when the "Clear Field" Button is clicked, how to reset the drop down list to a value of blank/empty. Please try ...
1 Answer, 1 is accepted. You don't have to trigger the select event manually. The value of the DropDownList could be set with the select method of the API, and also with the value method. The first one accepts a list item, index or a boolean function as a parameter, and the second one accepts the value field property. Gets or sets the value of the DropDownList. The value will not be set if there is no item with such value. If value is undefined, text of the data item is used. If the widget is not bound (e.g. autoBind is set to false ), the value method will pre-fetch the data before continuing with the value setting. This does not apply when MVVM binding is ... In the code above you can see that the ListItems is a generic string that holds the country names. The DropDownList Html helper in MVC View displays its data in the form of a SelectList object. The object of SelectList is passed to the view using the Countries ViewData variable.. Step 4: Add another method named States() in the same controller with the following code:
Apr 05, 2019 - I always dread dealing with the Kendo controls. They always seem to make the most basic things so friggin’ complicated. Today, I needed to add a new drop down list to an existing Kendo popup. While I had done it before using something like this: I hadn’t yet tackled the fun of setting a ... Aug 22, 2015 - From this code snippet you will learn how to get the text and value of the selected item in Kendo dropdownlist on Change event. Aug 23, 2017 - We are using Kendo UI. I have 2 drop downs one is firstweek and secondweek We are passing params from front end to backend procedure based on result binding the data in these drop downs. Default va...
Dropdownlist Auto Selects First Option But Does Not Update
Incorrect Virtual Dropdownlist Value If A Filtered Item Is
 Dropdownlist Asp Net Mvc Controls Telerik Ui For Asp Net Mvc
Dropdownlist Asp Net Mvc Controls Telerik Ui For Asp Net Mvc
 Kendo Grid Batch Editing Amp Row Filtering In Asp Net Mvc Amp C
Kendo Grid Batch Editing Amp Row Filtering In Asp Net Mvc Amp C
 Angular 4 Kendo Ui Dropdownlist Interview Questions Angular
Angular 4 Kendo Ui Dropdownlist Interview Questions Angular
Wrappers Getting Started Dropdownlist Php At Master Telerik
 Kendo Ui Kendoui Cascading Dropdownlist In Grid Popup Editor
Kendo Ui Kendoui Cascading Dropdownlist In Grid Popup Editor
 Kendo Ui Multi Select Drop Down With Filter And Select All
Kendo Ui Multi Select Drop Down With Filter And Select All
 Kendo Ui Telerik Ui For Jsp R2 2018
Kendo Ui Telerik Ui For Jsp R2 2018
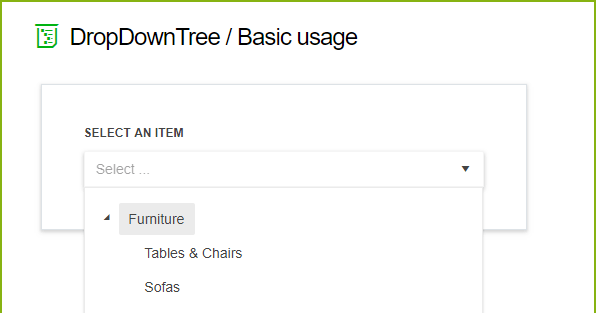
 Getting To Know The New Kendo Ui Dropdowntree Component
Getting To Know The New Kendo Ui Dropdowntree Component
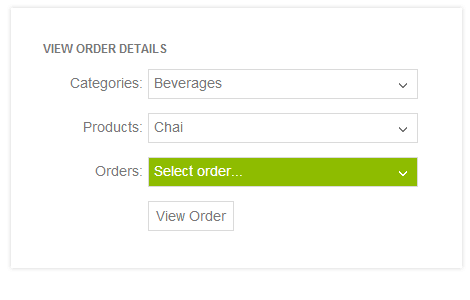
 Kendoui Dropdown Depends On Another Dropdowns With Server
Kendoui Dropdown Depends On Another Dropdowns With Server
 Dropdownlist Telerik Helper Helping Ninja Technologists
Dropdownlist Telerik Helper Helping Ninja Technologists
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 How Can I Implement A Multiple Select For Filtering In Kendo
How Can I Implement A Multiple Select For Filtering In Kendo
 How Can I Conditionally Change The Values Of A Dropdown In A
How Can I Conditionally Change The Values Of A Dropdown In A
 Ninja Academy Angularjs How To Customize Kendo Multi
Ninja Academy Angularjs How To Customize Kendo Multi
 Kendoui Dropdown Filter Doesn T Work With Jquery Stack Overflow
Kendoui Dropdown Filter Doesn T Work With Jquery Stack Overflow
Get Dropdownlist Selected Value Text Using Javascript In Asp
 Jquery To Show Hide Div Content Based On Asp Net Dropdownlist
Jquery To Show Hide Div Content Based On Asp Net Dropdownlist
Kendo Grid Inline Dropdownlist Shows Valuefield During
 Kendo Ui Telerik Ui For Asp Net Mvc Amp Core R2 2019 Sp1
Kendo Ui Telerik Ui For Asp Net Mvc Amp Core R2 2019 Sp1
 Kendo Ui Drop Down Inside Kendo Grid Mvc In 3 Steps
Kendo Ui Drop Down Inside Kendo Grid Mvc In 3 Steps
 Bind Set Dropdownlist Selected Value In Gridview
Bind Set Dropdownlist Selected Value In Gridview

0 Response to "25 Kendo Mvc Dropdownlist Set Selected Value Javascript"
Post a Comment