25 Eliminate Render Blocking Javascript And Css
If you're getting the infamous Eliminate render-blocking JavaScript and CSS in above-the-fold content suggestion while analyzing your WordPress site performance, simply fix the issue with plugins. Hopefully, this tutorial is beneficial for you. Feel free to comment below if you have any questions. Good luck! How to Eliminate Render-Blocking CSS. Eliminating render-blocking CSS can be a little trickier because you have to be careful not to delay CSS that is needed to render above-the-fold content. The ideal arrangement is to: Identify the styles that are required to render above-the-fold content and deliver those styles inline with the HTML.
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
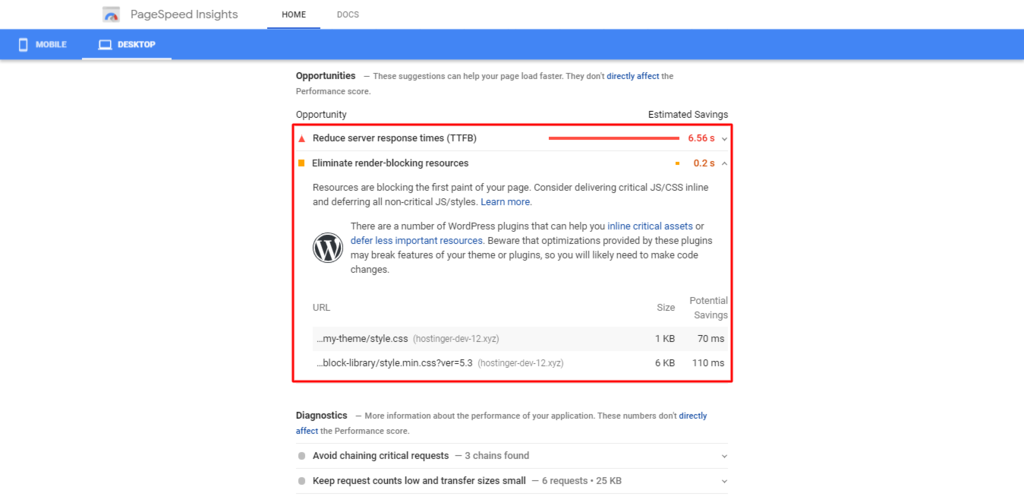
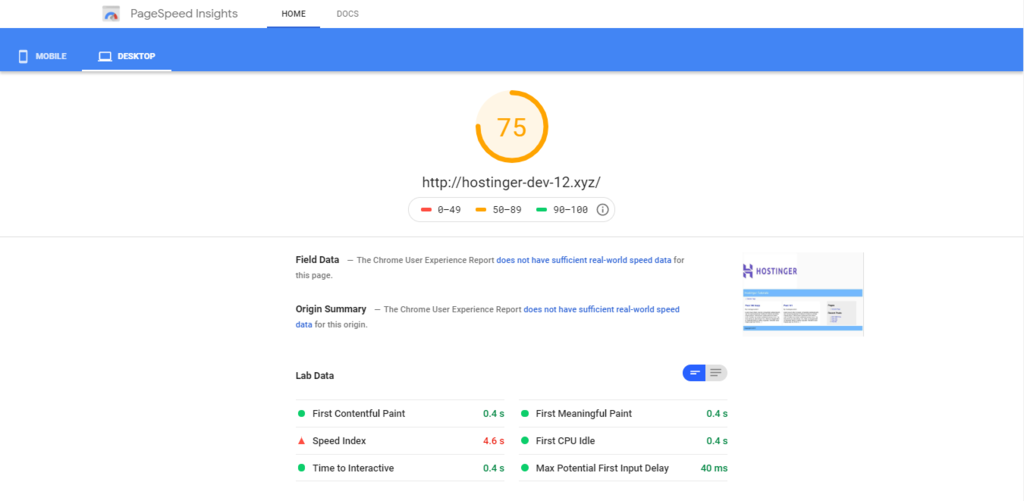
Nov 14, 2020 - After installing the plugin, the first thing you’ll want to do is go back to your PageSpeed Insights results page. Under Eliminate render-blocking resources, you should see a list of Javascript and CSS files that are causing the problem. Keep the page open to copy them later.
-Jan-11-2021-05-00-17-89-PM.png?width=1500&name=eliminate%20render-blocking%20resources%20wordpress%20(update)-Jan-11-2021-05-00-17-89-PM.png)
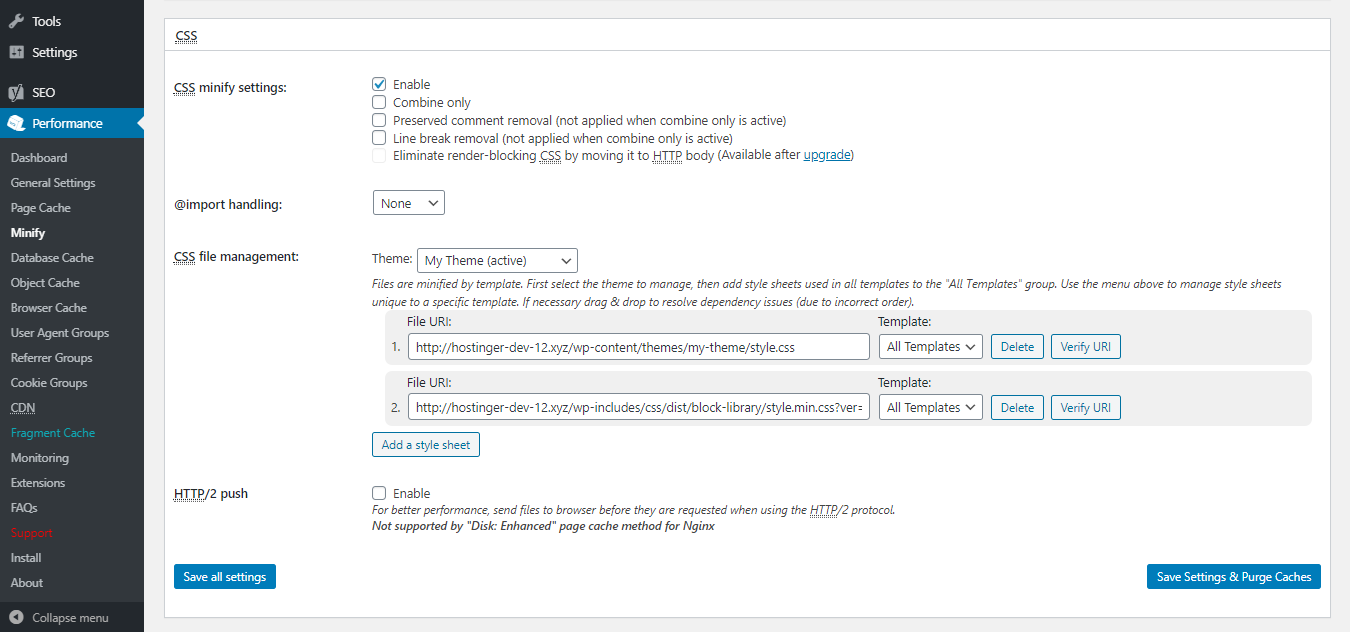
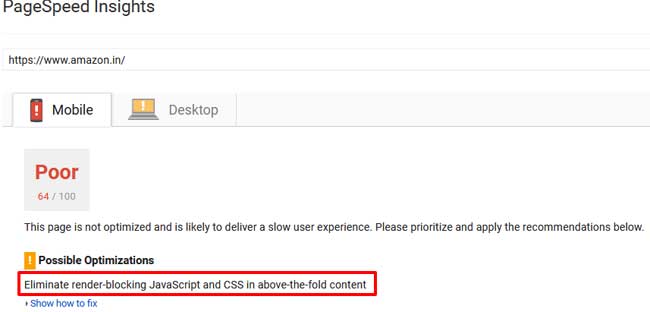
Eliminate render blocking javascript and css. While it's very important to use a good web host, one of the ways to make your website load faster is to eliminate Remove Render-Blocking resources such as Javascript and CSS. Simply put, render-blocking Javascript and CSS are scripts and style-sheets a browser must fully load before a webpage becomes visible to a visitor. Fix Render Blocking JavaScript and CSS with Autoptimize. If you see both JavaScript and CSS render blocking files in Google PageSpeed Insights tool then W3 Total Cache will not be helpful. Unfortunately, eliminating render blocking CSS is a premium option in W3 Total cache. You have to purchase $99 yearly subscription to use this feature. Eliminate render-blocking JavaScript and CSS in above-the-fold content Your page has 6 blocking script resources and 4 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources to load.
Aug 11, 2020 - Consider automating the process of extracting and inlining "Above the Fold" CSS using the Critical tool. Another approach to eliminating render-blocking styles is to split up those styles into different files, organized by media query. Then add a media attribute to each stylesheet link. Using W3 Total Cache to eliminate Render-Blocking JavaScript and CSS. W3 Total Cache is a feature rich plugin that does more than just eliminate Render-Blocking JavaScript and CSS, though we are using it for that. Explore it and see how it can help improve on your website performance. As usual, install and activate the plugin. Eliminate render-blocking JavaScript and CSS in above-the-fold content. I actually get an orange code for the desktop, but for the mobile I get a red code, and this is what bothers me most. I'm already using W3 Total Cache plugin (the free version of it), but no luck with sorting out this problem.
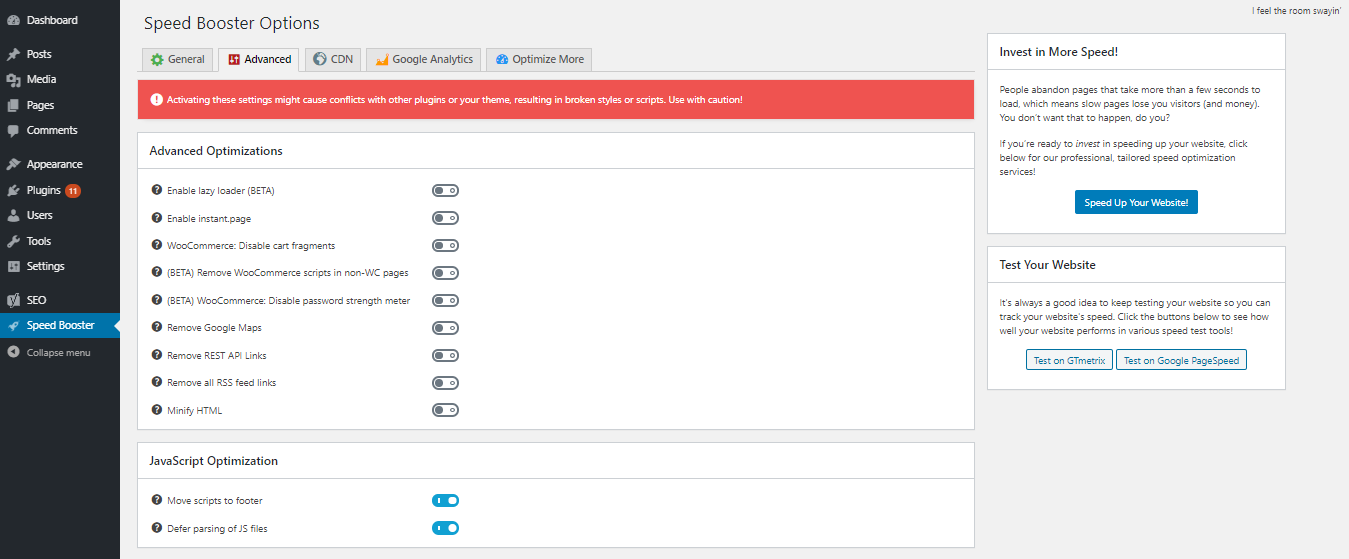
Eliminate Render Blocking jQuery. As with other JavaScript resources, the render blocking effect of jQuery can be eliminated by adding the defer attribute to the <script> reference. This instructs the browser to load jQuery in the background without delaying the initial display of content on screen. HTML. Learn what this means, why it's important, and how to fix it in your HTML, CSS, and JavaScript. 13 Jul 2021, updated 23 Jul 2021 by Sia Karamalegos. Don't let render-blocking resources block you on the road to good performance. Photo by Tim Wilson on Unsplash. You might be here because Lighthouse told you to "eliminate render-blocking resources". How to Eliminate Render-Blocking Javascript and CSS with WordPress Plugins. There are plenty of plugins to eliminate render-blocking resources in WordPress but today we'll be focusing on two plugins. The first is a paid plugin called WP-Rocket and the second is Autoptimize. So let's dive into using WP-Rocket… Option 1 (Paid): WP-Rocket
How to Eliminate Render-Blocking JavaScript and CSS. Before you can eliminate render-blocking scripts, you'll need to identify which scripts are causing problems. To do this, we recommend using Google's PageSpeed Insights. Simply enter your URL, and Google will tell you exactly which scripts are slowing down your page: Have you ever run your website through Google Pagespeed Insights tool and got the cryptic message: "Eliminate render-blocking JavaScript and CSS in above-the-fold content"? Updated: 08/16/2018 Hummingbird includes page, browser, RSS and Gravatar caching, full Multisite support, all new developer tools and a new streamlined interface. If the answer is "yes," the good news is you're ... To eliminate render-blocking JavaScript and CSS in above-the-fold content from WordPress, you can use plugins such as Autoptimize. This plugin makes the load time of your WordPress site better by combining bits of code, making code blocks smaller by removing unnecessary characters (compression), and so on.
Do you want to eliminate render-blocking JavaScript and CSS in WordPress? If you test your website on Google PageSpeed insights, then you will likely see a suggestion to eliminate render-blocking scripts and CSS. However, it does not provide any details on how to do that on your WordPress site. Sep 15, 2015 - Note: This article is about render blocking javascript, not render blocking css (which is an entirely different thing). ... Google recommends 1 to remove or defer javascripts that interfere with loading the above the fold content of your webpages. If no "rocket-critical-css" was found, try to Regenerate the Critical CSS path. Pagespeed is still flagging jquery.js on render-blocking. If jquery.js is being flagged under "Eliminate Render Blocking Resources" it means that the file is being excluded from our Load JavaScript Deferred in this field:
Do you want to eliminate render-blocking JavaScript and CSS in WordPress? If you test your website on Google PageSpeed insights, then you will likely see a suggestion to eliminate render-blocking scripts and CSS. However, it does not provide any details on how to do that on your WordPress site. On my personal website I've handled critical and non-critical CSS and JavaScript as I've described in the article. After implementing this modern approach, I've eliminated render-blocking, non-critical CSS and JavaScript which in turn boosted my Lighthouse score and overall performance! Jun 10, 2021 - The next step is to define the scripts that we wish to optimise. You can view a list of render-blocking script URLs in the PageSpeed Insights tool. Under Eliminate render-blocking JavaScript and CSS in above-the-fold content, click the Show how to fix link to view a list of scripts reducing ...
Apr 06, 2015 - Eliminate render-blocking JavaScript and CSS in above-the-fold content Your page has 3 blocking script resources and 5 blocking CSS resources. This causes a delay in rendering your page. None of the above-the-fold content on your page could be rendered without waiting for the following resources ... Eliminate render-blocking JavaScript and CSS. To deliver the fastest time to first render, minimize and (where possible) eliminate the number of critical resources on the page, minimize the number of downloaded critical bytes, and optimize the critical path length. Optimize JavaScript use Nov 16, 2020 - Learn how to minimize render-blocking behaviour during your initial page load. Overview In our audit documentation, we explained what render-blocking resources are, and how they affect your page performance. In this guide, we’ll show you how to minimize or eliminate render-blocking resources ...
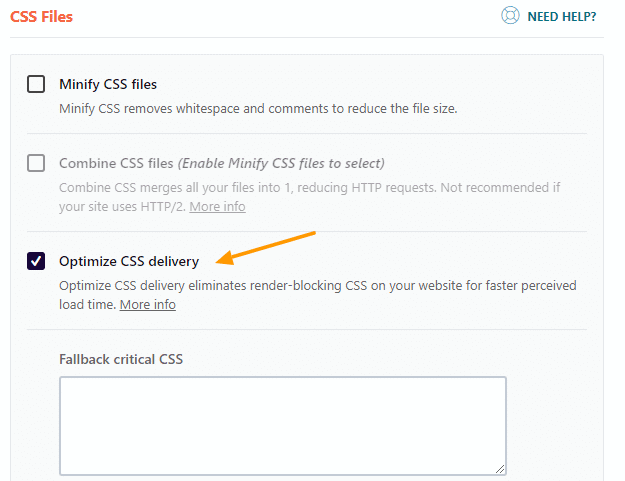
Maybe you're testing the speed of your WordPress website and the results show a warning like "eliminate render-blocking JavaScript and CSS." It sounds cryptic, but if you want to quickly eliminate render-blocking resources, WP Rocket can help in a couple clicks by optimizing and delivering critical CSS. Eliminate render-blocking JavaScript and CSS. Ask Question Asked 7 years, 6 months ago. Active 5 years, 5 months ago. Viewed 3k times 6 1. I am having a trouble with figuring out what "this spsefic outcome" in Google PageSpeed Test actually mean. I am testing this website ... As the largest and most influential search engine, Google has a lot of say in the expectations on how businesses present themselves online. I've talked a bit about using Google's PageSpeed Insight's tool before and how to eliminate render-blocking CSS in above-the-fold content.Based on the reactions I received in my first blog, I thought I'd share how to pass Google's eliminating ...
Jan 12, 2021 - What is render-blocking JavaScript and CSS? Before the browser can display a web page, it has to render its HTML. During this process, whenever the browser enco This video is about how to remove render-blocking CSS and java scripts in WordPress. Render-blocking Javascript and CSS are scripts and style-sheets a browse... Deprecated.This page was written for version 4 of the PageSpeed Insights API, which is deprecated and will be shut down in May 2019. Version 5 is the latest and provides both real-world data from the Chrome User Experience Report and lab data from Lighthouse. This rule triggers when PageSpeed Insights detects that your HTML references a blocking external JavaScript file in the above-the-fold ...
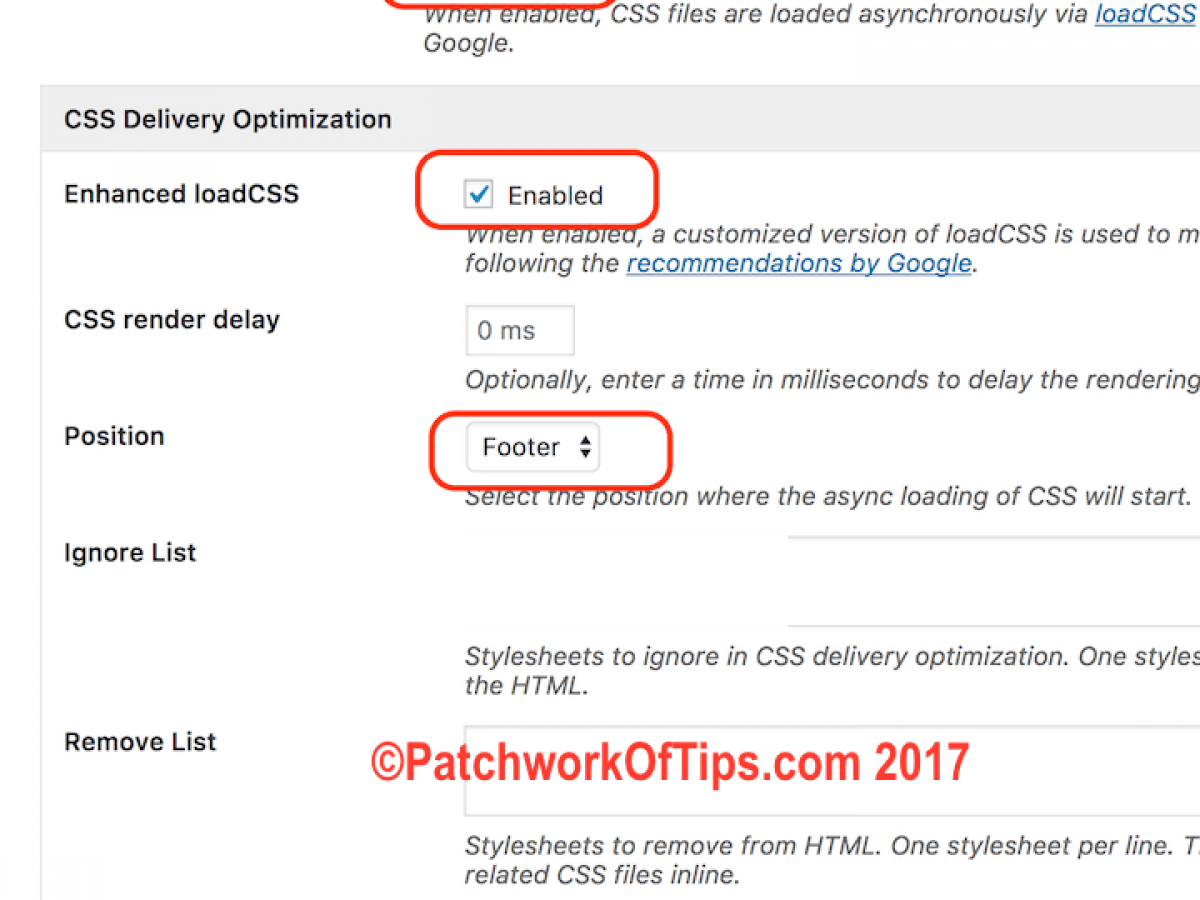
Jun 17, 2017 - In this article I will describe what “Eliminate render-blocking JavaScript and CSS in above-the-fold content” means — and how to solve it. It is one of the most common issues that I see, when… CSS options in Autoptimize. Tick the Optimize CSS Code?checkbox. Make sure the Aggregate CSS-files?checkbox is unticked. Once that's done, click the Save Changes and Empty Cache button at the bottom of the screen.. Doing this should eliminate render-blocking resources issues in PageSpeed Insights. Sep 01, 2016 - Support » Plugin: Autoptimize » Eliminate render-blocking JavaScript and CSS in above-the-fold content Eliminate render-blocking JavaScript and CSS in above-the-fold content Resolved fr…
Use the defer and async attributes to eliminate render-blocking JavaScript; Split, bundle, and minify CSS and JavaScript files; Load custom fonts locally; To locate your render blocking files, you can use performance analytics tools such as Lighthouse, web.dev (the same tool as Lighthouse, just integrated into a web app), GTmetrix, and others ... Jun 24, 2021 - Wondering how to eliminate the render-blocking JavaScript and CSS on WordPress to improve the Core Web Vitals performance and your PageSpeed Insights score? Keep reading, and you’ll find all the information you need! ⚡ How to eliminate render-blocking JavaScript and CSS. Csaba Palfi, Dec 2016. Most web performance recommendations are simple to put into practice. Minifying assets or optimizing images is a matter of configuring some basic tooling.
If you still get a message that reads "Eliminate render-blocking JavaScript and CSS in above-the-fold content" don't worry, there are ways more optimization can be done. Let's click on the "Show Advanced Settings" button at the top. This will bring up additional settings that can help further speed up your website. The main problem with Render Blocking JavaScript is that it is delaying the browser from rendering the important content the user came to see — specifically above-the-fold content. Therefore, one way to resolve the issue is to defer the JS loading such that it loads after the critical parts of your website has finished loading.
 How To Eliminate Render Blocking Resources Qode Interactive
How To Eliminate Render Blocking Resources Qode Interactive
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Remove Render Blocking Javascript And Css In Wordpress
How To Remove Render Blocking Javascript And Css In Wordpress
 Fillable Online How To Fix Eliminate Render Blocking
Fillable Online How To Fix Eliminate Render Blocking
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
 Render Blocking Javascript Amp Css Mvc4 Stack Overflow
Render Blocking Javascript Amp Css Mvc4 Stack Overflow
 How To Eliminate Render Blocking Issues In Wordpress
How To Eliminate Render Blocking Issues In Wordpress
 Remove Wordpress Render Blocking Js Amp Css For Google
Remove Wordpress Render Blocking Js Amp Css For Google
 Fixed Eliminate Render Blocking Javascript And Css In Above
Fixed Eliminate Render Blocking Javascript And Css In Above
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
Eliminate Render Blocking Javascript And Css In Above The
 Remove Render Blocking Js Amp Css To Improve Speed The Techyguide
Remove Render Blocking Js Amp Css To Improve Speed The Techyguide
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
Github Csabapalfi Eliminate Render Blocking How To
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 How To Fix Render Blocking Javascript And Css In Wordpress
How To Fix Render Blocking Javascript And Css In Wordpress
-Jan-11-2021-05-00-17-89-PM.png?width=1500&name=eliminate%20render-blocking%20resources%20wordpress%20(update)-Jan-11-2021-05-00-17-89-PM.png) How To Eliminate Render Blocking Resources From Your
How To Eliminate Render Blocking Resources From Your
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 Eliminating Render Blocking Javascript And Css On Wordpress
Eliminating Render Blocking Javascript And Css On Wordpress
 Eliminate Render Blocking Resources Wp Rocket Knowledge Base
Eliminate Render Blocking Resources Wp Rocket Knowledge Base
 How To Eliminate Render Blocking Javascript And Css In Above
How To Eliminate Render Blocking Javascript And Css In Above
0 Response to "25 Eliminate Render Blocking Javascript And Css"
Post a Comment