23 How To Use Javascript Debugger In Chrome
Hello, we wanted to show you how to debug your javascript code using Google Chrome, javascript debugger is super easy to use and very powerful, take a look a... 26/3/2014 · Enable async debugging in Chrome. Try out this new feature by enabling it in Chrome. Go to the Sources panel of Chrome Canary DevTools. Next to the Call Stack panel on the right hand side, there is a new checkbox for "Async". Toggle the checkbox to turn async debugging on or off. (Although once it's on, you may not ever want to turn it off.)
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
14/9/2008 · Choose the JavaScript file on top and place the breakpoint to the debugger for the JavaScript code. Ctrl + Shift + J opens Developer Tools. In Chrome 8.0.552 on a Mac, you can find this under menu View / Developer / JavaScript Console ... or you can use Alt + CMD + J.

How to use javascript debugger in chrome. Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. The simple display of variable values using the alert function has lost its relevance. This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. And start debug. using browserify. module code: js/browserify_bubble_sort.js, js/browserify_main.js; If you use browserify, you can use baberify's -sourceMapsAbsolute for useful. But do not use at production. 1. install
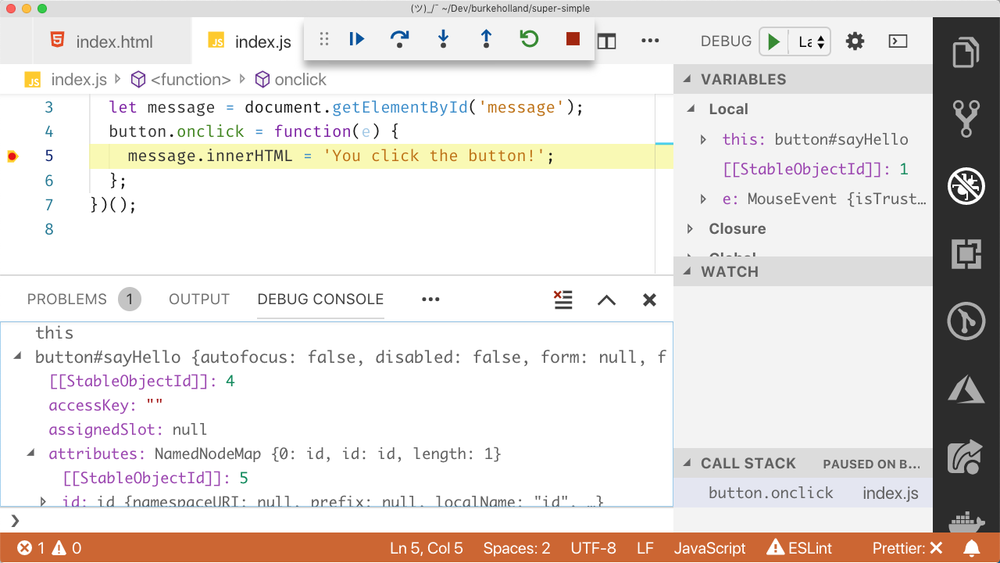
Open Dev Tools. Click on the Sources tab. Find your script / image / file. Check the right panel to see if your file is up to date. If not: Right click the resource in the left panel and choose 'Open Link in New Tab'. Force a reload of the resource with the methods above. (See @Bishoy Hanna's example) 4/1/2017 · To edit a script: Open the file in the Editor pane of the Sources panel. Make your changes in the Editor pane. Press Command + S (Mac) or Ctrl + S (Windows, Linux) to save. DevTools patches the entire JS file into Chrome's JavaScript engine. Figure 17. Using the url parameter you simply tell VS Code which URL to either open or launch in Chrome. Just like when using the Node debugger, you configure these modes with a.vscode/launch.json file in the root directory of your project.
Now that you've become familiar with the basics of debugging JavaScript in VS Code, we're going to see how to debug a slightly more complex project using the Debugger for Chrome extension. Simply... In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown. Launching a Chrome instance with remote debugging varies depending on your OS. Windows. There are two ways to launch Chrome with remote debugging in Windows. The simplest one is to right-click on the Google Chrome shortcut. Select the properties option and append the following command in the target field.--remote-debugging-port=9222. Note: This ...
chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools... 9/6/2021 · We can also pause the code by using the debugger command in it, like this: function hello(name) { let phrase = `Hello, ${name}!`; debugger; // <-- the debugger stops here say(phrase); } That’s very convenient when we are in a code editor and don’t want to switch to the browser and look up the script in developer tools to set the breakpoint. Chrome debugger extension for Visual Studio Code. Introducing Chrome Debugging for VS Code. February 23, 2016 by Andy Sterland and Kenneth Auchenberg. Since the first release of Visual Studio Code, one of our focuses has been to simplify the daily workflow for developers by enabling them to debug their code directly from the editor.
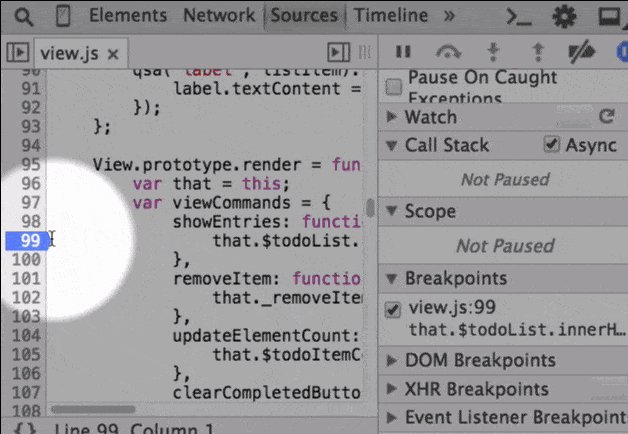
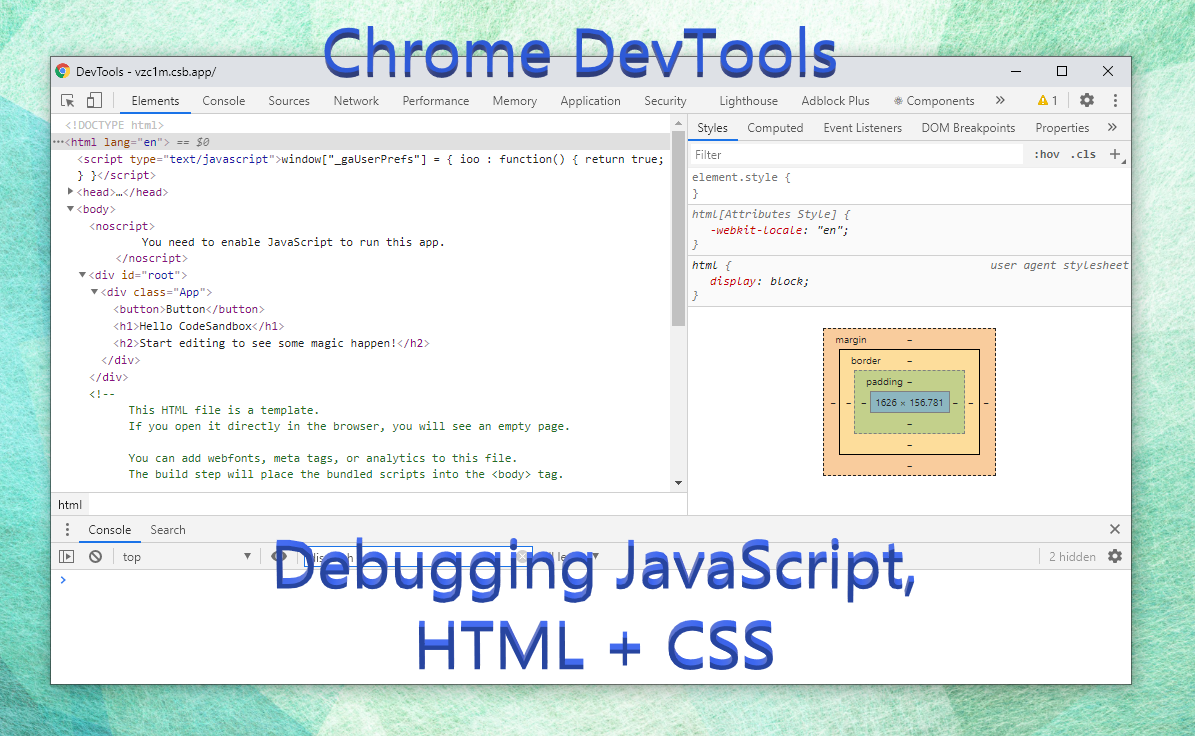
JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. Using Chrome, right click > inspect > sources > cmd + p > search file. If done correctly, this will take you to the source code, where the bug lurks. 2. Set breakpoints. Setting breakpoints is vital to debugging effectively. Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ...
To enable JavaScript debugging, you need to install an extension called Debugger for Chrome. You can install it in either of these ways: Go to the Debugger for Chrome homepage and click on the Install button. This will launch the VS Code and start the installation for you automatically. Using console.log() and debugger in Chrome DevTools. ... The Javascript debugger is similar to tools like pry and byebug that Ruby/ Rails programmers are already familiar with. A debugger can be ... Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on-the-fly and diagnose probl...
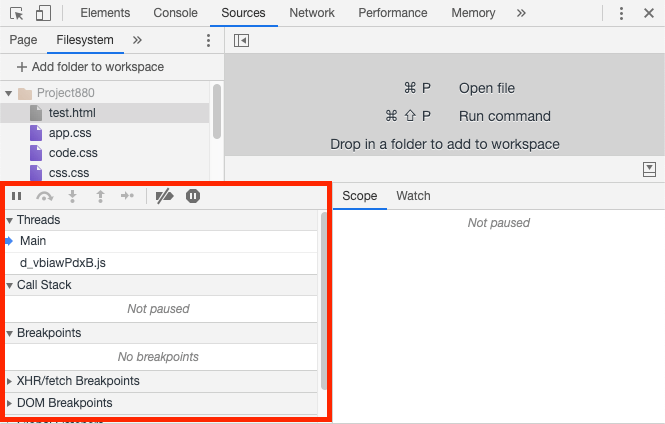
Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. The Sources panel provides the ability to watch variables within your application. This is located in the watch section of the debugger sidebar. The simple display of variable values using the alert function has lost its relevance. This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. Select Enable USB Debugging. On your development machine, open Chrome. Go to chrome://inspect#devices. Make sure that the Discover USB devices checkbox is enabled. Figure 2. The Discover USB Devices checkbox is enabled. Connect your Android device directly to your development machine using a USB cable.
To demonstrate how to debug an application with Chrome Dev Tools, I'm going to use a simple "Add Person" form. This form allows you to enter a first, middle, and last name. On clicking the "Save" button, the form will do a bit of processing, and the data will be sent off to your (imaginary) server. With the Chrome DevTools you can: Examine the HTML and CSS on the Elements tab Run and execute JavaScript in the Console tab Examine the files used in the web app in the Sources tab Debugging With Breakpoints When you deal with errors or need to get insight into how your JavaScript code works, Chrome debugger provides an array of functions, helping you detect and solve issues. Sources panel allows you to set breakpoints at specific events and to see what is going on with the code at that moment.
For a hands-on tutorial of the debugging process, see Get Started with Debugging JavaScript in Chrome DevTools. # Overview of when to use each breakpoint type The most well-known type of breakpoint is line-of-code. If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... Actually chrome allows to do that, choose HTML files in Sourcestab in Developer tools window. You will see HTML instead of javascript and simply add breakpoints in the <script>tags. Also you can add debugger;command to script what you want to debug.
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 How To Debug Angular Apps With Chrome Devtools
How To Debug Angular Apps With Chrome Devtools
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
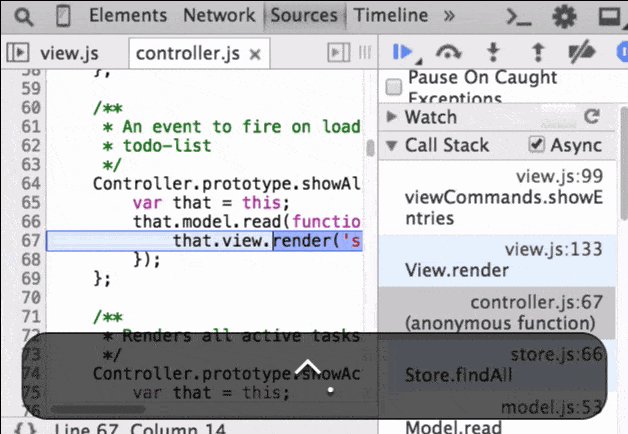
 Javascript Call Stack Debugging Chrome Devtools Dev Tips
Javascript Call Stack Debugging Chrome Devtools Dev Tips
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Debugging Javascript In Google Chrome Sharepoint Spguides
Debugging Javascript In Google Chrome Sharepoint Spguides
 Learn Chrome Devtools Quick Guide To Debugging Javascript
Learn Chrome Devtools Quick Guide To Debugging Javascript
 Conditional Breakpoints And Debugging Tricks For Chrome Wp
Conditional Breakpoints And Debugging Tricks For Chrome Wp
 Javascript How To Enable Javascript Debugging In Visual
Javascript How To Enable Javascript Debugging In Visual
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
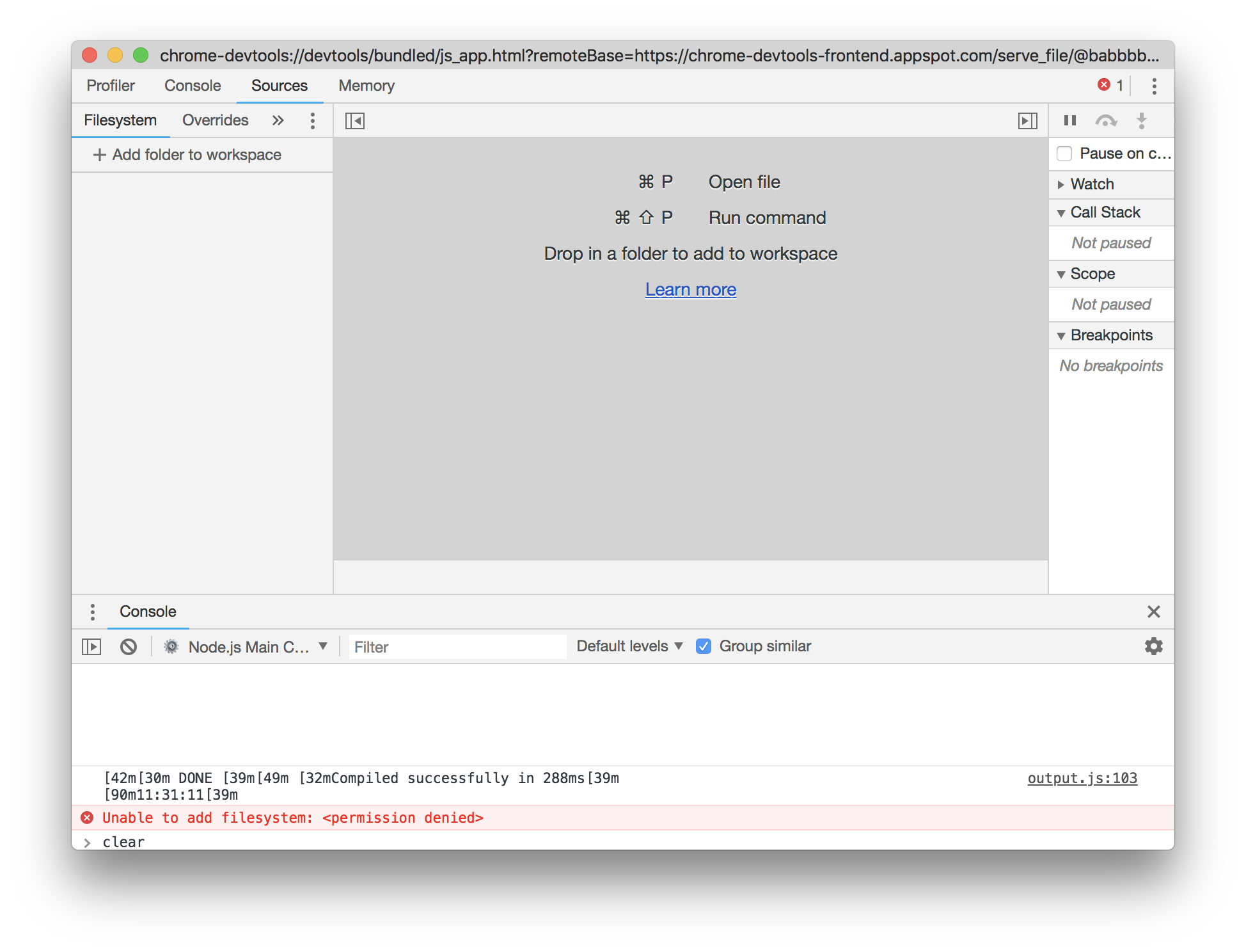
 How To Debug A Child Process In Node And Gatsby Js With
How To Debug A Child Process In Node And Gatsby Js With
 Script Debugging No Longer Seem To Work In Chrome Devtools
Script Debugging No Longer Seem To Work In Chrome Devtools
 Stop Infinite Loop In Javascript Debugger Google
Stop Infinite Loop In Javascript Debugger Google
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debugging Kotlin In The Browser Kotlin Programming Language
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How To Pause Debugger In Chrome Using Javascript Stack
How To Pause Debugger In Chrome Using Javascript Stack

 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog
0 Response to "23 How To Use Javascript Debugger In Chrome"
Post a Comment