24 Javascript Create Table With Thead And Tbody
Apr 01, 2016 - It looks like (according to the examples on this page, anyways) that if you're using THEAD, you don't need to use TH. Is that true? If so, what are the advantages/disadvantages of THEAD vs TH? Without the thead and tbody tags, the browser may refuse to sort or, if it does sort, the header row itself may be incorrectly sorted as if it was a table body row. Use the code of the example table to see where the thead and tbody tags are placed.
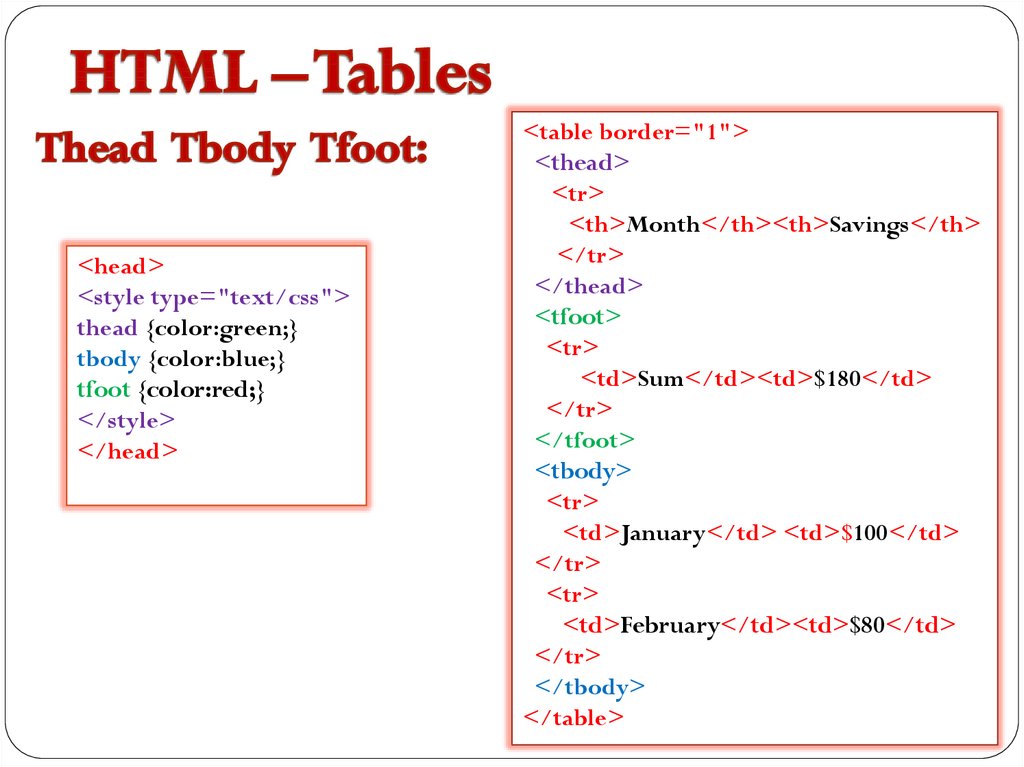
 Table Tags In Html Html Table Thead Tbody Amp Tfoot Html
Table Tags In Html Html Table Thead Tbody Amp Tfoot Html
Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:

Javascript create table with thead and tbody. insertcell - javascript create table with thead and tbody . Insert th in thead (3) Use table.tHead.children[0].appendChild(document.createElement("th")) method instead. Basically you have to create a th at runtime and insert it into your thead. I want to insert a th tag inside tr of thead element of ... 4 weeks ago - The element in HTML is used for displaying tabular data. You can think of it as a way to describe and display data that would make sense in HTML | DOM Table createTHead () Method. The Table createTHead () method is used for creating an empty <thead> element and adding it to the table. It does not create a new <thead> element if a <thead> element already exists. In such a case, the createThead () method returns the existing one . The <thead> element must have one or more then one ...
When a table is presented in a screen context (such as a window) which is not large enough to display the entire table, the user agent may let the user scroll the contents of the <thead>, <tbody>, <tfoot>, and <caption> blocks separately from one another for the same parent table. You may use more than one <tbody> per table as long as they are ... Learn to create a dynamic HTML table through the use of Javascript and DOM manipulation. The number of table rows will vary depending on your data. ... I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. The source of the data for your application may be different, but the logic should ... Then we append thead and tbody to the table tag. let table = document.createElement('table'); let thead = document.createElement('thead'); let tbody = document.createElement('tbody'); table.appendChild(thead); table.appendChild(tbody); // Adding the entire table to the body tag document.getElementById('body').appendChild(table);
Also, if you allow sorting of the GridView, the thead and tbody tags will no longer be present upon postback. Again, adding the logic to the PreRender event will take care of it. If you put it in Page_Load, it will work for the most part, but you'll have trouble when sorting or data binding the GridView after Page_Load. Let's see another method of creating a table with a fixed header and scrollable body. In the example below, we set the display to "block" for the <tbody> element so that it's possible to apply the height and overflow properties. Example of creating a table with a scrollable body by using the display property:¶ May 03, 2019 - I have an HTML table with a header and a footer: My Header ...
Join Stack Overflow to learn, share knowledge, and build your career. The <tbody> tag is used to group the body content in an HTML table. The <tbody> element is used in conjunction with the <thead> and <tfoot> elements to specify each part of a table (body, header, footer). Browsers can use these elements to enable scrolling of the table body independently of … Sep 15, 2020 - The HTML element defines a set of rows defining the head of the columns of the table.
The <tbody> is used along with <thead> and <tfoot> which shows the different part of the table that are table head, table body, and table footer, however, it does not affect the layout of the table. These elements can be used for providing semantic information which can be helpful in accessibility purpose, or rendering the header at top and ... Tables: A complete explanation of the THEAD, TBODY, and TFOOT tags. Includes working examples showing how to set borders around groups of table rows. var tbl = document.createElement('table'); // tbody var tr = tbl.insertRow(); var tc = tr.insertCell(); var tt = document.createTextNode("tbody"); tc.appendChild(tt); // thead var th = tbl.createTHead(); var thr = th.insertRow(); if (true) { // works var thc = document.createElement('th'); thr.appendChild(thc); } else { // does not work var thc = thr.insertCell(); } var tht = document.createTextNode("thead"); …
The <thead> tag is used in conjunction with the <tbody> tag and the <tfoot> tag in determining each part of the table (header, footer, body). Browsers can use this information to enable scrolling of the table body independently of the header and footer - particuarly useful for large tables. 34 Javascript Create Table With Thead And Tbody Written By Ryan M Collier. Wednesday, August 11, 2021 Add Comment Edit. Javascript create table with thead and tbody. Export Html Table To Excel Javascript. Styling Tables Learn Web Development Mdn. Create Nested Html Tables From Complex Json Writing Wall. how to create a JavaScript table So if you are a person who wishes to develop a website, you have to know how to create that properly. Download Udemy paid courses FREE
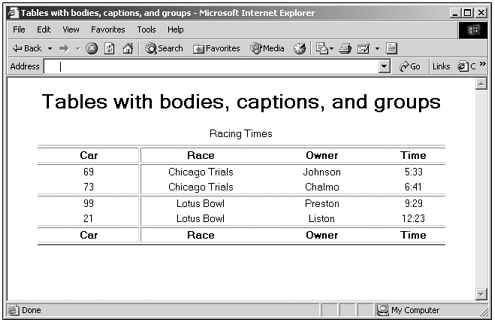
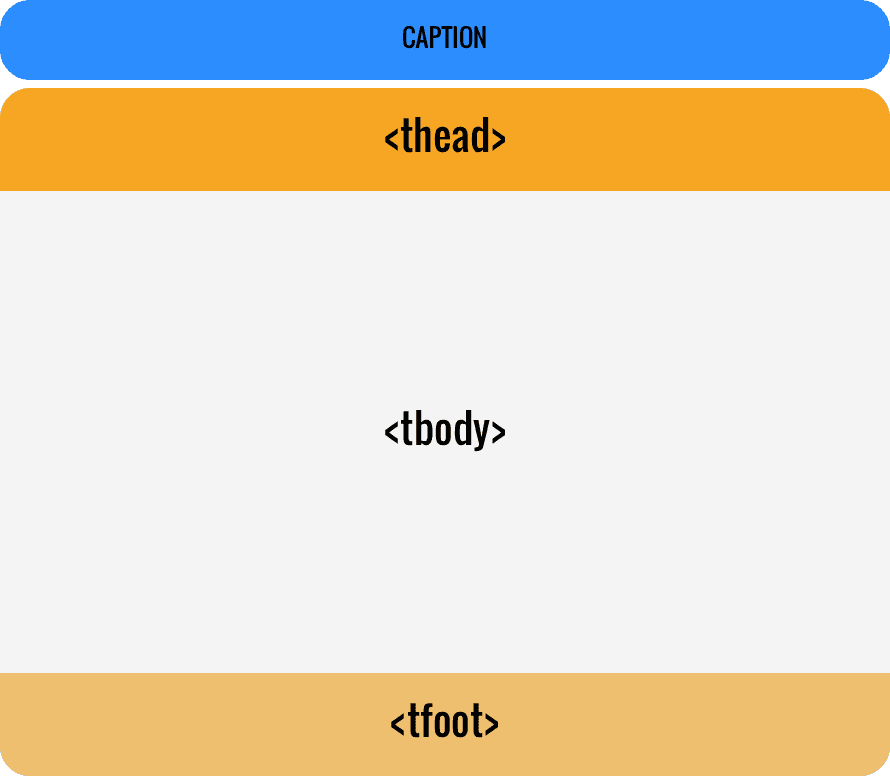
The createTHead() method creates an empty <thead> element and adds it to the table. Note: If a <thead> element already exists on the table, the createTHead() method returns the existing one, and does not create a new one. Mar 13, 2014 - This page shows examples HTML table example with {caption, thead, tbody, tfoot} tags. ... Use caption for table's caption. The <thead> element structures the headings in your table and this tells browsers what e.g. each column contains. The <tbody> element structures all of the content, so that the browser knows what the actual content of the table is. Using the same example as before, the <thead> and the <tbody> ...
Overflow property is used to create scrollbar in table. Use display: block; property to display the block level element. Since changing the display property of tbody, we should change the property for thead element as well to prevent from breaking the table layout. Example: Then to get the tbody, we call getElementId to get the table. Then we call getElementsByTagName to get the tbody element. Next, we call insertRow on the tbody element to create a new tr. And then we call insertRow on the newly created tr. Next, we call document.createTextNode to create a new text node for the table cell content. Jun 22, 2017 - Could you please let me know how to show the tbody also ... you need to append after thead like this $('#here_table table thead').after(alldatahtml); – JYoThI Jun 22 '17 at 9:47
The <thead> element or tag is used in hand with <tfoot> tag and <tbody> tag, defining the table header, table footer and table body respectively. The <thead> elements defines the header of an HTML table. To define a row or set of rows that create the column heads of a table, we use the <thead> element. HTML - Tag, The HTML tag is used in adding a header to a table. The thead tag is used in conjunction with the tbody tag and the tfoot tag in determining each part o function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node.
Returns a reference to the thead element of the table. The thead element is used to create a header for tables. Definition and Usage. The <thead> tag is used to group header content in an HTML table.. The <thead> element is used in conjunction with the <tbody> and <tfoot> elements to specify each part of a table (header, body, footer).. Browsers can use these elements to enable scrolling of the table body independently of the header and footer. Also, when printing a large table that spans multiple pages ... Create Editable HTML Table Using Javascript, Jquery, and Bootstrap With Add, Edit, and Delete Features. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start:
Welcome to a tutorial on how to create a simple sortable table with Javascript. So you have an array or HTML table that needs some sortable action? Sadly, there is no way we can do it with just pure HTML. HTML also provides the tables with the <thead>, <tbody>, <tfoot>, and <caption> elements. These additional elements are useful for adding semantic value to your tables and for providing a place for separate CSS styling. When printing out a table that doesn't fit onto one (paper) page, most browsers repeat the contents of <thead> on every page. Here is my solution for a fixed table header with scrollable body and aligning columns. The requirements I wanted to achieve were: Fix <thead> while <tbody> can scroll while...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Tables HTML Basic and advanced examples - thead tbody tfoot. The table tag allows you to create a table in HTML. The tag tr is used to define the rows, while the td tag is used for the columns. insertRow. method (table, tbody, tfoot, thead) Creates an empty row element and inserts it into the current table, thead, tfoot or tbody element. This method provides a simpler way to create and insert a row than creating the row with the createElement method and inserting it with the insertBefore method. To remove a row, use the deleteRow method.
The thead HTML element is used together with <tbody> and <tfoot> to define parts of a table. Creating HTML Table Headers The thead tag is used to define the top table row that contains the heads of the columns. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. In order to do this, you have to view tables as in the full HTML4 specification. A table contains a caption, a thead, any number of tbodies, and a tfoot. If you did not specify a tbody, the DOM will still have one tbody in the tBodies collection, which will contain all of the rows. There are many methods associated with these.
 Make Html Table Sortable With Sort Table Library Css Script
Make Html Table Sortable With Sort Table Library Css Script
 Is It Required To Use Thead Tbody And Tfoot Tags Stack
Is It Required To Use Thead Tbody And Tfoot Tags Stack
 How To Create Collapsible Css Tables Creative Bloq
How To Create Collapsible Css Tables Creative Bloq
 Styling Tables Learn Web Development Mdn
Styling Tables Learn Web Development Mdn
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript Library To Make Html Table Editable With Bootstrap
Javascript Library To Make Html Table Editable With Bootstrap
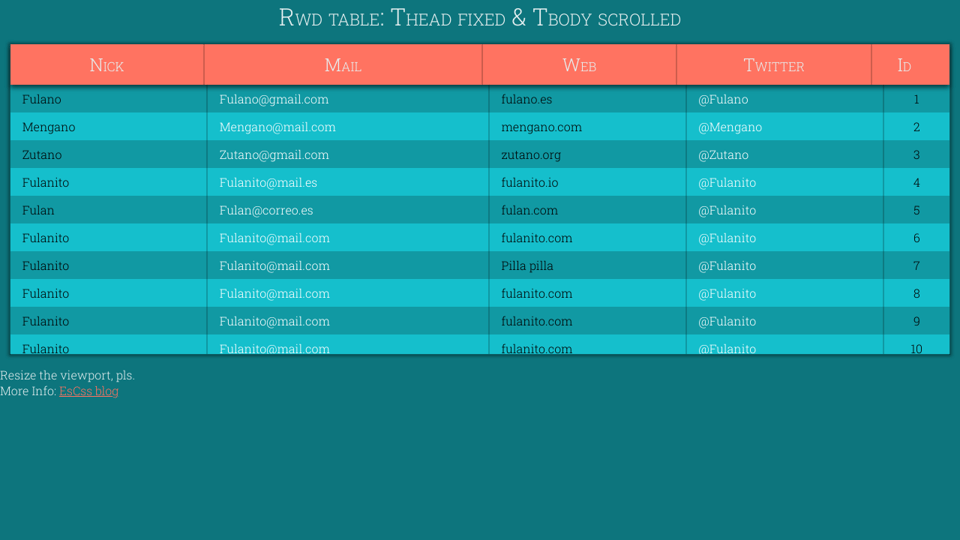
 Rwd Table Thead Fixed Amp Tbody Scrolled
Rwd Table Thead Fixed Amp Tbody Scrolled
 The Tbody Tfoot And Thead Elements Inside Javascript
The Tbody Tfoot And Thead Elements Inside Javascript
 Hide Html Lt Thead Gt Lt Th Gt The Asp Net Forums
Hide Html Lt Thead Gt Lt Th Gt The Asp Net Forums
 Using Javascript To Loop Through A Html Table And Do Math
Using Javascript To Loop Through A Html Table And Do Math
 A Complete Guide To The Table Element Css Tricks
A Complete Guide To The Table Element Css Tricks
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
 How To Set Bootstrap 4 Table Hover Css Value For Td Code Example
How To Set Bootstrap 4 Table Hover Css Value For Td Code Example
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 How To Remove Empty Th And Td From Thead And Tbody From The
How To Remove Empty Th And Td From Thead And Tbody From The

 How To Build An Html Table Tutorial
How To Build An Html Table Tutorial
 Html Table Online Presentation
Html Table Online Presentation

Html5 Table Tutorial Reference And Sample Code Fastwebstart
 Export Excel Javascript Coding Index Php By Aniyomsuk
Export Excel Javascript Coding Index Php By Aniyomsuk
 Freeze First Column In Html Table Dash Plotly Community Forum
Freeze First Column In Html Table Dash Plotly Community Forum
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
0 Response to "24 Javascript Create Table With Thead And Tbody"
Post a Comment